DatePicker.DayFormat 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定日期值的顯示格式。
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
屬性值
日值的顯示格式。
範例
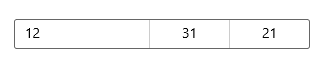
以下是使用格式範本格式化的 DatePicker ,以及使用格式字串格式化的 DatePicker 。 當應用程式執行時,這兩個 DatePicker 控件看起來都相同,因為格式設定是相等的。
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

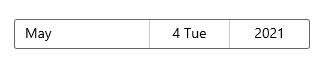
以下是結合 2 種格式模式的 DatePicker ,以在日期選擇器中同時顯示數值日期與星期幾。 此格式沒有對等的格式範本。
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

備註
藉由設定 DayFormat 屬性來變更日期選擇器的格式。
DatePicker 中每個 ComboBox 的字串內容是由 DateTimeFormatter 所建立。 您可以藉由提供格式範本或格式模式的字串,通知 DateTimeFormatter 如何格式化日期值。 下表列出日值的常見範本和模式。
| 格式模式 | 格式範本 |
|---|---|
| '{day.integer} |{day.integer (n) }' | 'day' |
| '{dayofweek.full} |{dayofweek.abbreviated} |{dayofweek.abbreviated (n) }' | 'dayofweek |dayofweek.full |dayofweek.abbreviated' |
在某些情況下,使用格式模式可讓您更精確地控制格式設定。 例如,您可以使用格式模式來指定日選擇器一律會顯示 2 位數,包括在需要時的前置 0。 您也可以結合多個格式模式。 例如,您可以結合 {day} 和 {dayofweek.abbreviated} 格式,讓日期選擇器同時顯示數值日期和星期數,如下所示: 14 Thu。 如需詳細資訊,請參閱一節。
如需格式範本和格式模式的完整清單,請參閱 DateTimeFormatter 類別檔的一節。
注意
如果日期選擇器可能顯示在小型區域中,例如新增星期幾的完整字串值,則應該避免某些日期格式。 如果 DatePicker 的寬度強制為小,這些字串可能很長,而且可能會裁剪。
適用於
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應