TextBlock 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
提供輕量型控件來顯示少量文字。
public ref class TextBlock sealed : FrameworkElement/// [Microsoft.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class TextBlock final : FrameworkElement[Microsoft.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class TextBlock : FrameworkElementPublic NotInheritable Class TextBlock
Inherits FrameworkElement<TextBlock ...>text</TextBlock>
-or-
<TextBlock>
oneOrMoreInlineElements
</TextBlock>
-or-
<TextBlock .../>
- 繼承
- 屬性
範例
提示
如需詳細資訊、設計指引和程式碼範例,請參閱 文本塊。
WinUI 3 資源庫應用程式包含大部分 WinUI 3 控制件、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
此範例示範已啟用文字選取專案並啟用文字換行的 TextBlock。
重要
如果使用鍵盤在 TextBlock 內選取文字,用戶必須先在前景啟動插入 號瀏覽 (,然後按 F7) 。
經過轉譯的文字外觀如下:

<TextBlock Text="This text demonstrates the wrapping behavior of a TextBlock." Width="240"
IsTextSelectionEnabled="True" TextWrapping="Wrap"/>
TextBlock textBlock = new TextBlock();
textBlock.Text = "This text demonstrates the wrapping behavior of a TextBlock.";
textBlock.Width = 240;
textBlock.IsTextSelectionEnabled = true;
textBlock.TextWrapping = TextWrapping.Wrap;
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
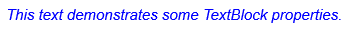
此範例示範如何使用單一文字 執行 來自定義 TextBlock 的外觀。 會自定義 FontWeight、FontFamily、FontStyle、Foreground 色彩和 SelectionHighlightColor 属性。
經過轉譯的文字外觀如下:

<TextBlock Text="This text demonstrates some TextBlock properties."
IsTextSelectionEnabled="True"
SelectionHighlightColor="Green"
Foreground="Blue"
FontWeight="Light"
FontFamily="Arial"
FontStyle="Italic"/>
TextBlock textBlock = new TextBlock();
textBlock.Text = "This text demonstrates some TextBlock properties.";
textBlock.IsTextSelectionEnabled = true;
textBlock.SelectionHighlightColor = new SolidColorBrush(Windows.UI.Colors.Green);
textBlock.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
textBlock.FontWeight = Windows.UI.Text.FontWeights.Light;
textBlock.FontFamily = new FontFamily("Arial");
textBlock.FontStyle = Windows.UI.Text.FontStyle.Italic;
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
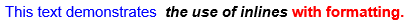
此範例示範如何在 TextBlock 中自定義不同的內嵌專案。
經過轉譯的文字外觀如下:

<TextBlock IsTextSelectionEnabled="True" SelectionHighlightColor="Green" FontFamily="Arial">
<Run Foreground="Blue" FontWeight="Light" Text="This text demonstrates "></Run>
<Span FontWeight="SemiBold">
<Run FontStyle="Italic">the use of inlines </Run>
<Run Foreground="Red">with formatting.</Run>
</Span>
</TextBlock>
TextBlock textBlock = new TextBlock();
textBlock.IsTextSelectionEnabled = true;
textBlock.SelectionHighlightColor = new SolidColorBrush(Windows.UI.Colors.Green);
textBlock.FontFamily = new FontFamily("Arial");
// For Run and Span, add 'using Windows.UI.Xaml.Documents;'
Windows.UI.Xaml.Documents.Run run = new Run();
run.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
run.FontWeight = Windows.UI.Text.FontWeights.Light;
run.Text = "This text demonstrates ";
Windows.UI.Xaml.Documents.Span span = new Span();
span.FontWeight = Windows.UI.Text.FontWeights.SemiBold;
Run run1 = new Run();
run1.FontStyle = Windows.UI.Text.FontStyle.Italic;
run1.Text = "the use of inlines ";
Run run2 = new Run();
run2.Foreground = new SolidColorBrush(Windows.UI.Colors.Red);
run2.Text = "with formatting.";
span.Inlines.Add(run1);
span.Inlines.Add(run2);
textBlock.Inlines.Add(run);
textBlock.Inlines.Add(span);
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
此範例示範如何使用內嵌超連結。 如需詳細資訊,請參閱 超連結。
<TextBlock><Hyperlink xml:space="preserve" NavigateUri="http://www.bing.com"> Hyperlink to Bing </Hyperlink></TextBlock>
// Create a TextBlock this is needed to put the hyperlink inside
TextBlock textBlock = new TextBlock();
// Create a Hyperlink and a Run.
// The Run is used as the visible content of the hyperlink.
Hyperlink hyperlink = new Hyperlink();
Run run = new Run();
// Set the Text property on the run.
// This is the visible text of the hyperlink.
run.Text = " Hyperlink to Bing ";
// Add the Run to the Hyperlink.
hyperlink.Inlines.Add(run);
// Set the URI for the Hyperlink.
hyperlink.NavigateUri = new Uri("http://www.bing.com");
// Add the Hyperlink to the TextBlock.
textBlock.Inlines.Add(hyperlink);
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
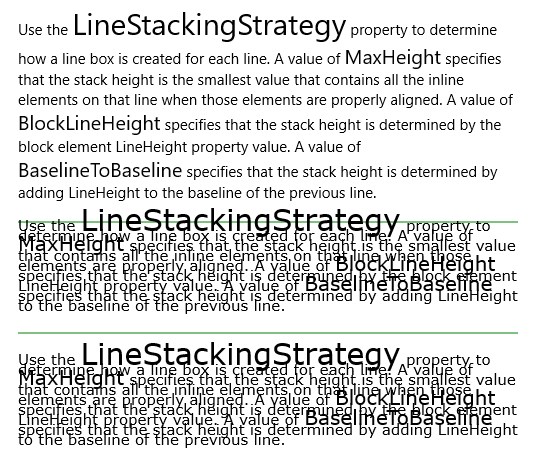
下列範例示範如何使用 LineStackingStrategy 屬性來決定TextBlock文字行的行框建立方式。 第一個 TextBlock 的 LineStackingStrategy 值為 MaxHeight,第二個 TextBlock 的值是 BlockLineHeight,第三個 TextBlock 的值是 BaselineToBaseline。
經過轉譯的文字外觀如下:

<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="MaxHeight"
LineHeight="10"
Width="500"
TextWrapping="Wrap" >
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
<!-- With a margin pushing down 20 pixels, draw a line just above the second textblock. -->
<!-- The fonts will reach above the LineHeight size and over the line. -->
<StackPanel Margin="0,20,0,0" HorizontalAlignment="Center">
<Line Stroke="Green" X2="500" />
</StackPanel>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="BlockLineHeight"
LineHeight="10"
Width="500"
TextWrapping="Wrap">
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
<!-- With a margin pushing down 20 pixels, draw a line just above the third textblock. -->
<StackPanel Margin="0,20,0,0" HorizontalAlignment="Center">
<Line Stroke="Green" X2="500" />
</StackPanel>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BaselineToBaseline". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="BaselineToBaseline"
LineHeight="10"
Width="500"
TextWrapping="Wrap">
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
</StackPanel>
備註
提示
如需詳細資訊、設計指引和程式碼範例,請參閱 文本塊。
TextBlock 是用來在應用程式中顯示唯讀文字的主要控制件。 您可以使用它來顯示單行或多行文字、內嵌的超連結,以及已設定格式的文字 (例如,粗體、斜體或加上底線)。

TextBlock 通常更容易使用,並提供比 RichTextBlock 更好的文字轉譯效能,因此最適合大部分的應用程式 UI 文字。 其還提供許多可用來自訂您文字轉譯方式的相同格式設定選項。 雖然您可以將換行符放在文字中,但 TextBlock 的設計目的是要顯示單一段落,而且不支援文字縮排。 如果您需要支援多個段落、多欄文字或內嵌 UI 元素,例如影像,請考慮 RichTextBlock 。
文字效能
從 Windows 10 開始,已對 TextBlock 進行效能改善,以減少整體記憶體使用量,並大幅減少執行文字測量和排列的 CPU 時間。 若要深入瞭解這些效能改進,以及如何確定您使用它們,請參閱 TextBlock 控件指南的效能考慮一節。
內建文字樣式
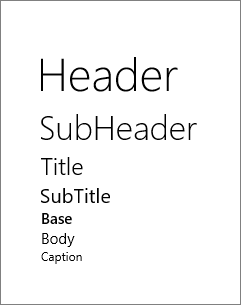
您可以使用隨附於平臺的 Windows 10 文字樣式,將文字的樣式與系統中所使用的文字對齊。 以下是如何使用內建樣式來對齊 Windows 10 類型坡形。 如需詳細資訊,請參閱 XAML 主題資源。
<TextBlock Text="Header" Style="{StaticResource HeaderTextBlockStyle}"/>
<TextBlock Text="SubHeader" Style="{StaticResource SubheaderTextBlockStyle}"/>
<TextBlock Text="Title" Style="{StaticResource TitleTextBlockStyle}"/>
<TextBlock Text="SubTitle" Style="{StaticResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Base" Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="Body" Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="Caption" Style="{StaticResource CaptionTextBlockStyle}"/>
經過轉譯的文字外觀如下:

色彩字型
根據預設,TextBlock 支援顯示色彩字型。 系統上的預設色彩字型是 Segoe UI Emoji,TextBlock 會回復到此字型,以顯示色彩中的字元。 如需詳細資訊,請參閱 IsColorFontEnabled 屬性。
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
經過轉譯的文字外觀如下:

建構函式
| TextBlock() |
初始化 TextBlock 類別的新實例。 |
屬性
| AccessKey |
取得或設定這個專案的訪問鍵 (助記鍵) 。 (繼承來源 UIElement) |
| AccessKeyScopeOwner |
取得或設定提供這個專案存取索引鍵範圍的來源專案,即使它不在來源專案的可視化樹狀結構中也一樣。 (繼承來源 UIElement) |
| ActualHeight |
取得 FrameworkElement 的呈現高度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| ActualOffset |
取得這個 UIElement 的位置,相對於其父系,在配置程式的排列階段期間計算。 (繼承來源 UIElement) |
| ActualSize |
取得此 UIElement 在配置程式的排列階段期間計算的大小。 (繼承來源 UIElement) |
| ActualTheme |
取得專案目前使用的UI主題,可能與 RequestedTheme不同。 (繼承來源 FrameworkElement) |
| ActualWidth |
取得 FrameworkElement 的呈現寬度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| AllowDrop |
取得或設定值,這個值會決定此 UIElement 是否可為拖放作業的置放目標。 (繼承來源 UIElement) |
| AllowFocusOnInteraction |
取得或設定值,這個值表示當使用者與其互動時,專案是否會自動取得焦點。 (繼承來源 FrameworkElement) |
| AllowFocusWhenDisabled |
取得或設定停用的控制項是否可以接收焦點。 (繼承來源 FrameworkElement) |
| BaselineOffset |
傳回值,其中每一行文字都是從基準位移。 |
| BaseUri |
取得統一資源識別元 (URI) ,代表 XAML 載入時間 XAML 建構物件的基底 URI。 此屬性適用於運行時間的 URI 解析。 (繼承來源 FrameworkElement) |
| CacheMode |
取得或設定值,這個值表示盡可能將轉譯的內容快取為復合位圖。 (繼承來源 UIElement) |
| CanBeScrollAnchor |
取得或設定值,這個值表示 UIElement 是否可為卷動錨定候選專案。 (繼承來源 UIElement) |
| CanDrag |
取得或設定值,這個值表示是否可以將專案拖曳為拖放作業中的數據。 (繼承來源 UIElement) |
| CenterPoint |
取得或設定專案的中心點,也就是發生旋轉或縮放的點。 影響項目的轉譯位置。 (繼承來源 UIElement) |
| CharacterSpacing |
取得或設定字元之間的統一間距,單位為 em 的 1/1000。 |
| CharacterSpacingProperty |
識別 CharacterSpacing 相依性屬性。 |
| Clip |
取得或設定用來定義UIElement內容的大綱的 RectangleGeometry。 (繼承來源 UIElement) |
| CompositeMode |
取得或設定屬性,這個屬性會宣告其父版面配置和視窗中專案的替代組合和混合模式。 這與混合 XAML/Microsoft DirectX UI 相關的元素相關。 (繼承來源 UIElement) |
| ContentEnd |
取得 TextBlock 中文字內容結尾的 TextPointer 物件。 |
| ContentStart |
取得 TextBlock 中文字內容的開頭的 TextPointer 物件。 |
| ContextFlyout |
取得或設定與這個項目相關聯的飛出視窗。 (繼承來源 UIElement) |
| DataContext |
取得或設定 FrameworkElement 的數據內容。 數據內容的常見用法是 |
| DesiredSize |
取得此 UIElement 在版面配置程式的量值階段期間計算的大小。 (繼承來源 UIElement) |
| Dispatcher |
一律會在 |
| DispatcherQueue |
|
| ExitDisplayModeOnAccessKeyInvoked |
取得或設定值,這個值會指定叫用存取金鑰時,是否關閉存取密鑰顯示。 (繼承來源 UIElement) |
| FlowDirection |
取得或設定文字和其他UI元素在控制其版面配置的任何父元素內流動的方向。 這個屬性可以設定為 |
| FocusState |
取得值,這個值會指定這個控件是否有焦點,以及取得焦點的模式。 (繼承來源 UIElement) |
| FocusVisualMargin |
取得或設定 FrameworkElement 焦點視覺效果的外部邊界。 (繼承來源 FrameworkElement) |
| FocusVisualPrimaryBrush |
取得或設定筆刷,用來繪製 FrameworkElement 之 或 |
| FocusVisualPrimaryThickness |
取得或設定 FrameworkElement 之或 |
| FocusVisualSecondaryBrush |
取得或設定筆刷,用來繪製 FrameworkElement 之 或 |
| FocusVisualSecondaryThickness |
取得或設定 FrameworkElement 之或 |
| FontFamily |
取得或設定此元素中文字內容的慣用最上層字型系列。 |
| FontFamilyProperty |
識別 FontFamily相 依性屬性。 |
| FontSize |
取得或設定這個專案中文字內容的字型大小。 |
| FontSizeProperty |
識別 FontSize 相依性屬性。 |
| FontStretch |
取得或設定這個專案中文字內容的字型延展。 |
| FontStretchProperty |
識別 FontStretch 相依性屬性。 |
| FontStyle |
取得或設定這個項目中內容的字型樣式。 |
| FontStyleProperty |
識別 FontStyle 相依性屬性。 |
| FontWeight |
取得或設定 TextBlock 的最上層字型粗細。 |
| FontWeightProperty |
識別 FontWeight 相依性屬性。 |
| Foreground | |
| ForegroundProperty |
識別 前景 相依性屬性。 |
| Height |
取得或設定 FrameworkElement 的建議高度。 (繼承來源 FrameworkElement) |
| HighContrastAdjustment |
取得或設定值,這個值表示當啟用高對比度主題時,架構是否會自動調整專案的視覺屬性。 (繼承來源 UIElement) |
| HorizontalAlignment |
取得或設定在版面配置父代中撰寫時套用至 FrameworkElement 的水準對齊特性,例如面板或專案控件。 (繼承來源 FrameworkElement) |
| HorizontalTextAlignment |
取得或設定值,這個值表示 TextBlock 中的文字對齊方式。 |
| HorizontalTextAlignmentProperty |
識別 HorizontalTextAlignment 相依性屬性。 |
| Inlines |
取得 TextBlock 內嵌文字專案的集合。 |
| IsAccessKeyScope |
取得或設定值,這個值表示專案是否定義自己的訪問鍵範圍。 (繼承來源 UIElement) |
| IsColorFontEnabled |
取得或設定值,這個值會決定是否以色彩呈現包含色彩圖層的字型圖像,例如 Segoe UI Emoji。 |
| IsColorFontEnabledProperty |
識別 IsColorFontEnabled 相依性屬性。 |
| IsDoubleTapEnabled |
取得或設定值,這個值會判斷 DoubleTapped 事件是否可能來自該專案。 (繼承來源 UIElement) |
| IsHitTestVisible |
取得或設定這個 UIElement 的包含區域是否可以傳回 true 值來進行點擊測試。 (繼承來源 UIElement) |
| IsHoldingEnabled |
取得或設定值,這個值會判斷 Holding 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsLoaded |
取得值,這個值表示專案是否已新增至專案樹狀結構,且已準備好進行互動。 (繼承來源 FrameworkElement) |
| IsRightTapEnabled |
取得或設定值,這個值會判斷 RightTapped 事件是否可能來自該專案。 (繼承來源 UIElement) |
| IsTabStop |
取得或設定值,這個值表示控制項是否包含於索引標籤巡覽。 (繼承來源 UIElement) |
| IsTapEnabled |
取得或設定值,這個值會判斷 Tapped 事件是否可能來自該專案。 (繼承來源 UIElement) |
| IsTextScaleFactorEnabled |
取得或設定是否啟用自動放大文字,以反映系統文字大小設定。 |
| IsTextScaleFactorEnabledProperty |
識別 IsTextScaleFactorEnabled 相依性屬性。 |
| IsTextSelectionEnabled |
取得或設定值,指出 TextBlock 中是否透過使用者動作或呼叫選取相關的 API 啟用文字選取範圍。 |
| IsTextSelectionEnabledProperty |
識別 IsTextSelectionEnabled 相依性屬性。 |
| IsTextTrimmed |
取得值,這個值表示控件是否已修剪超出內容區域的文字。 |
| IsTextTrimmedProperty |
識別IsTextTrimmed相依性屬性。 |
| KeyboardAcceleratorPlacementMode |
取得或設定值,這個值表示控件 工具提示 是否顯示其相關聯鍵盤快捷方式的按鍵組合。 (繼承來源 UIElement) |
| KeyboardAcceleratorPlacementTarget |
取得或設定值,這個值表示顯示快速鍵組合的控件 工具提示 。 (繼承來源 UIElement) |
| KeyboardAccelerators |
取得使用鍵盤叫用動作的按鍵組合集合。 快捷鍵通常會指派給按鈕或功能表項。
|
| KeyTipHorizontalOffset |
取得或設定值,這個值表示相對於UIElement放置按鍵提示的左邊或右邊。 (繼承來源 UIElement) |
| KeyTipPlacementMode |
取得或設定值,這個值表示相對於UIElement界限放置訪問鍵按鍵提示的位置。 (繼承來源 UIElement) |
| KeyTipTarget |
取得或設定值,這個值表示以訪問鍵提示為目標的專案。 (繼承來源 UIElement) |
| KeyTipVerticalOffset |
取得或設定值,這個值表示相對於UI元素放置按鍵提示的上下距離。 (繼承來源 UIElement) |
| Language |
取得或設定適用於 FrameworkElement 的當地語系化/全球化語言資訊,以及套用至物件表示法和 UI 中目前 FrameworkElement 的所有子元素。 (繼承來源 FrameworkElement) |
| Lights |
取得附加至這個專案的 XamlLight 物件集合。 (繼承來源 UIElement) |
| LineHeight |
取得或設定每行內容的高度。 |
| LineHeightProperty |
識別 LineHeight 相依性屬性。 |
| LineStackingStrategy |
取得或設定值,這個值表示 TextBlock 中每一行文字如何決定行框。 |
| LineStackingStrategyProperty |
識別 LineStackingStrategy相 依性屬性。 |
| ManipulationMode |
取得或設定用於UIElement行為與手勢互動的ManipulationModes值。 設定此值可讓您處理來自應用程式程式碼中這個專案的操作事件。 (繼承來源 UIElement) |
| Margin |
取得或設定 FrameworkElement 的外部邊界。 (繼承來源 FrameworkElement) |
| MaxHeight |
取得或設定 FrameworkElement 的最大高度條件約束。 (繼承來源 FrameworkElement) |
| MaxLines |
取得或設定 TextBlock 中顯示的文字行數上限。 |
| MaxLinesProperty |
識別 MaxLines 相依性屬性。 |
| MaxWidth |
取得或設定 FrameworkElement 的最大寬度條件約束。 (繼承來源 FrameworkElement) |
| MinHeight |
取得或設定 FrameworkElement 的最小高度條件約束。 (繼承來源 FrameworkElement) |
| MinWidth |
取得或設定 FrameworkElement 的最小寬度條件約束。 (繼承來源 FrameworkElement) |
| Name |
取得或設定對象的識別名稱。 當 XAML 處理器從 XAML 標記建立物件樹狀結構時,運行時間程式代碼可以依這個名稱參考 XAML 宣告的物件。 (繼承來源 FrameworkElement) |
| Opacity |
取得或設定物件的不透明度程度。 (繼承來源 UIElement) |
| OpacityTransition |
取得或設定 ScalarTransition,以動畫顯示 Opacity 屬性的變更。 (繼承來源 UIElement) |
| OpticalMarginAlignment |
取得或設定值,指出如何修改字型以配合不同大小的字型。 |
| OpticalMarginAlignmentProperty |
識別 OpticalMarginAlignment 相依性屬性。 |
| Padding |
取得或設定值,這個值表示內容區域界限與 TextBlock 所顯示內容的邊框間距粗細。 |
| PaddingProperty |
識別 Padding 相依性屬性。 |
| Parent |
取得物件樹狀結構中這個 FrameworkElement 的父物件。 (繼承來源 FrameworkElement) |
| PointerCaptures |
取得所有擷取的指標集合,表示為 Pointer 值。 (繼承來源 UIElement) |
| Projection |
取得或設定轉譯這個專案時要套用 (立體效果) 的透視投影。 (繼承來源 UIElement) |
| ProtectedCursor |
取得或設定指標位於這個專案上方時所顯示的游標。 默認為 null,表示數據指標沒有變更。 (繼承來源 UIElement) |
| RasterizationScale |
取得值,表示每個檢視圖元的原始 (實體) 像素數目。 (繼承來源 UIElement) |
| RenderSize |
取得 UIElement的最終轉譯大小。 不建議使用,請參閱。 (繼承來源 UIElement) |
| RenderTransform |
取得或設定會影響 UIElement轉譯位置的轉換資訊。 (繼承來源 UIElement) |
| RenderTransformOrigin |
取得或設定 RenderTransform 所宣告之任何可能轉譯轉換的原點,相對於 UIElement 的界限。 (繼承來源 UIElement) |
| RequestedTheme |
取得或設定 UIElement (及其子元素所使用的 UI 主題,) 資源判斷。 您指定的 |
| Resources |
取得本機定義的資源字典。 在 XAML 中,您可以透過 XAML 隱含集合語法,將資源專案建立為屬性元素的 |
| Rotation |
取得或設定順時針旋轉的角度,以度為單位。 相對於 RotationAxis 和 CenterPoint 旋轉。 影響項目的轉譯位置。 (繼承來源 UIElement) |
| RotationAxis |
取得或設定要繞著專案旋轉的軸。 (繼承來源 UIElement) |
| RotationTransition |
取得或設定 ScalarTransition,以動畫顯示 Rotation 屬性的變更。 (繼承來源 UIElement) |
| Scale |
取得或設定專案的小數位數。 相對於專案的 CenterPoint 縮放比例。 影響項目的轉譯位置。 (繼承來源 UIElement) |
| ScaleTransition |
取得或設定 Vector3Transition,以動畫顯示 Scale 屬性的變更。 (繼承來源 UIElement) |
| SelectedText |
取得選取文字的文字範圍。 |
| SelectedTextProperty |
識別 SelectedText 相依性屬性。 |
| SelectionEnd |
取得 TextBlock 中選取之文字的結束位置。 |
| SelectionFlyout |
取得或設定使用觸控或手寫筆選取文字時顯示的飛出視窗,如果沒有顯示飛出視窗,則為 Null 。 |
| SelectionFlyoutProperty |
識別 SelectionFlyout 相依性屬性。 |
| SelectionHighlightColor |
取得或設定筆刷,用來反白顯示選取的文字。 |
| SelectionHighlightColorProperty |
識別 SelectionHighlightColor 相依性屬性。 |
| SelectionStart |
取得 TextBlock 中選取之文字的開始位置。 |
| Shadow |
取得或設定 專案所轉換的陰影效果。 (繼承來源 UIElement) |
| Style |
取得或設定配置和轉譯期間,針對這個物件套用的實例 Style 。 (繼承來源 FrameworkElement) |
| TabFocusNavigation |
取得或設定值,這個值會修改Tabbing和 TabIndex 對此控件的運作方式。 (繼承來源 UIElement) |
| TabIndex |
取得或設定值,這個值會決定當使用者使用 Tab 鍵巡覽控件時,元素接收焦點的順序。 (繼承來源 UIElement) |
| Tag |
取得或設定可用來儲存此物件之自定義資訊的任意物件值。 (繼承來源 FrameworkElement) |
| Text |
取得或設定 TextBlock 的文字內容。 |
| TextAlignment |
取得或設定值,指出文字內容的水平對齊方式。 |
| TextAlignmentProperty |
識別 TextAlignment 相依性屬性。 |
| TextDecorations |
取得或設定值,這個值表示哪些裝飾會套用至文字。 |
| TextDecorationsProperty |
識別 TextDecorations 相依性屬性。 |
| TextHighlighters |
取得文字醒目提示的集合。 |
| TextLineBounds |
取得或設定值,這個值表示 TextBlock 中每一行文字如何決定行框高度。 |
| TextLineBoundsProperty |
識別 TextLineBounds 相依性屬性。 |
| TextProperty |
識別 Text 相依性屬性。 |
| TextReadingOrder |
取得或設定值,這個值表示 TextBlock 的閱讀順序如何決定。 |
| TextReadingOrderProperty |
識別 TextReadingOrder 相依性屬性。 |
| TextTrimming |
取得或設定內容超出內容區域時要執行的文字修剪行為值。 |
| TextTrimmingProperty |
識別 TextTrimming 相依性屬性。 |
| TextWrapping |
取得或設定 TextBlock 包裝文字的方式。 |
| TextWrappingProperty |
識別 TextWrapping 相依性屬性。 |
| Transform3D |
取得或設定轉譯這個專案時要套用的 3D 轉換效果。 (繼承來源 UIElement) |
| TransformMatrix |
取得或設定要套用至項目的轉換矩陣。 (繼承來源 UIElement) |
| Transitions |
取得或設定套用至 UIElement 的 Transition 樣式專案集合。 (繼承來源 UIElement) |
| Translation |
取得或設定專案的 x、y 和 z 轉譯位置。 (繼承來源 UIElement) |
| TranslationTransition |
取得或設定 Vector3Transition,以動畫顯示 Translation 屬性的變更。 (繼承來源 UIElement) |
| Triggers |
取得針對 FrameworkElement 定義的動畫觸發程式集合。 不常使用。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| UseLayoutRounding |
取得或設定值,這個值會決定物件及其視覺子樹的轉譯是否應該使用四捨五入行為,將轉譯對齊整個圖元。 (繼承來源 UIElement) |
| UseSystemFocusVisuals |
取得或設定值,這個值表示控件是否使用由系統繪製的焦點視覺效果,或控件範本中定義的焦點視覺效果。 (繼承來源 UIElement) |
| VerticalAlignment |
取得或設定垂直對齊特性,當 FrameworkElement 是由面板或專案控件等父物件所組成時套用至 FrameworkElement 。 (繼承來源 FrameworkElement) |
| Visibility |
取得或設定 UIElement的可見性。
|
| Width |
取得或設定 FrameworkElement 的寬度。 (繼承來源 FrameworkElement) |
| XamlRoot |
取得或設定 |
| XYFocusDown |
取得或設定當使用者按下遊戲控制器的 Directional Pad (D-pad) 時取得焦點的物件。 (繼承來源 UIElement) |
| XYFocusDownNavigationStrategy |
取得或設定值,指定用來判斷向下導覽目標元素的策略。 (繼承來源 UIElement) |
| XYFocusKeyboardNavigation |
取得或設定值,這個值會啟用或停用使用鍵盤方向箭號的流覽。 (繼承來源 UIElement) |
| XYFocusLeft |
取得或設定當用戶在遊戲控制器的 Directional Pad (D-pad) 左鍵時取得焦點的物件。 (繼承來源 UIElement) |
| XYFocusLeftNavigationStrategy |
取得或設定值,指定用來判斷左側導覽目標元素的策略。 (繼承來源 UIElement) |
| XYFocusRight |
取得或設定當使用者在遊戲控制器的 Directional Pad (D-pad) 上按下滑鼠右鍵時取得焦點的物件。 (繼承來源 UIElement) |
| XYFocusRightNavigationStrategy |
取得或設定值,指定用來判斷右導覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusUp |
取得或設定當使用者按下遊戲控制器的 Directional Pad (D-pad) 時取得焦點的物件。 (繼承來源 UIElement) |
| XYFocusUpNavigationStrategy |
取得或設定值,指定用來判斷向上瀏覽目標元素的策略。 (繼承來源 UIElement) |
方法
事件
| AccessKeyDisplayDismissed |
發生於不應再顯示訪問鍵時。 (繼承來源 UIElement) |
| AccessKeyDisplayRequested |
發生於使用者要求顯示存取金鑰時。 (繼承來源 UIElement) |
| AccessKeyInvoked |
發生於使用者完成存取金鑰序列時。 (繼承來源 UIElement) |
| ActualThemeChanged |
發生於 ActualTheme 屬性值已變更時。 (繼承來源 FrameworkElement) |
| BringIntoViewRequested |
在這個專案或其其中一個子系上呼叫 StartBringIntoView 時發生。 (繼承來源 UIElement) |
| CharacterReceived |
發生於輸入佇列收到單一撰寫字元時。 (繼承來源 UIElement) |
| ContextCanceled |
當內容輸入手勢繼續進入操作手勢時發生,以通知專案不應開啟內容飛出視窗。 (繼承來源 UIElement) |
| ContextMenuOpening |
發生於系統處理顯示操作功能表的互動時。 |
| ContextRequested |
發生於使用者完成內容輸入手勢時,例如按滑鼠右鍵。 (繼承來源 UIElement) |
| DataContextChanged |
發生於 FrameworkElement.DataContext 屬性的值變更時。 (繼承來源 FrameworkElement) |
| DoubleTapped |
發生於此元素的點擊測試區域上發生未處理的 DoubleTap 互動時。 (繼承來源 UIElement) |
| DragEnter |
當輸入系統報告具有這個專案作為目標的基礎拖曳事件時發生。 (繼承來源 UIElement) |
| DragLeave |
當輸入系統報告基礎拖曳事件,並將這個項目當做原點時發生。 (繼承來源 UIElement) |
| DragOver |
在輸入系統回報以此項目作為可能置放目標的基礎拖曳事件時發生。 (繼承來源 UIElement) |
| DragStarting |
發生於起始拖曳作業時。 (繼承來源 UIElement) |
| Drop |
輸入系統報告其下以這個項目作為置放目標的置放事件時發生。 (繼承來源 UIElement) |
| DropCompleted |
發生於以這個專案做為來源結束的拖放作業時。 (繼承來源 UIElement) |
| EffectiveViewportChanged |
發生於 FrameworkElement的有效檢視區 變更時。 (繼承來源 FrameworkElement) |
| GettingFocus |
發生於 UIElement 收到焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| GotFocus |
發生於 UIElement 收到焦點時。 這個事件會以異步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| Holding |
發生於此元素的點擊測試區域上發生未處理的 保留 互動時。 (繼承來源 UIElement) |
| IsTextTrimmedChanged |
發生於 IsTextTrimmed 屬性值已變更時。 |
| KeyDown |
發生於 UIElement 有焦點時按下鍵盤按鍵時。 (繼承來源 UIElement) |
| KeyUp |
發生於 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| LayoutUpdated |
發生於可視化樹狀結構的版面配置變更時,因為配置相關屬性會變更值或重新整理配置的其他一些動作。 (繼承來源 FrameworkElement) |
| Loaded |
當 FrameworkElement 已建構並新增至物件樹狀結構,且已準備好進行互動時發生。 (繼承來源 FrameworkElement) |
| Loading |
發生於 FrameworkElement 開始載入時。 (繼承來源 FrameworkElement) |
| LosingFocus |
發生於 UIElement 失去焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| LostFocus |
發生於 UIElement 失去焦點時。 這個事件會以異步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| ManipulationCompleted |
發生於 UIElement 上的操作完成時。 (繼承來源 UIElement) |
| ManipulationDelta |
輸入裝置在操作期間變更位置時發生。 (繼承來源 UIElement) |
| ManipulationInertiaStarting |
在操作和慣性開始的時候,只要輸入裝置不與 UIElement 物件接觸便發生。 (繼承來源 UIElement) |
| ManipulationStarted |
當輸入裝置開始在 UIElement 進行操作時發生。 (繼承來源 UIElement) |
| ManipulationStarting |
發生於第一次建立操作處理器時。 (繼承來源 UIElement) |
| NoFocusCandidateFound |
發生於用戶嘗試透過定位鍵或方向箭號 (移動焦點時) ,但焦點不會移動,因為沒有在移動方向找到焦點候選專案。 (繼承來源 UIElement) |
| PointerCanceled |
發生於讓聯繫人異常遺失聯繫人的指標時。 (繼承來源 UIElement) |
| PointerCaptureLost |
發生於此元素先前保留的指標擷取移至另一個專案或其他地方時。 (繼承來源 UIElement) |
| PointerEntered |
發生於指標進入這個項目的點擊測試區域時。 (繼承來源 UIElement) |
| PointerExited |
發生於指標離開這個項目的點擊測試區域時。 (繼承來源 UIElement) |
| PointerMoved |
當指標在指標保留在這個項目的點擊測試區域中時移動時發生。 (繼承來源 UIElement) |
| PointerPressed |
發生於指標裝置起始這個專案內的 Press 動作時。 (繼承來源 UIElement) |
| PointerReleased |
發生於先前起始 「按下」 動作的指標裝置釋放時,同時在此元素內。 請注意, Press 動作的結尾不保證會引發 |
| PointerWheelChanged |
發生於指標滾輪的差異值變更時。 (繼承來源 UIElement) |
| PreviewKeyDown |
發生於 UIElement 有焦點時按下鍵盤按鍵時。 (繼承來源 UIElement) |
| PreviewKeyUp |
發生於 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| ProcessKeyboardAccelerators |
發生於按下 鍵盤快捷方式 (或快捷鍵) 時。 (繼承來源 UIElement) |
| RightTapped |
發生於指標位於元素上方時發生右點選輸入壓力時。 (繼承來源 UIElement) |
| SelectionChanged |
文字選取變更時發生。 |
| SizeChanged |
發生於 FrameworkElement 上的 ActualHeight 或 ActualWidth 屬性值變更時。 (繼承來源 FrameworkElement) |
| Tapped |
發生於此元素的點擊測試區域上發生未處理的 Tap 互動時。 (繼承來源 UIElement) |
| Unloaded |
當這個物件不再連接到主要物件樹狀結構時發生。 (繼承來源 FrameworkElement) |