本教學課程示範如何設定 IIS 伺服器、確認 Web 應用程式可以裝載應用程式套件,以及有效地叫用和使用應用程式安裝程式。
應用程式安裝程式應用程式可讓開發人員和IT專業人員將Windows 10應用程式裝載在自己的內容傳遞網路 (CDN) 上,以散發 Windows 10 應用程式。 這對於不想要或需要將其應用程式發佈至 Microsoft 市集的企業很有用,但仍想要利用 Windows 10 封裝和部署平臺。
設定
若要順利完成本教學課程,您需要下列項目:
- Visual Studio 2017
- Web 開發工具和 IIS
- Windows 10 應用程式套件 - 您要散發的應用程式套件
選擇性:GitHub 上的 入門專案 。 如果您沒有應用程式套件可供使用,但仍想要瞭解如何使用此功能,這會很有説明。
步驟 1 - 安裝 IIS 和 ASP.NET
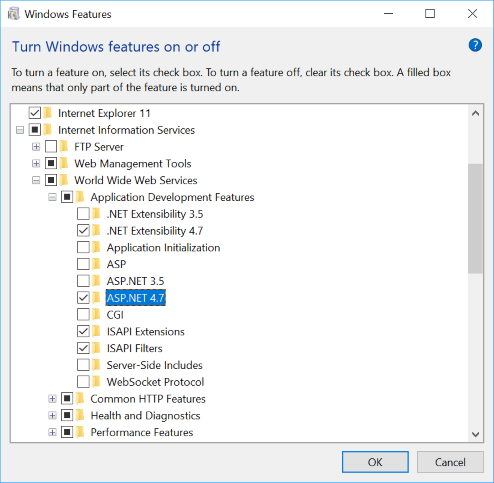
Internet Information Services 是可透過 [開始] 功能表安裝的 Windows 功能。 在 [開始] 功能表中 ,搜尋 [開啟或關閉 Windows 功能]。
尋找並選取 [Internet Information Services ] 以安裝 IIS。
備註
您不需要選取 [Internet Information Services] 底下的所有複選框。 當您選取Internet Information Services 時,只有您選擇的項目是足夠的。
您也需要安裝 ASP.NET 4.5 或更高版本。 若要安裝,請找出 Internet Information Services -> World Wide Web Services -> 應用程式開發功能。 選取大於或等於 ASP.NET 4.5 的 ASP.NET 版本。

步驟 2 - 安裝 Visual Studio 2017 和 Web 開發工具
如果您尚未安裝 Visual Studio 2017,請加以安裝。 如果您已經有 Visual Studio 2017,請確定已安裝下列工作負載。 如果您的安裝上沒有工作負載,請使用 Visual Studio 安裝程式 (可以從 [開始] 功能表找到)來進行。
在安裝期間,選取 [ASP.NET 和 Web 開發 ],以及您感興趣的任何其他工作負載。
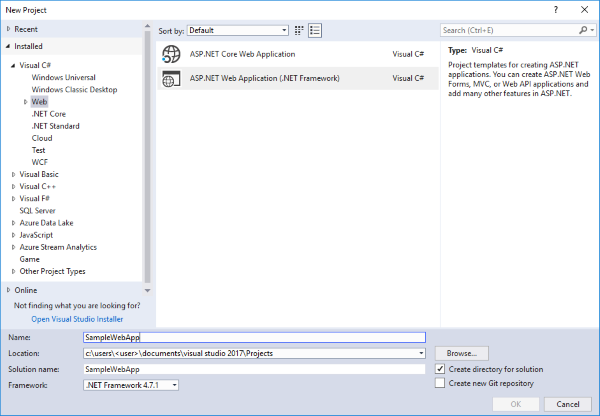
安裝完成後,請啟動 Visual Studio 並建立新的專案(檔案 ->New 專案)。
步驟 3 - 建置 Web 應用程式
以系統管理員身分啟動 Visual Studio 2017,並使用空白專案範本建立新的 Visual C# Web 應用程式專案。

步驟 4 - 使用 Web 應用程式設定 IIS
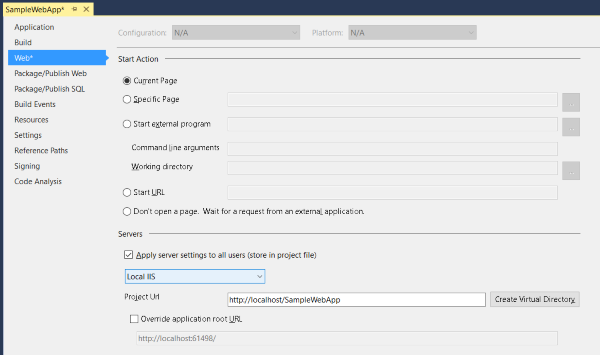
從 [方案總管] 中,以滑鼠右鍵按兩下根專案,然後選取 [ 屬性]。
在 Web 應用程式屬性中,選取 [Web] 索引標籤 。在 [ 伺服器 ] 區段中,從下拉功能表中選擇 [ 本機 IIS ],然後按兩下 [ 建立虛擬目錄]。

步驟 5 - 將應用程式套件新增至 Web 應用程式
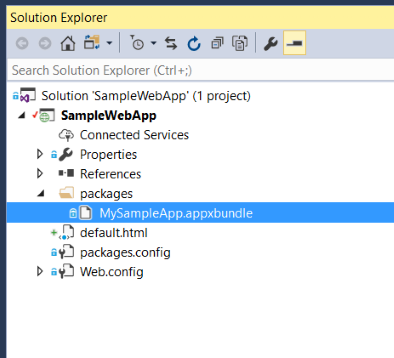
新增您要散發至 Web 應用程式的應用程式套件。 如果您沒有可用的應用程式套件,您可以使用 GitHub 上提供的 入門專案套件 一部分的應用程式套件。 套件已簽署的憑證 (MySampleApp.cer) 也會與 GitHub 上的範例搭配使用。 您必須先將憑證安裝到裝置,才能安裝應用程式(步驟 9)。
在入門專案 Web 應用程式中,新的資料夾已新增至名為 套件 的 Web 應用程式,其中包含要散發的應用程式套件。 若要在 Visual Studio 中建立資料夾,請以滑鼠右鍵按兩下 [方案總管] 中的項目節點,選取 [新增 ->新增資料夾] 並將其命名為套件。 若要將應用程式套件新增至資料夾,請以滑鼠右鍵按兩下 packages 資料夾,然後選取 [ 新增 ->Existing Item...] ,然後流覽至應用程式套件位置。

步驟 6 - 建立網頁
此範例 Web 應用程式會使用簡單的 HTML。 您可以視需要免費建置 Web 應用程式。
以滑鼠右鍵按兩下 [方案總管] 的根項目,選取 [新增 ->新增專案],然後從 [Web] 區段新增 HTML 頁面。
建立 HTML 頁面之後,以滑鼠右鍵按兩下 [方案總管] 中的 HTML 頁面,然後選取 [ 設定為起始頁]。
按兩下 HTML 檔案,在程式碼編輯器視窗中開啟它。 在本教學課程中,只會使用網頁中必要元素,才能成功叫用應用程式安裝程式應用程式來安裝 Windows 10 應用程式。
在您的網頁中包含下列 HTML 程式代碼。 成功叫用應用程式安裝程式的關鍵是使用應用程式安裝程式向OS註冊的自定義配置: ms-appinstaller:?source=。 如需詳細資訊,請參閱下面的程式代碼範例。
備註
確定自定義配置之後指定的 URL 路徑符合 VS 解決方案 Web 索引標籤中的 [專案 URL]。
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
步驟 7 - 設定應用程式套件 MIME 類型的 Web 應用程式
從方案總管開啟Web.config檔案,並在<configuration>元素內新增下列幾行。
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
備註
在最新的 Microsoft Web 技術 .NET Core 上。 使用 .NET Core ASP 建置的網站會忽略靜態內容 mimeMap web.config。 因此,您必須正確設定 .NET Core 網站,以便裝載 MSIX 安裝。為此,您需要在 Startup.cs 檔案中修改 Configure 方法。 如需詳細資訊,請流覽 .NET Core 檔 。
步驟 8 - 新增應用程式安裝程式的回送豁免
由於網路隔離,應用程式安裝程式等 Windows 10 應用程式受限於使用 IP 回送位址,例如 http://localhost/. 使用本機 IIS 伺服器時,應用程式安裝程式必須新增至回送豁免清單。
若要這樣做,請以系統管理員身分開啟命令提示字元,然後輸入下列命令:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
若要確認應用程式已新增至豁免清單,請使用下列命令在回送豁免清單中顯示應用程式:
CheckNetIsolation.exe LoopbackExempt -s
您應該在清單中找到 microsoft.desktopappinstaller_8wekyb3d8bbwe 。
透過應用程式安裝程式進行應用程式安裝的本機驗證完成後,您可以透過下列方式移除您在此步驟中新增的回送豁免:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
步驟 9 - 執行 Web 應用程式
按下 VS 功能區上的 [執行] 按鈕,建置並執行 Web 應用程式,如下圖所示:

網頁將會在您的瀏覽器開啟:

按兩下網頁中的連結以啟動應用程式安裝程式應用程式,並安裝您的 Windows 10 應用程式套件。
疑難排解問題
許可權不足
如果在 Visual Studio 中執行 Web 應用程式會顯示錯誤,例如「您沒有足夠的許可權存取您電腦上的 IIS 網站」,您必須以系統管理員身分執行 Visual Studio。 關閉目前的 Visual Studio 實例,然後以系統管理員身分重新開啟它。
設定起始頁
如果執行 Web 應用程式會導致瀏覽器載入 HTTP 403.14 - 禁止錯誤,這是因為 Web 應用程式沒有定義的起始頁。 請參閱本教學課程中的步驟 6,以瞭解如何定義起始頁。