使用適用於 iOS 的 Xamarin 設計工具自動版面配置
警告
iOS 設計工具在 Visual Studio 2019 16.8 版和 Visual Studio 2019 for Mac 8.8 版中已被取代,並在 Visual Studio 2019 16.9 版和 Visual Studio for Mac 8.9 版中移除。 建置 iOS 使用者介面的建議方式是直接在執行 Xcode 的 Mac 上。 如需詳細資訊,請參閱 使用 Xcode 設計使用者介面。
自動配置(也稱為「調適型配置」)是一種響應式設計方法。 與過渡版面配置系統不同,每個元素的位置都會硬式編碼到畫面上的某個點,[自動配置] 是關於 關聯 性 - 相對於設計介面上其他元素的專案位置。 自動配置的核心是限制式或規則的概念,這些規則會定義元素或元素集在畫面上其他元素的內容中的位置。 由於元素不會系結至畫面上的特定位置,因此條件約束有助於建立在不同螢幕大小和裝置方向上看起來良好的調適型配置。
在本指南中,我們會介紹條件約束,以及如何在 Xamarin iOS 設計工具中使用它們。 本指南未涵蓋以程序設計方式使用條件約束。 如需以程式設計方式使用自動配置的資訊,請參閱 Apple 檔。
需求
適用於 iOS 的 Xamarin Designer 可在 Visual Studio 2017 和更新版本的 Visual Studio for Mac 上取得。
本指南假設從 iOS 設計工具簡介指南中了解設計工具的元件。
條件約束簡介
條件約束是螢幕上兩個元素之間關聯性的數學表示法。 將UI元素的位置表示為數學關聯性,可解決與UI元素位置硬式編碼相關的幾個問題。 例如,如果我們要以直向模式從螢幕底部放置按鈕 20px,按鈕的位置會以橫向模式離開螢幕。 為了避免這種情況,我們可以設定限制式,將按鈕 20px 的下邊緣從檢視底部放置。 接著,按鈕邊緣的位置會計算為 button.bottom = view.bottom - 20px,這會將按鈕 20px 放在直向和橫向模式的檢視底部。 根據數學關聯性來計算放置的能力,是讓條件約束在UI設計中非常有用的功能。
當我們設定條件約束時,我們會建立 NSLayoutConstraint 物件,其會接受要限制之物件的自變數,以及條件約束將作用的屬性或 屬性。 在 iOS 設計工具中,屬性包含邊緣,例如元素的 左、 右、 上和 下 。 它們也包含大小屬性,例如 高度 和 寬度,以及中心點位置、 centerX 和 centerY。 例如,當我們在兩個按鈕的左邊界位置上新增條件約束時,設計工具會在涵蓋範圍下產生下列程序代碼:
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
下一節涵蓋使用 iOS 設計工具使用條件約束,包括啟用和停用自動配置和使用條件約束工具列。
啟用自動版面配置
默認的 iOS 設計工具設定已啟用條件約束模式。 不過,如果您需要手動啟用或停用它,您可以在兩個步驟中執行此動作:
按兩下設計介面上的空白空間。 這會取消選取任何元素,並顯示分鏡腳本文件的屬性。
核取或取消核取屬性面板中的 [ 使用自動設定 ] 複選框:

根據預設,介面上不會建立或顯示任何條件約束。 相反地,它們會在編譯時期從框架信息自動推斷。 若要新增條件約束,我們需要在設計介面上選取專案,並將條件約束加入其中。 我們可以使用條件約束工具列來執行此動作。
條件約束工具列
條件約束工具列已更新,現在包含兩個主要部分:
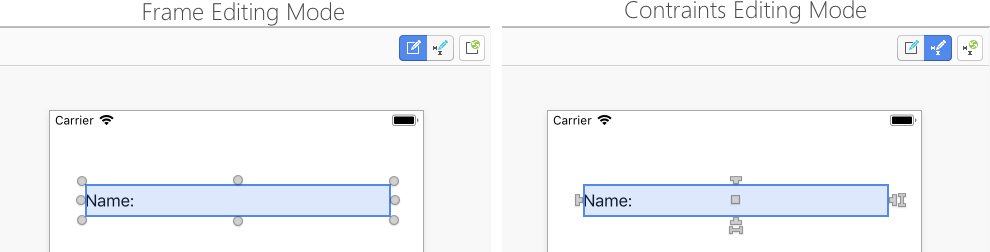
[條件約束模式] 按鈕切換:您先前在設計介面上按下選取的檢視,以進入條件約束模式。 您現在應該會在條件約束列中使用此切換按鈕:

[更新條件約束] 按鈕: 請務必注意,視您是否處於條件約束編輯模式而定的變更。
- 在條件約束編輯模式中,此按鈕會調整條件約束以符合專案框架。
- 在框架編輯模式中,此按鈕會調整元素框架,以符合條件約束所定義的位置。
限制式編輯快顯
條件約束編輯器快顯可讓我們一次新增並更新多個條件約束,以供選取檢視使用。 我們可以建立多個間距、外觀比例和對齊條件約束,例如將檢視對齊兩個檢視的左邊緣。
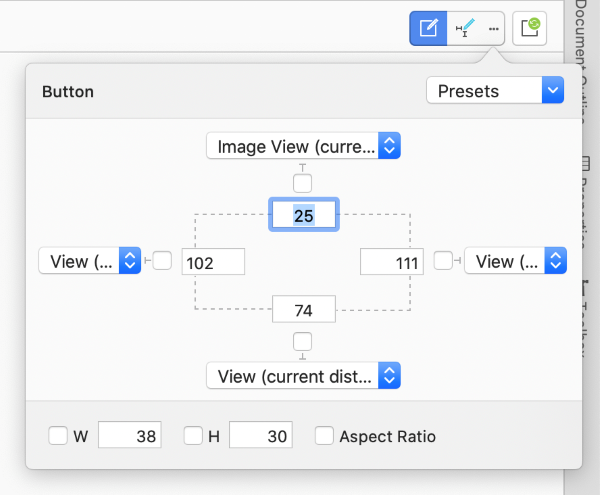
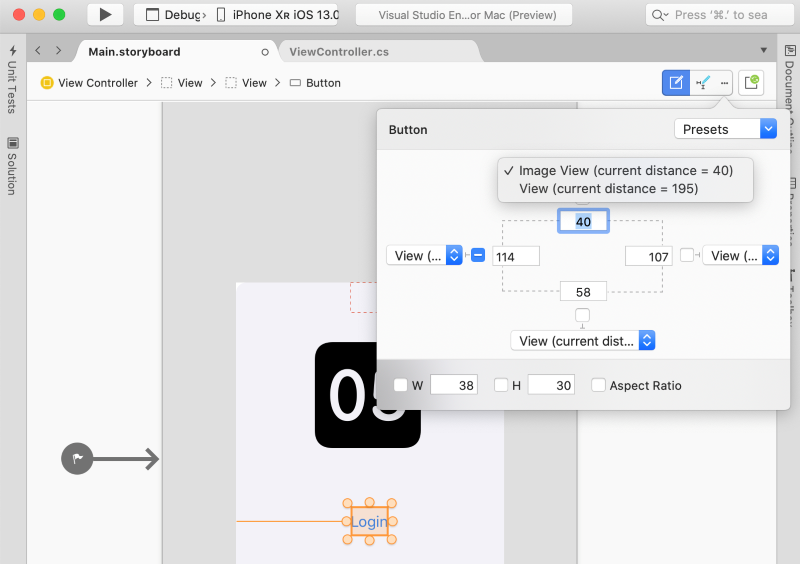
若要編輯選取檢視的條件約束,請按下省略號以顯示快顯: 
開啟條件約束快顯時,它會在檢視上顯示任何默認條件約束。 我們可以設定從右上角下拉式方塊中選取 [所有側 邊] 的所有間距條件約束,然後選取 [ 全部 清除] 來移除它們。
W 會設定寬度,而 H 會設定高度條件約束。 當您檢查 外觀比例時,檢視高度和寬度將會在不同的螢幕大小上控制,檢視的寬度會當做配給的分子使用,而高度則為分母。

間距條件約束的四個下拉式方塊會列出要錨定條件約束的鄰近檢視
Surface 型條件約束編輯
如需更微調的條件約束編輯,我們可以直接在設計介面上與條件約束互動。 本節介紹以表面為基礎的條件約束編輯的基本概念,包括針腳間距控件、置放區域,以及使用不同類型的條件約束。
建立條件約束
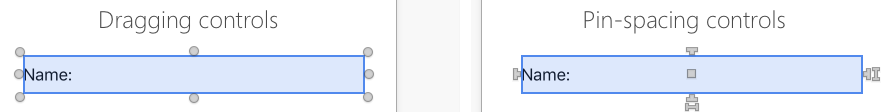
iOS 設計工具提供兩種類型的控件,用於在設計介面上操作元素。 拖曳控件 和 釘選間距控件,如下圖所示:

選取條件約束列中的條件約束模式按鈕,即可切換這些專案。
元素每一邊的 4 個 T 形控點會定義條件約束元素的上邊緣、右邊緣、下邊緣。 元素右側和底部的兩個 I 形控點分別定義 高度 和 寬度 條件約束。 中間方塊同時 處理 centerX 和 centerY 條件約束。
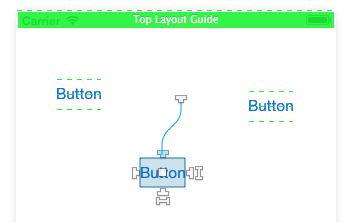
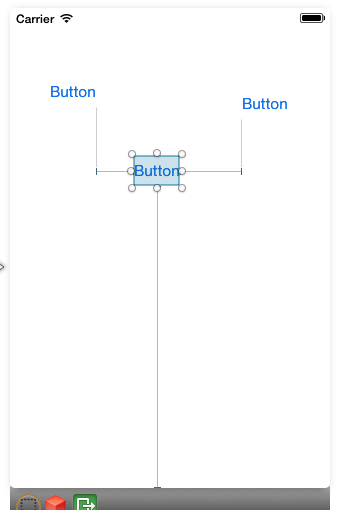
若要建立條件約束,請挑選控點,並將它拖曳到設計介面上某處。 當您開始拖曳時,介面上會出現一系列綠色線條/方塊,告知您可以限制什麼。 例如,在下列螢幕快照中,我們會限制中間按鈕的頂端:
請注意其他兩個按鈕之間的三條虛線綠色線條。 綠線表示 置放區域,或我們可以限制之其他元素的屬性。 在上述螢幕快照中,其他兩個按鈕會提供 3 個垂直下拉區域 ( bottom、 centerY、 top) 來限制我們的按鈕。 檢視頂端的虛線綠色線表示檢視控制器在檢視頂端提供條件約束,而實心綠色方塊表示檢視控制器會在上方版面配置指南下方提供條件約束。
重要
版面配置指南是特殊的條件約束目標類型,可讓我們建立上層和底部條件約束,以考慮系統橫條的存在,例如狀態列或工具列。 其中一個主要用途是讓 iOS 6 和 iOS 7 之間的應用程式相容,因為最新版本的容器檢視延伸至狀態欄下方。 如需頂端版面配置指南的詳細資訊,請參閱 Apple 檔。
接下來的三個章節將介紹使用不同類型的條件約束。
大小條件約束
使用大小限制 - 高度 和 寬度 - 您有兩個選項。 第一個選項是拖曳句柄以限制鄰近專案大小,如上述範例所示。 另一個選項是雙擊句柄以建立自我條件約束。 這可讓我們指定常數值,如下列螢幕快照所示:
中心條件約束
根據內容,方形控點會建立 centerX 或 centerY 條件約束。 拖曳正方形控點會讓其他元素亮起,以提供垂直和水準置放區域,如下列螢幕快照所示:
如果您選擇垂直置放區域, 則會建立 centerY 條件約束。 如果您選擇水準置放區域,條件約束會以 centerX 為基礎。
組合式條件約束
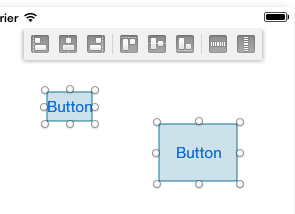
若要在兩個元素之間建立對齊和大小相等條件約束,您可以從頂端工具列中選取專案,以指定 - 水平對齊、垂直對齊和大小相等,如下列螢幕快照所示:
可視化和編輯條件約束
當您新增條件約束時,當您選取專案時,會在設計介面上顯示為藍色線條:
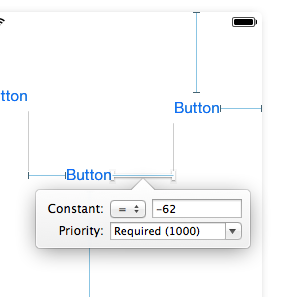
您可以按下藍色線條,直接在屬性面板中編輯條件約束值,以選取條件約束。 或者,按兩下藍色線條將會顯示一個彈出視窗,可讓您直接在設計介面上編輯值:
條件約束問題
使用條件約束時,可能會發生數種類型的問題:
- 衝突條件約束 — 當多個條件約束 強制元素具有屬性的衝突值,且條件約束引擎無法調和它們時,就會發生這種情況。
- 受限制的專案 - 元素的屬性(位置 + 大小)必須完全由其條件約束集和內建大小所涵蓋,條件約束才能有效。 如果這些值模棱兩可,表示專案不受限制。
- 框架錯 位 - 當元素的框架及其條件約束集定義兩個不同的結果矩形時,就會發生這種情況。
本節詳細說明上述三個問題,並提供如何處理它們的詳細數據。
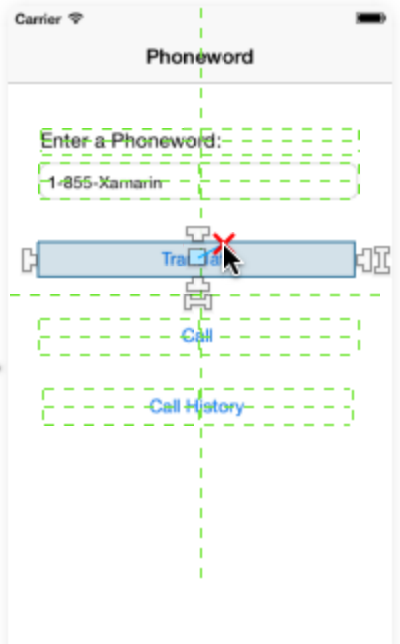
衝突的條件約束
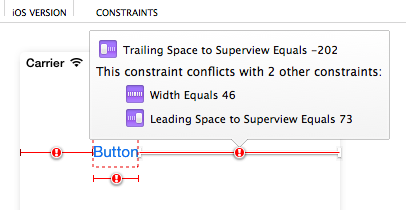
衝突的條件約束會以紅色標示,並具有警告符號。 將滑鼠停留在警告符號上方,會顯示包含衝突相關信息的彈出視窗:
受限制的專案
受限制的專案會出現在橙色中,並觸發檢視控制器物件列中橙色標記圖標的外觀:
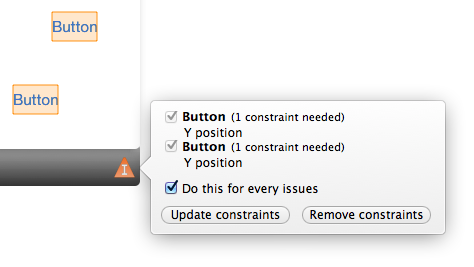
如果您按下該標記圖示,您可以取得場景中受限制專案的相關信息,並藉由完全限制專案或移除其條件約束來解決問題,如下列螢幕快照所示:
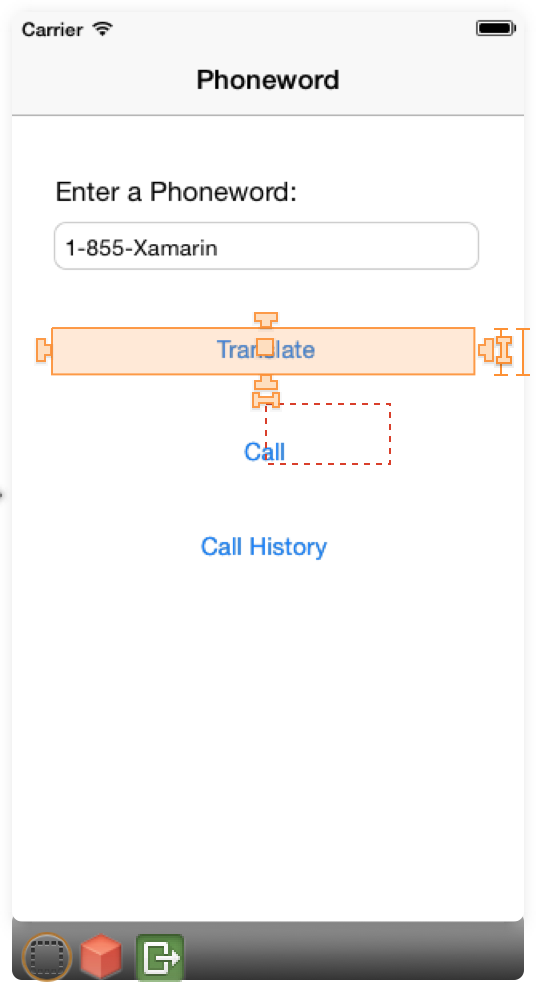
框架錯位
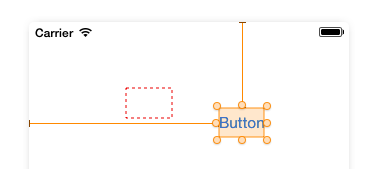
框架錯位會使用與受限制專案相同的色彩代碼。 專案一律會使用其原生畫面呈現在介面上,但在框架錯放的情況下,紅色矩形會標示應用程式執行時專案最終會出現的位置,如下列螢幕快照所示:
若要解決框架錯位錯誤,請從條件約束工具列中選取 [ 根據條件約束 更新畫面格] 按鈕(最右邊的按鈕):
這會自動調整專案框架,以符合控件所定義的位置。
修改程式代碼中的條件約束
根據應用程式的需求,有時候您可能需要修改程式碼中的條件約束。 例如,若要調整或重新調整檢視條件約束的附加位置,請變更條件約束的優先順序,或完全停用條件約束。
若要存取程式代碼中的條件約束,您必須先執行下列動作,在 iOS 設計工具中公開它:
如常建立條件約束(使用上述任何方法)。
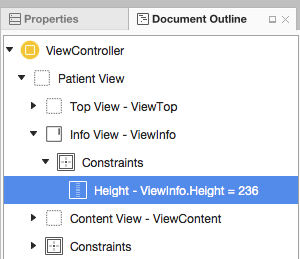
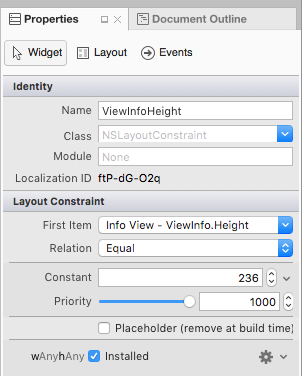
在 [ 文件大綱總管] 中,尋找所需的條件約束並加以選取:
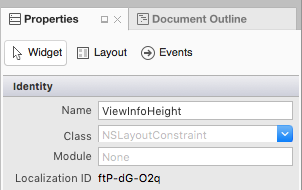
接下來,在 [屬性總管] 的 [小工具] 索引標籤中,將 [名稱] 指派給 [條件約束]:
儲存您的變更。
在上述變更就緒后,您可以在程式代碼中存取條件約束並修改其屬性。 例如,您可以使用下列專案將附加檢視的高度設定為零:
ViewInfoHeight.Constant = 0;
在 iOS 設計工具中,針對條件約束提供下列設定:
延遲版面配置傳遞
自動版面配置引擎會為近期排程 延遲版面配置階段 ,而不是立即更新附加檢視以回應條件約束變更。 在此延後階段,不僅指定檢視的條件約束已更新,階層中每個檢視的條件約束都會重新計算並更新,以調整新版面配置。
您可以隨時呼叫 SetNeedsLayout 父檢視的 或 SetNeedsUpdateConstraints 方法,來排程自己的延遲版面配置傳遞。
延後版面配置傳遞包含兩個透過檢視階層的唯一傳遞:
- 更新傳遞 - 在此階段中,自動配置引擎會周遊檢視階層,並在
UpdateViewConstraints所有檢視控制器上叫用 方法,並在UpdateConstraints所有檢視表上叫用 方法。 - 版面配置階段 - 同樣地,自動配置引擎會周遊檢視階層,但這次
ViewWillLayoutSubviews會在所有檢視控制器上叫用 方法,以及LayoutSubviews所有檢視上的方法。 方法會LayoutSubviews使用自動版面配置引擎計算的矩形來更新Frame每個子檢視的屬性。
動畫條件約束變更
除了修改條件約束屬性之外,您還可以使用核心動畫,以動畫顯示檢視條件約束的變更。 例如:
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
這裡的索引鍵是在動畫區塊內呼叫 LayoutIfNeeded 父檢視的方法。 這會告訴檢視繪製動畫位置或大小變更的每個「框架」。 如果沒有這一行,檢視只會貼齊最終版本,而不會產生動畫效果。
摘要
本指南引進了 iOS Auto(或「調適型」)版面配置和條件約束的概念,作為設計介面上元素之間關聯性的數學表示法。 它描述如何在 iOS 設計工具中啟用自動配置、使用 [條件約束] 工具列,以及在設計介面上個別編輯條件約束。 接下來,它說明如何針對三個常見的條件約束問題進行疑難解答。 最後,它示範如何在程序代碼中修改條件約束。