تغيير نمط الخريطة
يدعم عنصر تحكم الخريطة عدة خيارات مختلفة لنمط الخريطة وأنماط الخريطة الأساسية. يمكن تعيين كافة الأنماط عند تهيئة عنصر تحكم الخريطة. أو يمكنك تعيين الأنماط باستخدام دالة setStyle لعنصر تحكم الخريطة. توضح لك هذه المقالة كيفية استخدام خيارات النمط هذه لتخصيص مظهر الخريطة وكيفية تنفيذ عنصر تحكم منتقي الأنماط في الخريطة. يسمح عنصر تحكم منتقي الأنماط للمستخدم بالتبديل بين الأنماط الأساسية المختلفة.
تعيين خيارات نمط الخريطة
يمكن تعيين خيارات النمط في أثناء تهيئة التحكم في الويب. أو يمكنك تحديث خيارات النمط عن طريق استدعاء دالة setStyle لعنصر تحكم الخريطة. للاطلاع على جميع خيارات الأنماط المتوفرة، راجع خيارات الأنماط.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
للحصول على عينة تعمل بكامل طاقتها توضح كيفية تأثير الأنماط المختلفة على كيفية عرض الخريطة، راجع خيارات نمط الخريطة في نماذج خرائط Azure. للحصول على التعليمات البرمجية المصدر لهذا النموذج، راجع التعليمات البرمجية المصدر لخيارات نمط الخريطة.
تعيين نمط خريطة أساسي
يمكنك أيضا تهيئة عنصر تحكم الخريطة باستخدام أحد أنماط الخريطة الأساسية المتوفرة في Web SDK. يمكنك بعد ذلك استخدام الدالة setStyle لتحديث النمط الأساسي بنمط خريطة مختلف.
تعيين نمط خريطة أساسي عند التهيئة
يمكن تعيين الأنماط الأساسية لعنصر تحكم الخريطة أثناء التهيئة. في التعليمات البرمجية التالية، style يتم تعيين خيار عنصر تحكم الخريطة إلى نمط الخريطة الأساسية grayscale_dark .
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

تحديث نمط الخريطة الأساسية
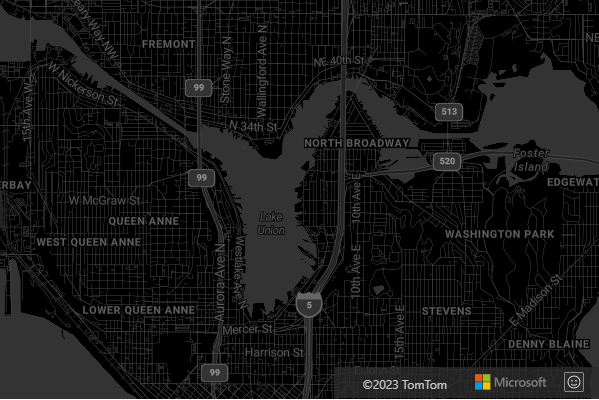
يمكن تحديث نمط الخريطة الأساسية باستخدام الدالة setStyle وتعيين style الخيار إما للتغيير إلى نمط خريطة أساسي مختلف أو إضافة المزيد من خيارات النمط.
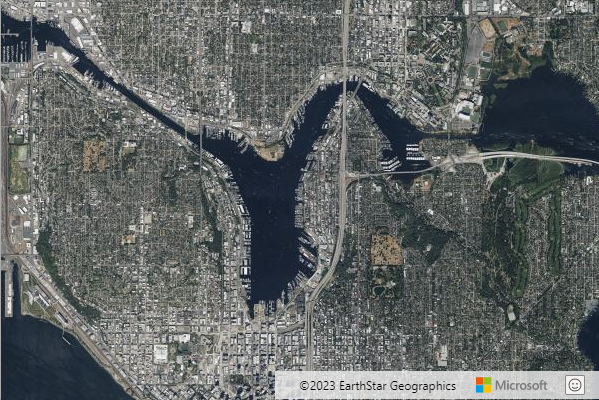
في التعليمات البرمجية التالية، بعد تحميل مثيل الخريطة، يتم تحديث نمط الخريطة من grayscale_dark إلى satellite استخدام الدالة setStyle.
map.setStyle({ style: 'satellite' });

إضافة عنصر تحكم منتقي الأنماط
يوفر عنصر تحكم منتقي الأنماط زرًا سهل الاستخدام مع لوحة قائمة منبثقة يمكن للمستخدم النهائي استخدامها للتبديل بين الأنماط الأساسية.
يحتوي منتقي الأنماط على خيارين مختلفين للتخطيط: icon وlist. كما يسمح لك منتقي الأنماط باختيار خيارين مختلفين للتحكم في منتقي الأنماط style: light وdark. في هذا المثال، يستخدم منتقي الأنماط التخطيط icon ويعرض قائمة محددة بأنماط الخريطة الأساسية في شكل أيقونات. يتضمن منتقي التحكم في النمط المجموعة الأساسية التالية من الأنماط: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. لمزيد من المعلومات حول خيارات التحكم في منتقي الأنماط، راجع خيارات التحكم في الأنماط.
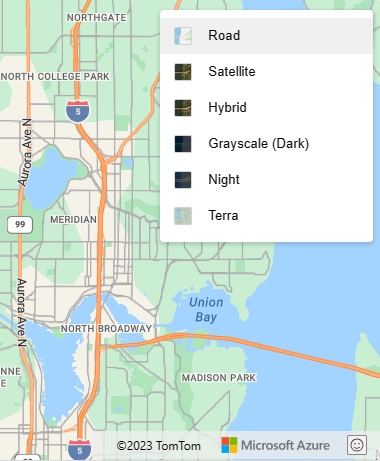
تعرض الصورة التالية عنصر تحكم منتقي الأنماط المعروض في icon التخطيط.
![]()
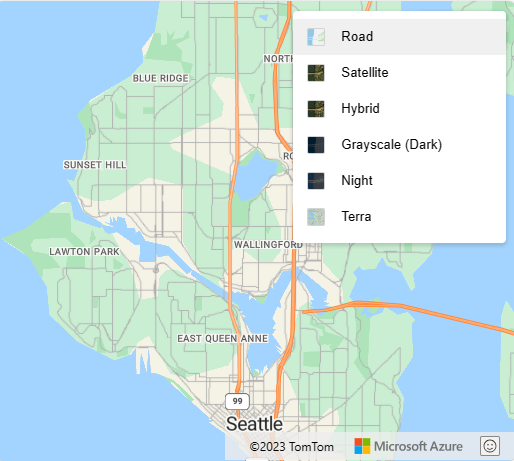
تعرض الصورة التالية عنصر تحكم منتقي الأنماط المعروض في list التخطيط.

هام
بشكل افتراضي، يسرد عنصر تحكم منتقي الأنماط جميع الأنماط المتوفرة ضمن مستوى تسعير Gen1 (S0) خرائط Azure. إذا كنت تريد تقليل عدد الأنماط في هذه القائمة، فمرر صفيفا من الأنماط التي تريد ظهورها في القائمة إلى خيار منتقي الأنماط mapStyle. إذا كنت تستخدم مستوى تسعير Gen1 (S1) أو Gen2 وتريد إظهار جميع الأنماط المتوفرة، فقم بتعيين mapStyles خيار منتقي الأنماط إلى "all".
إيقاف مستوى تسعير خرائط Azure Gen1
تم الآن إهمال مستوى تسعير Gen1 وسيتم إيقافه في 9/15/26. يحل مستوى تسعير Gen2 محل مستوى تسعير Gen1 (كل من S0 وS1). إذا تم تحديد مستوى تسعير Gen1 لحساب خرائط Azure الخاص بك، يمكنك التبديل إلى مستوى تسعير Gen2 قبل إيقافه، وإلا فسيتم تحديثه تلقائيا. لمزيد من المعلومات، راجع إدارة مستوى التسعير لحساب خرائط Azure الخاص بك.
توضح لك التعليمات البرمجية التالية كيفية تجاوز قائمة الأنماط الأساسية الافتراضية mapStyles. في هذا المثال، نقوم بتعيين mapStyles خيار سرد الأنماط الأساسية لعرضها في عنصر تحكم منتقي الأنماط.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

الخطوات التالية
لمعرفة المزيد حول الفئات والأساليب المستخدمة في هذه المقالة:
راجع المقالات التالية للحصول على المزيد من نماذج التعليمات البرمجية لإضافتها إلى الخرائط الخاصة بك:
الملاحظات
قريبًا: خلال عام 2024، سنتخلص تدريجيًا من GitHub Issues بوصفها آلية إرسال ملاحظات للمحتوى ونستبدلها بنظام ملاحظات جديد. لمزيد من المعلومات، راجع https://aka.ms/ContentUserFeedback.
إرسال الملاحظات وعرضها المتعلقة بـ