BackEase 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示在持續時間期間,以相反方向變更主要函式值的 Easing 函式,然後以傳統方式反轉並完成函式隨時間變化的行為。
public ref class BackEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class BackEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class BackEase : EasingFunctionBasePublic NotInheritable Class BackEase
Inherits EasingFunctionBase<BackEase .../>
- 繼承
- 屬性
範例
下列範例會將 BackEase easing 函式套用至 DoubleAnimation ,以建立在動畫開頭和結尾稍微回溯的動畫。
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle Margin="60" x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="50" Height="50" >
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
備註
BackEase 是兩個 Easing 函式之一,可在標準From/To範圍之外產生值。 (另一個是 ElasticEase.)
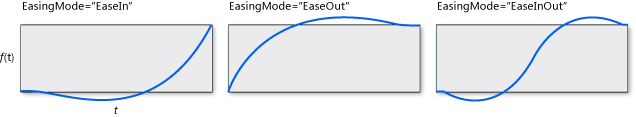
- 如果 EasingMode 是 EaseIn (預設) 則函式會從變更值相反方向變更 From 和 To 表示的值開始,換句話說,它一開始會產生小於 From 值的值。
- 如果 EasingMode 是 EaseOut ,則函式會以一般方式啟動,但接近結尾將會超過 To 值,然後回到結尾的 To 值。
- 如果 EasingMode 是 EaseInOut ,則函式會提供小於開頭的 From 值,並大於接近結尾的 To 。
此圖顯示三個可能 EasingMode 值之 BackEase 的函式隨時間變化圖表近似值, 而 Amplitude 作為預設值。

您只要實驗 Springiness 和 EasingMode 屬性,即可獲得最佳結果,直到動畫以視覺化方式執行動畫屬性值案例所需的動作為止。
Easing 函式可以套用至From/To/By動畫的EasingFunction屬性,或套用至用於主要畫面格動畫之 Easing變體的主要畫面格類型的EasingFunction屬性。 如需詳細資訊,請參閱 主要畫面格動畫和 Easing 函式動畫。
建構函式
| BackEase() |
初始化 BackEase 類別的新實例。 |
屬性
| Amplitude |
取得或設定與 BackEase 動畫相關聯的撤銷幅度。 |
| AmplitudeProperty |
識別 Amplitude 相依性屬性。 |
| Dispatcher |
一律會在 |
| DispatcherQueue |
|
| EasingMode |
取得或設定值,這個值會指定動畫如何進行插補。 (繼承來源 EasingFunctionBase) |
方法
| ClearValue(DependencyProperty) |
清除相依性屬性的本機值。 (繼承來源 DependencyObject) |
| Ease(Double) |
轉換標準化時間以控制動畫的步調。 (繼承來源 EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
傳回針對相依性屬性所建立的任何基底值,如果動畫未使用中,則會套用。 (繼承來源 DependencyObject) |
| GetValue(DependencyProperty) |
從 DependencyObject傳回相依性屬性的目前有效值。 (繼承來源 DependencyObject) |
| ReadLocalValue(DependencyProperty) |
如果已設定本機值,則傳回相依性屬性的本機值。 (繼承來源 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
註冊通知函式,以接聽此DependencyObject實例上特定DependencyProperty的變更。 (繼承來源 DependencyObject) |
| SetValue(DependencyProperty, Object) |
在 DependencyObject上設定相依性屬性的本機值。 (繼承來源 DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
取消先前透過呼叫 RegisterPropertyChangedCallback註冊的變更通知。 (繼承來源 DependencyObject) |
適用於
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應