إضافة عناصر تحكم إلى خريطة
توضح لك هذه المقالة كيفية إضافة عناصر تحكم إلى خريطة، بما في ذلك كيفية إنشاء خريطة مع جميع عناصر التحكم ومنتقي الأنماط.
إضافة عنصر تحكم التكبير/التصغير
يضيف عنصر تحكم التكبير/التصغير أزرارًا لتكبير الخريطة وتصغيرها. ينشئ نموذج التعليمات البرمجية التالي مثيلًا لفئة ZoomControl، ويضيفه في الزاوية السفلية اليسرى من الخريطة.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
إضافة عنصر التحكم في الدوران
يضيف عنصر التحكم في العرض التقديمي أزراراً لإمالة الدوران لتعيينه بالنسبة إلى الأفق. ينشئ نموذج التعليمات البرمجية التالي مثيلا لفئة PitchControl. يضيف PitchControl إلى الزاوية العلوية اليسرى من الخريطة.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
إضافة عنصر تحكم البوصلة
يضيف عنصر تحكم البوصلة زرا لتدوير الخريطة. ينشئ نموذج التعليمات البرمجية التالي مثيلا لفئة CompassControl ويضيفه إلى الزاوية السفلية اليمنى من الخريطة.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
خريطة مع جميع عناصر التحكم
يمكن وضع عناصر تحكم متعددة في صفيف وإضافتها إلى الخريطة كلها في وقت واحد ووضعها في نفس المنطقة من الخريطة لتبسيط التطوير. تضيف القصاصة البرمجية التالية عناصر تحكم التنقل القياسية إلى الخريطة باستخدام هذا الأسلوب.
map.controls.add([
new atlas.control.ZoomControl(),
new atlas.control.CompassControl(),
new atlas.control.PitchControl(),
new atlas.control.StyleControl()
], {
position: "top-right"
});
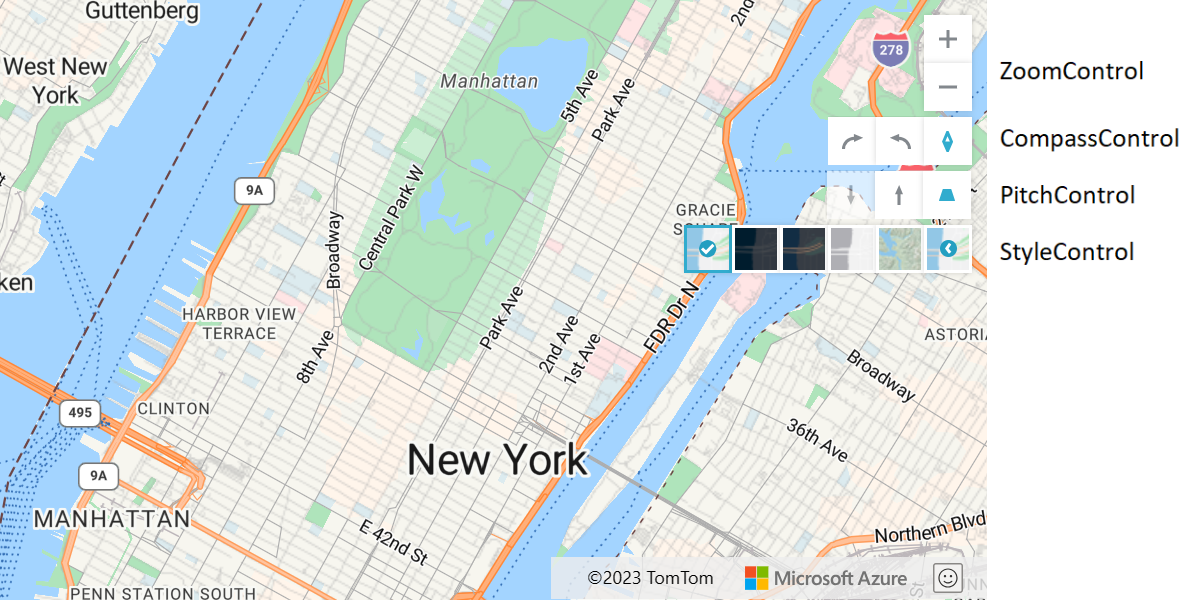
تعرض الصورة التالية خريطة مع عناصر التحكم في التكبير/التصغير والبوصلة والنص وأداة انتقاء الأنماط في الزاوية العلوية اليسرى من الخريطة. لاحظ كيفية مكدسها تلقائيًا. يحدد ترتيب عناصر التحكم في البرنامج النصي الترتيب الذي تظهر به على الخريطة. لتغيير ترتيب عناصر التحكم على الخريطة، يمكنك تغيير ترتيبها في الصفيف.
يتم تعريف عنصر تحكم منتقي الأنماط بواسطة فئة StyleControl. لمزيد من المعلومات حول استخدام عنصر تحكم منتقي الأنماط، راجع اختيار نمط خريطة.
تخصيص عناصر التحكم
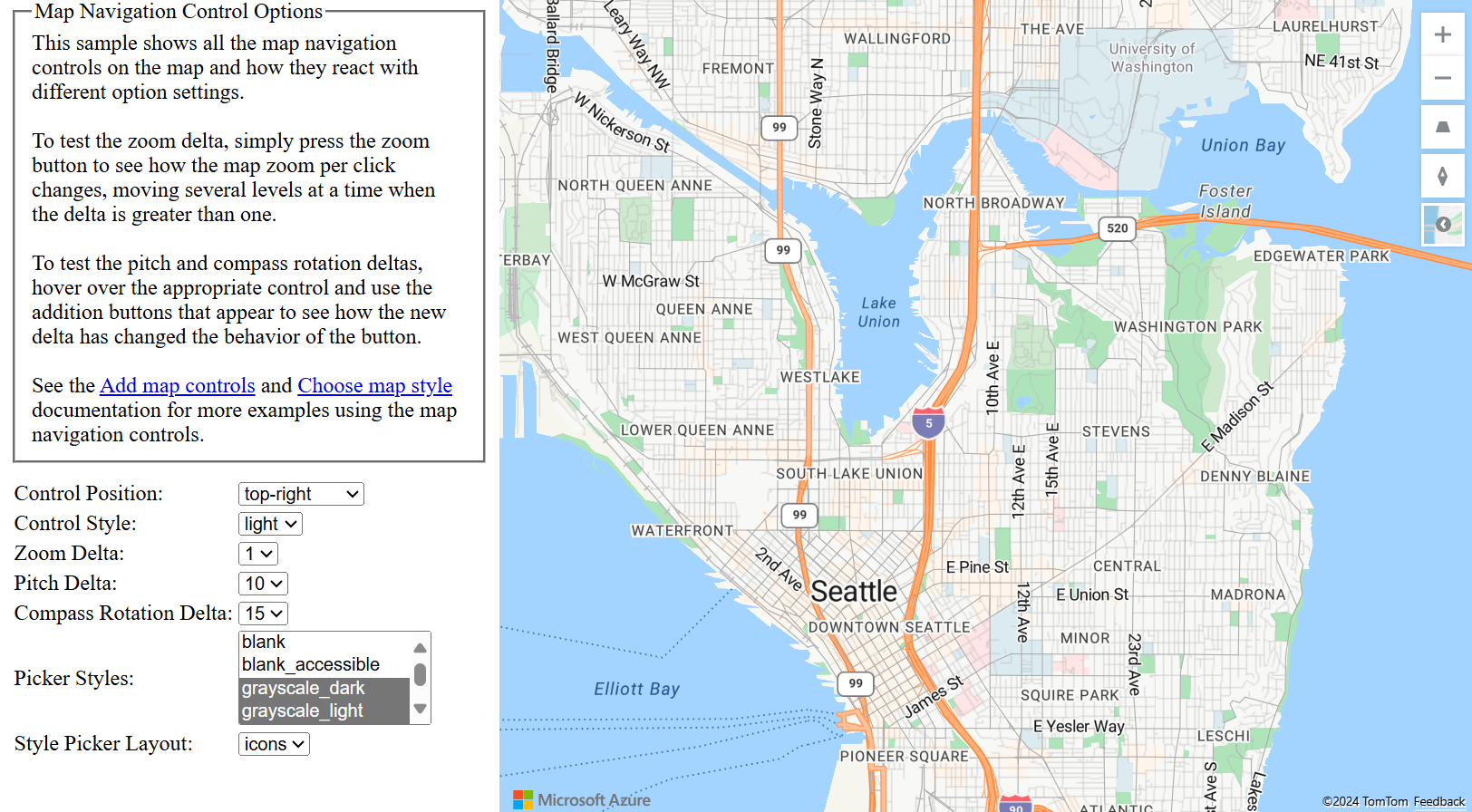
نموذج خيارات التحكم في التنقل هو أداة لاختبار الخيارات المختلفة لتخصيص عناصر التحكم. للحصول على التعليمات البرمجية المصدر لهذا النموذج، راجع التعليمات البرمجية المصدر لخيارات التحكم في التنقل.
إذا كنت ترغب في إنشاء عناصر تحكم تنقل مخصصة، قم بإنشاء فئة تمتد من atlas.Control الفئة أو إنشاء عنصر HTML ووضعه فوق مخطط div. يجب أن يستدعي عنصر تحكم واجهة المستخدم هذا دالة الخرائط setCamera لنقل الخريطة.
الخطوات التالية
تعرّف على المزيد حول الفئات والأساليب المُستخدمة في هذه المقالة:
راجع المقالات التالية للحصول على التعليمات البرمجية الكاملة:
الملاحظات
قريبًا: خلال عام 2024، سنتخلص تدريجيًا من GitHub Issues بوصفها آلية إرسال ملاحظات للمحتوى ونستبدلها بنظام ملاحظات جديد. لمزيد من المعلومات، راجع https://aka.ms/ContentUserFeedback.
إرسال الملاحظات وعرضها المتعلقة بـ