注意事項
Mixed Reality Academy 教學課程是使用 HoloLens (第 1 代) 設計,並 Mixed Reality 沉浸式頭戴裝置。 因此,對於仍在尋找這些裝置開發指引的開發人員而言,請務必保留這些教學課程。 這些教學課程將不會以用於 HoloLens 2 的最新工具組或互動進行更新。 系統會維護這些裝置,以繼續在支援的裝置上運作。 未來將會張貼一系列新的教學課程,示範如何開發 HoloLens 2。 張貼這些教學課程時,將會使用連結來更新此通知。
在本課程中,您將瞭解如何使用混合實境應用程式中的 Azure 電腦視覺 功能,辨識所提供影像內的視覺內容。
辨識結果會顯示為描述性標記。 您可以使用此服務,而不需要定型機器學習模型。 如果您的實作需要定型機器學習模型,請參閱 MR 和 Azure 302b。

Microsoft 電腦視覺 是一組 API,其設計目的是為開發人員提供影像處理和分析 (,以及傳回資訊) ,使用進階演算法,全都來自雲端。 開發人員上傳影像或影像 URL,以及Microsoft 電腦視覺 API 演算法會根據選擇的使用者輸入來分析視覺內容,然後傳回資訊,包括識別影像的類型和品質、偵測人臉 (傳回其座標) ,以及標記或分類影像。 如需詳細資訊,請流覽 Azure 電腦視覺 API 頁面。
完成本課程之後,您將擁有混合實境 HoloLens 應用程式,其將能夠執行下列動作:
- 使用點選手勢,HoloLens 的相機會擷取影像。
- 映像會傳送至 Azure 電腦視覺 API 服務。
- 辨識的物件會列在位於 Unity 場景中的簡單 UI 群組中。
在您的應用程式中,您必須瞭解如何將結果與您的設計整合。 本課程旨在教導您如何整合 Azure 服務與 Unity 專案。 您的工作是使用您在本課程中獲得的知識來增強混合實境應用程式。
裝置支援
| 課程 | HoloLens | 沉浸式頭戴裝置 |
|---|---|---|
| MR 和 Azure 302:電腦視覺 | ✔️ | ✔️ |
注意事項
雖然本課程主要著重於 HoloLens,但您也可以將本課程中所學到的內容套用至 Windows Mixed Reality 沉浸式 (VR) 頭戴式裝置。 因為沉浸式 (VR) 頭戴式裝置沒有可存取的相機,所以您需要連接至電腦的外部相機。 隨著課程的進行,您會看到可能需要採用的任何變更,以支援沉浸式 (VR) 頭戴式裝置。
先決條件
注意事項
本教學課程是專為具有 Unity 和 C# 基本體驗的開發人員所設計。 也請注意,本檔中的必要條件和書面指示代表在撰寫 (2018 年 5 月) 時已測試和驗證的內容。 您可以自由使用最新軟體,如 安裝工具 一文中所列,但不應該假設本課程中的資訊會與您在較新軟體中找到的內容完全相符,比下面所列的內容還要高。
我們建議您在本課程中使用下列硬體和軟體:
- 開發計算機,與沉浸式 (VR) 頭戴式裝置開發的 Windows Mixed Reality 相容
- 已啟用開發人員模式的 Windows 10 Fall Creators Update (或更新版本)
- 最新的 Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- 啟用開發人員模式的 Windows Mixed Reality 沉浸式 (VR) 頭戴式裝置或 Microsoft HoloLens
- 連接到電腦 (以進行沉浸式頭戴裝置開發的相機)
- Azure 安裝程式和 電腦視覺 API 擷取的因特網存取
開始之前
- 為了避免在建置此專案時遇到問題,強烈建議您在根或近根資料夾中建立本教學課程中提及的專案, (長資料夾路徑可能會在建置階段) 造成問題。
- 設定及測試您的 HoloLens。 如果您需要設定 HoloLens 的支援, 請務必流覽 HoloLens 設定文章。
- 在開始開發新的 HoloLens 應用程式時,最好執行校正和感測器微調 (有時有助於為每個使用者) 執行這些工作。
如需校正的說明,請遵循 HoloLens 校正文章的此連結。
如需感測器微調的說明,請遵循 HoloLens 感測器微調文章的此連結。
第 1 章 – Azure 入口網站
若要在 Azure 中使用 電腦視覺 API 服務,您必須設定要提供給應用程式使用的服務實例。
首先,登入 Azure 入口網站。
注意事項
如果您還沒有 Azure 帳戶,則必須建立一個帳戶。 如果您在教室或實驗室情況下遵循本教學課程,請向講師或其中一位專業人員尋求設定新帳戶的協助。
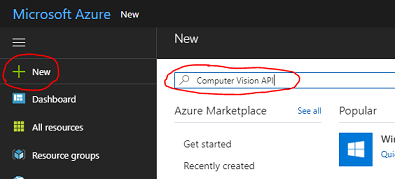
登入之後,按兩下左上角的 [新增],並搜尋 電腦視覺 API,然後按兩下 Enter。

注意事項
在較 新的 入口網站中,[新增] 一詞可能已取代為 [ 建立資源]。
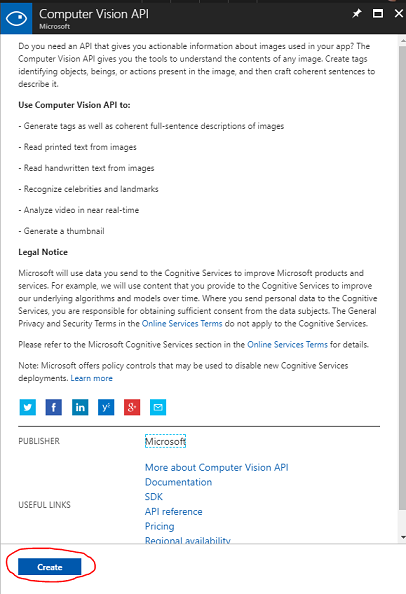
新頁面會提供 電腦視覺 API 服務的描述。 在此頁面左下方,選取 [ 建立] 按鈕,以建立與此服務的關聯。

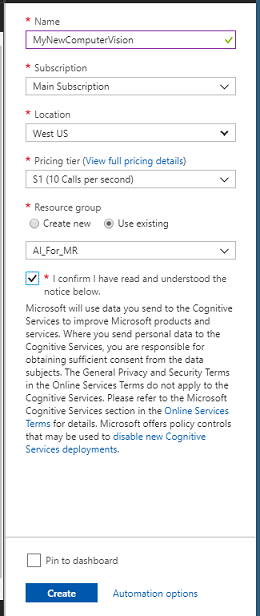
按兩下 [ 建立] 之後:
插入此服務 實例所需的名稱 。
選取 訂用帳戶。
選取適合您的定價層,如果這是第一次建立 電腦視覺 API 服務,您應該可以使用名為 F0) 的免費層 (。
選擇 資源群組 或建立新的資源群組。 資源群組可讓您監視、控制存取、布建和管理 Azure 資產集合的計費。 建議您保留與單一專案相關聯的所有 Azure 服務 (例如,這些實驗室) 在一般資源群組) 下。
如果您想要深入瞭解 Azure 資源群組,請 瀏覽資源群組文章。
如果您要建立新的資源群組) ,請判斷資源群組 (的位置。 在理想情況下,位置會位於應用程式執行所在的區域中。 某些 Azure 資產僅適用於特定區域。
您也必須確認您已瞭解套用至此服務的條款及條件。
按一下 [建立]。

按兩下 [ 建立] 之後,您必須等候服務建立,這可能需要一分鐘的時間。
建立服務實例之後,入口網站中就會出現通知。

按兩下通知以探索新的服務實例。
![選取 [移至資源] 按鈕。](images/azurelabs-lab2-04.png)
按兩下通知中的 [ 移至資源 ] 按鈕,以探索新的服務實例。 系統會帶您前往新的 電腦視覺 API 服務實例。

在本教學課程中,您的應用程式必須呼叫您的服務,這是透過使用您服務的訂用帳戶密鑰來完成。
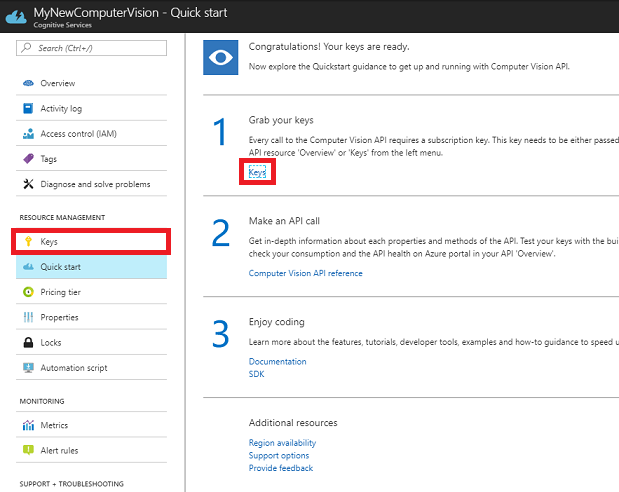
從您 電腦視覺 API 服務的 [快速入門] 頁面中,流覽至第一個步驟[抓取密鑰],然後按兩下 [金鑰 (您也可以按下位於服務導覽功能表中的藍色超連結 [金鑰],並以索引鍵圖示) 表示來達成此目的。 這會顯示您的服務 金鑰。
擷取其中一個顯示的金鑰複本,因為您稍後會在專案中需要此密鑰。
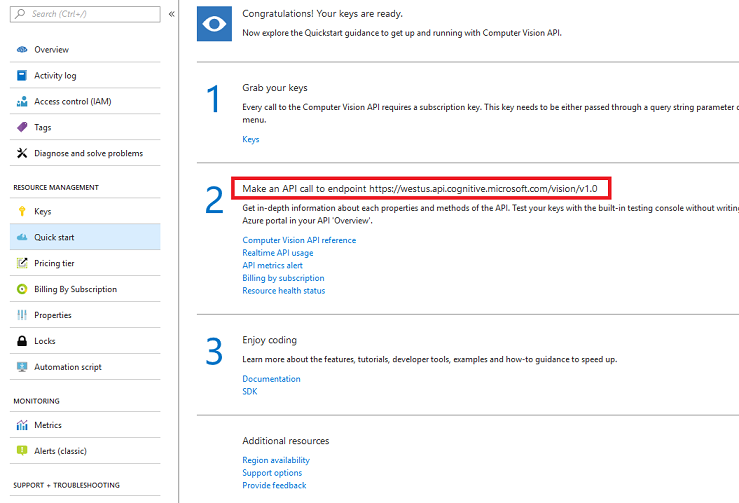
返回 到 [快速入門] 頁面,然後從該處擷取您的端點。 請注意,視您的區域 (而定,您的程式代碼可能會不同,您稍後必須變更程式代碼) 。 取得此端點的複本以供稍後使用:

提示
您可以在這裏檢查各種端點。
第 2 章 – 設定 Unity 專案
以下是使用混合實境進行開發的一般設定,因此是適用於其他專案的好範本。
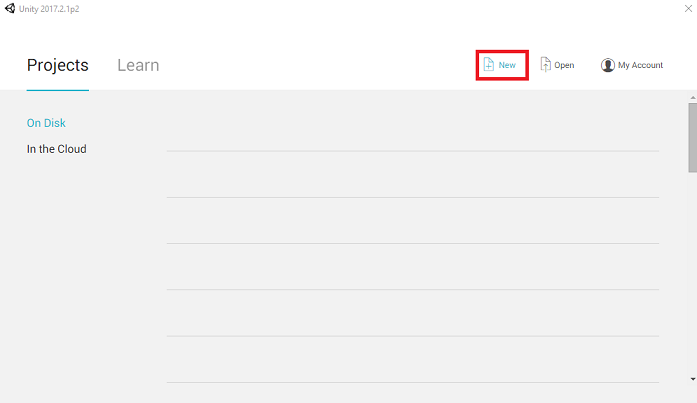
開 啟 Unity ,然後按兩下 [ 新增]。

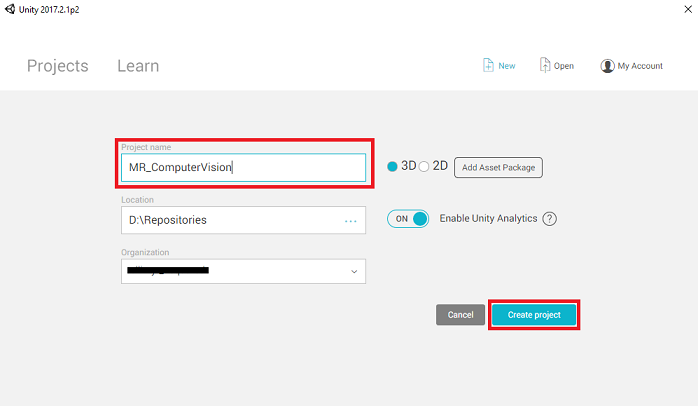
您現在必須提供 Unity 項目名稱。 插入 MR_ComputerVision。 請確定專案類型已設定為 3D。 將 [位置 ] 設定為適合您 (記住的位置,更接近根目錄) 。 然後,按兩下 [建立專案]。

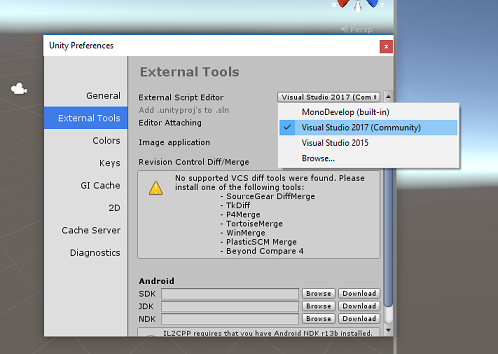
當 Unity 開啟時,值得檢查預設的腳本 編輯器 設定為 Visual Studio。 移至 [編輯 > 喜好設定] ,然後從新的視窗流覽至 [ 外部工具]。 將外部腳本 編輯器 變更為 Visual Studio 2017。 關閉 [ 喜好設定] 視窗。

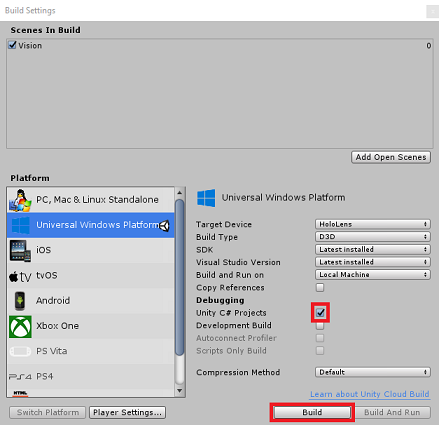
接下來,移至 [檔案>建置設定] 並選取 [通用 Windows 平台],然後按兩下 [切換平臺] 按鈕以套用您的選取專案。
![[建置設定] 視窗,將平臺切換至 UWP。](images/azurelabs-lab2-10.png)
仍在 [檔案 > 建置設定] 中 ,並確定:
目標裝置 設定為 HoloLens
針對沉浸式頭戴裝置,將 [目標裝置 ] 設定為 [ 任何裝置]。
組建類型 設定為 D3D
SDK 設定為 [已安裝最新]
Visual Studio 版本 設定為 [已安裝最新]
[建置並執行] 設定為 [ 本機計算機]
儲存場景並將其新增至組建。
若要這麼做,請選取 [新增開啟場景]。 隨即會出現儲存視窗。
![按兩下 [新增開啟場景] 按鈕](images/azurelabs-lab2-11.png)
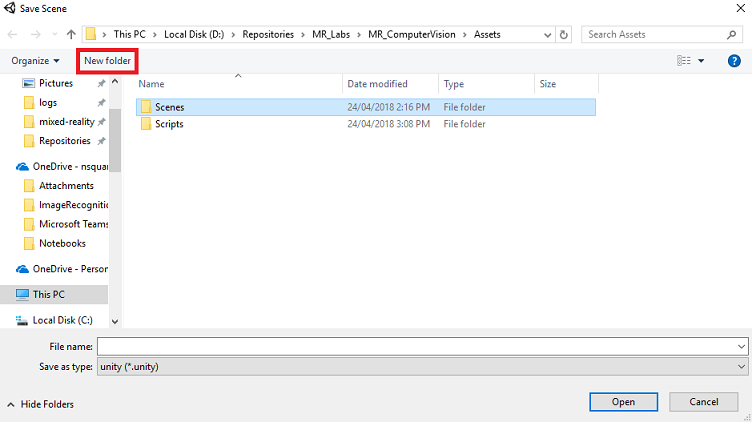
為此建立新的資料夾,以及任何未來的場景,然後選取 [ 新增資料夾 ] 按鈕,以建立新資料夾,並將它命名為 [場景]。

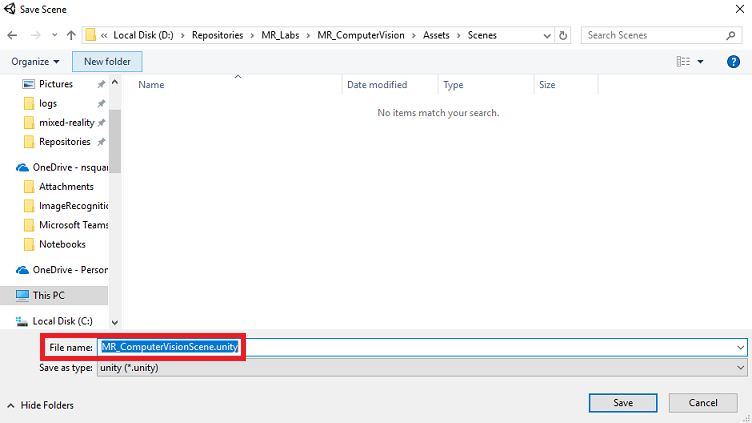
開啟新建立的 [場景 ] 資料夾,然後在 [ 檔名: 文字] 字段中輸入 MR_ComputerVisionScene,然後按兩下 [ 儲存]。

請注意,您必須將 Unity 場景儲存在 Assets 檔 夾內,因為它們必須與 Unity 專案相關聯。 建立場景資料夾 (和其他類似的資料夾) 是建構 Unity 專案的典型方式。
組建 設定中的其餘設定目前應保留為預設值。
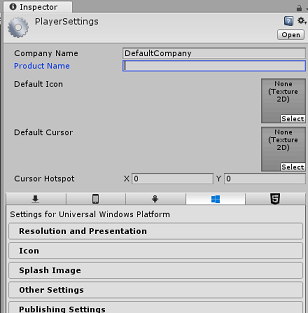
在 [ 建置設定] 視窗中 ,按兩下 [ 播放機設定 ] 按鈕,這會在 Inspector 所在的空間中開啟相關的面板。

在此面板中,需要驗證一些設定:
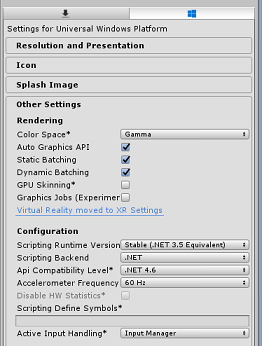
在 [ 其他設定] 索引標籤中 :
腳本運行時間版本 應該是 穩定 (.NET 3.5 對等) 。
腳本後端 應該是 .NET
API 相容性層級 應該是 .NET 4.6

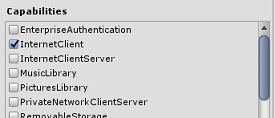
在 [ 發佈設定] 索引標籤的 [ 功能] 底下,檢查:
InternetClient
網路攝影機

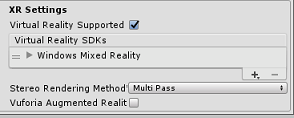
在面板的 [XR 設定] (下方找到 [發佈設定]) ,勾選 [支援虛擬實境],確定已新增 Windows Mixed Reality SDK。

回到 組建設定Unity C# 專案不再呈現灰色;勾選此旁邊的複選框。
關閉 [組建設定] 視窗。
將您的場景和專案儲存 (檔案 > 儲存場景/檔案 > 儲存專案) 。
第 3 章 – 主相機設定
重要事項
如果您想要略過本課程的 Unity 設定 元件,並直接進入程式碼,請隨意下載此 .unitypackage、將它匯入您的專案作為 自定義套件,然後從 第 5 章繼續進行。
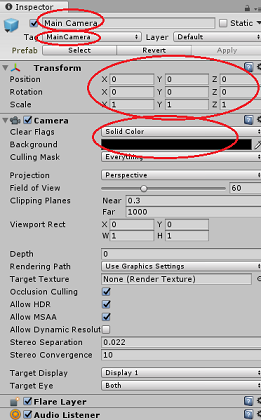
在 [ 階層面板] 中,選取 [主相機]。
選取之後,您將能夠在 [偵測器面板] 中看到主相機的所有元件。
Camera 對象必須命名為主相機 (記下拼字!)
主相機 標籤 必須設定為 MainCamera (記下拼字!)
確定 [ 轉換位置 ] 設為 0、0、0
將 [清除旗標] 設定為 [純色 (忽略沉浸式頭戴式裝置) 。
將相機元件的 背景 色彩設定為 黑色,Alpha 0 (十六進位程式代碼:#0000000000) (請忽略沉浸式頭戴式裝置) 。

接下來,您必須建立連接至 主相機的簡單 「Cursor」 物件,這可協助您在應用程式執行時放置影像分析輸出。 此游標會決定相機焦點的中心點。
若要建立資料指標:
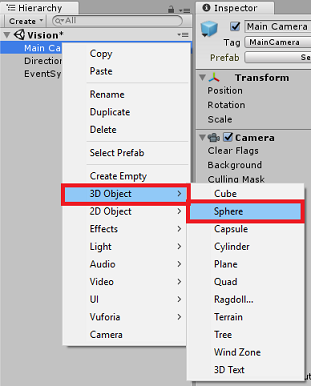
在 [ 階層面板] 中,以滑鼠右鍵按兩下 主相機。 在 [3D 物件] 底下,按兩下 [Sphere]。

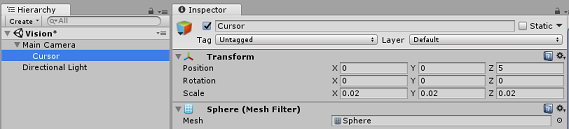
將 Sphere 重新命名為 數據指標 (按兩下 Cursor 物件,或按 'F2' 鍵盤按鈕,並選取物件) ,並確定它位於 主相機的子系。
在 [ 階層面板] 中,以滑鼠左鍵按兩下 游標。 選取資料指標之後,請在 偵測器面板中調整下列變數:
將 [ 轉換位置] 設定為 0、0、5
將 Scale 設定為 0.02、0.02、0.02

第 4 章 – 設定標籤系統
一旦您使用 HoloLens 的相機擷取影像,該影像就會傳送至您的 Azure 電腦視覺 API 服務實例進行分析。
該分析的結果將會是稱為 Tags的已辨識物件清單。
您將使用標籤 (作為世界空間中的 3D 文字) 在拍攝相片的位置顯示這些標籤。
下列步驟將示範如何設定 Label 物件。
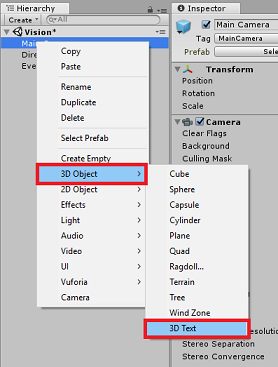
以滑鼠右鍵按兩下階層面板中的任何位置 (此位置目前並不重要,) 在 [3D 物件] 底下新增 3D 文字。 將其命名 為 LabelText。

在 [ 階層面板] 中,以滑鼠左鍵按兩下 [LabelText]。 選取 LabelText 後 ,請在 [偵測器面板] 中調整下列變數:
- 將 [位置 ] 設定為 0,0,0
- 將 Scale 設定為 0.01、0.01、0.01
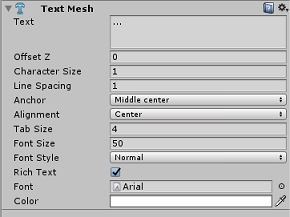
- 在元件 Text Mesh 中:
- 將 Text 中的所有 文字取代為 “...”
- 將 錨點設定 為 中間中心
- 將 [ 對齊方式 ] 設定為 [置中]
- 將索引 標籤大小 設定為 4
- 將 字型大小 設定為 50
- 將 [色彩 ] 設定為 [#FFFFFFFF

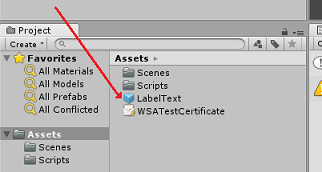
將 LabelText 從 [階層面板] 拖曳至 [項目面板] 內的 [資產資料夾]。 這會使 LabelText 成為預製專案,以便在程式代碼中具現化。

您應該從階層面板中刪除 LabelText,使其不會顯示在開啟場景中。 由於它現在是預製專案,您會從 Assets 資料夾針對個別實例呼叫它,因此不需要將它保留在場景內。
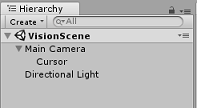
階層 面板 中的最後一個對象結構應該如下圖所示:

第 5 章 – 建立 ResultsLabel 類別
您需要建立的第一個腳本是 ResultsLabel 類別,負責下列工作:
- 相對於相機的位置,在適當的世界空間中建立標籤。
- 顯示影像 Anaysis 中的標記。
若要建立這個類別:
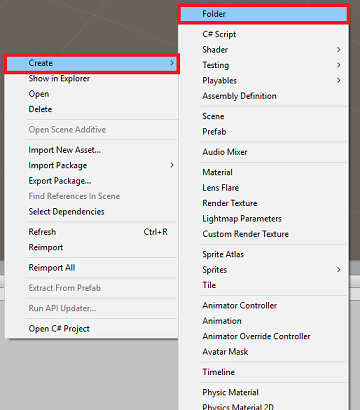
以滑鼠右鍵按兩下 [項目面板],然後按兩下 [ 建立 > 資料夾]。 將資料夾命名 為 Scripts。

在 [腳本] 資料夾建立后,按兩下它以開啟。 然後在該資料夾中,按兩下滑鼠右鍵,然後選取 [ 建立 > ],然後選取 [C# 腳本]。 將腳本命名為 ResultsLabel。
按兩下新的 ResultsLabel 腳稿,以使用 Visual Studio 開啟它。
在類別內,將下列程式代碼插入 ResultsLabel 類別中:
using System.Collections.Generic; using UnityEngine; public class ResultsLabel : MonoBehaviour { public static ResultsLabel instance; public GameObject cursor; public Transform labelPrefab; [HideInInspector] public Transform lastLabelPlaced; [HideInInspector] public TextMesh lastLabelPlacedText; private void Awake() { // allows this instance to behave like a singleton instance = this; } /// <summary> /// Instantiate a Label in the appropriate location relative to the Main Camera. /// </summary> public void CreateLabel() { lastLabelPlaced = Instantiate(labelPrefab, cursor.transform.position, transform.rotation); lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // Change the text of the label to show that has been placed // The final text will be set at a later stage lastLabelPlacedText.text = "Analysing..."; } /// <summary> /// Set the Tags as Text of the last Label created. /// </summary> public void SetTagsToLastLabel(Dictionary<string, float> tagsDictionary) { lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // At this point we go through all the tags received and set them as text of the label lastLabelPlacedText.text = "I see: \n"; foreach (KeyValuePair<string, float> tag in tagsDictionary) { lastLabelPlacedText.text += tag.Key + ", Confidence: " + tag.Value.ToString("0.00 \n"); } } }請務必先將變更儲存在 Visual Studio 中,再返回 Unity。
回到 Unity 編輯器,按下 ResultsLabel 類別,然後從 [腳本] 資料夾拖曳至 [階層面板] 中的 [主要相機] 物件。
按兩下 主相機 並查看 [偵測器面板]。
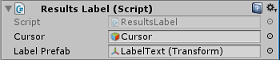
您會注意到,從您剛才拖曳到相機的腳本中,有兩個字段: 數據指標 和 標籤預製專案。
將名為 Cursor 的 物件從 階層面板 拖曳至名為 Cursor 的位置,如下圖所示。
將名為 LabelText 的物件從項目面板中的 Assets 資料夾拖曳到名為 Label Prefab 的位置,如下圖所示。

第 6 章 – 建立 ImageCapture 類別
您要建立的下一個類別是 ImageCapture 類別。 此類別負責:
- 使用 HoloLens 相機擷取影像,並將它儲存在應用程式資料夾中。
- 從使用者擷取點選手勢。
若要建立這個類別:
移至您先前建立 的 [腳稿 ] 資料夾。
以滑鼠右鍵按兩下資料夾內的 [ 建立 > C# 文稿]。 呼叫腳本 ImageCapture。
按兩下新的 ImageCapture 腳稿,以使用 Visual Studio 開啟它。
將下列命名空間新增至檔案頂端:
using System.IO; using System.Linq; using UnityEngine; using UnityEngine.XR.WSA.Input; using UnityEngine.XR.WSA.WebCam;然後在 ImageCapture 類別的 Start () 方法上方 新增下列變數:
public static ImageCapture instance; public int tapsCount; private PhotoCapture photoCaptureObject = null; private GestureRecognizer recognizer; private bool currentlyCapturing = false;
tapsCount 變數會儲存從使用者擷取的點選手勢數目。 此數字用於所擷取影像的命名。
現在必須新增 [喚醒 () ] 和 [開始 () 方法的程序代碼。 當類別初始化時,將會呼叫這些專案:
private void Awake() { // Allows this instance to behave like a singleton instance = this; } void Start() { // subscribing to the HoloLens API gesture recognizer to track user gestures recognizer = new GestureRecognizer(); recognizer.SetRecognizableGestures(GestureSettings.Tap); recognizer.Tapped += TapHandler; recognizer.StartCapturingGestures(); }實作會在發生點選手勢時呼叫的處理程式。
/// <summary> /// Respond to Tap Input. /// </summary> private void TapHandler(TappedEventArgs obj) { // Only allow capturing, if not currently processing a request. if(currentlyCapturing == false) { currentlyCapturing = true; // increment taps count, used to name images when saving tapsCount++; // Create a label in world space using the ResultsLabel class ResultsLabel.instance.CreateLabel(); // Begins the image capture and analysis procedure ExecuteImageCaptureAndAnalysis(); } }
TapHandler () 方法會遞增從使用者擷取的點選次數,並使用目前的數據指標位置來判斷新標籤的位置。
然後,這個方法會呼叫 ExecuteImageCaptureAndAnalysis () 方法來開始此應用程式的核心功能。
擷取並儲存映像之後,將會呼叫下列處理程式。 如果程式成功,結果會傳遞至您尚未建立分析) 的 VisionManager (。
/// <summary> /// Register the full execution of the Photo Capture. If successful, it will begin /// the Image Analysis process. /// </summary> void OnCapturedPhotoToDisk(PhotoCapture.PhotoCaptureResult result) { // Call StopPhotoMode once the image has successfully captured photoCaptureObject.StopPhotoModeAsync(OnStoppedPhotoMode); } void OnStoppedPhotoMode(PhotoCapture.PhotoCaptureResult result) { // Dispose from the object in memory and request the image analysis // to the VisionManager class photoCaptureObject.Dispose(); photoCaptureObject = null; StartCoroutine(VisionManager.instance.AnalyseLastImageCaptured()); }然後新增應用程式用來啟動映像擷取程式並儲存映像的方法。
/// <summary> /// Begin process of Image Capturing and send To Azure /// Computer Vision service. /// </summary> private void ExecuteImageCaptureAndAnalysis() { // Set the camera resolution to be the highest possible Resolution cameraResolution = PhotoCapture.SupportedResolutions.OrderByDescending((res) => res.width * res.height).First(); Texture2D targetTexture = new Texture2D(cameraResolution.width, cameraResolution.height); // Begin capture process, set the image format PhotoCapture.CreateAsync(false, delegate (PhotoCapture captureObject) { photoCaptureObject = captureObject; CameraParameters camParameters = new CameraParameters(); camParameters.hologramOpacity = 0.0f; camParameters.cameraResolutionWidth = targetTexture.width; camParameters.cameraResolutionHeight = targetTexture.height; camParameters.pixelFormat = CapturePixelFormat.BGRA32; // Capture the image from the camera and save it in the App internal folder captureObject.StartPhotoModeAsync(camParameters, delegate (PhotoCapture.PhotoCaptureResult result) { string filename = string.Format(@"CapturedImage{0}.jpg", tapsCount); string filePath = Path.Combine(Application.persistentDataPath, filename); VisionManager.instance.imagePath = filePath; photoCaptureObject.TakePhotoAsync(filePath, PhotoCaptureFileOutputFormat.JPG, OnCapturedPhotoToDisk); currentlyCapturing = false; }); }); }
警告
此時,您會注意到 Unity 控制台面板中出現錯誤 編輯器。 這是因為程式代碼會參考您將在下一章中建立的 VisionManager 類別。
第 7 章 – 呼叫 Azure 和影像分析
您需要建立的最後一個腳本是 VisionManager 類別。
此類別負責:
- 載入擷取為位元組數位的最新影像。
- 將位元組數位傳送至 Azure 電腦視覺 API 服務實例以進行分析。
- 以 JSON 字串的形式接收回應。
- 將回應還原串行化,並將產生的Tags傳遞至 ResultsLabel 類別。
若要建立這個類別:
按兩下 [文稿] 資料夾以開啟它。
以滑鼠右鍵按兩下 [腳稿 ] 資料夾內,按兩下 [ 建立 > C# 腳稿]。 將腳本命名為 VisionManager。
按兩下新的文稿,以使用Visual Studio 開啟它。
在 VisionManager 類別的頂端,將命名空間更新為與下列相同:
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;在腳本頂端的 VisionManager 類別 (上方的 Start () 方法) 內,您現在必須建立兩個類別來代表來自 Azure 的還原串行化 JSON 回應:
[System.Serializable] public class TagData { public string name; public float confidence; } [System.Serializable] public class AnalysedObject { public TagData[] tags; public string requestId; public object metadata; }注意事項
TagData 和 AnalysisedObject 類別必須在宣告之前新增 [System.Serializable] 屬性,才能使用 Unity 連結庫還原串行化。
在 VisionManager 類別中,您應該新增下列變數:
public static VisionManager instance; // you must insert your service key here! private string authorizationKey = "- Insert your key here -"; private const string ocpApimSubscriptionKeyHeader = "Ocp-Apim-Subscription-Key"; private string visionAnalysisEndpoint = "https://westus.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags"; // This is where you need to update your endpoint, if you set your location to something other than west-us. internal byte[] imageBytes; internal string imagePath;警告
請務必將 驗證金鑰 插入 authorizationKey 變數。 您將在本課程第 1 章的開頭記下您的驗證金鑰。
警告
visionAnalysisEndpoint 變數可能與此範例中指定的變數不同。 美國西部嚴格是指為美國西部區域建立的服務實例。 使用 您的端點 URL 更新此專案;以下是一些可能看起來的樣子範例:
- 西歐:
https://westeurope.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - 東南亞:
https://southeastasia.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - 澳大利亞東部:
https://australiaeast.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags
- 西歐:
現在必須新增用於喚醒的程序代碼。
private void Awake() { // allows this instance to behave like a singleton instance = this; }接下來,使用) 下方的靜態數據流方法新增協同程式 (,這會取得 ImageCapture 類別所擷取影像的分析結果。
/// <summary> /// Call the Computer Vision Service to submit the image. /// </summary> public IEnumerator AnalyseLastImageCaptured() { WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(visionAnalysisEndpoint, webForm)) { // gets a byte array out of the saved image imageBytes = GetImageAsByteArray(imagePath); unityWebRequest.SetRequestHeader("Content-Type", "application/octet-stream"); unityWebRequest.SetRequestHeader(ocpApimSubscriptionKeyHeader, authorizationKey); // the download handler will help receiving the analysis from Azure unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); // the upload handler will help uploading the byte array with the request unityWebRequest.uploadHandler = new UploadHandlerRaw(imageBytes); unityWebRequest.uploadHandler.contentType = "application/octet-stream"; yield return unityWebRequest.SendWebRequest(); long responseCode = unityWebRequest.responseCode; try { string jsonResponse = null; jsonResponse = unityWebRequest.downloadHandler.text; // The response will be in Json format // therefore it needs to be deserialized into the classes AnalysedObject and TagData AnalysedObject analysedObject = new AnalysedObject(); analysedObject = JsonUtility.FromJson<AnalysedObject>(jsonResponse); if (analysedObject.tags == null) { Debug.Log("analysedObject.tagData is null"); } else { Dictionary<string, float> tagsDictionary = new Dictionary<string, float>(); foreach (TagData td in analysedObject.tags) { TagData tag = td as TagData; tagsDictionary.Add(tag.name, tag.confidence); } ResultsLabel.instance.SetTagsToLastLabel(tagsDictionary); } } catch (Exception exception) { Debug.Log("Json exception.Message: " + exception.Message); } yield return null; } }/// <summary> /// Returns the contents of the specified file as a byte array. /// </summary> private static byte[] GetImageAsByteArray(string imageFilePath) { FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read); BinaryReader binaryReader = new BinaryReader(fileStream); return binaryReader.ReadBytes((int)fileStream.Length); }請務必先將變更儲存在 Visual Studio 中,再返回 Unity。
回到 Unity 編輯器,按兩下 [VisionManager] 和 [ImageCapture] 類別,然後從 [腳本] 資料夾拖曳至 [階層面板] 中的 [主要相機] 物件。
第 8 章 – 建置之前
若要執行應用程式的完整測試,您必須將它側載至 HoloLens。 在您這麼做之前,請確定:
- 第 2 章中提及的所有設定都已正確設定。
- 所有腳本都會附加至 主要相機 物件。
- 主數位相機偵測器面板中的所有欄位都已正確指派。
- 請務必將 驗證金鑰 插入 authorizationKey 變數。
- 請確定您也已在 VisionManager 腳本中檢查您的端點,而且它符合 您的 區域 (本文件預設會使用 west-us) 。
第 9 章 – 建置 UWP 解決方案並側載應用程式
此專案 Unity 區段所需的所有項目現在都已完成,因此是時候從 Unity 建置它了。
流覽至 [組建設定 - ] [檔案 > 建置設定]。
從 [ 組建設定] 視窗中,按兩下 [ 建置]。

如果還沒有,請勾選 Unity C# 專案。
按兩下 [建置]。 Unity 會啟動 檔案總管 視窗,您需要在其中建立並選取要建置應用程式的資料夾。 立即建立該資料夾,並將它命名為 應用程式。 然後選取 [應用程式 ] 資料夾,然後按 [選取資料夾]。
Unity 會開始將您的專案建置至 [應用程式 ] 資料夾。
Unity 完成建置 (可能需要一些時間) ,它會在組建的位置開啟 檔案總管 視窗 (檢查任務列,因為它不一定會出現在您的視窗上方,但會通知您新增視窗) 。
第 10 章 – 部署至 HoloLens
若要在 HoloLens 上部署:
您將需要 HoloLens (的 IP 位址以進行遠端部署) ,並確保您的 HoloLens 處於 開發人員模式。 若要執行這項作業:
- 在穿戴 HoloLens 的同時,開啟 [ 設定]。
- 移至 [網路 & 因 > 特網 Wi-Fi 進階 > 選項
- 記下 IPv4 位址。
- 接下來,流覽回 [ 設定],然後流覽至 [更新開發人員 & 安全 > 性]
- 將 [開發人員模式] 設定為 [開啟]。
流覽至新的 Unity 組建 (應用程式 資料夾) ,然後使用 Visual Studio 開啟方案檔。
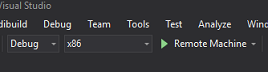
在 [方案組態] 中,選取 [ 偵錯]。
在 [解決方案平臺] 中,選取 [x86, 遠端計算機]。

移至 [ 建置] 功能表 ,然後按兩下 [ 部署解決方案],將應用程式側載至您的HoloLens。
您的應用程式現在應該會出現在 HoloLens 上已安裝的應用程式清單中,準備好要啟動!
注意事項
若要部署至沉浸式頭戴裝置,請將 [解決方案平臺] 設定為 [本機計算機],並將 [組態] 設定為 [偵錯],並將 x86 設定為 [平臺]。 然後使用 [建置] 功能表,選取 [ 部署解決方案],部署至本機計算機。
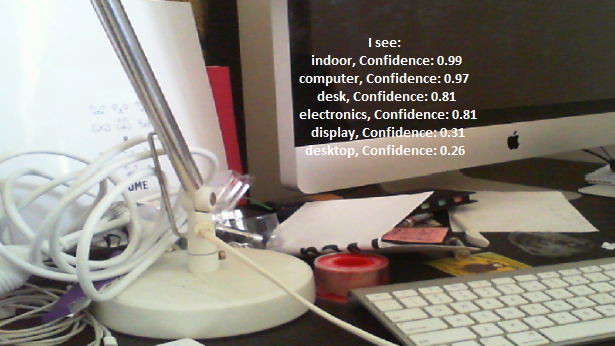
您已完成 電腦視覺 API 應用程式
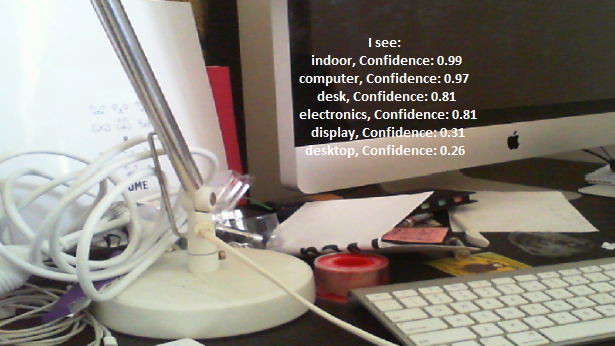
恭喜,您建置了混合實境應用程式,利用 Azure 電腦視覺 API 來辨識真實世界的物件,並顯示對所見內容的信賴度。

獎勵練習
練習 1
就像您在 VisionManager) 內使用的端點內使用 Tags 參數 (一樣,擴充應用程式以偵測其他資訊;看看您可存取 HERE 的其他參數。
練習 2
以更具交談性且可讀性的方式顯示傳回的 Azure 數據,或許可以隱藏數位。 就好像 Bot 可能正在與使用者說話一樣。