日期選取器提供了一種標準化方法,讓使用者可以使用觸控、滑鼠或鍵盤輸入來選擇當地語系化日期值。

這是正確的控制嗎?
使用日期選取器讓使用者選擇已知日期,例如出生日期,行事曆的內容並不重要。
如果行事曆的內容很重要,請考慮使用 行事曆日期選擇器 或 行事曆檢視。
如需選擇正確日期控制件的詳細資訊,請參閱 日期和時間控件 一文。
範例
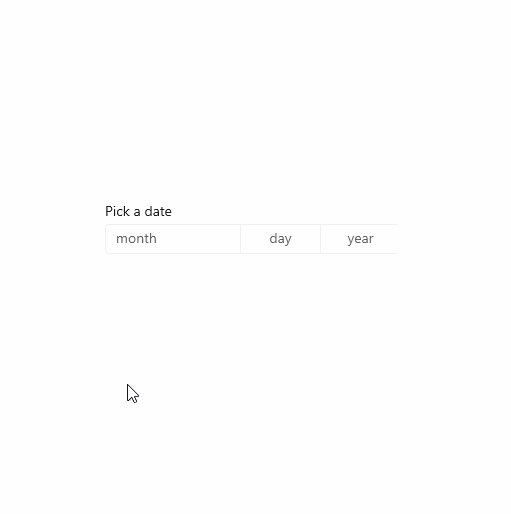
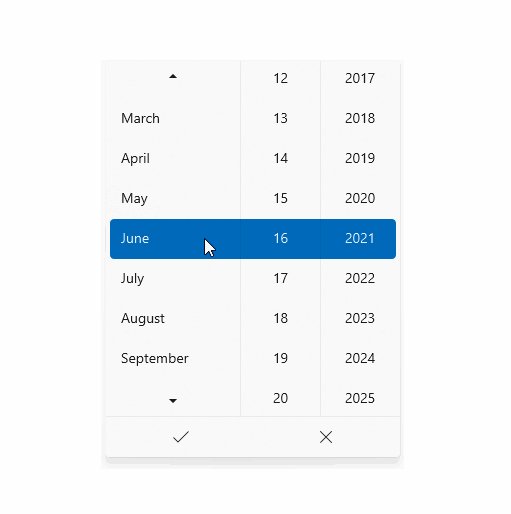
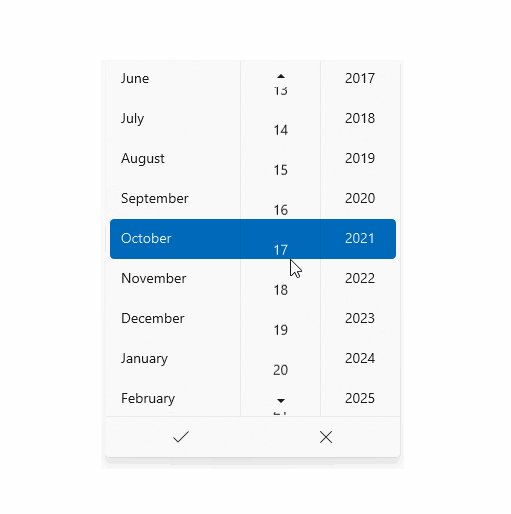
進入點會顯示所選日期,當使用者選擇進入點時,選取器介面會從中間垂直展開,供使用者進行選擇。 日期選取器會重疊在其他 UI 上; 不會推開其他 UI。

建立日期選取器
- 重要 API:DatePicker 類別、 SelectedDate 屬性
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
此範例會示範如何建立具有標題的簡單日期選取器。
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
產生的日期選取器看起來會像這樣:

格式化日期選取器
根據預設,日期選取器會顯示日期、月份和年份。 如果您的日期選取器不需要所有欄位,則可以隱藏不需要的欄位。 若要隱藏欄位,請將其對應的字段Visible 屬性設定為 false:DayVisible、MonthVisible 或 YearVisible。
在此案例中只需要年份,因此隱藏日期和月份欄位。
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

中的每個ComboBox字串內容DatePicker都是由 DateTimeFormatter 所建立。 您可以藉由提供格式DateTimeFormatter或格式模式的字串,來通知如何格式化日期值。 如需詳細資訊,請參閱 DayFormat、 MonthFormat 和 YearFormat 屬性。
在這裡, 格式模式 可用來將月份顯示為整數和縮寫。 您可以將常值字串新增至格式模式中,例如月份縮寫周圍的括號:({month.abbreviated})。
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

日期值
日期選擇器控件同時具有Date/DateChanged 和 SelectedDate/SelectedDateChanged API。 它們之間的差異在於 Date 不可為 Null,而 SelectedDate 可為 Null。
SelectedDate 的值用於填入日期選取器,預設為 null。 如果 SelectedDate是 null,則 Date 屬性設定為 12/31/1600; 否則,Date 值會與 SelectedDate 值同步。 當 SelectedDate 是 null 時,選取器處於「未設定」狀態,並顯示欄位名稱而不是日期。

您可以設定 MinYear 和 MaxYear 屬性,以限制選擇器中的日期值。 預設情況下,MinYear 設定為目前日期之前 100 年,MaxYear 設定為目前日期之後 100 年。
如果只設定 MinYear 或 MaxYear,則需要確認您設定的日期和其他日期的預設值會建立一個有效的日期範圍; 否則,選取器中將無法選擇日期。 例如,只設定 yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1)); 會建立一個預設值為 MinYear 的無效日期範圍。
初始化日期值
日期屬性無法設定為 XAML 屬性字串,因為 Windows 運行時 XAML 剖析器沒有將字串轉換成 DateTime 和 / 日期物件的轉換邏輯。 以下是一些建議的方法,可以在程式碼中定義這些物件,並將其設定為目前日期以外的日期。
- DateTime:具現化 Windows.Globalization.Calendar 物件(初始化為目前日期)。 設定 Year 或呼叫 AddYears 以調整日期。 然後,呼叫 Calendar.GetDateTime 並使用傳回的結果來設定日期屬性。
- DateTimeOffset:呼叫建構函式。 針對內部 System.DateTime,請使用建構函式簽章。 或者,建構預設 的 DateTimeOffset (它會初始化為目前的日期),並呼叫 AddYears。
另一種可能的技術是定義一個可用作數據對象的日期或在數據上下文中使用的日期,然後將該日期屬性設定為 XAML 屬性,該屬性會參考 {Binding} 標記延伸 以存取作為數據的日期。
備註
如需日期值的詳細資訊,請參閱日期和時間控件一文中的 DateTime 和 Calendar 值 。
此範例示範在不同的 SelectedDate 控制項上設定 MinYear、MaxYear 和 DatePicker 屬性。
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
使用日期值
若要在應用程式中使用日期值,您通常會使用數據系結至 SelectedDate 屬性,或處理 SelectedDateChanged 事件。
如需使用
DatePicker和TimePicker來更新單一DateTime值的範例,請參閱行事曆、日期和時間控制項 - 同時使用日期選擇器和時間選擇器。
在這裡,您可以使用 DatePicker 來讓使用者選取其抵達日期。 您可以處理 SelectedDateChanged 事件,以更新名為 的arrivalDateTimeDateTime 實例。
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
UWP 和 WinUI 2
這很重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:DatePicker 類別、 SelectedDate 屬性
- 打開 WinUI 2 範例庫應用程式,查看 DatePicker 的運作。 WinUI 2 圖庫應用程式包含了大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更新版本包含一個供此控制項使用的新範本,其採用了圓角設計。 如需詳細資訊,請參閱圓角半徑。
