Windows Internet Explorer 的主要使用者介面功能之一是工具列。 它不僅可讓使用者存取各種功能,還允許使用者根據其個人喜好設定自定義其版面配置。
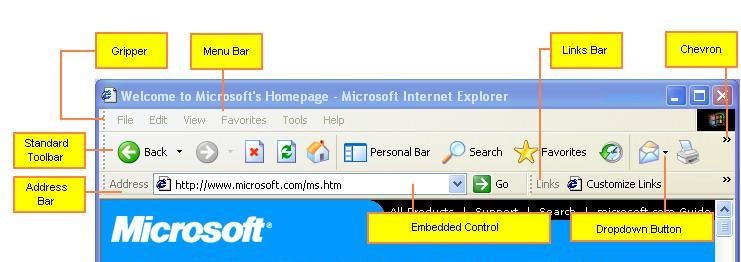
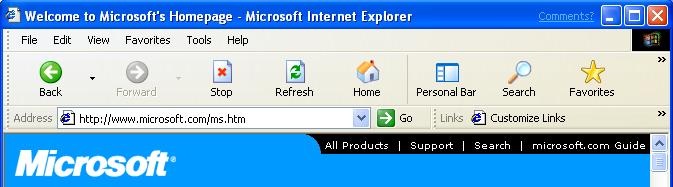
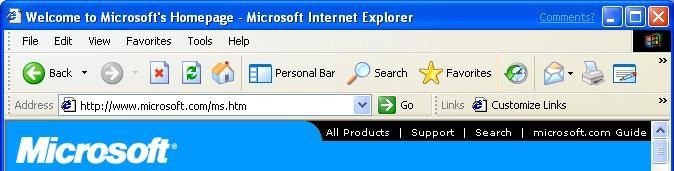
下列螢幕快照顯示 Internet Explorer 工具列,並醒目提示一些主要功能。

此工具列基本上由具有四個區段的 Rebar 控件所組成:三個工具列和一個功能表欄。 由於它是使用通用控件 API 實作的,開發人員可以使用其任何或所有功能來建立工具列。 本主題討論 Internet Explorer 工具列的基本功能,以及如何在應用程式中實作它們。
Rebar 控件
Internet Explorer 工具列的基礎結構是由 Rebar 控件所提供。 此控制項可讓使用者自訂工具集合的排列方式。 每個 Rebar 都包含一或多個 帶狀結構,通常是長而窄的矩形,其中包含子視窗,通常是工具欄控件。
Rebar 控制件會在矩形區域中顯示其帶狀區域,通常是在視窗頂端。 這個矩形會細分成一個或多個帶狀帶的高度。 每個頻帶都可以位於不同的帶狀上,也可以將多個帶狀線放在相同的帶狀上。
Rebar 控制項為使用者提供兩種方式來排列其工具:
- 每個樂隊通常在其左邊緣有一個 夾子 。 當單一帶上的兩個或多個帶狀帶超過視窗的寬度時,會使用移駐夾。 藉由將夾板拖曳到左側或右側,使用者可以控制配置給每個帶的空間量。
- 用戶可以藉由拖放來移動 Rebar 顯示矩形內的帶。 Rebar 控件接著會變更顯示器,以容納新的帶狀排列。 如果所有帶狀區域都已移除,Rebar 的高度將會減少,放大檢視區域。
應用程式可以視需要新增或移除帶狀。 一般而言,應用程式可讓用戶選取想要透過 [檢視] 功能表或快捷方式功能表顯示的樂隊。
如果帶狀帶上的帶狀帶的結合寬度超過視窗的寬度,Rebar 控件會視需要調整其寬度。 某些工具可能由相鄰的頻帶所涵蓋。
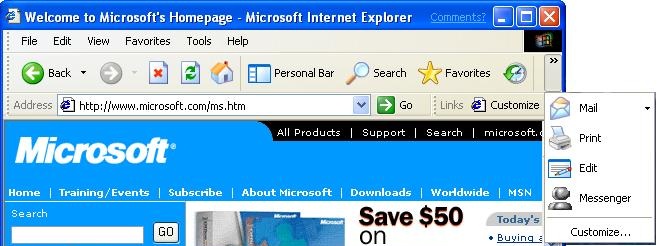
5.80 版的通用控件提供一種方式,讓另一個頻帶可讓使用者存取的工具。 如果您在樂隊 REBARBANDINFO 結構的 fStyle 成員中設定RBBS_USECHEVRON旗標,則會針對已涵蓋的工具列顯示>形箭號。 當使用者單擊>形箭號時,會顯示一個功能表,允許他或她使用隱藏的工具。 Microsoft Internet Explorer 6 的下列螢幕快照會顯示涵蓋標準工具列部分時所顯示的功能表。

由於每個頻帶都包含控制項,因此您可以透過控件的 API 提供額外的彈性。 例如,您可以實作工具列自定義,讓用戶能夠在工具列上新增、移動或刪除按鈕。
實作 Rebar 控件
Internet Explorer 工具列的大部分功能實際上都是在個別的頻帶中實作。 Rebar 控件本身的實作很簡單,如下所列。
使用 CreateWindowEx 建立 Rebar 控件。 將 dwExStyle 設定為 WS_EX_TOOLWINDOW,並將 lpClassName 設定為 REBARCLASSNAME。 Internet Explorer 使用下列視窗樣式:
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_CLIPCHILDREN
- WS_CLIPSIBLINGS
- WS_VISIBLE
將其他參數設定為適合您的應用程式。
使用 CreateWindowEx 或特製化的控件建立函式來建立控件,例如 CreateToolbarEx。
藉由填入 REBARBANDINFO 的成員,初始化 控件的頻帶。 使用 fStyle 成員包含RBBS_USECHEVRON樣式,以啟用>形箭號。
使用RB_INSERTBAND訊息將帶新增至 rebar 控件。
針對其餘的頻帶重複步驟 2-4。
實作 Rebar 通知的處理程式。 特別是,您必須處理 RBN_CHEVRONPUSHED ,才能在按下>形箭號時顯示下拉功能表。 如需詳細資訊,請參閱 處理雪佛龍。
預設會包含移入夾。 若要省略帶的移駐夾,請在樂隊 REBARBANDINFO 結構的 fStyle 成員中設定RBBS_NOGRIPPER旗標。 如需實作 Rebar 控件的詳細資訊,請參閱 關於 Rebar 控件。
處理雪佛龍
當使用者按兩下>形箭號時,rebar 控件會傳送應用程式 RBN_CHEVRONPUSHED 通知。 以通知傳遞的 NMREBARCHEVRON 結構包含帶狀的標識碼和 RECT 結構,其矩形由箭號佔用。 您的處理程式必須判斷隱藏哪些按鈕,並在彈出視窗功能表上顯示相關聯的命令。
下列程式概述如何處理 RBN_CHEVRONPUSHED 通知:
- 藉由傳送 rebar 控件 RB_GETRECT訊息,擷取所選帶的 目前周框。
- 藉由傳送帶的工具欄控件TB_BUTTONCOUNT訊息,擷取按鈕總數。
- 從最左邊的按鈕開始,藉由傳送工具列控件TB_GETITEMRECT訊息來擷取按鈕的周框。
- 將帶狀和按鈕矩形傳遞至 IntersectRect 函式。 此函式會傳回 對應至按鈕可見部分的 RECT 結構。
- 將按鈕矩形和按鈕可見部分的矩形傳遞至 EqualRect 函式。
- 如果 EqualRect 傳回 TRUE,則會顯示整個按鈕。 針對工具列上的下一個按鈕重複步驟 3-5。 如果 EqualRect 傳回 FALSE,則按鈕至少部分隱藏,而且所有剩餘的按鈕都會完全隱藏。 繼續至下個步驟。
- 建立一個快捷功能表,其中包含每個隱藏按鈕的專案。
- 使用 TrackPopupMenu 函式顯示快捷功能表。 使用與RBN_CHEVRONPUSHED通知一起傳遞的形箭號矩形來放置功能表。 功能表應該緊接在形箭號下方,左邊緣對齊。
- 處理功能表命令。
工具列
Internet Explorer 工具列的大部分複雜度在於實作構成 Rebar 頻帶的控件。 Internet Explorer 通常會顯示四個頻帶:
- 功能表欄
- 標準工具列
- 連結工具列
- 位址工具列
所有這些樂隊,包括功能表欄,實際上會保留工具列控件。 本節討論標準和連結工具列的實作。 功能表欄比較複雜,並會在如何建立 Internet Explorer 樣式功能表欄中個別討論。
實作工具列控件的基本程式會在關於工具列控件中討論。 本節著重於 Internet Explorer 用來增加控件可用性的一些較新的工具列功能。
下拉式按鈕
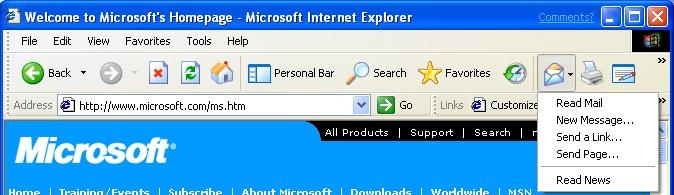
下拉式按鈕支援多個命令。 當使用者按下拉式按鈕時,按鈕會顯示快捷功能表,而不是啟動命令。 使用者從功能表中選取命令,以啟動命令。 下列螢幕快照顯示 Internet Explorer 標準工具列的下拉功能表和功能表。

下拉式清單功能可以新增至任何按鈕樣式,方法是將樣式旗標新增至按鈕 TBBUTTON 結構的 fStyle 成員。 下拉式按鈕有三種樣式,Internet Explorer 會使用這三種樣式:
純下拉式按鈕具有 BTNS_DROPDOWN 樣式。 它們看起來像是一般按鈕,但按下時會顯示功能表,而不是啟動命令。
簡單的下拉式箭號按鈕具有 BTNS_WHOLEDROPDOWN 樣式。 它們會顯示按鈕影像或文字旁的箭號。 除了外觀差異以外,它們與純下拉式按鈕相同。 上圖中用來作為範例的 [郵件] 按鈕是下拉式箭號按鈕。
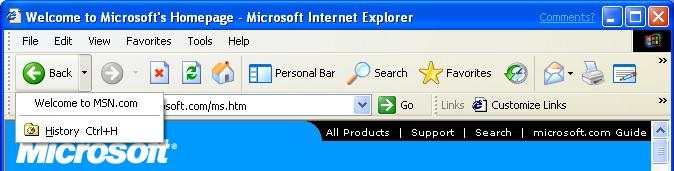
將TBSTYLE_EX_DRAWDDARROWS延伸樣式新增至BTNS_DROPDOWN的下拉式箭號按鈕具有與文字或影像分隔的箭號。 此按鈕樣式結合了下拉式按鈕和標準按鈕的功能。 如果使用者單擊箭號,就會顯示功能表,而且使用者可以從數個命令中選擇。 如果使用者按兩下相鄰按鈕,則會啟動預設命令。 下列螢幕快照顯示 Internet Explorer [上 一頁] 按鈕,其使用個別箭號。

當使用者按兩下具有簡單或簡單箭號樣式的下拉式按鈕時,工具列控件會傳送應用程式 TBN_DROPDOWN 通知。 當應用程式收到此訊息時,它會負責建立和顯示功能表,以及處理選取的命令。
當使用者按兩下分隔箭號時,工具列控制件會傳送應用程式 TBN_DROPDOWN 通知。 您的應用程式應該以處理其他兩種下拉式按鈕的相同方式來處理它。 如果使用者按下主按鈕,您的應用程式會收到具有 按鈕命令標識碼的 WM_COMMAND訊息,就好像它是標準按鈕一樣。 應用程式通常會在下拉功能表中啟動頂端命令來回應,但您可以隨意以任何適當的方式回應。
清單樣式按鈕
使用標準按鈕時,如果您新增文字,則會顯示在點陣圖下方。 下列螢幕快照顯示具有標準按鈕文字的 Internet Explorer 搜尋和 我的最愛 按鈕。

Microsoft Internet Explorer 5 和更新版本會使用 TBSTYLE_LIST 樣式。 文字位於位圖右邊,減少按鈕的高度,並放大檢視區域。 下圖顯示具有TBSTYLE_LIST樣式的 Internet Explorer 6 搜尋和我的最愛按鈕。

雪佛龍
當使用者重新排列 Rebar 控件中的頻帶時,可能會掩蓋工具列的一部分。 如果以RBBS_USECHEVRON樣式建立樂隊,Rebar 控件將會在工具列的右邊緣顯示箭號。 用戶單擊>形箭號,以顯示具有隱藏工具的功能表。
熱追蹤
啟用熱追蹤時,當游標位於該按鈕上方時,按鈕就會變成 作用 中。 作用中按鈕通常會以獨特的影像區別於工具列上的其他按鈕。 根據預設,快捷按鈕會顯示在工具列的其餘部分上方。 當新的按鈕變成經常性存取時,您的應用程式會收到 TBN_HOTITEMCHANGE 通知。 下圖顯示 Internet Explorer 5 搜尋和我的最愛按鈕,以及作用中的 [搜尋] 按鈕。 除了有凸起的外觀之外,按鈕的灰色位圖已取代為彩色點陣圖。

若要啟用熱追蹤,請使用TBSTYLE_FLAT或TBSTYLE_LIST樣式建立工具欄控件。 這些稱為 一般 工具列,因為個別按鈕通常不會以任何方式反白顯示。 位圖只會彼此旁邊顯示。 只有當按鈕很熱時,他們才會採取類似按鈕的外觀。 這兩種樣式也是透明的,這表示圖示的背景將會是基礎客戶端視窗的色彩。
若要讓按鈕處於作用中狀態時顯示不同的位圖,請建立第二 個影像清單 ,其中包含工具列上所有按鈕的熱影像。 這些影像的大小和順序應該與預設映像清單中相同。 傳送工具列控件TB_SETHOTIMAGELIST訊息來設定作用中的影像清單。