تمكين JavaScript وإصدارات تخطيط الصفحة في Azure Active Directory B2C
قبل أن تبدأ استخدم اختر نوع النهجالمحدد لاختيار نوع النهج التي تقوم بإعدادها. يوفر Azure Active Directory B2C طريقتين لتحديد كيفية تفاعل المستخدمين مع تطبيقاتك: من خلال تدفقات محددة مسبقا للمستخدمين أو من خلال سياسات مخصصة قابلة للتكوين بشكل كامل. تختلف الخطوات المطلوبة في هذه المقالة لكل أسلوب.
باستخدام قوالب HTML Azure Active Directory B2C (Azure AD B2C)، يمكنك صياغة تجارب هوية المستخدمين. يمكن أن تحتوي قوالب HTML على علامات وسمات HTML معينة فقط. يسمح بعلامات HTML الأساسية، مثل <b> و<i> و<u> و<h1> و<hr> تتم إزالة العلامات الأكثر تقدما مثل <البرنامج النصي> وiframe> <لأسباب أمنية ولكن يجب إضافة العلامة <script> في العلامة<head>.
<script> يجب إضافة العلامة في العلامة <head> بطريقتين:
إضافة السمة
defer، والتي تحدد أنه يتم تنزيل البرنامج النصي بالتوازي مع تحليل الصفحة، ثم يتم تنفيذ البرنامج النصي بعد انتهاء تحليل الصفحة:<script src="my-script.js" defer></script>إضافة
asyncسمة تحدد تنزيل البرنامج النصي بالتوازي مع تحليل الصفحة، ثم يتم تنفيذ البرنامج النصي بمجرد توفره (قبل اكتمال التحليل):<script src="my-script.js" async></script>
لتمكين JavaScript وتطوير علامات وسمات HTML:
- اختر تخطيط صفحة
- قم بتمكينه في تدفق المستخدم باستخدام مدخل Azure
- استخدام b2clogin.com في طلباتك
- اختر تخطيط صفحة
- إضافة عنصر إلى النهج المخصص
- استخدام b2clogin.com في طلباتك
المتطلبات الأساسية
- إنشاء تدفق مستخدم لتمكين المستخدمين من تسجيل الدخول إلى تطبيقك.
- تسجيل تطبيق ويب.
بدء عملية إعداد إصدار لتخطيط صفحة
إذا كنت تنوي تمكين التعليمات البرمجية من جانب العميل JavaScript، يجب أن تكون العناصر المستندة إليها JavaScript غير قابلة للتغيير. إذا لم تكن هذه التغييرات غير قابلة للتغيير، فقد تتسبب أي تغييرات في حدوث سلوك غير متوقع على صفحات المستخدم الخاص بك. لمنع هذه المشكلات، قم بفرض استخدام تخطيط الصفحة وتحديد إصدار تخطيط الصفحة للتأكد من أن تعريفات المحتوى التي بنيت عليها JavaScript غير قابلة للتغيير. حتى إذا كنت لا تنوي تمكين JavaScript، يمكنك تحديد إصدار تخطيط الصفحة لصفحاتك.
لتحديد إصدار تخطيط صفحة لصفحات تدفق المستخدم لديك:
- في مستأجر Azure AD B2C، حدّد User flows.
- حدد نهجك (على سبيل المثال، "B2C_1_SignupSignin") لفتحه.
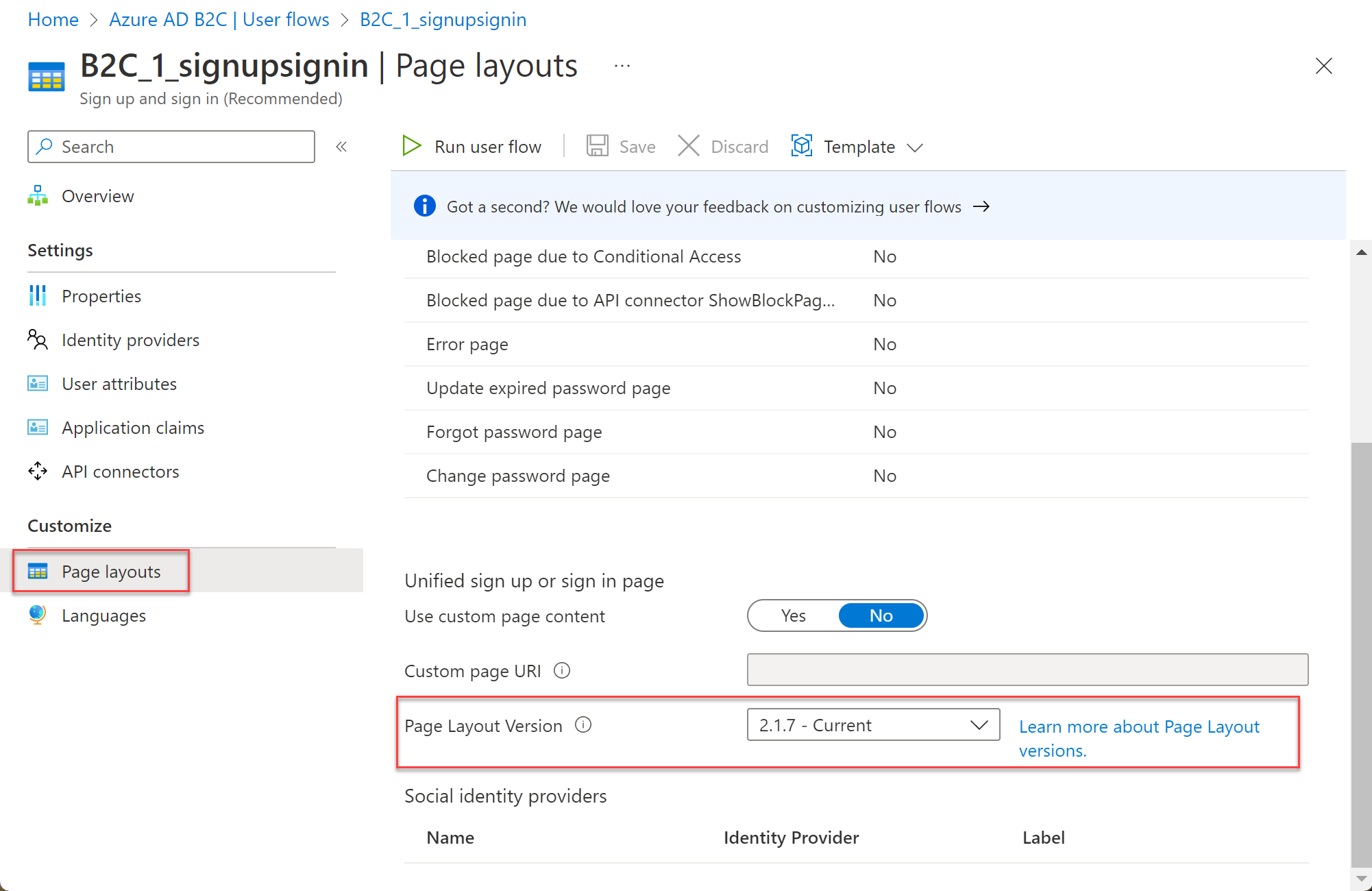
- اختر تخطيطات الصفحة. اختر اسم تخطيط، ثم اختر إصدار تخطيط الصفحة.
للحصول على معلومات حول إصدارات تخطيط الصفحة المختلفة، راجع سجل تغيير إصدار تخطيط الصفحة.

تعرض إعدادات تخطيط الصفحة في البوابة القائمة المنسدلة لإصدار تخطيط الصفحة:
- اختر تخطيط صفحة لعناصر واجهة المستخدم للتطبيق الخاص بك.
- تعريف إصدار تخطيط صفحة مع صفحة
contractإصدار لكافة تعريفات المحتوى في النهج المخصص. يجب أن يحتوي تنسيق القيمة على الكلمةcontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
يوضح المثال التالي معرّفات تعريف المحتوى و DataUri المقابل مع عقد الصفحة:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
تمكين JavaScript
في خصائص تدفق المستخدم، يمكنك تمكين JavaScript . يؤدي تمكين JavaScript أيضًا إلى فرض استخدام تخطيط الصفحة. يمكنك بعد ذلك تعيين إصدار تخطيط الصفحة لتدفق المستخدم كما هو موضح في القسم التالي.

تمكين تنفيذ البرنامج النصي عن طريق إضافة العنصر ScriptExecution إلى العنصر RelyingParty.
افتح ملف النهج المخصص لديك. على سبيل المثال، SignUpOrSignin.xml.
إضافة العنصر ScriptExecution إلى عنصر "إعادة تشغيل":
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>حفظ الملف وتحميله.
إرشادات لاستخدام JavaScript
اتبع هذه الإرشادات عند تخصيص واجهة التطبيق باستخدام JavaScript :
- لا:
- ربط حدث النقر على
<a>عناصر HTML. - الاعتماد على كود Azure AD B2C أو التعليقات.
- تغيير ترتيب عناصر HTML لـ Azure AD B2C أو التسلسل الهرمي لها. استخدم نهج Azure AD B2C للتحكم في ترتيب عناصر واجهة المستخدم.
- ربط حدث النقر على
- يمكنك استدعاء أي خدمة RESTful مع هذه الاعتبارات:
- قد تحتاج إلى تعيين RESTful service CORS للسماح بمكالمات HTTP من جانب العميل.
- تأكد من أن خدمة RESTful آمنة وتستخدم بروتوكول HTTPS فقط.
- لا تستخدم JavaScript مباشرة للاتصال بنقاط نهاية Azure AD B2C
- بإمكانك تضمين JavaScript خاصتك أو يمكنك الارتباط بملفات JavaScript خارجية. عند استخدام ملف JavaScript خارجي، تأكد من استخدام عنوان URL المطلق وليس عنوان URL النسبي.
- أطر عمل JavaScript:
- يستخدم دليل Azure النشط B2C إصدارًا محددًا من jQuery. لا تقم بتضمين إصدار آخر من jQuery. يؤدي استخدام أكثر من إصدار واحد على نفس الصفحة إلى حدوث مشاكل.
- استخدام RequireJS غير مدعوم.
- لا يدعم Azure AD B2C معظم أطر عمل JavaScript.
- يمكن قراءة إعدادات Azure AD B2C عن طريق استدعاء
window.SETTINGS،window.CONTENTعناصر، مثل لغة واجهة المستخدم الحالية. لا تغير قيمة هذه العناصر. - لتخصيص رسالة الخطأ لدى Azure AD B2C، استخدم التعريب في نهج.
- إذا كان من الممكن تحقيق أي شيء باستخدام النهج، فهذه هي الطريقة الموصى بها بشكل عام.
- نوصي باستخدام عناصر تحكم واجهة المستخدم الموجودة لدينا، مثل الأزرار، بدلا من إخفائها وتنفيذ روابط النقر على عناصر تحكم واجهة المستخدم الخاصة بك. يضمن هذا الأسلوب استمرار عمل تجربة المستخدم بشكل صحيح حتى عندما نطرح ترقيات جديدة لعقد الصفحة.
نماذج JavaScript
إظهار كلمة المرور أو إخفاؤها
من الطرق الشائعة لمساعدة عملائك في نجاح الاشتراك السماح لهم برؤية ما أدخلوه مثل كلمة المرور الخاصة بهم. يساعد هذا الخيار المستخدمين على التسجيل من خلال تمكينهم من رؤية كلمة المرور الخاصة بهم وإجراء تصحيحات عليها بسهولة إذا لزم الأمر. يحتوي أي حقل من نوع كلمة المرور على مربع اختيار مع تسمية إظهار كلمة المرور. وهذا يمكن المستخدم من رؤية كلمة المرور في نص عادي. تضمين مقتطف التعليمات البرمجية هذا في قالب الاشتراك أو تسجيل الدخول لصفحة مؤكدة ذاتيًّا:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
إضافة شروط الاستخدام
قم بتضمين التعليمات البرمجية التالية في الصفحة التي تريد تضمين خانة اختيار شروط الاستخدام فيها. عادة ما تكون هناك حاجة إلى خانة الاختيار هذه في صفحات الاشتراك في الحساب المحلي والاشتراك في الحساب الاجتماعي.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
في الكود، استبدل termsOfUseUrlالرابط المؤدي إلى اتفاقية شروط الاستخدام الخاصة بك. بالنسبة إلى الدليل الخاص بك، قم بإنشاء سمة مستخدم جديدة تسمى شروط الاستخدام ثم قم بتضمين شروط الاستخدام كسمة مستخدم.
بدلًا من ذلك، يمكنك إضافة ارتباط في أسفل الصفحات المؤكدة ذاتيًا دون استخدام JavaScript. استخدم الترجمة التالية:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
استبدل termsOfUseUrl بالارتباط بنهج الخصوصية وشروط الاستخدام الخاصة بمؤسستك.
الخطوات التالية
البحث عن مزيد من المعلومات حول كيفية تخصيص واجهة المستخدم للتطبيق الخاص بك في دليل Azure النشط B2C .