將 Windows Phone Silverlight XAML 和 UI 移植到 UWP
上一個主題是疑難排解。
透過宣告式 XAML 標籤的形式定義 UI 的做法可以從 Windows Phone Silverlight 順利轉換為通用 Windows 平台 (UWP) 應用程式。 一旦您更新了系統資源索引鍵參考、變更了一些元素類型名稱並將「clr-namespace」變更為「using」,您會發現大部分標記都是相容的。 代表層中的大部分命令式程式碼 (檢視模型和操作 UI 元素的程式碼) 也可以輕鬆移植。
初步了解 XAML 標記
上一主題向您展示如何將 XAML 和程式碼後置檔案複製到新的 Windows 10 Visual Studio 專案中。 您可能會注意到 Visual Studio XAML 設計器中反白的第一個問題是 XAML 檔案根部的 PhoneApplicationPage 元素對於通用 Windows 平台 (UWP) 專案無效。 在上一主題中,您儲存了 Visual Studio 在建立 Windows 10 專案時產生的 XAML 檔案的副本。 如果開啟該版本的 MainPage.xaml,您將看到根目錄下方是類型 Page,它位於 Windows.UI.Xaml.Controls 命名空間中。 因此,您可以將所有 <phone:PhoneApplicationPage> 元素變更為 <Page>(不要忘記屬性元素語法),並且可以刪除 xmlns:phone 宣告。
如需尋找與 Windows Phone Silverlight 類型對應的 UWP 類型的更通用方法,可以參考命名空間和類別對應。
XAML 命名空間前置詞宣告
如果您在檢視中使用自訂類型的執行個體 (可能是檢視模型執行個體或值轉換器),那麼您的 XAML 標記中將具有 XAML 命名空間前置詞宣告。 Windows Phone Silverlight 和 UWP 的語法有所不同。 以下列出一些範例:
xmlns:ContosoTradingCore="clr-namespace:ContosoTradingCore;assembly=ContosoTradingCore"
xmlns:ContosoTradingLocal="clr-namespace:ContosoTradingLocal"
將「clr-namespace」變更為「using」,並刪除任何元件令牌和分號 (將會推斷元件)。 結果如下所示:
xmlns:ContosoTradingCore="using:ContosoTradingCore"
xmlns:ContosoTradingLocal="using:ContosoTradingLocal"
您可能有一個類型由系統定義的資源:
xmlns:System="clr-namespace:System;assembly=mscorlib"
/* ... */
<System:Double x:Key="FontSizeLarge">40</System:Double>
在 UWP 中,省略「System」前置詞宣告並使用 (已宣告的)「x」前置詞:
<x:Double x:Key="FontSizeLarge">40</x:Double>
命令式程式碼
您的檢視模型是參考 UI 類型的命令式程式碼的地方。 另一個地方是直接操作 UI 元素的任何程式碼後置檔案。 例如,您可能會發現像這樣的一行程式碼尚未編譯:
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
BitmapImage 位於 Windows Phone Silverlight 中的 System.Windows.Media.Imaging 命名空間中,同一檔案中的 using 指令允許在沒有命名空間限定的情況下使用 BitmapImage,如上面的程式碼片段所示。 在這種情況下,您可以在 Visual Studio 中右鍵單擊類型名稱 (BitmapImage),然後使用上下文功能表上的解析命令為檔案新增新的命名空間指令。 在此情況下,會新增 Windows.UI.Xaml.Media.Imaging 命名空間,也就是類型位於 UWP 的位置。 您可以使用指令刪除 System.Windows.Media.Imaging,這將是移植上面程式碼片段中的程式碼所需的全部操作。 完成後,您將刪除所有 Windows Phone Silverlight 命名空間。
在像這樣的簡單情況下,您將舊命名空間中的類型對應到新命名空間中的相同類型,您可以使用 Visual Studio 的查找和取代命令對原始程式碼進行批次變更。 解析指令是發現類型的新命名空間的好方法。 另一個範例是,您可以將所有「System.Windows」取代為「Windows.UI.Xaml」。 這實際上將移植所有 using 指令和參考該命名空間的所有完全限定類型名稱。
拿掉所有舊的 using 指示詞並新增新的指示詞之後,您可以使用 Visual Studio 的組織使用命令來排序指示詞,並移除未使用的指示詞。
有時候,修復命令式程式碼就像變更參數類型一樣小。 其他時候,您需要對 Windows 執行階段 8.x 應用程式使用 Windows 執行階段 API,而不是 .NET API。 若要確定支援哪些 API,請結合使用本移植指南的其餘部分以及 .NET for Windows Runtime 8.x 應用程式概述和 Windows 執行階段參考。
而且,如果您只想進入專案建置階段,則可以註解或刪除任何非必要的程式碼。 然後一次一個,逐一查看問題,並參考本節中的以下主題 (以及上一主題:疑難排解),直到解決所有建置和執行階段問題,並完成移植。
調適型/回應式 UI
因為您的應用程式要在各種裝置上執行 (每個裝置都有自己的螢幕尺寸和解析度),所以您將需要執行更多步驟來移植應用程式,並且您將需要自訂 UI,以在這些裝置上呈現最佳效果。 您可以使用調適型「視覺狀態管理器」功能動態偵測視窗大小,並變更版片配置作為回應,Bookstore2 案例研究主題中的調適型 UI 一節說明了如何執行此操作的範例。
警報和提醒
使用警示或提醒類別的程式碼應該移植到使用 BackgroundTaskBuilder 類別來建立和註冊背景工作,並在相關時間顯示快顯通知。 請參閱後台處理和 Toast。
動畫
作為關鍵影格動畫和來源/目標動畫的首選替代方案,UWP 動畫庫可供 UWP 應用程式使用。 這些動畫經過精心設計和調整,執行流暢、外觀精美,並使您的應用程式看起來像內建應用程式一樣與 Windows 整合。 快速入門:使用程式庫動畫為您的 UI 製作動畫。
如果您確實在 UWP 應用程式中使用關鍵影格動畫或起始/結束動畫,那麼您可能需要了解新平台引入的獨立動畫和從屬動畫之間的差異。 請參閱最佳化動畫和媒體。 在 UI 執行緒上執行的動畫 (例如,對佈局屬性進行動畫處理的動畫) 稱為依賴動畫,當在新平台上執行階段,它們將不會產生任何效果,除非您執行以下兩件事之一。 您可以將它們重新設為目標,以動畫顯示不同的屬性,例如 RenderTransform,使其獨立。 或者,您可以在動畫元素上設定 EnableDependentAnimation="True",以確認您打算執行無法保證順利執行的動畫。 如果您使用 Blend for Visual Studio 創作新動畫,則系統會在必要時為您設定該屬性。
返回按鈕處理
在 Windows 10 應用程式中,您可以使用單一方法來處理後退按鈕,並且它適用於所有裝置。 在行動裝置上,該按鈕會以裝置上的電容式按鈕或外殼按鈕的形式提供。 在桌面裝置上,只要應用程式內可以進行返回瀏覽,您就可以將按鈕新增至應用程式的組件區塊,該按鈕將顯示在視窗應用程式的標題列中或平板電腦模式 (僅限 Windows 10) 的工作列中。 返回按鈕事件是所有裝置系列的通用概念,在硬體或軟體中實作的按鈕會引發相同的 BackRequested 事件。
以下的範例適用於所有裝置系列,且適用於當相同處理可套用至所有頁面以及不需要確認瀏覽的情況 (例如,警告未儲存的變更)。
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide a back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
所有裝置系列都可以使用單一方法,以程式設計方式結束應用程式。
Windows.UI.Xaml.Application.Current.Exit();
繫結以及使用 {x:Bind} 編譯的繫結
繫結主題包括:
- 將 UI 元素繫結到「資料」 (即檢視模型的屬性和命令)
- 將 UI 元素繫結至另一個 UI 元素
- 編寫可觀察的檢視模型 (當屬性值發生變化以及命令的可用性發生變化時,它會發出通知)
所有這些層面基本上仍受到支援,但命名空間差異很大。 例如 System.Windows.Data.Binding 對應到 Windows.UI.Xaml.Data.Binding, System.ComponentModel.INotifyPropertyChanged 對應到 Windows.UI.Xaml.Data.INotifyPropertyChanged 和 System.Collections.Specialized.INotifyPropertyChanged 對應到 Windows.UI.Xaml.Interop.INotifyCollectionChanged。
Windows Phone Silverlight 應用程式列和應用程式列按鈕無法像在 UWP 應用程式中那樣進行繫結。 您可能有命令式程式碼來建構應用程式列及其按鈕,將它們繫結到屬性和本地化字串,並處理它們的事件。 如果是這樣,您現在可以選擇移植該命令式程式碼,方法是將其替換為繫結到屬性和命令的宣告性標記以及靜態資源參考,從而使您的應用程式逐漸更安全、更易於維護。 您可以使用 Visual Studio 或 Blend for Visual Studio 來繫結 UWP 應用程式列按鈕並設定其樣式,就像其他 XAML 元素一樣。 請注意,在 UWP 應用程式中,您使用的類型名稱是 CommandBar 和 AppBarButton。
UWP 應用程式的繫結相關功能目前有以下限制:
- 數據輸入驗證和 IDataErrorInfo 和 INotifyDataErrorInfo 介面沒有內建支援。
- Binding 類別不包括 Windows Phone Silverlight 中可用的擴充格式屬性。 不過,您仍然可以實作 IValueConverter 來提供自定義格式設定。
- IValueConverter 方法將語言字串而不是 CultureInfo 物件作為參數。
- CollectionViewSource 類別不提供排序和篩選的內建支援,而且群組的運作方式不同。 有關詳細資訊,請參閱深入了解資料繫結和資料繫結範例。
儘管仍然在很大程度上支援相同的繫結功能,但 Windows 10 提供了一種新的、效能更高的繫結機制選項,稱為編譯繫結,它使用 {x:Bind} 標記擴充。 請參閱資料繫結:透過 XAML 資料繫結的新增強功能來提高應用程式的效能和 x:Bind 範例。
將影像繫結到檢視模型
您可以將 Image.Source 屬性繫結到 ImageSource 類型的檢視模型的任何屬性。 以下是 Windows 電話 Silverlight 應用程式中這類屬性的一般實作:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
在 UWP 應用程式中,可以使用 ms-appx URI 方案。 為了使程式碼的其餘部分保持不變,我們可以使用 System.Uri 建構函式的不同多載,將 ms-appx URI 配置放入基底 URI 中,並將路徑的其餘部分附加到該基底 URI 中。 與下列類似:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
如此一來,檢視模型的其餘部分、映像路徑屬性中的路徑值以及 XAML 標記中的繫結都可以保持完全相同。
控制項以及控制項樣式/範本
Windows Phone Silverlight 應用程式使用 Microsoft.Phone.Controls 命名空間和 System.Windows.Controls 命名空間中定義的控制項。 XAML UWP 應用程式使用 Windows.UI.Xaml.Controls 命名空間中定義的控制項。 UWP 中 XAML 控制項的架構和設計幾乎與 Windows 電話 Silverlight 控制樣相同。 但是,已經進行了一些變更來改進可用控制項集並將它們與 Windows 應用程式統一。 以下是具體範例。
| 控制項名稱 | 變更 |
|---|---|
| ApplicationBar | Page.TopAppBar 屬性。 |
| ApplicationBarIconButton | UWP 對等專案是 Glyph 屬性。 PrimaryCommands 是 CommandBar 的內容屬性。 XAML 剖析器將元素的內部 xml 解釋為其內容屬性的值。 |
| ApplicationBarMenuItem | UWP 對等專案是 AppBarButton.Label 設定為功能表項文字。 |
| ContextMenu (在 Windows Phone 工具包中) | 對於單選彈出視窗,請使用 Flyout。 |
| ControlTiltEffect.TiltEffect 類別 | UWP 動畫庫中的動畫內建於常用控制的預設樣式中。 請參閱動畫指標動作。 |
| 具有分組資料的 LongListSelector | Windows Phone Silverlight LongListSelector 有兩種功能,可以搭配使用。 首先,它能夠顯示按鍵分組的資料,例如按首字母分組的名稱清單。 其次,它能夠在兩個語義檢視之間「縮放」:項目的分組清單 (例如名稱) 和僅包含群組鍵本身的清單 (例如首字母)。 使用 UWP,您可以使用清單和網格檢視控制項的指南顯示分組資料。 |
| 具有平面資料的 LongListSelector | 出於效能原因,在清單很長的情況下,我們建議使用 LongListSelector 而不是 Windows Phone Silverlight 列錶框,即使對於平面、非分組資料也是如此。 在 UWP 應用程式中,無論資料是否適合分組,GridView 都是長項目清單的首選。 |
| 全景 | Windows Phone Silverlight Panorama 控制項會對應到 Windows 執行階段 8.x 應用程式中的中心控制項指南和中心控制項指南。 請注意,全景控制從最後一個部分環繞到第一個部分,其背景影像相對於各部分以視差移動。 中樞區段不會繞行,而且不會使用視差。 |
| 樞紐 | Windows Phone Silverlight Pivot 控制項的 UWP 對等項是 Windows.UI.Xaml.Controls.Pivot。 它適用於所有裝置系列。 |
注意 PointerOver 視覺狀態與 Windows 10 應用程式中的自訂樣式/範本相關,但與 Windows Phone Silverlight 應用程式無關。 您的現有自訂樣式/範本可能不適合 Windows 10 應用程式還有其他原因,包括您正在使用的系統資源鍵、所使用的視覺狀態集的變更以及對 Windows 10 預設樣式/範本的效能改進。 我們建議您編輯 Windows 10 控制項預設範本的新副本,然後對其重新套用樣式和範本自訂。
有關 UWP 控制項的詳細資訊,請參閱按功能列出的控制項、控制項清單和控制項指南。
Windows 10 中的設計語言
Windows 電話 Silverlight 應用程式和 Windows 10 應用程式之間的設計語言有一些差異。 如需所有詳細資料,請參閱設計。 儘管設計語言發生了變化,但我們的設計原則仍然保持一致:注重細節,但始終力求簡單,專注於內容而不是裝飾,大幅減少視覺元素,並保持數位領域的真實性;使用視覺階層,尤其是排版;在方格上進行設計;並透過流暢的動畫將您的體驗帶入生活。
當地語系化和全球化
對於本地化字串,您可以在 UWP 應用程式專案中重複使用 Windows Phone Silverlight 專案中的 .resx 檔案。 複製該文件,將其新增至專案中,並將其重命名為 Resources.resw,以便查找機制預設找到它。 將建置動作設為 PRIResource,並將複製到輸出目錄設為不複製。 然後,您可以透過在 XAML 元素上指定 x:Uid 屬性來在標記中使用字串。 請參閱快速入門:使用字串資源。
Windows Phone Silverlight 應用程式使用 CultureInfo 類別來幫助全球化應用程式。 UWP 應用程式使用 MRT (現代資源技術),它支援在執行階段和 Visual Studio 設計介面中動態載入應用程式資源 (本地化、縮放和主題)。 如需詳細資訊,請參閱檔案、資料和全球化的指南。
ResourceContext.QualifierValues 主題說明如何根據裝置系列資源選擇因素載入裝置系列特定的資源。
媒體和圖形
當您閱讀有關 UWP 媒體和圖形的內容時,請記住,Windows 設計原則鼓勵大幅減少任何多餘的內容,包括圖形複雜性和混亂。 Windows 設計的特點是乾淨、清晰的視覺效果、排版和動作。 如果您的應用程式遵循相同的原則,那麼它看起來更像是內建應用程式。
Windows Phone Silverlight 具有 RadialGradientBrush 類型,該類型在 UWP 中不存在,但存在其他畫筆類型。 在某些情況下,您將能夠使用點陣圖獲得類似的效果。 請注意,您可以在 Microsoft DirectX 和 XAML C++ UWP 中使用 Direct2D 建立徑向漸層畫筆。
Windows Phone Silverlight 具有 System.Windows.UIElement.OpacityMask 屬性,但該屬性不是 UWP UIElement 類型的成員。 在某些情況下,您將能夠使用點陣圖獲得類似的效果。 您也可以在 Microsoft DirectX 和 XAML C++ UWP 應用程式中使用 Direct2D 建立不透明遮罩。 但是,OpacityMask 的常見使用案例是使用單一位圖來適應淺色和深色主題。 對於向量圖形,您可以使用主題感知系統畫筆 (例如下面所示的圓餅圖)。 但是,要製作主題感知位圖 (如下圖所示的複選標記),需要採用不同的方法。

在 Windows Phone Silverlight 應用程式中,該技術是使用 alpha 遮罩 (以點陣圖的形式) 作為填滿前景畫筆的矩形的 OpacityMask:
<Rectangle Fill="{StaticResource PhoneForegroundBrush}" Width="26" Height="26">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="/Assets/wpsl_check.png"/>
</Rectangle.OpacityMask>
</Rectangle>
若要將此專案移植到 UWP 應用程式,最簡單的方式是使用 BitmapIcon,如下所示:
<BitmapIcon UriSource="Assets/winrt_check.png" Width="21" Height="21"/>
這裡,winrt_check.png 是位圖形式的 alpha 遮罩,就像 wpsl_check.png 一樣,而且它很可能是同一個檔案。 但是,您可能想要提供幾種不同大小的 winrt_check.png 以用於不同的縮放因子。 有關詳細資訊以及寬度和高度變更的說明,請參閱本主題中的檢視或有效像素、觀看距離和比例因子。
如果點陣圖的淺色主題形式和深色主題形式之間存在差異,則更通用的方法是使用兩個影像資源 - 一個具有深色前景 (適用於淺色主題),另一個具有淺色前景 (適用於深色主題))。 有關如何命名這組點陣圖資源的更多詳細資訊,請參閱針對語言、比例和其他限定符自訂資源。 一旦一組影像檔案被正確命名,您就可以使用它們的根名稱在摘要中參考它們,如下所示:
<Image Source="Assets/winrt_check.png" Stretch="None"/>
在 Windows Phone Silverlight 中,UIElement.Clip 屬性可以是可以使用 Geometry 表達的任何形狀,並且通常在 StreamGeometry 迷您語言的 XAML 標記中序列化。 在 UWP 中,Clip 屬性的類型是 RectangleGeometry,因此只能裁切矩形區域。 允許使用迷您語言來定義矩形會太寬鬆。 因此,若要移植標記中的裁剪區域,請將 Clip 屬性語法取代為屬性元素語法,如下所示:
<UIElement.Clip>
<RectangleGeometry Rect="10 10 50 50"/>
</UIElement.Clip>
請注意,您可以在 Microsoft DirectX 和 XAML C++ UWP 應用程式中使用 Direct2D 將任意幾何體用作圖層中的遮罩。
導覽
當您瀏覽至 Windows Phone Silverlight 應用程式中的頁面時,您可以使用統一資源識別碼 (URI) 尋址方案:
NavigationService.Navigate(new Uri("/AnotherPage.xaml", UriKind.Relative)/*, navigationState*/);
在 UWP 應用程式中,呼叫 Frame.Navigate 方法並指定目標頁面的類型 (由頁面的 XAML 標籤定義的 x:Class 屬性定義):
// In a page:
this.Frame.Navigate(typeof(AnotherPage)/*, parameter*/);
// In a view model, perhaps inside an ICommand implementation:
var rootFrame = Windows.UI.Xaml.Window.Current.Content as Windows.UI.Xaml.Controls.Frame;
rootFrame.Navigate(typeof(AnotherPage)/*, parameter*/);
您可以在 WMAppManifest.xml 中定義 Windows 電話 Silverlight 應用程式的啟動頁面:
<DefaultTask Name="_default" NavigationPage="MainPage.xaml" />
在 UWP 應用程式中,您可以使用命令式程式碼來定義啟動頁面。 以下是App.xaml.cs的一些程式碼,說明如何:
if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
URI 地圖和片段瀏覽是 URI 瀏覽技術,因此不適用於不基於 URI 的 UWP 瀏覽。 URI 對應的存在是為了回應使用 URI 字串標識目標頁面的弱類型性質,如果頁面移動到不同的資料夾並因此移動到不同的相對路徑,這會導致脆弱性和可維護性問題。 UWP 應用程式使用基於類型的瀏覽,該瀏覽是強類型且經過編譯器檢查的,並且不存在 URI 對應解決的問題。 片段瀏覽的使用案例是將一些上下文傳遞到目標頁面,以便頁面可以使其內容的特定片段捲動到檢視中或以其他方式顯示。 當您呼叫 Navigate 方法時,傳遞瀏覽參數即可達成相同的目標。
如需詳細資訊,請參閱瀏覽。
資源索引鍵參考
Windows 10 的設計語言發生了演變,因此某些系統樣式發生了變化,並且許多系統資源索引鍵已被刪除或重新命名。 Visual Studio 中的 XAML 標記編輯器會醒目顯示無法解析的資源索引鍵參考。 例如,XAML 標記編輯器會用紅色波浪線在樣式索引鍵 PhoneTextNormalStyle 的參考底下劃底線。 如果不修正該問題,那麼當您嘗試將應用程式部署到仿真器或裝置時,該應用程式將立即終止。 因此,確認 XAML 標記是否正確非常重要。 您會發現 Visual Studio 是攔截這類問題的絕佳工具。
另請參閱下方的文字。
狀態列 (系統匣)
系統匣 (在 XAML 標記中使用 shell:SystemTray.IsVisible 進行設定) 現在稱為狀態欄,並且預設顯示。 您可以透過呼叫 Windows.UI.ViewManagement.StatusBar.ShowAsync 和 HideAsync 方法來控制其在命令式程式碼中的可見性。
Text
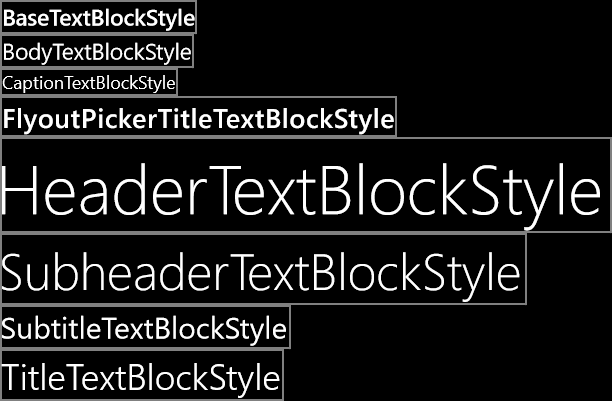
文字 (或排版) 方面對於 UWP 應用程式很重要,在移植時,您可能需要重新審視檢視的視覺設計,使其與新的設計語言和諧共存。 使用這些圖例來尋找可用的 UWP TextBlock 系統樣式。 尋找與您使用的 Windows Phone Silverlight 樣式相對應的樣式。 或者,您可以建立自己的通用樣式,並將屬性從 Windows Phone Silverlight 系統樣式複製到其中。

Windows 10 應用程式的系統 TextBlock 樣式
在 Windows 電話 Silverlight 應用程式中,預設字型系列為 Segoe WP。 在 Windows 10 應用程式中,預設字型系列是 Segoe UI。 因此,應用程式中的字型規格看起來可能會有所不同。 如果您想要重現 Windows Phone Silverlight 文字的外觀,您可以使用 LineHeight 和 LineStackingStrategy 等屬性來設定自己的指標。 如需更多資訊,請參閱字體和設計 UWP 應用程式指南。
主題變更
針對 Windows 電話 Silverlight 應用程式,預設主題為深色。 對於 Windows 10 裝置,預設主題已變更,但您可以透過在 App.xaml 中宣告要求的主題來控制使用的主題。 例如,若要在所有裝置上使用深色主題,請將 RequestedTheme="Dark" 新增至根應用程式元素。
圖標
UWP app 的磚的行為與 Windows 電話 Silverlight 應用程式的動態磚類似,但有些差異。 例如,呼叫 Microsoft.Phone.Shell.ShellTile.Create 方法來建立輔助磚的程式碼應移植為呼叫 secondaryTile.RequestCreateAsync。 以下是 Windows 電話 Silverlight 版本的前後範例:
var tileData = new IconicTileData()
{
Title = this.selectedBookSku.Title,
WideContent1 = this.selectedBookSku.Title,
WideContent2 = this.selectedBookSku.Author,
SmallIconImage = this.SmallIconImageAsUri,
IconImage = this.IconImageAsUri
};
ShellTile.Create(this.selectedBookSku.NavigationUri, tileData, true);
以及 UWP 對等項:
var tile = new SecondaryTile(
this.selectedBookSku.Title.Replace(" ", string.Empty),
this.selectedBookSku.Title,
this.selectedBookSku.ArgumentString,
this.IconImageAsUri,
TileSize.Square150x150);
await tile.RequestCreateAsync();
使用 Microsoft.Phone.Shell.ShellTile.Update 方法或 Microsoft.Phone.Shell.ShellTileSchedule 類別更新磚的程式碼應移植為使用 TileUpdateManager、TileUpdater、TileNotification 和/或 ScheduledTileNotification 類別。
關於磚、Toast、徽章、橫幅和通知的更多資訊,請參閱建立磚和使用磚、徽章和 Toast 通知。 如需 UWP 磚所用視覺資產大小的詳細資訊,請參閱 磚和快顯通知視覺效果資產。
快顯通知
使用 Microsoft.Phone.Shell.ShellToast 類別顯示 toast 的程式碼應移植為使用 ToastNotificationManager、ToastNotifier、ToastNotification 和/或 ScheduledToastNotification 類別。 請注意,在行動裝置上,「快顯通知」的取用者面向詞彙是「橫幅」。
請參閱使用磚、徽章和快顯通知。
檢視或有效像素、觀看距離和比例因子。
Windows Phone Silverlight 應用程式和 Windows 10 應用程式的不同之處在於,它們從裝置的實際實體尺寸和解析度中抽像出 UI 元素的尺寸和佈局。 Windows Phone Silverlight 應用程式使用檢視像素來執行此動作。 在 Windows 10 中,檢視像素的概念已被細化為有效像素的概念。 以下是該術語的解釋、含義以及它提供的額外價值。
「解析度」一詞是指像素密度的度量,而不是一般認為的像素數。 「有效解析度」是指在考慮到觀看距離和裝置實體像素大小差異 (像素密度是實體像素大小的倒數) 的情況下,組成影像或字形的實體像素對眼睛的解析方式。 有效解決方案對於建立體驗是良好的指標,因為它是以使用者為出發點。 透過了解所有因素並控制 UI 元素的大小,您可以讓使用者獲得良好的體驗。
對於 Windows Phone Silverlight 應用程式來說,所有手機螢幕的寬度都是 480 個檢視像素,無一例外,無論螢幕有多少實體像素,也無論其像素密度或物理尺寸是多少。 這代表影像元素的寬度 Width="48" 將恰好是任何可以執行 Windows Phone Silverlight 應用程式的手機螢幕寬度的十分之一。
對於 Windows 10 應用程式,並非所有裝置都是一些固定有效圖元寬的數目。 考慮到 UWP 應用可以執行的裝置範圍很廣,這可能是顯而易見的。 不同的裝置具有不同的有效像素寬度,範圍從最小裝置的 320 epx 到中等大小顯示器的 1024 epx,甚至更大的寬度。 您所要做的就是像往常一樣繼續使用自動調整大小的元素和動態佈局面板。 在某些情況下,您還需要在 XAML 標記中將 UI 元素的屬性設為固定大小。 比例因素會自動套用至您的應用程式,具體取決於應用程式執行的裝置,以及使用者所做的顯示設定。 此比例因素可讓任何 UI 元素保持固定大小,從而在各種螢幕尺寸上向使用者呈現幾乎是固定大小的觸控 (和閱讀) 目標。 與動態佈局一起,您的 UI 不僅會在不同裝置上進行視覺縮放,還會執行必要的操作,將適當數量的內容放入可用空間。
由於 480 以前是手機尺寸螢幕的檢視像素固定寬度,而現在該值的有效像素通常較小,因此經驗法則是將 Windows Phone Silverlight 應用程式標記中的任何尺寸乘以 0.8。
為了讓您的應用程式在所有顯示器上都能獲得最佳體驗,建議您以各種大小建立各個點陣圖資產,每個尺寸都適合特定的比例因素。 在大多數情況下,以 100% 比例、200% 比例和 400% 比例 (依優先順序排列) 提供資源,可為您在所有中間比例因素中提供出色的結果。
注意 如果您出於某種原因只能建立一種尺寸的資源,建議建立 100% 比例的資產。 在 Microsoft Visual Studio 中,UWP 應用程式的預設專案範本僅提供一種尺寸的品牌資產 (磚影像和標誌),但其比例並不是 100%。 為您自己的應用程式撰寫資產時,請遵循本節中的指南,提供 100%、200% 和 400% 的大小,並使用資產套件。
如果您的作品比較複雜,那麼您可能需要提供更多尺寸的資產。 如果您從向量藝術開始,就能以較輕鬆的方式產生任意比例因素的高品質資源。
不建議您嘗試支援所有比例因素,但 Windows 10 應用程式的完整比例因素清單為 100%、125%、150%、200%、250%、300% 和 400%。 如果您有提供這些尺寸,商店將針對各個裝置選擇正確大小的資源,並且只會下載這些資源。 商店會根據裝置的 DPI 選擇要下載的資產。
如需詳細資訊,請參閱 UWP 應用程式的回應式設計 101。
視窗大小
在 UWP 應用程式中,您可以使用命令式程式碼指定最小尺寸 (寬度和高度)。 預設最小尺寸為 500x320epx,這也是可接受的最小尺寸。 可接受最大的最小尺寸為 500x500epx。
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
下一個主題是 I/O、裝置和應用程式模型移植。