بدء استخدام Relay Hybrid Connections WebSockets في Node.js
في هذا التشغيل السريع، يمكنك إنشاء Node.js تطبيقات المرسل والمتلقي التي ترسل الرسائل وتستقبلها باستخدام Hybrid Connections WebSockets في Azure Relay. للتعرف على Azure Relay بشكل عام، راجع Azure Relay.
في هذا التشغيل السريع، يمكنك اتخاذ الخطوات التالية:
- إنشاء مساحة اسم Relay باستخدام مدخل Microsoft Azure.
- إنشاء اتصال مختلط في مساحة الاسم هذه باستخدام مدخل Microsoft Azure.
- اكتب تطبيق وحدة تحكم خادم (وحدة استماع) لتلقي الرسائل.
- اكتب تطبيق وحدة تحكم العميل (المرسل) لإرسال الرسائل.
- تشغيل التطبيقات.
المتطلبات الأساسية
- Node.js.
- اشتراك Azure. في حال لم يكن لديك اشتراك، أنشئ حسابًا مجانيًا قبل البدء.
إنشاء مساحة اسم
قم بتسجيل الدخول إلى بوابة Azure.
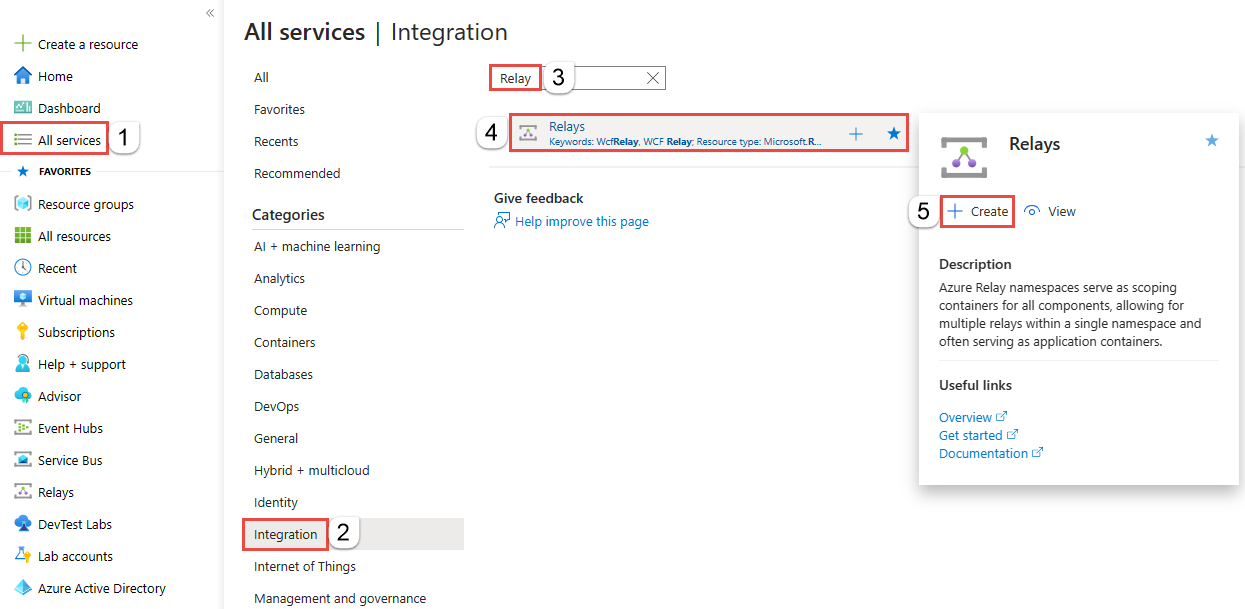
حدد كل الخدمات في القائمة اليسرى. حدد Integration، وابحث عن Relays، وحرك الماوس فوق Relays، ثم حدد Create.

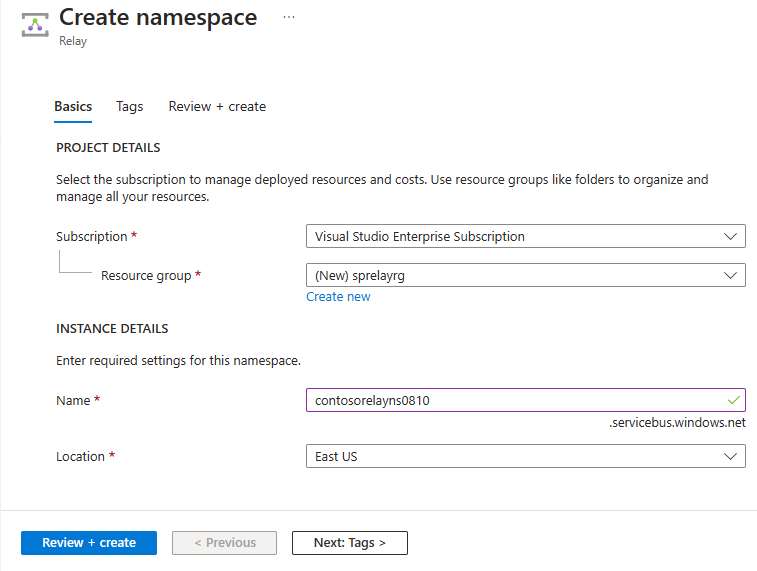
في صفحة Create namespace ، اتبع الخطوات التالية:
بالنسبة إلى Subscription، اختر اشتراك Azure لإنشاءnamespace.
بالنسبة لـ "مجموعة الموارد"، اختر مجموعة موارد موجودة حيث توجد namespace، أو إنشاء مجموعة موارد جديدة.
أدخل اسما لمساحة اسم الترحيل.
حدد المنطقة التي يجب استضافة مساحة الاسم فيها.
حدد مراجعة + إنشاء عند أسفل الصفحة.

في صفحة مراجعة+ إنشاء حدد إنشاء.
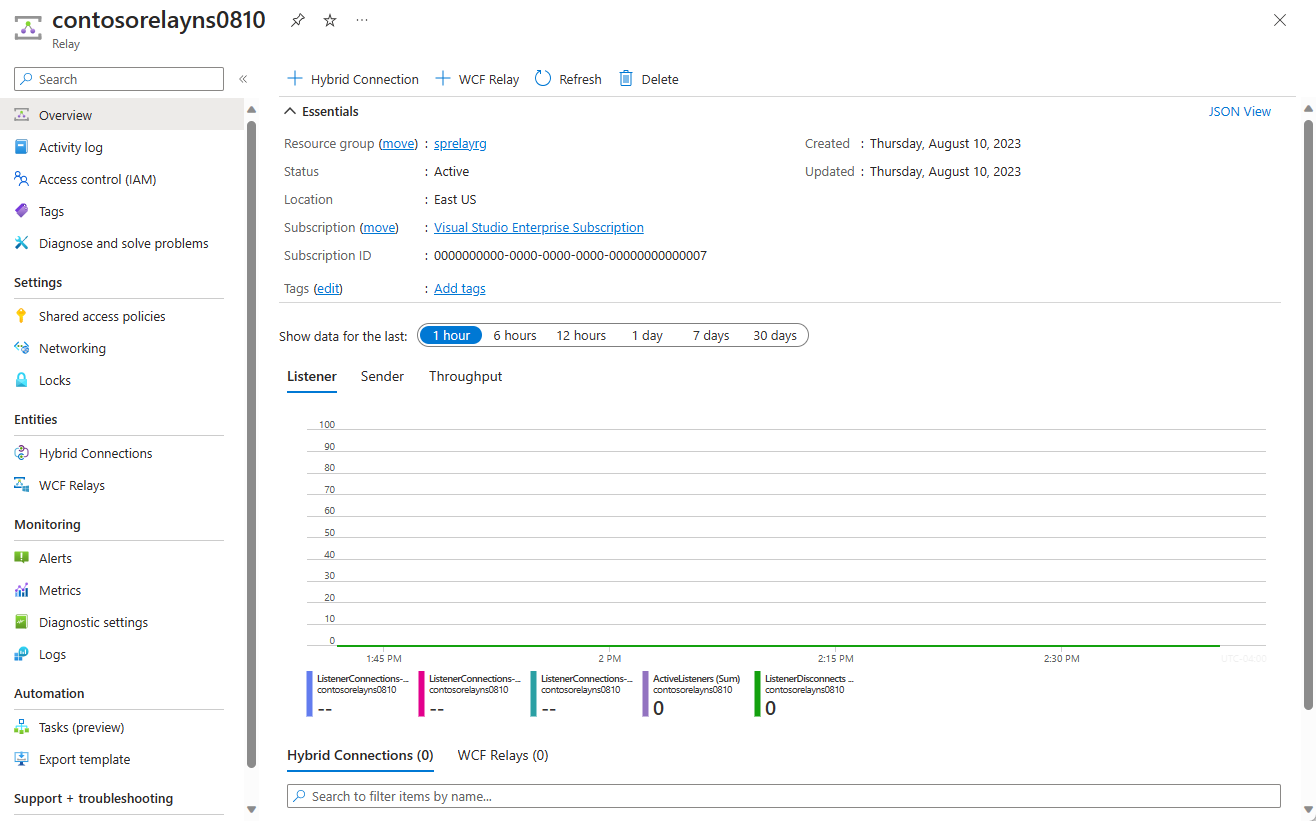
بعد بضع دقائق، سترى صفحة Relay لمساحة الاسم.

الحصول على بيانات اعتماد الإدارة
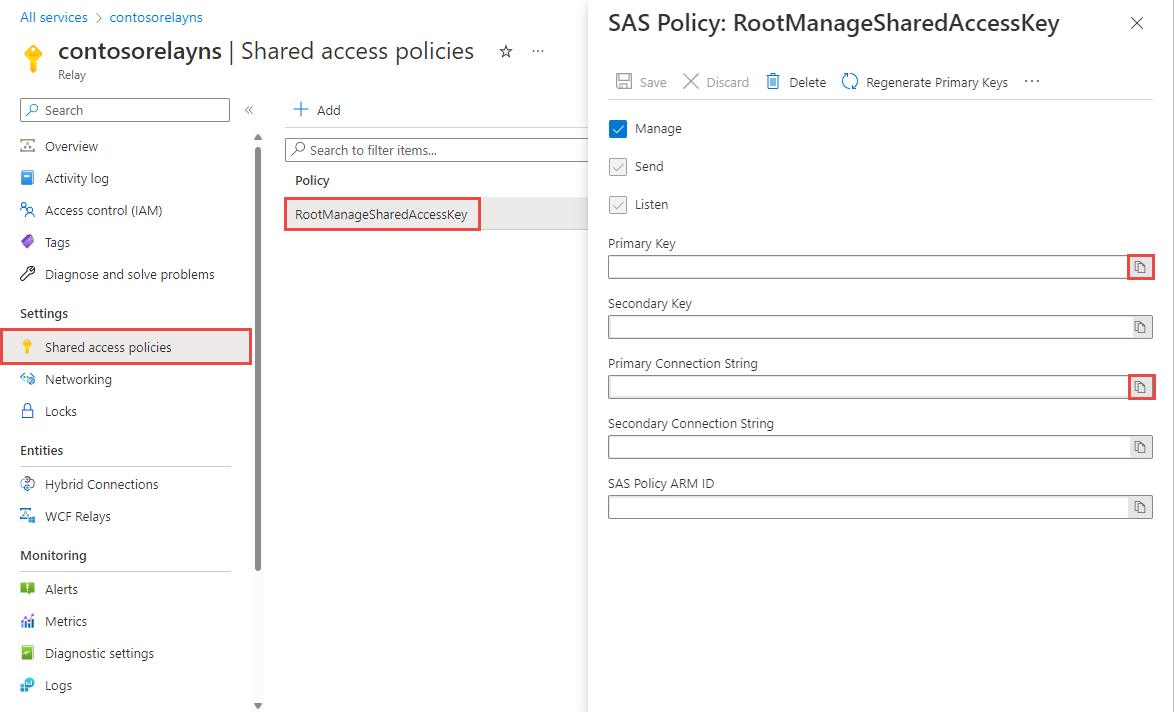
في صفحة Relay ، حدد Shared access policies في القائمة اليمنى.
في إطارShared access policies، حدد RootManageSharedAccessKey.
في إطار سياسةSAS: RootManageSharedAccessKey، حدد زر نسخ سلسلة الاتصال الأساسية. يقوم هذا الإجراء بنسخ سلسلة الاتصال إلى الحافظة لاستخدامها لاحقاً. وقم بلصق هذه القيمة في المفكرة أو بعض المواقع المؤقتة الأخرى.
كرر الخطوة السابقة، وهي نسخ قيمة المفتاح الأساسي ولصقها إلى موقع مؤقت للاستخدام لاحقاً.

إنشاء اتصال مختلط
في صفحة Relay لمساحة الاسم، اتبع هذه الخطوات لإنشاء اتصال مختلط.
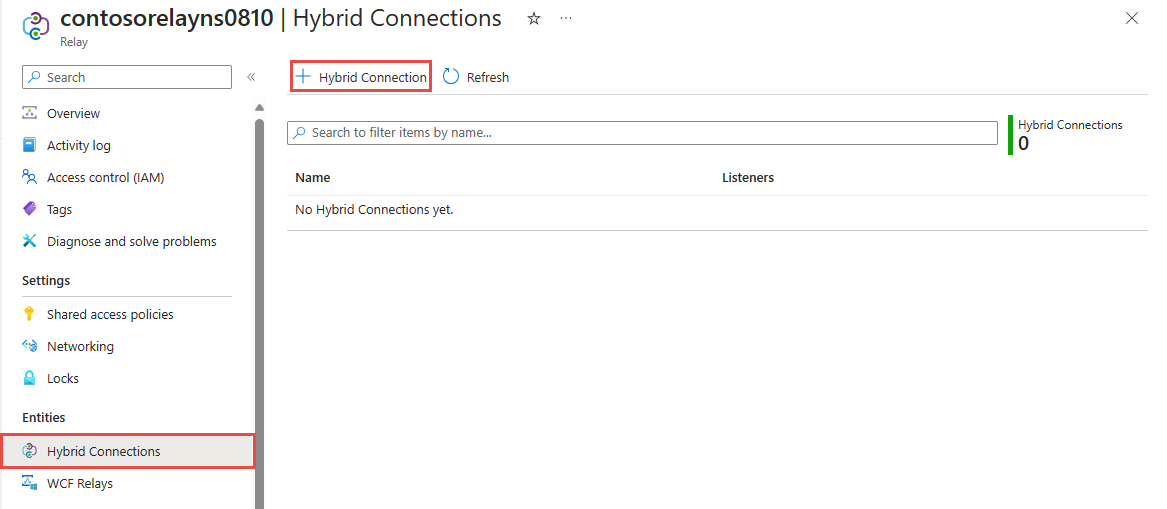
في القائمة اليسرى، ضمن Entities، حدد Hybrid Connections، ثم حدد + Hybrid Connection.

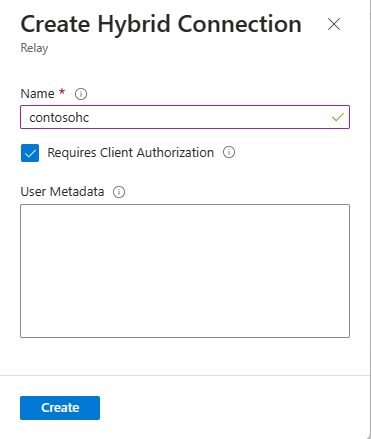
في صفحة إنشاء اتصال مختلط، أدخل اسما للاتصال المختلط، وحدد إنشاء.

إنشاء تطبيق خادم (وحدة استماع)
للاستماع إلى الرسائل وتلقيها من Relay، اكتب تطبيق وحدة تحكم Node.js.
إنشاء تطبيق Node.js
إنشاء ملف JavaScript جديد يسمى listener.js.
إضافة حزمة الترحيل
قم بتشغيل npm install hyco-ws من موجه أوامر Node في مجلد المشروع الخاص بك.
كتابة بعض التعليمات البرمجية لتلقي الرسائل
أضف الثابت التالي إلى أعلى
listener.jsالملف.const WebSocket = require('hyco-ws');أضف الثوابت التالية إلى
listener.jsالملف للحصول على تفاصيل الاتصال المختلط. استبدل العناصر النائبة بين قوسين بالقيم التي حصلت عليها عند إنشاء الاتصال المختلط.-
const ns- مساحة اسم الترحيل. تأكد من استخدام اسم مساحة الاسم المؤهل بالكامل؛ على سبيل المثال،{namespace}.servicebus.windows.net. -
const path- اسم الاتصال المختلط. -
const keyrule- اسم مفتاح نهج الوصول المشترك، وهوRootManageSharedAccessKeyبشكل افتراضي. -
const key- المفتاح الأساسي لمساحة الاسم التي حفظتها سابقا.
-
أضف التعليمات البرمجية
listener.jsالتالية إلى الملف:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });إليك الشكل الذي يجب أن يبدو عليه ملف listener.js:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
إنشاء تطبيق عميل (مرسل)
لإرسال رسائل إلى Relay، اكتب تطبيق وحدة تحكم Node.js.
إنشاء تطبيق Node.js
إنشاء ملف JavaScript جديد يسمى sender.js.
إضافة حزمة مدير الحِزَم عقدة الترحيل
قم بتشغيل npm install hyco-ws من موجه أوامر Node في مجلد المشروع الخاص بك.
كتابة بعض التعليمات البرمجية لإرسال الرسائل
أضف ما يلي
constantsإلى أعلىsender.jsالملف.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });أضف الثوابت التالية إلى
sender.jsالملف للحصول على تفاصيل الاتصال المختلط. استبدل العناصر النائبة بين قوسين بالقيم التي حصلت عليها عند إنشاء الاتصال المختلط.-
const ns- مساحة اسم الترحيل. تأكد من استخدام اسم مساحة الاسم المؤهل بالكامل؛ على سبيل المثال،{namespace}.servicebus.windows.net. -
const path- اسم الاتصال المختلط. -
const keyrule- اسم مفتاح نهج الوصول المشترك، وهوRootManageSharedAccessKeyبشكل افتراضي. -
const key- المفتاح الأساسي لمساحة الاسم التي حفظتها سابقا.
-
أضف التعليمات البرمجية
sender.jsالتالية إلى الملف:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );إليك الشكل الذي يجب أن يبدو عليه ملف sender.js:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
إشعار
يستخدم نموذج التعليمات البرمجية في هذه المقالة سلسلة الاتصال للمصادقة على مساحة اسم Azure Relay للحفاظ على البرنامج التعليمي بسيطا. نوصي باستخدام مصادقة معرف Microsoft Entra في بيئات الإنتاج، بدلا من استخدام سلسلة الاتصال أو توقيعات الوصول المشترك، والتي يمكن اختراقها بسهولة أكبر. للحصول على معلومات مفصلة ونموذج التعليمات البرمجية لاستخدام مصادقة معرف Microsoft Entra، راجع مصادقة وتخويل تطبيق باستخدام معرف Microsoft Entra للوصول إلى كيانات Azure Relay ومصادقة هوية مدارة باستخدام معرف Microsoft Entra للوصول إلى موارد Azure Relay.
تشغيل التطبيقات
تشغيل تطبيق الخادم: من نوع
node listener.jsموجه الأوامر Node.js .تشغيل تطبيق العميل: من نوع
node sender.jsموجه الأوامر Node.js ، وأدخل بعض النص.تأكد من أن وحدة تحكم تطبيق الخادم إخراج النص الذي تم إدخاله في تطبيق العميل.

تهانينا، لقد أنشأت تطبيق اتصالات مختلطة من طرف إلى طرف باستخدام Node.js!
الخطوات التالية
في هذا التشغيل السريع، قمت بإنشاء Node.js تطبيقات العميل والخادم التي استخدمت WebSockets لإرسال الرسائل وتلقيها. تدعم ميزة الاتصالات المختلطة في Azure Relay أيضا استخدام HTTP لإرسال الرسائل وتلقيها. لمعرفة كيفية استخدام HTTP مع اتصالات Azure Relay المختلطة، راجع التشغيل السريع Node.js HTTP.
في هذا التشغيل السريع، استخدمت Node.js لإنشاء تطبيقات العميل والخادم. لمعرفة كيفية كتابة تطبيقات العميل والخادم باستخدام .NET Framework، راجع التشغيل السريع ل .NET WebSockets أو التشغيل السريع ل .NET HTTP.