功能區命令列中裝載的控件受限於 Windows 功能區架構所強制執行的版面配置規則,這些規則根據預設行為和在功能區標記中宣告的版面配置範本(包括框架定義和自定義)來制定。 這些規則定義了功能區框架的調適型配置行為,影響命令欄中的控件在運行時如何適應各種功能區大小。
簡介
自適性配置,根據功能區架構的定義,是指功能區使用者介面內的所有控件可以在執行期間根據功能區大小的變更,動態調整其組織、大小、格式和相對縮放的能力。
架構會透過一組專門用於指定和自訂各種版面配置行為的標記元素來提供調適型版面配置功能。 稱為 SizeDefinitions 的範本集合是由架構所定義,每個範本都支援各種控件和版面配置案例。 不過,架構也支援自定義範本,如果預先定義的範本不提供應用程式所需的 UI 體驗或版面配置。
若要在特定功能區大小偏好的版面配置中顯示控件,預先定義的範本和自定義範本都會與 ScalingPolicy 元素搭配運作。 這個元素包含用於架構在呈現功能區時做為指導的大小偏好設定清單。
注意
功能區架構根據一組內建的啟發式算法,在執行階段提供預設的配置行為,無需預先定義的 SizeDefinition 範本。 不過,這項功能僅供原型設計之用。
功能區大小定義範本
功能區框架提供了一套完整的 SizeDefinition 範本,用來指定功能區控制項群組的大小和版面配置行為。 這些範本涵蓋在功能區應用程式中組織控件的最常見案例。
若要跨功能區應用程式強制執行一致的用戶體驗,每個 SizeDefinition 範本都會對其支援的控制項或一組控制項施加限制。
例如,按鈕系列控制項包括:
雖然輸入系列控制項包含:
複選框和功能區畫廊不屬於按鈕系列或輸入系列。 這兩個控制項只能用於在SizeDefinition範本中明確指出的地方。
以下是 SizeDefinition 樣本的清單,其中包含每個範本所允許的配置和控件描述。
OneButton
一個按鈕系列控件。
僅支援大型群組。

TwoButtons
兩個按鈕系列控件。
僅支援大型和中型群組大小。


ThreeButtons
三個按鈕系列控件。
僅支援大型和中型群組大小。


三個按鈕-一大兩小
三個按鈕系列控件。
第一個按鈕會以三種大小突出呈現。



三個按鈕和一個複選框
三個按鈕組控件配以一個單一的 CheckBox 控件。
僅支援大型和中型群組大小。


FourButtons
四種類按鈕控件。



FiveButtons
五個按鈕類控制元件。



FiveOrSixButtons
五個按鈕系列控件和選擇性的第六個按鈕。



SixButtons
六個按鈕系列控件。



SixButtons-TwoColumns
六個按鈕系列的控制項(替代顯示方式)。



SevenButtons
七個按鈕系列控件。



EightButtons
八個按鈕系列控件。



EightButtons-LastThreeSmall
八個按鈕組合控件(替代呈現)。
注意
使用此範本宣告的所有控件元素都必須包含在兩 個 ControlGroup 元素中:一個用於前五個元素,一個用於最後三個元素。
下列範例示範此範本所需的標記。
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>


八個按鈕的小型定義範本圖片。
NineButtons
九個按鈕系列控件。



TenButtons
十個按鈕類系列控件。



ElevenButtons
十一個按鈕系列控件。



OneFontControl
一個 FontControl。
僅支援大型和中型群組規模。
重要
在自定義範本定義中包含FontControl是不被框架支援的。


OneInRibbonGallery
一個 InRibbonGallery 控制件。
僅支援大型和小型群組。


功能列圖庫及大按鈕
一個 InRibbonGallery 控制項和一組按鈕控制項。
僅支援大型和小型群大小。


功能區內圖庫和按鈕-圖庫首先縮放
一個 功能區內資源庫 控件和兩個或三個按鈕系列控件。
資源庫會折迭為中小型群組大小的快顯表示法。



ButtonGroups
32 個按鈕系列控件的複雜排列(其中大部分是選擇性的)。
注意
除了大型 ButtonGroups 範本的選擇性全尺寸按鈕外,所有使用此範本宣告的控制件元素都必須包含在 ControlGroup 元素中。
下列範例示範使用此範本顯示所有 32 個控件元素(必要和選擇性)所需的標記。
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



按鈕組和輸入
兩個輸入系列控件(第二個是選擇性的),後面接著複雜的 29 個按鈕系列控制件(其中大部分是選擇性的)。
僅支援大型和中型群組大小。
注意
使用此範本宣告的所有控制項元素必須包含在ControlGroup 元素中。
下列範例示範顯示此範本所需的所有控制元件(必要和選擇性)的標記。
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


大按鈕和小按鈕或輸入
兩個按鈕類控制項(兩者皆為可選)後面接著是兩個或三個按鈕或輸入類控制項。
僅支援大型和中型群組大小。


基本 SizeDefinition 範例
下列程式代碼範例提供如何在功能區標記中宣告 SizeDefinition 範本的基本示範。
OneInRibbonGallery SizeDefinition 用於這個特定範例,但所有架構範本都會以類似的方式指定。
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
具有調整原則的複雜的尺寸定義範例
SizeDefinition 範本的折疊行為可透過在功能區標記中使用縮放原則來控制。
ScalingPolicy
注意
強烈建議指定適當的調整策略詳細資訊,以便使大部分(如果不是全部)的 Group 元素都與一個 Scale 元素相關聯,在此 Size 屬性等於 Popup。 這麼做可讓架構將功能區轉譯為可能的最小尺寸,並支援最廣泛的顯示裝置,然後自動引入捲動機制。
下列程式代碼範例示範 ScalingPolicy 指令清單,為首頁索引標籤上的四組控件指定 ScalingPolicy.IdealSizesSizeDefinition 偏好設定。此外,指定的 Scale 元素用於影響每個群組按遞減大小順序的折疊行為。
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
自訂範本
如果預設配置行為和預先定義的 SizeDefinition 範本不提供特定版面配置案例的彈性或支援,則功能區架構會透過 Ribbon.SizeDefinitions 元素支援自定義範本。
自定義範本可以透過兩種方式宣告:一種是使用Ribbon.SizeDefinitions元素來宣告可重複使用且有名稱的範本,另一種是針對群組特定情況的內嵌方法。
獨立範本
下列程式代碼範例說明基本且可重複使用的自定義範本。
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
內嵌範本
下列程式代碼範例說明四個按鈕群組的基本內嵌自定義範本。
此區段的程式代碼會顯示按鈕群組的命令宣告。 這裡也會指定大型和小型映像資源。
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
這一節的程式代碼示範如何定義大型、中型和小型 GroupSizeDefinition 範本,以各種大小和版面配置顯示四個按鈕。 索引 標籤的 ScalingPolicy 宣告會根據使用中索引標籤所需的功能區大小和空間,定義控制項群組所使用的範本。
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
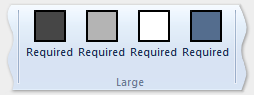
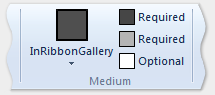
下列影像顯示上一個範例中的範本如何套用至功能區 UI,以因應功能區大小的減少。
| 類型 | 圖片 |
|---|---|
| 大型 |

|
| 中等 |

|
| 小 |

|
| Popup |

|