تخصيص واجهة المستخدم باستخدام قوالب HTML في Azure Active Directory B2C
قبل أن تبدأ استخدم اختر نوع النهجالمحدد لاختيار نوع النهج التي تقوم بإعدادها. يوفر Azure Active Directory B2C طريقتين لتحديد كيفية تفاعل المستخدمين مع تطبيقاتك: من خلال تدفقات محددة مسبقا للمستخدمين أو من خلال سياسات مخصصة قابلة للتكوين بشكل كامل. تختلف الخطوات المطلوبة في هذه المقالة لكل أسلوب.
تساعد العلامة التجارية وتخصيص واجهة المستخدم التي يعرضها Microsoft Azure Active Directory B2C على توفير تجربة مستخدم سلسة في التطبيق الخاص بك. تتضمن هذه التجارب «signing up وsigning in و profile editing وpassword resetting». تقدم هذه المقالة طرقاً لتخصيص واجهة المستخدم (UI).
تلميح
إذا كنت ترغب في تعديل الشعار وصورة الخلفية ولون الخلفية لصفحات تدفق المستخدم فقط، فيمكنك تجربة ميزة العلامة التجارية للشركة.
نظرة عامة على HTML وCSS المخصصين
يقوم Microsoft Azure Active Directory B2C بتشغيل التعليمات البرمجية في متصفح العميل باستخدام تبادل الموارد عبر الأصل (CORS). في وقت التشغيل، يتم تحميل المحتوى من عنوان URL تحدده في تدفق المستخدم أو النهج المخصصة. تقوم كل صفحة في تجربة المستخدم بتحميل محتواها من عنوان URL الذي تحدده لتلك الصفحة. بعد تحميل المحتوى من عنوان URL الخاص بك، يتم دمجه مع جزء HTML الذي تم إدراجه بواسطة Microsoft Azure Active Directory B2C، ثم يتم عرض الصفحة لعميلك.

محتوى صفحة HTML مخصص
قم بإنشاء صفحة HTML بعلامتك التجارية الخاصة لخدمة محتوى الصفحة المخصص الخاص بك. يمكن أن تكون هذه الصفحة صفحة ثابتة *.html أو صفحة ديناميكية مثل .NET أو Node.js أو PHP، ومع ذلك، لا يدعم Azure B2C أي محركات عرض. يجب إجراء أي عرض من جانب الخادم للصفحة الديناميكية بواسطة تطبيق ويب مخصص.
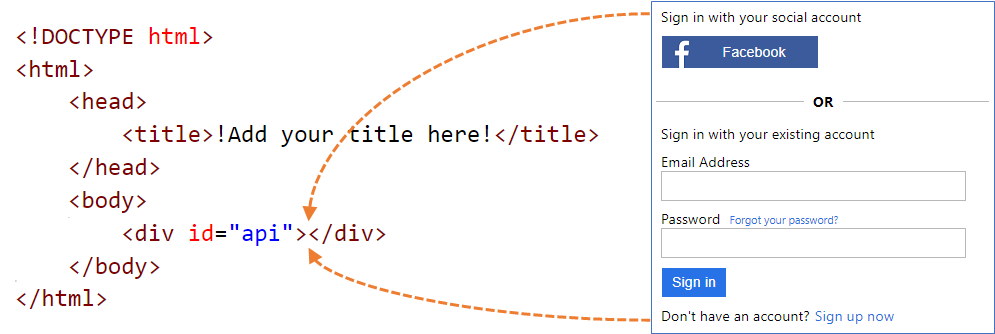
يمكن أن يحتوي محتوى الصفحة المخصصة على أي عناصر HTML، بما في ذلك CSS وJavaScript، ولكن لا يمكن أن يتضمن عناصر غير آمنة مثل iframes. العنصر الوحيد المطلوب هو عنصر div مع تعيين id على api، مثل هذا العنصر <div id="api"></div> داخل صفحة HTML الخاصة بك.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
تخصيص صفحات Microsoft Azure Active Directory B2C الافتراضية
بدلاً من إنشاء محتوى صفحتك المخصصة من البداية، يمكنك تخصيص محتوى الصفحة الافتراضية لـ Microsoft Azure Active Directory B2C.
يسرد الجدول التالي محتوى الصفحة الافتراضية التي يوفرها Microsoft Azure Active Directory B2C. قم بتنزيل الملفات واستخدمها كنقطة بداية لإنشاء صفحاتك المخصصة. راجع نماذج القوالب لمعرفة كيفية تنزيل نماذج القوالب واستخدامها.
| الصفحة | الوصف | القوالب |
|---|---|---|
| تسجيل الدخول أو التسجيل الموحد | تتناول هذه الصفحة عملية تسجيل المستخدم وتسجيل الدخول. يمكن للمستخدمين استخدام موفري هوية المؤسسة أو موفري الهوية الاجتماعية مثل Facebook، أو حساب Microsoft، أو حسابات محلية. | كلاسيكي، وأزرق بحري، ورمادي أردوازي. |
| تسجيل الدخول (فقط) | تعرف صفحة تسجيل الدخول أيضاً باسم تحديد موفر الهوية. وتعالج تسجيل دخول المستخدم باستخدام حساب محلي أو موفري الهوية المتحدة. استخدم هذه الصفحة للسماح بتسجيل الدخول دون القدرة على التسجيل. على سبيل المثال قبل أن يتمكن المستخدم من تحرير ملف التعريف الخاص به. | كلاسيكي، وأزرق بحري، ورمادي أردوازي. |
| مؤكد ذاتياً | يتم تأكيد معظم التفاعلات في Azure AD B2C حيث يتوقع من المستخدم توفير الإدخال ذاتياً. على سبيل المثال، صفحة تسجيل الخروج أو صفحة تسجيل الدخول أو صفحة إعادة تعيين كلمة المرور. استخدم هذا القالب كمحتوى صفحة مخصص لصفحة التسجيل في حساب تواصل اجتماعي وصفحة تسجيل حساب محلي وصفحة تسجيل الدخول إلى حساب محلي وإعادة تعيين كلمة المرور وتحرير ملف تعريف ومنع صفحة والمزيد. يمكن أن تحتوي الصفحة المؤكدة ذاتياً على عناصر تحكم في الإدخال متنوعة، مثل: مربع إدخال نص، ومربع إدخال كلمة مرور، وزر تبادلي، ومربعات منسدلة ذات تحديد فردي، وخانات اختيار متعددة التحديد. | كلاسيكي، وأزرق بحري، ورمادي أردوازي. |
| مصادقة متعددة العوامل | في هذه الصفحة، يمكن للمستخدمين التحقق من أرقام هواتفهم (باستخدام النص أو الصوت) أثناء التسجيل أو تسجيل الدخول. | كلاسيكي، وأزرق بحري، ورمادي أردوازي. |
| Error | يتم عرض هذه الصفحة عند مواجهة استثناء أو خطأ. | كلاسيكي، وأزرق بحري، ورمادي أردوازي. |
استضافة محتوى الصفحة
عند استخدام ملفات HTML وCSS الخاصة بك لتخصيص واجهة المستخدم، استضف محتوى واجهة المستخدم الخاص بك على أي نقطة نهاية HTTPS متاحة للجمهور تدعم CORS. على سبيل المثال، تخزين Azure Blobأو خدمات تطبيقات Azureأو خوادم الويب أو شبكات CDN أو AWS S3 أو أنظمة مشاركة الملفات.
إرشادات لاستخدام محتوى الصفحة المخصص
استخدم عنوان URL مطلقاً عندما تقوم بتضمين موارد خارجية مثل ملفات الوسائط وCSS وJavaScript في ملف HTML الخاص بك.
باستخدام إصدار تخطيط الصفحة 1.2.0 وما بعده، يمكنك إضافة السمة
data-preload="true"في علامات HTML للتحكم في ترتيب تحميل CSS وJavaScript. باستخدامdata-preload="true"، يتم إنشاء الصفحة قبل عرضها للمستخدم. تساعد هذه السمة في منع الصفحة من "الوميض" عن طريق التحميل المسبق لملف CSS، دون عرض HTML غير المصمم للمستخدم. يوضح مقتطف شفرة HTML التالي استخدام العلامةdata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>نوصي بأن تبدأ بمحتوى الصفحة الافتراضي والبناء فوقه.
يمكنك تضمين JavaScript في المحتوى المخصص الخاص بك.
إصدارات المستعرض المدعومة هي:
- Internet Explorer 11 و10 وMicrosoft Edge
- دعم محدود لـ Internet Explorer 9 و8
- Google Chrome 42.0 والأحدث
- Mozilla Firefox 38.0 والأحدث
- Safari لنظامي iOS وmacOS، الإصدار 12 والأحدث
نظراً لقيود الأمان، لا يدعم Microsoft Azure Active Directory B2C عناصر HTML
frameأوiframeأوform.
توطين المحتوى
يمكنك ترجمة محتوى HTML الخاص بك عن طريق تمكين تخصيص اللغة في مستأجر Microsoft Azure Active Directory B2C. يتيح تمكين هذه الميزة لـ Microsoft Azure Active Directory B2C تعيين سمة لغة صفحة HTML وتمرير معلمة OpenID الاتصال ui_locales إلى نقطة النهاية.
نهج النموذج الواحد
أثناء تحميل الصفحة، يعيّن Microsoft Azure Active Directory B2C سمة لغة صفحة HTML باللغة الحالية. على سبيل المثال، <html lang="en">. لعرض أنماط مختلفة حسب اللغة الحالية، استخدم محدد CSS :lang مع تعريف CSS الخاص بك.
يحدد المثال التالي الفئات التالية:
imprint-en- تُستخدم عندما تكون اللغة الحالية هي الإنجليزية.imprint-de- تُستخدم عندما تكون اللغة الحالية هي الألمانية.imprint- الفئة الافتراضية التي يتم استخدامها عندما تكون اللغة الحالية ليست الإنجليزية أو الألمانية.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
سيتم إظهار أو إخفاء عناصر HTML التالية وفقاً للغة الصفحة:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
نهج متعدد القوالب
تسمح ميزة تخصيص اللغة لـ Microsoft Azure Active Directory B2C بتمرير المعلمة OpenID الاتصال ui_locales إلى نقطة النهاية. يمكن لخادم المحتوى الخاص بك استخدام هذه المعلمة لتوفير صفحات HTML خاصة باللغة.
إشعار
لا يمرر Microsoft Azure Active Directory B2C معلمات OpenID Connect، مثل ui_locales، إلى صفحات الاستثناءات.
يمكن سحب المحتوى من أماكن مختلفة بناءً على اللغة المستخدمة. في نقطة النهاية الممكّنة لـ CORS، يمكنك إعداد بنية مجلد لاستضافة محتوى للغات معينة. يمكنك استدعاء الصحيح إذا كنت تستخدم قيمة {Culture:RFC5646}حرف البدل .
على سبيل المثال، قد يبدو عنوان URI لصفحتك المخصصة كما يلي:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
يمكنك تحميل الصفحة باللغة الفرنسية عن طريق سحب المحتوى من:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
تجول محتوى الصفحة المخصصة
فيما يلي نظرة عامة على العملية:
- قم بإعداد موقع لاستضافة محتوى صفحتك المخصصة (نقطة نهاية HTTPS يمكن الوصول إليها بشكل عام وتمكين CORS).
- قم بتنزيل وتخصيص ملف محتوى صفحة افتراضي، على سبيل المثال
unified.html. - انشر محتوى صفحتك المخصص نقطة نهاية HTTPS المتاحة للجمهور.
- قم بتعيين مشاركة الموارد عبر الأصل (CORS) لتطبيق الويب الخاص بك.
- قم بتوجيه سياستك إلى URI لمحتوى النهج المخصصة.
المتطلبات الأساسية
- إنشاء تدفق مستخدم لتمكين المستخدمين من تسجيل الدخول إلى تطبيقك.
- تسجيل تطبيق ويب.
1. أنشئ محتوى HTML الخاص بك
أنشئ محتوى صفحة مخصصاً مع اسم العلامة التجارية لمنتجك في العنوان.
انسخ قصاصة HTML البرمجية التالية. إنه HTML5 جيد التكوين مع عنصر فارغ يسمى div id="api"></div> موجود داخل< علامات النص الأساسي>.< يشير هذا العنصر إلى مكان إدراج محتوى Microsoft Azure Active Directory B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>الصق القصاصة البرمجية المنسوخة في محرر نصي
استخدم CSS لأنماط عناصر واجهة المستخدم التي يدرجها Microsoft Azure Active Directory B2C في صفحتك. يوضح المثال التالي ملف CSS بسيطاً يتضمن أيضاً إعدادات لعناصر HTML التي تم إدخالها عند التسجيل:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }احفظ الملف باسم custom-ui.html.
إشعار
ستتم إزالة عناصر نموذج HTML بسبب قيود الأمان إذا كنت تستخدم login.microsoftonline.com. إذا كنت تريد استخدام عناصر نموذج HTML في محتوى HTML المخصص، فاستخدم b2clogin.com.
2. إنشاء حساب تخزين Azure Blob
في هذه المقالة، نستخدم تخزين Azure Blob لاستضافة المحتوى الخاص بنا. يمكنك اختيار استضافة المحتوى الخاص بك على خادم ويب، ولكن يجب عليك تمكين CORS على خادم الويب.
إشعار
في مستأجر Microsoft Azure Active Directory B2C، لا يمكنك توفير تخزين Blob. يجب إنشاء هذا المورد في مستأجر Microsoft Entra.
لاستضافة محتوى HTML في تخزين Blob، استخدم الخطوات التالية:
- سجل الدخول إلى مدخل Azure.
- إذا كان لديك حق الوصول إلى عدة مستأجرين، فحدد رمز الإعدادات في القائمة العلوية للتبديل إلى مستأجر معرف Microsoft Entra من قائمة الدلائل + الاشتراكات.
- في مدخل Microsoft Azure، ابحث عن حسابات التخزينوحددها
- حدد + إنشاء.
- حدد Subscription لحساب التخزين الخاص بك.
- أنشئ Resource group أو حدد مجموعة موجودة.
- أدخل اسم حساب تخزين فريداً لحساب التخزين الخاص بك.
- حدد Region الجغرافية لحساب التخزين الخاص بك.
- يمكن أن يظلالأداء قياسياً.
- يمكن أن يظلالتكرار تخزيناً جغرافياً متكرراً (GRS)
- حدد Review + create وانتظر بضع ثوان حتى يقوم معرف Microsoft Entra بتشغيل التحقق من الصحة.
- حدد "Create" لإنشاء حساب التخزين. بعد اكتمال النشر، تفتح صفحة حساب التخزين تلقائيا أو تحتاج إلى تحديد Go to resource.
2.1 إنشاء حاوية
لإنشاء حاوية عامة في تخزين Blob، قم بتنفيذ الخطوات التالية:
- ضمن تخزين البيانات في القائمة اليمنى، حدد الحاويات.
- حدد + Container.
- بالنسبة إلى Name، أدخل root. يمكن أن يكون الاسم اسماً من اختيارك، على سبيل المثال contoso، لكننا نستخدم root في هذا المثال للتبسيط.
- بالنسبة إلى مستوى الوصول العام، حدد Blob. بتحديد خيار Blob، يمكنك السماح بوصول عام مجهول للقراءة فقط لهذه الحاوية.
- حدد Create لإنشاء الحاوية.
- حدد root لفتح الحاوية الجديدة.
2.2 تحميل ملفات محتوى الصفحة المخصصة الخاصة بك
- حدد تحميل.
- حدد رمز المجلد بجوار تحديد ملف.
- انتقل إلى وحدد custom-ui.html، الذي قمت بإنشائه مسبقاً في قسم تخصيص واجهة مستخدم الصفحة.
- إذا كنت تريد التحميل إلى مجلد فرعي، فقم بتوسيع خيارات متقدمة وأدخل اسم مجلد في تحميل إلى مجلد.
- حدد تحميل.
- حدد الكائن الثنائي كبير الحجم custom-ui.html الذي قمت بتحميله.
- على يسار مربع النص URL، حدد الرمز نسخ إلى الحافظة لنسخ عنوان URL إلى الحافظة الخاصة بك.
- في مستعرض الويب، انتقل إلى عنوان URL الذي نسخته للتحقق من إمكانية الوصول إلى blob الذي قمت بتحميله. إذا تعذر الوصول إليه، على سبيل المثال إذا واجهت خطأ
ResourceNotFound، فتأكد من تعيين نوع الوصول إلى الحاوية إلى blob.
3. تكوين CORS
قم بتكوين تخزين Blob لمشاركة الموارد عبر الأصل من خلال تنفيذ الخطوات التالية:
- انتقل إلى حساب التخزين الخاص بك.
- في القائمة اليمنى، ضمن الإعدادات، حدد مشاركة الموارد (CORS).
- بالنسبة إلى الأصول المسموح بها، أدخل
https://your-tenant-name.b2clogin.com. استبدلyour-tenant-nameباسم مستأجر متاجرة عمل-مستهلك Azure AD. على سبيل المثال،https://fabrikam.b2clogin.com. استخدم جميع الأحرف الصغيرة عند إدخال اسم المستأجر الخاص بك. - بالنسبة إلى الطرق المسموح بها، حدد كلاً من
GETوOPTIONS. - بالنسبة إلى العناوين المسموح بها، أدخل علامة النجمة (*).
- بالنسبة إلى الرؤوس المكشوفة، أدخل علامة النجمة (*).
- بالنسبة إلى الحد الأقصى للعمر، أدخل 200.
- في أعلى الصفحة، حدد «Save».
3.1 اختبار CORS
تحقق من استعدادك باتباع الخطوات التالية:
- كرر خطوة تكوين CORS. بالنسبة إلى الأصول المسموح بها، أدخل
https://www.test-cors.org - انتقل إلى www.test-cors.org
- بالنسبة لمربع عنوان URL البعيد، الصق عنوان URL لملف HTML. على سبيل المثال،
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - حدد إرسال الطلب.
يجب أن تكون النتيجة
XHR status: 200. إذا تلقيت خطأً، فتأكد من صحة إعدادات CORS. قد تحتاج أيضاً إلى مسح ذاكرة التخزين المؤقت للمتصفح أو فتح جلسة استعراض خاصة بالضغط على Ctrl + Shift + P.
تعرف على المزيد حول كيفية إنشاء وإدارة حسابات تخزين Azure.
4. تحديث تدفق المستخدم
- إذا كان لديك حق الوصول إلى عدة مستأجرين، فحدد رمز الإعدادات في القائمة العلوية للتبديل إلى مستأجر Azure AD B2C من قائمة Directories + subscriptions.
- في مدخل Microsoft Azure، ابحث عن Azure AD B2C وحددها.
- في القائمة اليمنى، حدد تدفقات المستخدم، ثم حدد تدفق المستخدم B2C_1_signupsignin1.
- حدد Page layouts، ثم ضمن صفحة تسجيل الدخول أو تسجيل الدخول الأحادي، حدد نعم لـ استخدام محتوى الصفحة المخصص.
- في عنوان URI للصفحة المخصصة، أدخل URI لملف custom-ui.html الذي سجلته سابقاً.
- في أعلى الصفحة، حدد «Save».
5. اختبر تدفق المستخدم
- في مستأجر Microsoft Azure Active Directory B2C، حدد تدفقات المستخدم وحدد تدفق المستخدم B2C_1_signupsignin1.
- في الجزء العلوي من الصفحة، حدد تشغيل تدفق المستخدم.
- في الجزء الأيمن، حدد الزر تشغيل تدفق المستخدم.
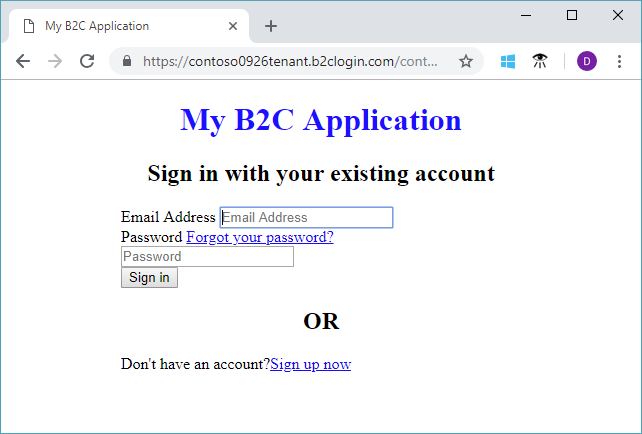
يجب أن تشاهد صفحة مشابهة للمثال التالي مع توسيط العناصر بناءً على ملف CSS الذي قمت بإنشائه:

4. تعديل ملف الامتدادات
لتكوين تخصيص واجهة المستخدم، انسخ ContentDefinition وعناصره التابعة من الملف الأساسي إلى ملف الملحقات:
افتح الملف الأساسي للسياسة. على سبيل المثال،
SocialAndLocalAccounts/TrustFrameworkBase.xml. هذا الملف الأساسي هو أحد ملفات النهج المضمنة في حزمة بدء النهج المخصصة، والتي يجب أن تحصل عليها في المتطلب الأساسي، البدء في النُهج المخصصة.ابحث عن محتويات عنصر ContentDefinitions وانسخها.
افتح ملف التمديد. على سبيل المثال، TrustFrameworkExtensions.xml. ابحث عن عنصر BuildingBlocks . إذا كان العنصر غير موجود، قم بإضافته.
الصق المحتويات الكاملة لعنصر ContentDefinitions الذي نسخته كعنصر فرعي لعنصر BuildingBlocks.
ابحث عن عنصر ContentDefinition الذي يحتوي على
Id="api.signuporsignin"في XML الذي نسخته.قم بتغيير قيمة LoadUri إلى عنوان URL لملف HTML الذي قمت بتحميله إلى وحدة التخزين. على سبيل المثال،
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.يجب أن تبدو سياستك المخصصة مثل مقتطف التعليمة البرمجية التالي:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>احفظ ملف الملحقات.
5. قم بتحميل واختبار النهج المخصصة المحدثة
5.1 تحميل النهج المخصصة
- إذا كان لديك حق الوصول إلى عدة مستأجرين، فحدد رمز الإعدادات في القائمة العلوية للتبديل إلى مستأجر Azure AD B2C من قائمة Directories + subscriptions.
- ابحث عن Azure AD B2C وحدده.
- ضمن Policies، حدد Identity Experience Framework.
- حدد تحميل النهج المخصص.
- قم بتحميل ملف الامتدادات الذي قمت بتغييره مسبقاً.
5.2 اختبر النهج المخصصة باستخدام تشغيل الآن
- حدد النهج الذي قمت بتحميله، ثم حدد تشغيل الآن.
- يجب أن تكون قادراً على التسجيل باستخدام عنوان بريد إلكتروني.
تكوين محتوى الصفحة المخصص الديناميكي URI
باستخدام نُهج Microsoft Azure Active Directory B2C المخصصة، يمكنك إرسال معلمة في مسار URL أو سلسلة استعلام. من خلال تمرير المعلمة إلى نقطة نهاية HTML الخاصة بك، يمكنك تغيير محتوى الصفحة ديناميكياً. على سبيل المثال، يمكنك تغيير صورة الخلفية في صفحة تسجيل الدخول أو تسجيل الدخول إلى Microsoft Azure Active Directory B2C، استناداً إلى معلمة تقوم بتمريرها من تطبيق الويب أو الجوال. يمكن أن تكون المعلمة أي محلل مطالبة، مثل معرف التطبيق أو معرف اللغة أو معلمة سلسلة طلب البحث المخصصة، مثل campaignId.
إرسال معلمات سلسلة الاستعلام
لإرسال معلمات سلسلة الاستعلام، في نهج الجهة المعتمدة، أضف عنصر ContentDefinitionParameters كما هو موضح أدناه.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
في تعريف المحتوى الخاص بك، قم بتغيير قيمة LoadUri إلى https://<app_name>.azurewebsites.net/home/unified. يجب أن تبدو سياستك المخصصة ContentDefinition مثل مقتطف التعليمة البرمجية التالي:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
عندما يقوم Microsoft Azure Active Directory B2C بتحميل الصفحة، فإنه يقوم بإجراء اتصال بنقطة نهاية خادم الويب الخاص بك:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
محتوى الصفحة الديناميكي URI
يمكن سحب المحتوى من أماكن مختلفة بناءً على المعلمات المستخدمة. في نقطة النهاية الممكّنة لـ CORS، قم بإعداد بنية مجلد لاستضافة المحتوى. على سبيل المثال، يمكنك تنظيم المحتوى بالهيكل التالي. جذر مجلد / مجلد لكل لغة / ملفات html الخاصة بك. على سبيل المثال، قد يبدو عنوان URI لصفحتك المخصصة كما يلي:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
يرسل Microsoft Azure Active Directory B2C رمز ISO المكون من حرفين للغة، fr للفرنسية:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
عينات القوالب
يمكنك العثور على نماذج لتخصيص واجهة المستخدم هنا:
git clone https://github.com/azure-ad-b2c/html-templates
يحتوي هذا المشروع على القوالب التالية:
لاستخدام العينة:
استنساخ الريبو على جهازك المحلي. اختر مجلد نموذج
/AzureBlueأو/MSAأو/classic.قم بتحميل جميع الملفات الموجودة ضمن مجلد القالب والمجلد
/src، إلى تخزين Blob كما هو موضح في الأقسام السابقة.بعد ذلك، افتح كل ملف
\*.htmlفي مجلد القالب. ثم استبدل جميع مثيلات عناوين URL الخاصة بـhttps://login.microsoftonline.comبعنوان URL الذي قمت بتحميله في الخطوة 2. على سبيل المثال:من:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFإلى:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFاحفظ ملفات
\*.htmlوقم بتحميلها على وحدة تخزين Blob.الآن قم بتعديل النهج، مع الإشارة إلى ملف HTML الخاص بك، كما ذكرنا سابقاً.
إذا رأيت خطوطاً أو صوراً أو CSS مفقودة، فتحقق من مراجعك في نهج الامتدادات وملفات
\*.html.
استخدم أصول العلامة التجارية للشركة في HTML المخصص
لاستخدام أصول العلامة التجارية للشركة في HTML مخصص، أضف العلامات التالية خارج علامة <div id="api">. يتم استبدال مصدر الصورة بمصدر صورة الخلفية والشعار.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
الخطوات التالية
تعرف على كيفية تمكين شفرة JavaScript من جانب العميل.