備註
此設計指南已針對 Windows 7 建立,但尚未更新較新版本的 Windows。 大部分指引仍適用原則,但簡報和範例不會反映我們 目前的設計指導方針。
Color 是大部分用戶介面的重要視覺元素。 除了純粹的美學之外,色彩具有相關的意義,並引發情感反應。 若要避免混淆的意義,必須一致地使用色彩。 若要取得所需的情感反應,必須適當地使用色彩。
色彩通常考慮在色彩空間方面,其中 RGB(紅色、綠色、藍色)、HSL(色調、飽和度、亮度、亮度)和 HSV(色調、飽和度、值)是最常用的色彩空間。

RGB 色彩空間可以可視化為 Cube。
雖然顯示技術使用 RGB 值,因此開發人員通常會以 RGB 來思考色彩,但 RGB 色彩空間不會對應到人們感知色彩的方式。 例如,如果您將紅色新增至深青色,則結果不會被視為更紅色,而是較淺的青色。

在此範例中,將紅色新增至深青色會使它變輕,而不是更紅色。 RGB 色彩空間與人們感知色彩的方式不符。
HSL/HSV 色彩空間包含三個元件:色調、飽和度和亮度或值。 這些色彩空間通常會使用,而不是 RGB,因為它們更符合人們感知色彩的方式。
HSL 色彩空間形成雙錐形,在頂端為白色、底部為黑色,中間為中性:
色調: 色彩方向盤中的基本色彩,範圍從 0 到 360 度,其中 0 和 360 度都是紅色。

色彩方向盤,紅色為0度,黃色為60度,綠色為120度,青色為180度,藍色為240度,洋紅色為300度。
飽和: 色彩有多純(與沉悶),範圍從 0 到 100,其中 100 完全飽和,0 是灰色。
光度: 色彩的光線從 0 到 100 不等,其中 100 個盡可能淺(白色,無論色調和飽和度為何),0 盡可能深(黑色)。

HSL 色彩空間可以可視化為雙圓錐。
HSV 色彩空間很類似,不同之處在於其空間會形成單一圓錐:
色調: 色彩方向盤中的基本色彩,範圍從 0 到 360 度,其中 0 和 360 度都是紅色。
飽和: 色彩有多純(與沉悶),範圍從 0 到 100,其中 100 完全飽和,0 是灰色。
價值: 色彩有多亮,範圍從0到100,其中100盡可能明亮(這是HSL空間中的半亮度),0盡可能深(黑色)。

HSV 色彩空間可以可視化為單一圓錐體。
在 HSL 和 HSV 空格中,如果飽和度為 0,則亮度會指定灰色的陰影。 在 Windows 中,HSL 和 HSV 空格通常會重新對應到介於 0 到 240 之間的小數位數,以便以 32 位值表示色彩。
注意: 與 字型 和 輔助功能 相關的指導方針會顯示在個別文章中。
設計概念
有效使用色彩可讓程式的使用者介面 (UI) 更有效率。 色彩可協助使用者一目了然地瞭解特定意義。 色彩也可以讓您的產品看起來更美觀和精緻的。
不幸的是,使用色彩太容易無效了,特別是如果您不是在視覺設計中訓練。 色彩的使用不佳會導致看起來不專業、日期、混淆或只是單純醜陋的設計。 色彩的使用不佳可能比完全不使用色彩更糟。
本節說明您需要知道哪些內容才能有效地使用色彩。
使用色彩的方式
色彩通常用於 UI 中用來通訊:
- 意義。 訊息的意義可以透過色彩摘要。 例如,色彩通常用來傳達紅色是問題或錯誤的狀態,黃色是警告或警告,而綠色是好的。
- 狀態。 物件的狀態可以透過色彩表示。 例如,Windows 會使用色彩來指出選取和暫留狀態。 網頁內的鏈接會針對未流覽的和紫色使用藍色的。
- 分化。 人們假設相同色彩的項目之間有關聯性,因此色彩編碼是區分物件的有效方式。 例如,在控制面板專案中,工作窗格會使用綠色背景,以可視化方式將它們與主要內容區隔開。 此外,Microsoft Outlook 可讓使用者將不同的彩色旗標指派給郵件。
- 強調。 色彩可以用來吸引使用者的注意。 例如,Windows 會使用藍色 主要指示 來協助它們從其他文字中脫穎而出。
當然,色彩通常用於圖形,因為純粹的審美原因。 雖然美學很重要,但您應該主要根據UI元素的意義來選擇色彩,而不是其外觀。
色彩解譯
使用者對色彩的解釋通常是文化上相依的。 例如,在美國,新娘的婚禮服裝主要與彩色白色相關聯,而黑色則與葬禮相關聯。 然而,很久以前在日本,色彩象徵意義正好相反:白色是葬禮的主要色彩,黑色被認為是一種顏色,為婚禮帶來好運。
也就是說, 對紅色、黃色和綠色地位的解釋在全球是一致的。 這是因為 聯合國教科文組織維也納道路標誌和信號公約,它定義了世界交通燈公約(紅色手段停止,綠色意味著繼續,黃色手段繼續謹慎)。 您可以使用這些狀態色彩,而不必擔心文化上相依的解譯。
除了狀態色彩之外,Windows 會根據慣例將意義指派給色彩,如本文的指導方針一節所示。 請確定程式的色彩使用方式與這些色彩慣例相容。
色彩輔助功能
使用色彩會影響軟體的輔助功能,以盡可能廣泛的物件。 視障或低視力的使用者可能完全無法看到色彩。 大約8%的成年男性有某種形式的顏色混淆(通常不正確地稱為“色盲”),其中紅綠的混淆是最常見的。

與一般色彩視覺一樣的主要色彩。

與普羅塔托邦(1% 男性人口)一樣的主要顏色。

與德烏特拉托邦(男性人口的6%)一樣的主要顏色。

與三塔托邦(1% 男性人口)一樣的主要顏色。
如需詳細資訊,請參閱 Color-Blind 使用者是否可以看到您的網站?
使用色彩以可視化方式強化
色彩解譯和輔助功能問題的最佳解決方案是使用色彩,以視覺方式強化其中一種主要通訊方法的意義:
- 文字。 簡明的文字通常是直接在UI上或透過工具提示進行最有效的主要通訊。

在此範例中,工具提示文字可用來傳達圖示的意義。
- 設計。 圖示很容易被設計區分,特別是其外框圖形。

在此範例中,標準圖示會根據其設計輕鬆區分。
- 位置。 您也可以使用相對位置,但此方法比替代方法弱。 為了有效,該位置應該是標準和眾所周知的,如紅綠燈。
雖然色彩是許多設計中最明顯的屬性,但它一定是多餘的。
使用色彩設計
具有諷刺意味的是,設計色彩的最佳方式是從不使用色彩設計開始,使用 線框 或單色,然後稍後新增色彩。 這樣做有助於確保資訊不會單獨使用色彩進行通訊。 它也有助於確保您的印表輸出在單色印表機上看起來很棒。
使用主題或系統色彩
雖然在有效使用色彩方面有許多複雜因素,但在 Windows UI 中,選擇色彩通常歸結為根據一些簡單規則來選擇適當的 主題色彩 或 系統色彩 。 然後,用戶可以在選擇時選取和自定義這些色彩配置。
如此一來,您不僅能適應所有使用者的色彩喜好設定,還能消除選擇適合所有口味、風格和文化的完美色彩配置的負擔(當然,這是不可能的)。
如果你只做一件事...
選取適當的主題色彩或系統色彩,以選擇色彩。 永遠不要使用色彩作為通訊的主要方法,但作為次要方法,以視覺方式強化意義。 使用線框或單色設計,以協助確保色彩為次要。
正確使用主題或系統色彩
假設使用者根據個人需求選擇主題或系統色彩,並適當建構主題或系統色彩。 根據此假設,如果您一律根據主題或系統色彩的用途選擇主題或系統色彩,並將前景與其相關聯的背景配對,則所有視訊模式都保證色彩可辨識並尊重使用者的願望,包括 高對比度模式。 例如,視窗文字系統色彩保證可依視窗背景系統色彩辨識。
具體來說,一律:
- 根據色彩的用途選擇色彩。 請勿根據目前的外觀選擇色彩,因為該外觀可由使用者或未來的 Windows 版本變更。
- 比對前景色彩與其相關聯的背景色彩。 前景色彩保證只能根據其相關聯的背景色彩來辨識。 請勿將前景色彩與其他背景色彩混合並比對,或更糟的是其他前景色彩。
- 請勿混合色彩類型。 也就是說,一律會比對主題色彩與其相關聯的主題色彩、系統色彩與其相關聯的系統色彩,以及與其他硬體色彩的硬線色彩。 例如,主題文字色彩不保證可依硬線背景辨識。
- 如果您必須硬線色彩,請以特殊案例處理高對比度模式。
如果你只做一件事...
請一律根據其預期用途選擇主題或系統色彩,並將前景與其相關聯的背景配對。
使用其他色彩
雖然 Windows 主題會定義一組完整的主題元件,但您可能會發現您的程式需要主題檔案中未定義的色彩。 雖然您可以硬線這類色彩,但更好的方法是從主題或系統色彩衍生色彩。 以策略方式使用此方法可讓您使用主題和系統色彩的所有優點,但具有更大的彈性。
例如,假設您需要比主題視窗背景色彩更深的視窗背景。 在 HSL 色彩空間中,具有較深的色彩表示具有較低亮度的色彩。 因此,您可以使用下列步驟來衍生較深的視窗背景色彩:
- 取得視窗背景主題色彩 RGB。
- 將 RGB 轉換為其 HSL 值。
- 減少亮度值(例如,20%)。
- 轉換回 RGB 值。
使用此方法時,衍生的色彩保證會被視為原始色彩的較深陰影(除非原始色彩是非常深的開頭。

在此範例中,較深的視窗背景色彩衍生自主題色彩。
測試色彩
若要判斷程式使用色彩是否可供存取,且未作為通訊的主要方法,建議您使用 Fujitsu ColorDoctor 或 Vischeck 公用程式來檢查:
- 使用灰階篩選對色彩的整體相依性。
- 使用 Protanopia、Deuteranopia 和 Tritanopia 篩選的特定色彩混淆問題。
若要判斷程式對色彩的使用是否正確進行程式設計,請以下列模式測試程式:
- 使用預設 Windows 主題啟用主題。
- 使用非預設主題啟用主題。
- 主題停用 (個人化控制面板專案主題設定中的[Windows 傳統樣式] 。
- 高對比度黑色主題 (黑色背景上的白色文字,稱為 Windows 11 中的水生體)。
- 高對比度白色主題(白色背景上的黑色文字,稱為 Windows 11 上的沙漠)。
所有螢幕元素都應該是可讀的,並如預期般顯示,即使在模式變更后立即也一樣。
指導方針
一般
- 永遠不要使用色彩作為通訊的主要方法, 但作為次要方法,以視覺方式強化意義。
使用主題和系統色彩
- 盡可能 選取適當的主題色彩或系統色彩,以選擇色彩。 如此一來,您一律可以尊重使用者的色彩喜好設定。
- 根據主題和系統色彩的用途選擇主題和系統色彩。 請勿根據目前的外觀選擇色彩,因為使用者或未來的 Windows 版本可以變更該外觀。
- 比對前景色彩與其相關聯的背景色彩。 前景色彩保證只能根據其相關聯的背景色彩來辨識。 請勿將前景色彩與其他背景色彩混合並比對,或更糟的是其他前景色彩。
- 請勿混合色彩類型。 也就是說,一律會比對主題色彩與其相關聯的主題色彩、系統色彩與其相關聯的系統色彩,以及與其他硬體色彩的硬線色彩。 例如,主題文字色彩不保證可依硬線背景辨識。
-
如果您必須使用不是主題或系統色彩的色彩:
- 偏好從主題或系統色彩衍生色彩,而不是硬式使用其值。 使用本文稍早所述的程式,使用其他色彩。
- 以特殊案例處理高對比度模式。
- 處理主題變更。 主題變更是由具有標準視窗框架和通用控件的視窗自動處理。 具有自定義視窗框架、自定義或擁有者繪製控件的 Windows,以及其他色彩使用必須明確處理主題變更。
- 開發 人員: 您可以處理WM_THEMECHANGED訊息來響應主題變更事件。
色彩意義
- 雖然您應該隨時使用主題和系統色彩(或衍生色彩),但請確定任何其他色彩使用方式都與 Windows 中的下列色彩用法相容。
| 色調 | 意義 | 在 Windows 中使用 |
|---|---|---|
| 藍色/綠色 |
Windows 品牌 |
背景:Windows 商標。 |
| 玻璃,黑色,灰色,白色 |
中性 |
背景:標準視窗框架、[開始] 選單、任務欄、提要欄。 前景:一般文字。 |
| 藍 |
start、commit |
背景:預設命令按鈕、搜尋、登入。 圖示:信息、說明。 前景:主要指示、連結。 |
| 紅 |
error, stop, vulnerable, critical, immediate attention, restricted, error, stop, vulnerable, critical, immediate attention, restricted, stop, vulnerable, critical, immediate attention, |
背景:狀態、已停止進度(進度列)。 圖示:錯誤、停止、關閉視窗、刪除、必要的輸入、遺漏、無法使用。 |
| 黃色 |
警告,警告,可疑 |
背景:狀態、暫停的進度(進度列)。 圖示:警告 |
| 綠 |
go, 繼續, 進度, 安全 |
背景:狀態、正常進度(進度列)。 圖示:移至、完成、重新整理。 前景:路徑和 URL(在搜尋結果中)。 |
| 紫色 |
訪問 |
前景:流覽的連結(適用於 Windows Internet Explorer 和檔內的連結)。 |
- 為了避免傳達先前的意義,請選擇色彩具有高中到低飽和度和高或低亮度。 使用者將先前的意義與具有完整或高飽和度和中階亮度的色彩產生關聯,因此您可以選擇不同的陰影來避免這些關聯。

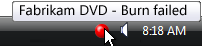
在此範例中,有三種不同的黃色陰影,但只有高度飽和的中層亮度陰影會傳達警告。 黃色資料夾圖示不像警告。
搭配數據使用色彩
當有説明時, 請指派色彩給數據,以協助用戶區分。 請注意,用戶會假設具有類似色彩的數據具有類似的意義。
根據預設,指派容易區分的色彩。 一般而言,色彩在 HSL/HSV 色彩空間中彼此相距甚遠,同時維持與背景的高對比度,很容易區分:
選擇色彩時,偏好三合奏或互補色調,但不是相鄰色調。

在此範例中,如果第一個色彩指派是紅色,則下一個色彩應該是藍色、綠色或青色,但不是洋紅、紫色、橙色或黃色。
如果色彩的色調、飽和度或亮度有很大的差異,則色彩具有高對比度。

在此範例中,淺藍色基底色彩會與背景形成對比,其色調、飽和度或亮度差異很大。
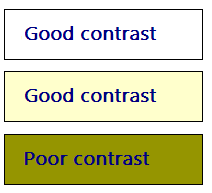
使用白色或非常淺的背景可讓對比前景色彩更容易區分。

在此範例中,白色和淺色背景色彩可讓前景色彩更容易區分。
允許使用者自定義這些色彩指派,因為色彩 選擇是主觀的,也是個人喜好設定。 如果有許多協調色彩,允許使用者使用色彩配置將其變更為群組。
允許使用者標記這些色彩指派。 這樣做有助於讓他們更容易識別和尋找。
不同於UI色彩,當系統色彩變更時,數據不應該變更。
文件資料
- 依其名稱而非色彩參照UI元素。 無法存取這類參考,而且系統色彩可能會變更。 如果UI元素的名稱還不清楚或描述性不夠,請顯示螢幕快照以釐清。
正確:

不正確:

在不正確的範例中,訊息會依其色彩而非名稱來參考 Windows Internet Explorer 資訊列。