本主題會逐步引導您使用 C++/WinRT 建立 Windows 通用 Windows 平臺 (UWP) “Hello, World!” 應用程式。 應用程式的使用者介面 (UI) 是使用可延伸的應用程式標記語言 (XAML) 來定義。
C++/WinRT 是 Windows 執行階段 (WinRT) API 的完全標準的現代 C++17 語言投影。 如需詳細資訊,以及更多逐步解說和程式碼範例,請參閱 C++/WinRT 檔。 一個好的開始主題是 開始使用 C++/WinRT。
針對 C++/WinRT 設定 Visual Studio
如需設定 Visual Studio 以進行 C++/WinRT 開發的資訊,包括安裝和使用 C++/WinRT Visual Studio 延伸模組 (VSIX) 和 NuGet 套件 (一起提供專案範本和組建支援),請參閱 Visual Studio 對 C++/WinRT 的支援。
若要下載 Visual Studio,請參閱 下載。
如需 XAML 簡介,請參閱 XAML 概觀
建立空白應用程式 (HelloWorldCppWinRT)
我們的第一個應用程式是 “Hello, World!” 應用程式,可示範互動、版面配置和樣式的一些基本功能。
從在Visual Studio Microsoft建立新項目開始。 建立
在本主題的稍後章節中,系統將會指導您建置專案(在那之前請勿建置)。
關於項目檔
一般而言,在項目資料夾中,每個 .xaml (XAML 標記) 檔案都有對應的 .idl、 .h和 .cpp 檔案。 這些檔案會一起編譯成 XAML 頁面類型。
您可以修改 XAML 標記檔案來建立 UI 元素,而且您可以將這些項目系結至數據源(稱為 數據系結的工作)。 您可以修改 .h、 和 .cpp 檔案 (有時 .idl 檔案),以新增 XAML 頁面的自訂邏輯,例如事件處理程式。
讓我們看看一些項目檔。
-
App.idl、App.xaml、App.h和App.cpp。 這些檔案代表您 app Windows::UI::Xaml::Application 類別的特製化,其中包含應用程式的進入點。App.xaml不包含任何頁面特定的標記,但您可以在該處新增使用者介面元素樣式,以及您想要從所有頁面存取的任何其他元素。.h和.cpp檔案包含各種應用程式生命週期事件的處理程式。 一般而言,您可以在該處新增自定義程式碼,以在應用程式啟動時初始化,並在應用程式暫停或終止時執行清除。 -
MainPage.idl、MainPage.xaml、MainPage.h和MainPage.cpp。 在應用程式中包含預設的主要(啟動)頁面類型之 XAML 標記和實作,這是 MainPage 運行時類別。 MainPage 沒有瀏覽支援,但它提供一些預設 UI 和事件處理程式,讓您開始使用。 -
pch.h與pch.cpp。 這些檔案代表您專案的先行編譯頭檔。 在pch.h中,包含不會經常變更的任何標頭檔,然後在專案中的其他檔案中包含pch.h。
第一次查看程序代碼
執行時類別
如您所知,以 C# 撰寫的通用 Windows 平臺 (UWP) 應用程式中的所有類別都是 Windows 執行時間類型。 但是當您在 C++/WinRT 應用程式中撰寫類型時,您可以選擇該類型是 Windows 執行時間類型,還是一般C++類別/結構/列舉。
專案中的任何 XAML 頁面類型都必須是 Windows 執行時間類型。 因此 MainPage 是 Windows 執行時間類型。 具體而言,它是 運行時間類別。 XAML 頁面所取用的任何類型也必須是 Windows 執行階段類型。 當您撰寫
一個很好的指示某個類型是 Windows 執行階段類型,就是它是在介面定義語言()檔案中使用 .idl 定義的。 讓我們以主頁 為例。
// MainPage.idl
namespace HelloWorldCppWinRT
{
[default_interface]
runtimeclass MainPage : Windows.UI.Xaml.Controls.Page
{
MainPage();
Int32 MyProperty;
}
}
以下是實施 MainPage 運行時類別及其啟用工廠的基本結構,如 MainPage.h所示。
// MainPage.h
...
namespace winrt::HelloWorldCppWinRT::implementation
{
struct MainPage : MainPageT<MainPage>
{
MainPage();
int32_t MyProperty();
void MyProperty(int32_t value);
...
};
}
namespace winrt::HelloWorldCppWinRT::factory_implementation
{
struct MainPage : MainPageT<MainPage, implementation::MainPage>
{
};
}
如需有關是否要撰寫特定類別之執行階段類別的詳細資訊,請參閱使用 C++/WinRT 撰寫 API 主題。 如需有關執行階段類別和 IDL(.idl 檔案)之間的連接的詳細資訊,您可以閱讀並參考主題 :XAML 控制項,繫結到 C++/WinRT 屬性。 該主題會逐步解說撰寫新執行階段類別的程式,其第一個步驟是將新的 Midl 檔案(.idl) 項目新增至專案。
現在讓我們將一些功能新增至 HelloWorldCppWinRT 專案。
步驟 1. 修改您的啟動頁面
在 [方案總管] 中,開啟 MainPage.xaml,以便您可以撰寫使用者介面(UI)表單的控制項。
刪除已存在於其中的 StackPanel 及內容。 在其位置中,貼上下列 XAML。
<StackPanel x:Name="contentPanel" Margin="120,30,0,0">
<TextBlock HorizontalAlignment="Left" Text="Hello, World!" FontSize="36"/>
<TextBlock Text="What's your name?"/>
<StackPanel x:Name="inputPanel" Orientation="Horizontal" Margin="0,20,0,20">
<TextBox x:Name="nameInput" Width="300" HorizontalAlignment="Left"/>
<Button x:Name="inputButton" Content="Say "Hello""/>
</StackPanel>
<TextBlock x:Name="greetingOutput"/>
</StackPanel>
這個新的 StackPanel 包含一個用於提示使用者姓名的 TextBlock、一個用於輸入使用者姓名的 TextBox、一個 Button,以及另一個 TextBlock 元素。
由於我們已刪除名為 Button 的 myButton,因此我們必須將對它的引用從程式碼中移除。 因此,請在 MainPage.cpp 中,刪除 MainPage::ClickHandler 函式中的程式代碼行。
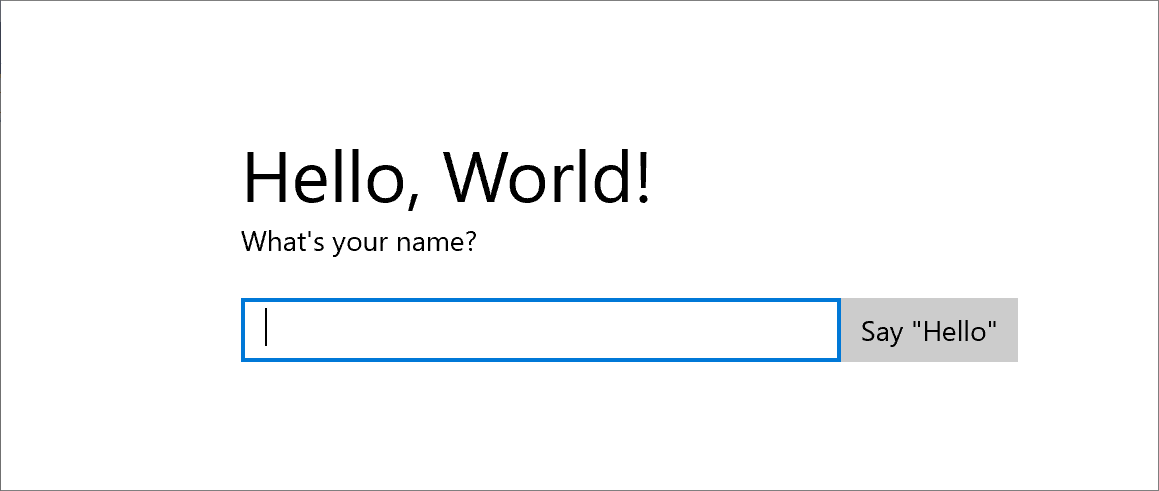
此時,您已建立一個非常基本的通用 Windows 應用程式。 若要查看 UWP 應用程式的外觀,請建置並執行應用程式。

在應用程式中,您可以在文字框中輸入 。 但按下按鈕尚未執行任何動作。
步驟 2. 新增事件處理程式
在 MainPage.xaml中,尋找名為 inputButton的 Button,並為其 ButtonBase::Click 事件宣告事件處理程式。
Button 的標記現在看起來應該像這樣。
<Button x:Name="inputButton" Content="Say "Hello"" Click="inputButton_Click"/>
實作如下所示的事件處理程式。
// MainPage.h
struct MainPage : MainPageT<MainPage>
{
...
void inputButton_Click(
winrt::Windows::Foundation::IInspectable const& sender,
winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
// MainPage.cpp
namespace winrt::HelloWorldCppWinRT::implementation
{
...
void MainPage::inputButton_Click(
winrt::Windows::Foundation::IInspectable const& sender,
winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
greetingOutput().Text(L"Hello, " + nameInput().Text() + L"!");
}
}
如需詳細資訊,請參閱 透過委派處理事件。
實作會從文本框中擷取用戶的名稱、使用它來建立問候語,並在 greetingOutput 文字塊中顯示該名稱。
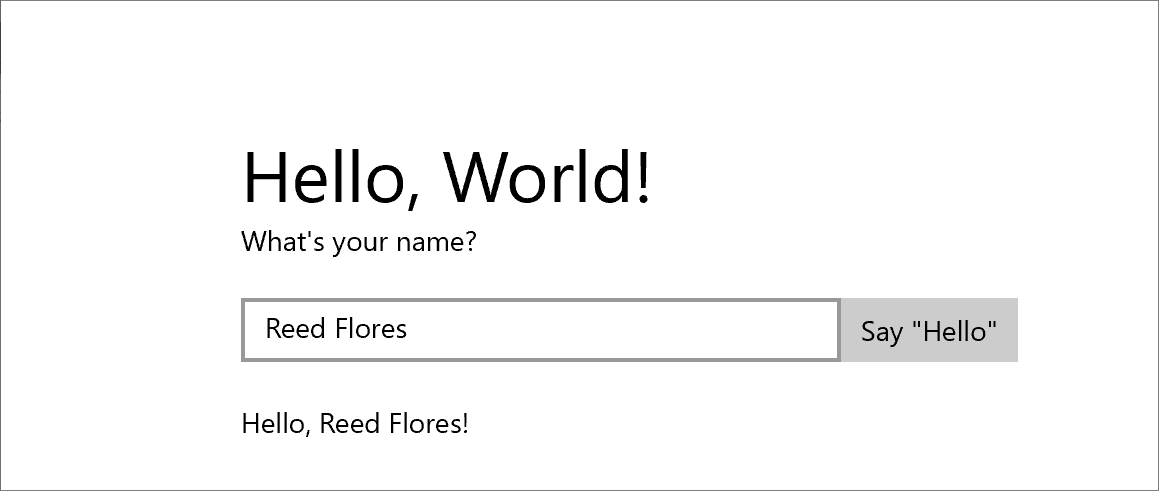
建置並執行應用程式。 在文字框中輸入您的名稱,然後按下按鈕。 應用程式會顯示個人化的問候語。

步驟 3. 設定啟動頁面的樣式
選擇主題
您可以輕鬆地自訂應用程式的外觀和風格。 根據預設,您的應用程式會使用具有淺色樣式的資源。 系統資源也包含深色主題。
若要試用深色主題,請編輯 App.xaml,並新增 Application::RequestedTheme 的值。
<Application
...
RequestedTheme="Dark">
</Application>
對於大部分顯示影像或視訊的應用程式,我們建議使用深色主題;對於包含大量文字的應用程式,我們建議使用淺色主題。 如果您使用自訂色彩配置,請使用最符合您 app 外觀和風格的主題。
備註
應用程式啟動時會套用主題。 應用程式執行時無法變更。
使用系統樣式
在本節中,我們將變更文字的外觀(例如,讓字型大小變大)。
在 MainPage.xaml中,尋找含有「你叫什麼名字?」的 TextBlock。 將其 Style 屬性設定為 BaseTextBlockStyle 系統資源索引鍵的參考。
<TextBlock Text="What's your name?" Style="{ThemeResource BaseTextBlockStyle}"/>
BaseTextBlockStyle 是 中 ResourceDictionary\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\<version>\Generic\generic.xaml中定義的資源索引鍵。 以下是該樣式所設定的屬性值。
<Style x:Key="BaseTextBlockStyle" TargetType="TextBlock">
<Setter Property="FontFamily" Value="XamlAutoFontFamily" />
<Setter Property="FontWeight" Value="SemiBold" />
<Setter Property="FontSize" Value="14" />
<Setter Property="TextTrimming" Value="None" />
<Setter Property="TextWrapping" Value="Wrap" />
<Setter Property="LineStackingStrategy" Value="MaxHeight" />
<Setter Property="TextLineBounds" Value="Full" />
</Style>
此外,在 MainPage.xaml中,尋找名為 的 greetingOutput。 也將其 Style 設定為 BaseTextBlockStyle。 如果您現在建置並執行應用程式,您會看到這兩個文本塊的外觀已變更(例如,字型大小現在較大)。
步驟 4. 讓UI適應不同的視窗大小
現在,我們將讓UI動態適應不斷變化的視窗大小,使其在具有小型顯示器的裝置上看起來不錯。 若要這樣做,您會將 VisualStateManager 區段新增至 MainPage.xaml。 您將針對不同的視窗大小定義不同的視覺狀態,然後設定屬性以套用至每個視覺狀態。
調整UI配置
將此 XAML 區塊新增為根 StackPanel 元素的第一個子元素。
<StackPanel ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="wideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="641" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="narrowState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="contentPanel.Margin" Value="20,30,0,0"/>
<Setter Target="inputPanel.Orientation" Value="Vertical"/>
<Setter Target="inputButton.Margin" Value="0,4,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
...
</StackPanel>
建置並執行應用程式。 請注意,UI 看起來與之前相同,直到視窗調整至小於 641 個裝置獨立圖元 (DIPs) 時。 此時,會套用 narrowState 視覺狀態,以及針對該狀態定義的所有屬性設定器。
名為 的 具有 wideState,其 MinWindowWidth 屬性設定為 641。 這表示只有在窗口寬度不小於最小 641 個 IOPS 時,才會套用狀態。 您不會為此狀態定義任何 Setter 物件,因此它會使用您在 XAML 中為頁面內容定義的版面配置屬性。
第二個 VisualStatenarrowState,具備其 MinWindowWidth 屬性設置為 0 的 AdaptiveTrigger 。 當窗口寬度大於 0,但小於 641 個 IOPS 時,就會套用此狀態。 在確切的 641 個 DIP 中,wideState 實際上已經生效。 在 中 narrowState,您可以定義 Setter 物件來變更 UI 中控制件的配置屬性。
- 您會將 contentPanel 元素
的左邊界從 120 減少到 20。 - 您可以將 inputPanel 元素的 Orientation 從 Horizontal 變更為 Vertical。
- 您會將 4 個 DIP 的上邊界新增至 inputButton 元素。
總結
本逐步解說示範如何將內容新增至 Windows 通用應用程式、如何新增互動功能,以及如何變更 UI 的外觀。