訓練
學習路徑
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
使用說明做為次要機制,協助使用者完成任務,並更好地瞭解設計為主要機制的使用者介面本身。 套用這些指導方針,讓內容真正有説明且易於尋找。
說明系統是由不同類型的內容所組成,這些內容類型的設計目的是在用戶無法完成工作時協助使用者、想要更詳細地瞭解概念,或需要比UI中可用的更多技術詳細數據。
在本文中,我們將說明「Help」在使用者介面(UI)中是次要的。 UI 是主要,因為這是使用者第一次嘗試解決問題的位置。 只有在無法使用UI完成工作時,他們才會諮詢說明系統。
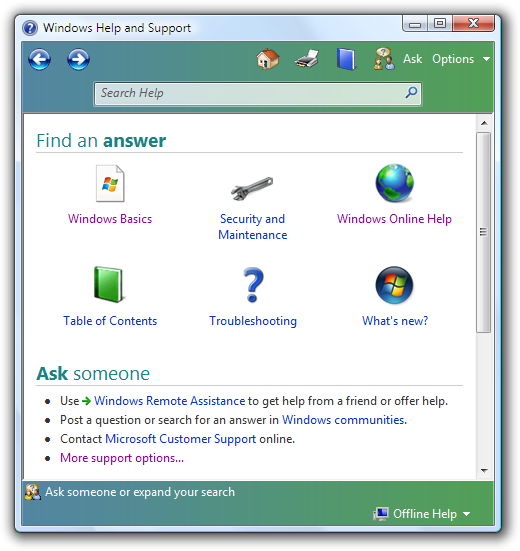
windows 說明與支援頁面 
Windows 說明及支援首頁,可從 [開始] 功能表取得。
注意: 相關於 風格和語氣 的指導方針將在另一篇文章中介紹。
若要決定,請考慮下列問題:
如果您決定在程式中納入說明,請將它整合到您的整體設計中。 說明介面應該是簡單、有效率且相關的;它應該可讓用戶輕鬆取得協助,然後返回其工作。 考慮到用戶的時間,設計您的說明系統:首先要預想用戶在程式中可能遇到的問題,將干擾減到最低,然後通過將基本協助直接整合到您的UI中來解決這些問題,並設置明確且一致的進入點以進一步提供詳細的說明。
Windows 協助是根據這些原則所設計。 以下是 Windows 說明使用者體驗的一些設計變更:
若要更深入地思考設計您的說明系統,可以考慮日常生活中的一個比喻。 你在一個不熟悉的城市迷失了。 你是做什麼工作的? 許多人會像這樣做出反應:
城市「介面」的設計會影響您的協助需求。 有標籤的街道、明確的指示(醫院、機場、博物館和郵局的指標),以及明確的地標,如突出的地理特徵或建築物,有助於您找到自己的方式。
你要求幫助作為最後手段。 這表明,城市的“介面”已經失敗了,設計不佳和混亂。 在具有提示具説明性標籤的地方,您比較容易尋求協助。 例如,您更有可能在標示為「指引」或「資訊」的地方尋求協助,而不是在市政廳這樣的公共場所,即使市政廳裡的幾乎任何人都可以給您指示。
當你尋求協助時,很可能是你感到沮喪,只是想要到達你的預定目的地。 您可能沒有心情花時間參觀城市或瞭解其歷史。 此外,您的動機取決於工作的重要性。 如果你試圖找到你的酒店房間,你會竭盡所能地去做。 然而,如果你的目標是找到一個不太重要的地方,最有可能稍作努力後可能就會放棄。
在真實空間中導航的各個面向,都對應到使用者通常如何在程式的虛擬空間中找到自己的方式。 尋求超出主要UI的協助本身就是一種令人迷惘的體驗;請盡最大努力,通過設計良好的UI和智慧「導引標誌」來減輕這種體驗,以引導用戶獲得所需的答案。
嘗試從一開始就讓說明變得不必要,方法是:
使用者不應該必須依賴其他地方來學習如何使用您的使用者介面。 將重要資訊直接新增至主要UI,而不是強制使用者離開其實時內容,並進入 [說明] 窗格。 如果重要資訊只存在於 [說明] 主題中,則使用者很可能看不到此資訊。 如需可選的補充資訊,請使用主要UI中的 [說明] 連結,以查閱相關的說明主題,以獲得更多協助。
對大多數用戶來說,速度和效率是良好計劃的首要優點之一。 使用者想要完成工作。 一般而言,他們對於僅僅為了理解該計劃和技術本身並不感興趣;他們的耐心只會延伸到該計劃能夠滿足他們的利益,並解決當前面臨的問題。
設計說明系統以符合用戶的動機。 例如,假設有一位在博物館里漫步到 Kiosk 的使用者。 如果她無法快速找出如何執行這項工作,她很可能只是放棄和走開。 她不太可能花時間使用說明。 或者,高動機的用戶對於研究協助系統以取得答案所花費的時間具有較高的容忍度。 例如,必須平衡帳本的商務使用者可能願意諮詢說明內容,以充分利用該新的會計應用程式。
撰寫說明主題時,要知道讀者並不會逐字閱讀,而是會掃描尋找特定資訊。 簡潔地撰寫、快速到達點,並提供用戶可採取行動的資訊。
在所有說明內容中,比起標準段落,項目清單更容易瀏覽;但應謹慎使用項目清單,不要將其作為組織不善內容的輔助手段。
由於沒有任何說明功能可以預期每位使用者可能會問的每個問題,請將大部分內容集中在回答目標使用者最常見的問題和情境上。 例如,有效的搜尋以及如何建立網路連線能力(以及其他工作)可能是備受追捧的主題。 此外,請專注於您頂級使用者案例內的工作,而不是為了自己的目的詳盡地記錄功能或技術。
提示: 技術支援是說明內容的良好來源。 協助中心通常會記錄用戶嘗試或無法完成的特定程式或工作常見問題記錄。
不需要為UI中的每個功能提供協助。 通常,嘗試為所有事情建立說明會導致失去效用的幫助。 如果 UI 設計良好,大部分的說明文件就不會很有幫助,而僅僅是重申顯而易見的事。
如果有多種方式可以執行某項工作,在大多數情況下,您只需要記錄缺乏經驗的使用者最常使用的方法。 例外狀況包括輔助功能考量(例如,記錄滑鼠動作的鍵盤等效操作),以及平台相關考量(例如,記錄平板電腦的形式因素,或在命令列可以替代圖形使用者介面的伺服器環境中進行記錄)。
請記住,使用者通常不會想出他們遇到的問題與您遇到的問題完全相同。 例如,使用者可能會覺得把自己看作「帳戶」很奇怪。因此,請務必在設計搜尋和索引功能時,考慮到可能的術語變化和同義詞。
不過,在主要 UI 與說明系統之間,字詞應該非常相似,甚至相同。 當說明系統的語言與他們在畫面上看到的內容不太一致時,使用者可能會感到困惑。
當您從主要 UI 連結至說明主題時,請務必撰寫吸引人的說明連結文字。 清晰而特定的語言激發了信心。 使用者傾向於認為,帶有「說明」或「瞭解更多」字樣的通用說明連結(即按鈕),如果不投入大量時間,無法找到正確的資訊。
如果你只做五件事...
不同類型的內容有不同的用途。
| 內容類型 | 例 |
|---|---|
|
程序說明 提供執行工作的步驟。 |
程序性協助應著重於「如何」資訊,而不是「為何」或「原因」。![[刪除暫存檔] 說明頁面的螢幕快照](images/winenv-help-image2.png)
在此範例中,說明主題說明如何使用磁碟清除公用程式的功能,並提供循序遵循的步驟。 |
|
概念說明 提供背景資訊、功能概觀或進程。 |
概念性幫助應該提供超出完成任務所需的「什麼」或「為什麼」資訊。 ![[桌面] 說明頁面的螢幕快照](images/winenv-help-image3.png)
在此範例中,說明文件定義了桌面是什麼,並提供其包含的內容及使用者為何與之互動的詳細資訊。 |
|
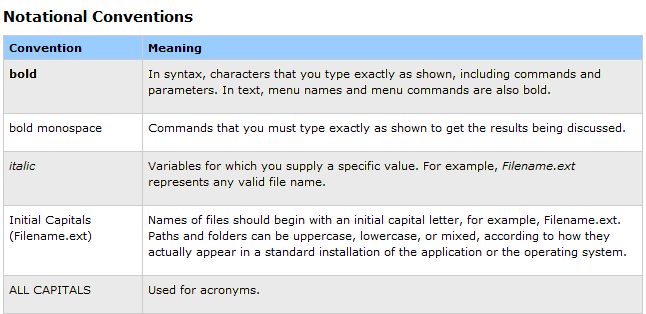
參考說明 作為在線參考書。 |
您可以使用參考說明來記載程式設計語言或程式設計介面。 「表示法慣例」說明頁面  在此範例中,說明主題會列出用於此特定語言或應用程式的印刷樣式慣例,並提供容易掃描表格中的資訊。 |
連結至特定相關說明主題。 請勿連結至 [說明] 首頁、目錄、搜尋結果清單,或只連結到其他頁面的頁面。 避免鏈接至結構化為大量常見問題清單的頁面,因為它會強制用戶搜尋符合所按連結的頁面。 請勿連結到與手邊工作無關且無幫助的特定說明主題。 永遠不要連結至空白頁面。
為了一致性,請勿在每個視窗或頁面上放置說明連結。 在某個位置提供 [說明] 連結並不表示您必須在任何地方提供這些連結。
使用對話框、錯誤訊息、精靈和屬性表的說明連結。 如果 [說明] 連結套用至特定控件,請將它放在它們下方,靠左對齊。 如果 [說明] 連結套用至整個視窗,請將它放在視窗內容區域的左下角。
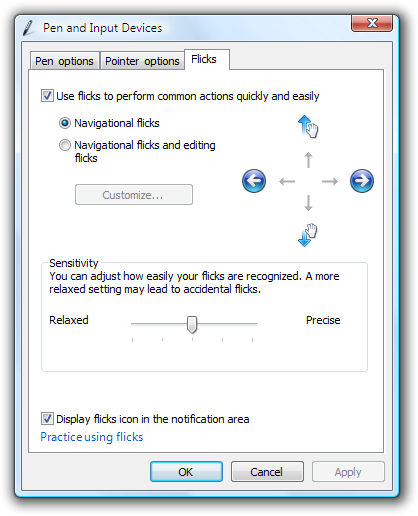
具有群組方塊螢幕快照
在此範例中,第二個 [說明] 鏈接會套用至控件群組。

在此範例中,說明連結會套用至整個視窗。
在技術上可行的情況下,盡量使用說明連結,而不是一般性說明文字引用。
正確:
如何修復磁碟錯誤?
不正確:
如需修復磁碟錯誤的詳細資訊,請參閱說明及支援。
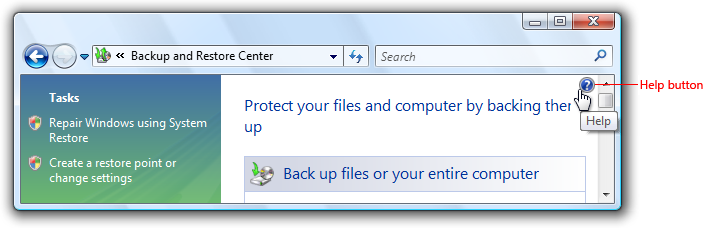
使用帶有「說明」圖示的「說明」按鈕於控制面板項目的中樞頁面。 將它放在右上角。 這些按鈕沒有標籤,但有顯示「說明」的工具提示。
使用說明按鈕的控制面板專案 
具有 [說明] 按鈕的控制面板項目。
F1 說明功能是選用的。 用戶已經習慣於按下在標準鍵盤上標示為「說明」的 F1 鍵,以尋找與螢幕上 UI 當前內容相關的幫助資訊。 例如,如果可用性研究顯示您的用戶預期找到 F1 說明,或程式 UI 複雜到足以受益於內容式協助,則可以包含 F1 說明。
具有選單列的程式可以有 [說明] 選單類別。 如需協助選單指南,請參閱 功能表。

在此範例中,Windows Paint 配件具有 [說明] 功能表類別。
針對鍵盤輔助功能,請提供 [說明] 按鈕和鏈接的製表位。
[說明] 按鈕和鏈接行為應該如下所示:[說明] 窗格隨即開啟,並顯示專用的 [說明] 主題:叫用 [說明] 窗格的 UI 應該保持開啟狀態,以保留內容體驗。
請勿使用下列過時的說明進入點樣式:「深入瞭解」或「深入瞭解...」標題列上的連結、一般說明按鈕和內容相關說明按鈕。 雖然他們過去曾使用過,但可用性研究已確定使用者傾向於忽略它們。 請改用特定說明主題的連結。 如需撰寫良好說明連結的指導方針,請參閱 說明連結。
不正確:
![具有 [深入瞭解] 鏈接的對話框螢幕快照](images/winenv-help-image9.png)
請勿使用「深入瞭解」或「深入瞭解...」連結。
不正確:
![[提交] 按鈕旁的 [說明] 按鈕螢幕快照](images/winenv-help-image10.png)
請勿使用通用說明按鈕。
不正確:
標題欄上的問號圖示 
請勿在標題列上使用內容敏感的 [說明] 按鈕。
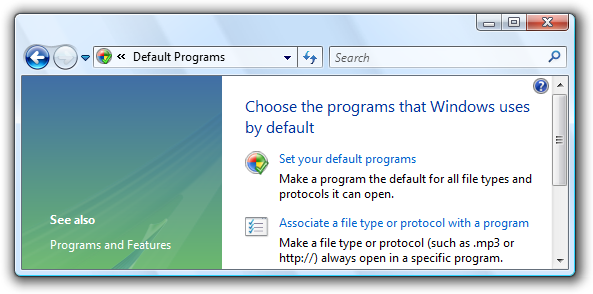
正確:

在此範例中,Windows 檔案總管視窗使用[說明]圖示來提供進入說明的途徑。
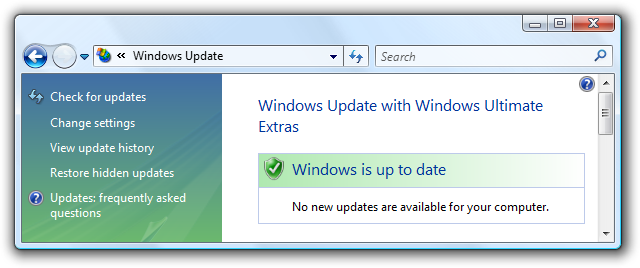
不正確:
在包含幫助圖標的左側面板中顯示的視窗螢幕截圖 
在此範例中,左下方的 [說明] 圖示與 [說明] 連結使用不正確。
說明連結
視需要提供說明主題內容的特定資訊,並視需要提供相關、簡潔的文字。 使用者通常會忽略一般說明連結。 請確定連結的結果是可預測的用戶不應該因為結果而感到驚訝。
不正確:
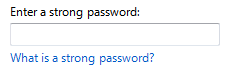
強密碼至少有六個混合大小寫字母、數字和符號。 什麼是強密碼?
正確:
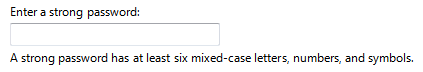
強密碼至少有六個混合大小寫字母、數字和符號。 詳細資訊
在不正確的範例中,說明連結是重複的。 這是個已經被回答過的問題。
盡可能將說明連結文字 phrasure 化,以回應說明內容中回答的主要問題。 請勿使用「深入瞭解」、「告訴我更多」或「取得協助」片語。
不正確:
深入瞭解如何新增例外狀況
正確:
允許例外狀況的風險為何?
如何新增例外狀況?
在正確的範例中,連結會根據說明主題所解答的主要問題來表達。
如果最相關的資訊可以簡潔地摘要,請將摘要直接放在UI中,而不是使用 [說明] 連結。 不過,您可以使用說明連結來提供補充資訊。
不正確:

正確:
關於密碼的補充文字 
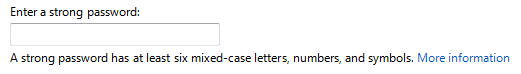
更佳:

正確的範例會簡潔地摘要說明說明資訊,大幅改善使用者讀取資訊的可能性。 更好的範例會提供說明連結,以取得此複雜主題的詳細資訊。
短語幫助連結可以明確提供協助。 說明連結不應該看起來像動作連結。
使用完整的說明連結做為連結文字,而不只是關鍵詞。
正確:
允許例外狀況的風險為何?
不正確:
允許例外狀況的風險為何?
在正確的範例中,整個幫助連結句子會作為連結文字使用。
說明連結不需要完全符合 [說明] 主題標題,但兩者之間應該有強式且明顯的連線。 基於這個原因,設計成對的連結和標題。
正確:
如何改善此功能的效能? (連結文字)
設定這項功能以獲得最佳效能(主題標題)
不正確:
如何改善此功能的效能? (連結文字)
此功能的完整概觀(主題標題)
在不正確的範例中,說明主題標題在範圍中與 [說明] 連結文字大相徑庭,而且可能迷失方向。
如果說明內容是線上的,請在連結文字中明確指出。 這樣做有助於讓鏈接的結果可預測。
正確:
如需其他格式和工具,請移至 Microsoft 網站。
不正確:
哪裡可以找到其他格式和工具?
使用完整的句子。
請勿使用結束標點符號,但問號除外。
請勿針對說明連結或命令使用省略號。
說明內容
訓練
學習路徑
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization