تخصيص واجهة المستخدم في Azure Active Directory B2C
قبل أن تبدأ استخدم اختر نوع النهجالمحدد لاختيار نوع النهج التي تقوم بإعدادها. يوفر Azure Active Directory B2C طريقتين لتحديد كيفية تفاعل المستخدمين مع تطبيقاتك: من خلال تدفقات محددة مسبقا للمستخدمين أو من خلال سياسات مخصصة قابلة للتكوين بشكل كامل. تختلف الخطوات المطلوبة في هذه المقالة لكل أسلوب.
تساعد العلامة التجارية وتخصيص واجهة المستخدم التي يعرضها Azure Active Directory B2C (Azure AD B2C) على عملائك توفير تجربة مستخدم سلسة في التطبيق الخاص بك. تتضمن هذه التجارب «signing up وsigning in و profile editing وpassword resetting». في هذه المقالة، يمكنك تخصيص صفحات Azure AD B2C باستخدام قالب الصفحة والعلامة التجارية للشركة.
تلميح
لتخصيص جوانب أخرى من صفحات تدفق المستخدم بما يتجاوز قالب الصفحة أو الشعار أو صورة الخلفية أو لون الخلفية، راجع «customize» واجهة المستخدم باستخدام قالب HTML.
المتطلبات الأساسية
- إنشاء تدفق مستخدم لتمكين المستخدمين من تسجيل الدخول إلى تطبيقك.
- تسجيل تطبيق ويب.
نظرة عامة
يوفر Azure AD B2C العديد من القوالب المضمنة التي يمكنك الاختيار من بينها لتضفي على صفحات تجربة المستخدم مظهرا احترافيا. يمكن أن تكون قوالب الصفحات هذه أيضا بمثابة نقطة انطلاق لتخصيصك الخاص بك، باستخدام ميزة company branding.
إشعار
تشمل المتصفحات المعتمدة للقالب الكلاسيكي تشمل الإصدارات الحالية والسابقة من Internet Explorer وMicrosoft Edge وGoogle Chrome وMozilla Firefox وSafari. قد تكون قوالب Ocean Blue وSlate Gray محدودة الدعم مع إصدارات المستعرض الأقدم، مثل Internet Explorer 11 و 10; نوصي باختبار التطبيق الخاص بك مع المستعرضات التي تنوي دعمها.
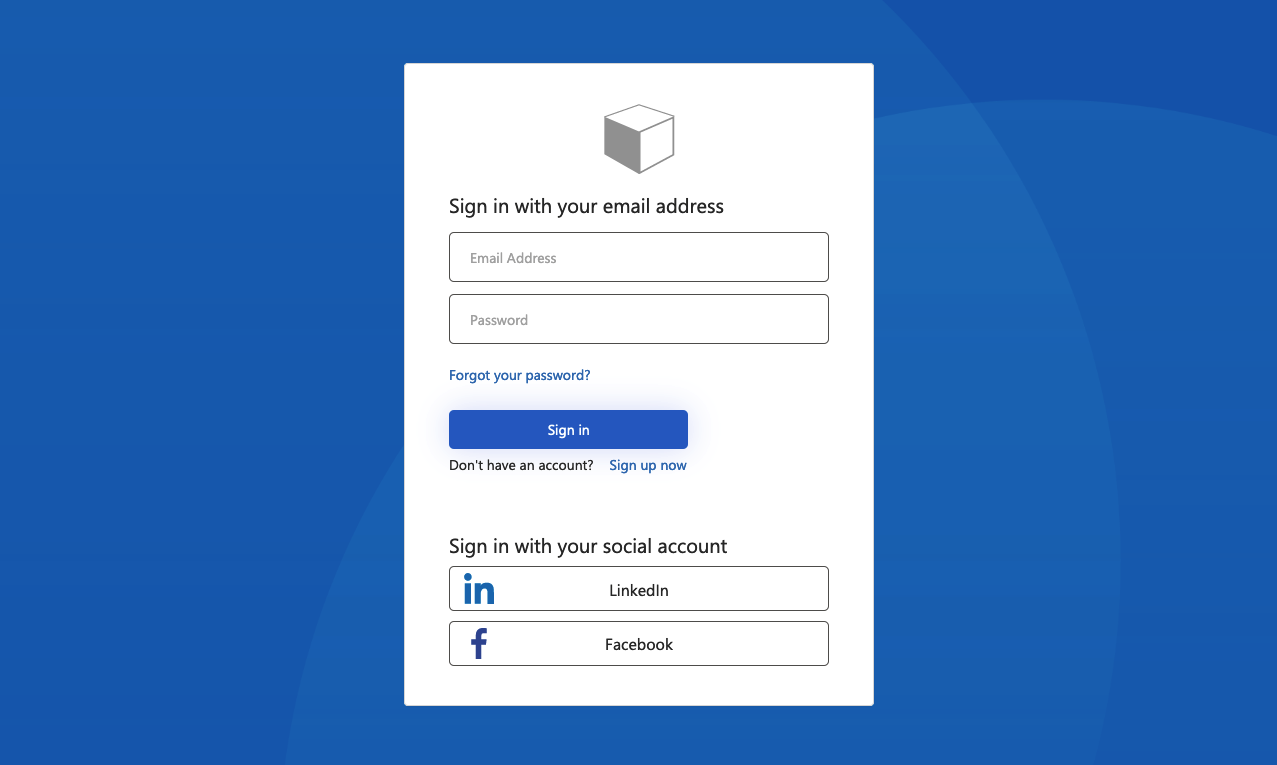
المحيط الأزرق
مثال على قالب Ocean Blue المعروض في صفحة التسجيل وتسجيل الدخول:

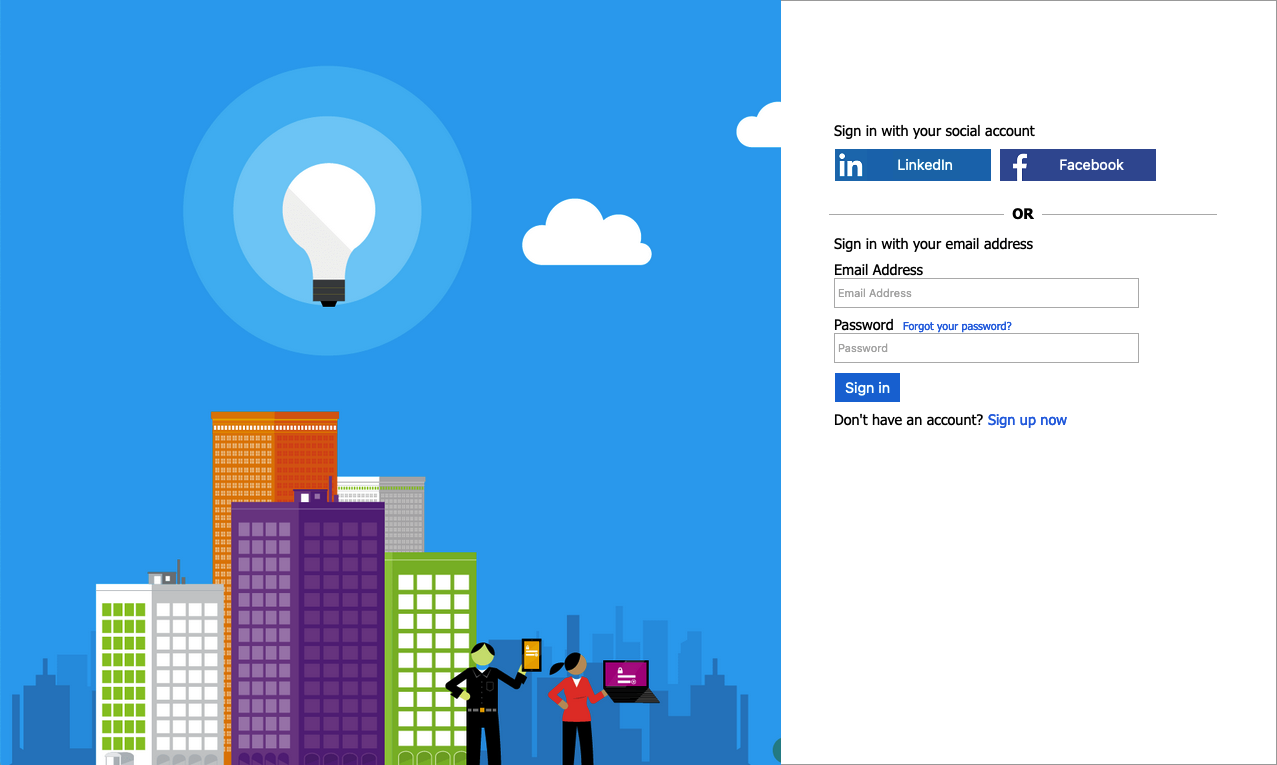
لائحة رمادي
مثال على قالب "Slate Gray" المقدم في صفحة «sign up sign in»:

كلاسيكي
مثال على قالب "Slate Gray" الكلاسيكي المقدم في صفحة «sign up sign in»:

العلامة التجارية للشركة
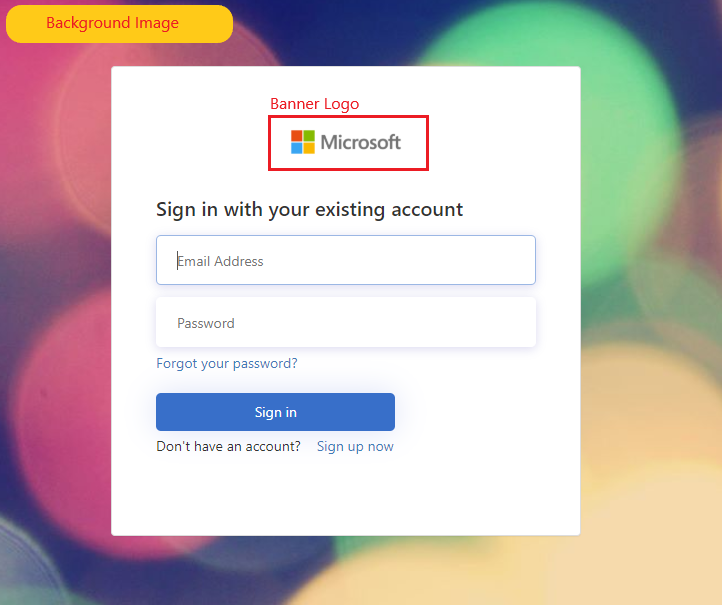
يمكنك تخصيص صفحات Azure AD B2C بشعار شعار وصورة خلفية ولون خلفية باستخدام العلامة التجارية لشركة Microsoft Entra ID. تتضمن العلامة التجارية للشركة «signing up وsigning in و profile editing وpassword resetting.».
يظهر المثال التالي صفحة «Sign up وsign in» باستخدام شعار مخصص وصورة خلفية، باستخدام قالب Ocean Blue:

«Select» قالب الصفحة
- سجل الدخول إلى مدخل Azure.
- إذا كان لديك حق الوصول إلى عدة مستأجرين، فحدد رمز الإعدادات في القائمة العلوية للتبديل إلى مستأجر Azure AD B2C من قائمة Directories + subscriptions.
- في مدخل Microsoft Azure، ابحث عن Azure AD B2C وحددها.
- حدد «متصفحات المستخدم» .
- حدد تدفق المستخدم الذي تريد تخصيصه.
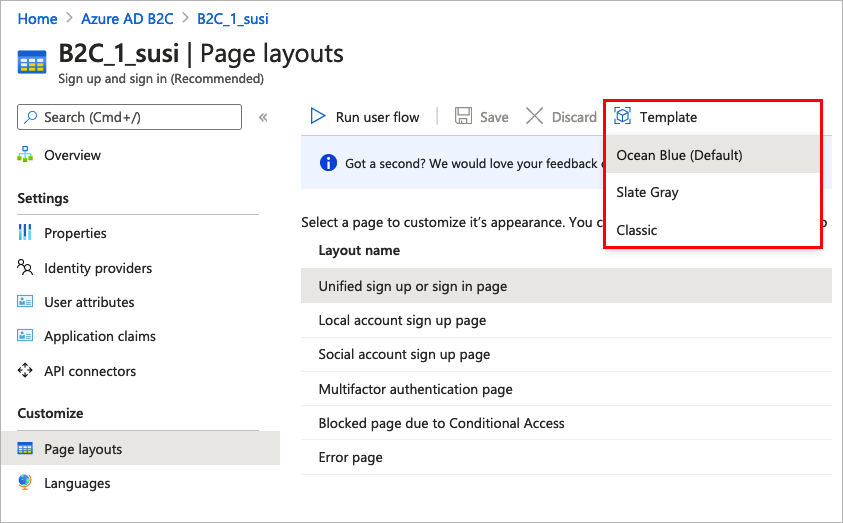
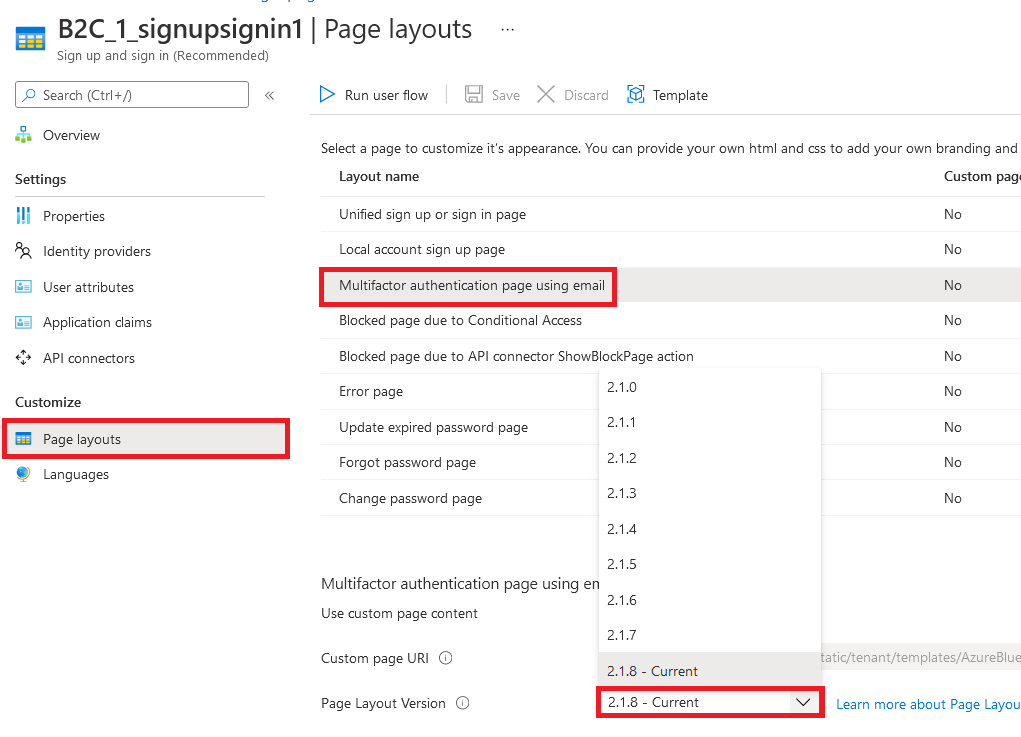
- ضمن «Customize» في القائمة اليسرى، «select »تخطيط الصفحة ثم «select»قالب.

عند اختيار قالب، يتم تطبيق القالب المحدد على كافة الصفحات في تدفق المستخدم. URI لكل صفحة مرئيُا في الحقل موقع ويب صفحة مخصصة.
لتحديد قالب صفحة، قم بـ «set» LoadUri عنصر تعريفات المحتوى. يوضح المثال التالي معرّفات تعريف المحتوى والمطابق لهاLoadUri.
Ocean Blue:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Slate Gray:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
كلاسيكي
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
تكوين العلامة التجارية للشركة
لتخصيص صفحات تدفق المستخدم، يمكنك أولا تكوين العلامة التجارية للشركة في معرف Microsoft Entra، ثم تمكينها في تدفقات المستخدم في Azure AD B2C.
ابدأ بتعيين الشعار وصورة الخلفية ولون الخلفية داخل Company branding.
- سجل الدخول إلى مدخل Azure.
- إذا كان لديك حق الوصول إلى عدة مستأجرين، فحدد رمز الإعدادات في القائمة العلوية للتبديل إلى مستأجر Azure AD B2C من قائمة Directories + subscriptions.
- في مدخل Microsoft Azure، ابحث عن Azure AD B2C وحددها.
- ضمن «Manage»، «select»Company branding.
- اتبع الخطوات الواردة في إضافة علامة تجارية إلى صفحة تسجيل الدخول إلى Microsoft Entra الخاصة بمؤسستك.
ضع هذه الأمور في الاعتبار عند تكوين العلامة التجارية للشركة في Azure AD B2C:
- تقتصر العلامة التجارية للشركة في Azure AD B2C حاليا على صورة الخلفيةوالشعاروتخصيص لون الخلفية. الخصائص الأخرى في جزء العلامة التجارية للشركة، على سبيل المثال، الإعدادات المتقدمة، غير مدعومة.
- في صفحات تدفق المستخدم، يظهر لون الخلفية قبل تحميل صورة الخلفية. ننصحك باختيار لون خلفية يطابق الألوان الموجودة في صورة الخلفية للحصول على تجربة تحميل أكثر سلاسة.
- يظهر الشعار في رسائل التحقق الإلكترونية المرسلة إلى المستخدمين عند بدء «a sign-up» تدفق المستخدم.
تمكين العلامة التجارية للشركة في صفحات «user flow»
بمجرد أن تقوم بتكوين العلامة التجارية للشركة، قم بتمكينها في تدفقات المستخدم.
- في القائمة اليمنى لمدخل Microsoft Azure، «select »Azure AD B2C.
- ضمن النُّهج، «select»تدفقات المستخدم.
- حدد «user flow» الذي ترغب في تمكين العلامة التجارية للشركة من أجله. العلامة التجارية للشركة غير مدعومة لأنواع تدفق المستخدمين القياسية لـ «Sign in» وتعديل ملف التعريف القياسي.
- ضمن «Customize»، «select»تخطيط الصفحة، ثم «select» الصفحة التي ترغب في وضعها كعلامة تجارية على سبيل المثال، «select» تسجيل موحد أو تسجيل الدخول إلى الصفحة.
- لإصدار تخطيط الصفحة (معاينة)، اختر الإصدار 1.2.0 أو أعلى.
- حدد حفظ.
إذا كنت ترغب في وضع علامة تجارية على جميع الصفحات في تدفق المستخدم، قم بتعيين إصدار تخطيط الصفحة لكل تخطيط صفحة في تدفق المستخدم.

تمكين العلامة التجارية للشركة في صفحات النهج المخصصة
بمجرد أن تقوم بتكوين العلامة التجارية للشركة، قم بتمكينها في نهجك المخصص. تكوين»page layout version» مع صفحةcontractإصدار لكافة تعريفات المحتوى في النهج المخصص. يجب أن يحتوي تنسيق القيمة على الكلمة contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. لتحديد تخطيط صفحة في النهج المخصصة التي تستخدم قيمة DataUri القديمة. لمزيد من المعلومات، تعرف على كيفية الترحيل إلى تخطيط الصفحة باستخدام إصدار الصفحة.
يوضح المثال التالي تعريفات المحتوى مع عقد الصفحة المقابل لها، وقالب الصفحة Ocean Blue:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
إعادة ترتيب حقول الإدخال في نموذج التسجيل
لإعادة ترتيب حقول الإدخال في صفحة التسجيل لنموذج الحسابات المحلية، اتبع الخطوات التالية:
- سجل الدخول إلى مدخل Azure.
- إذا كان لديك حق الوصول إلى عدة مستأجرين، فحدد رمز الإعدادات في القائمة العلوية للتبديل إلى مستأجر Azure AD B2C من قائمة Directories + subscriptions.
- في مدخل Microsoft Azure، ابحث عن Azure AD B2C وحددها.
- في القائمة اليسرى، «select» تدفقات المستخدم.
- حدد تدفق مستخدم (للحسابات المحلية فقط) الذي تريد إعادة ترتيب حقول الإدخال الخاصة به.
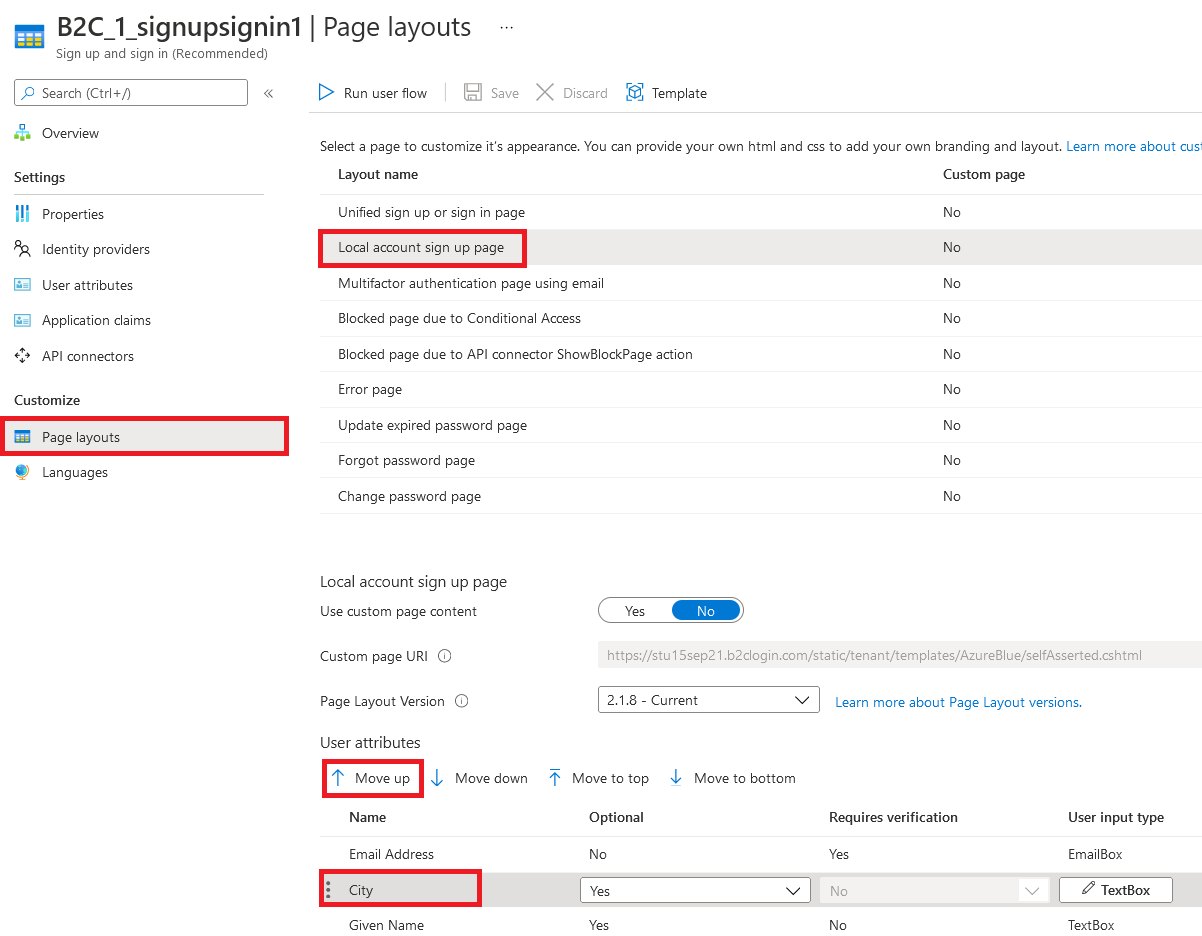
- في القائمة اليمنى، «select»تخطيطات الصفحة
- في الجدول ، حدد صفحة « sign up» المحليللصف .
- ضمن سمات المستخدم، حدد حقل الإدخال الذي تريد إعادة ترتيبه، واسحب (لأعلى أو لأسفل) وأسقط عناصر التحكم تحريك لأعلى أو تحريك لأسفل أو استخدمهما لتحقيق الترتيب المطلوب.
- في أعلى الصفحة، حدد «Save».

الخطوات التالية
اكتشف المزيد من المعلومات حول كيفية تخصيص واجهة المستخدم للتطبيقات الخاصة بك في تخصيص واجهة المستخدم للتطبيق الخاص بك في Azure Active Directory B2C.