إضافة إشعارات فورية إلى تطبيق Xamarin.iOS الخاص بك
نظرة عامة
في هذا البرنامج التعليمي ، يمكنك إضافة إعلامات دفع إلى مشروع البدء السريع Xamarin.iOS بحيث يتم إرسال إشعار دفع إلى الجهاز في كل مرة يتم فيها إدراج سجل.
إذا كنت لا تستخدم مشروع خادم البدء السريع الذي تم تنزيله ، فستحتاج إلى حزمة ملحق إعلام الدفع. راجع العمل مع SDK خادم الواجهة الخلفية .NET لتطبيقات Azure للأجهزة المحمولة لمزيد من المعلومات.
المتطلبات الأساسية
- أكمل البرنامج التعليمي للبدء السريع Xamarin.iOS.
- جهاز iOS فعلي. لا يدعم محاكي iOS إشعارات الدفع.
قم بتسجيل التطبيق للحصول على إشعارات فورية على بوابة مطوري Apple
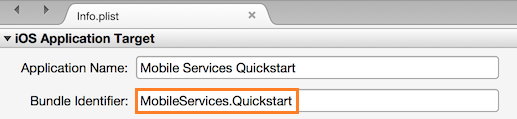
- سجل معرف تطبيق لتطبيقك. قم بإنشاء معرف تطبيق صريح (وليس معرف تطبيق أحرف البدل) ، وبالنسبة إلى معرف الحزمة، استخدم معرف الحزمة الدقيق الموجود في مشروع التشغيل السريع Xcode. من المهم أيضا تحديد خيار دفع الإشعارات .
- بعد ذلك ، للتحضير لتكوين إشعارات الدفع ، قم بإنشاء شهادة SSL "تطوير" أو "توزيع".
قم بتكوين تطبيق الجوال الخاص بك لإرسال إشعارات فورية
- على ال Mac، قم بتشغيل الوصول إلى سلسلة المفاتيح. على شريط التنقل الأيمن، ضمن الفئة، افتح شهاداتي. ابحث عن شهادة SSL التي قمت بتنزيلها في القسم السابق، ثم قم بالكشف عن محتوياتها. حدد الشهادة فقط (لا تحدد المفتاح الخاص). ثم قم بتصديره.
- في مدخل Azure، حدد استعراضخدمات AllApp>. ثم حدد الواجهة الخلفية لتطبيقات الجوال.
- ضمن الإعدادات، حدد دفع خدمة التطبيق. ثم حدد اسم مركز الإشعارات.
- انتقل إلى خدمات >إشعارات الدفع من AppleUpload شهادة. Upload الملف .p12، وتحديد الوضع الصحيح (اعتمادا على ما إذا كانت شهادة SSL الخاصة بالعميل من وقت سابق هي الإنتاج أو وضع الحماية). احفظ أي تغييرات.
تم تكوين خدمتك الآن للعمل مع الإعلامات المباشرة على iOS.
تحديث مشروع الخادم لإرسال إعلامات فورية
في هذا القسم، يمكنك تحديث التعليمات البرمجية في المشروع الخلفي الحالي لتطبيقات الجوال لإرسال إعلام فوري في كل مرة تتم فيها إضافة عنصر جديد. يتم تشغيل هذه العملية بواسطة ميزة القالب في Azure Notification Hubs، والتي تتيح عمليات الدفع عبر الأنظمة الأساسية. يتم تسجيل العملاء المختلفين للحصول على إشعارات الدفع باستخدام القوالب ، ويمكن أن تصل دفعة عالمية واحدة إلى جميع منصات العملاء.
اختر أحد الإجراءات التالية التي تطابق نوع المشروع الخلفي—إما الواجهة الخلفية .NET أو النهاية الخلفيةNode.js.
مشروع .NET الخلفي
في Visual Studio، انقر بزر الماوس الأيمن فوق مشروع الملقم. ثم حدد إدارة حزم NuGet. ابحث عن
Microsoft.Azure.NotificationHubs، ثم حدد تثبيت. تقوم هذه العملية بتثبيت مكتبة مراكز الإشعارات لإرسال الإشعارات من الواجهة الخلفية.في مشروع الملقم، افتح وحداتالتحكمTodoItemController>.cs. ثم أضف ما يلي باستخدام العبارات:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;في الأسلوب PostTodoItem إضافة التعليمة البرمجية التالية بعد استدعاء إلى InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }ترسل هذه العملية إعلام قالب يحتوي على العنصر. نص عند إدراج عنصر جديد.
إعادة نشر مشروع الخادم.
Node.js مشروع خلفي
قم بإعداد مشروع الواجهة الخلفية.
استبدال التعليمات البرمجية الموجودة في todoitem.js بالتعليمة البرمجية التالية:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;ترسل هذه العملية إعلام قالب يحتوي على item.text عند إدراج عنصر جديد.
عند تحرير الملف على الكمبيوتر المحلي، أعد نشر مشروع الملقم.
تكوين مشروع Xamarin.iOS الخاص بك
تكوين مشروع iOS في Xamarin Studio
في Xamarin.Studio، افتح Info.plist، وقم بتحديث معرف الحزمة بمعرف الحزمة الذي أنشأته مسبقا باستخدام معرف التطبيق الجديد.

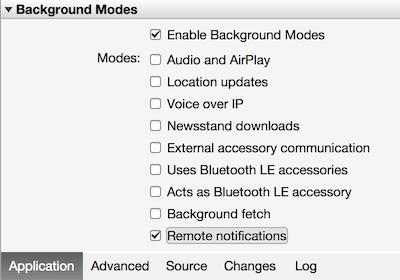
مرر لأسفل وصولا إلى أوضاع الخلفية. حدد المربع تمكين أوضاع الخلفية ومربع الإعلامات عن بعد .

انقر نقرا مزدوجا فوق مشروعك في لوحة الحلول لفتح خيارات Project.
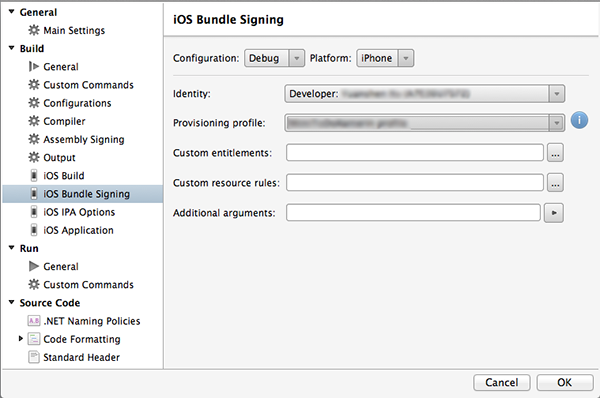
ضمن إنشاء، اختر توقيع حزمة iOS، وحدد الهوية المقابلة وملف تعريف إدارة الحسابات الذي قمت بإعداده للتو لهذا المشروع.

وهذا يضمن أن المشروع يستخدم ملف التعريف الجديد لتوقيع التعليمات البرمجية. للحصول على الوثائق الرسمية لإدارة حسابات أجهزة Xamarin، راجع إدارة حسابات أجهزة Xamarin.
تكوين مشروع iOS في Visual Studio
في Visual Studio، انقر بزر الماوس الأيمن فوق المشروع، ثم انقر فوق خصائص.
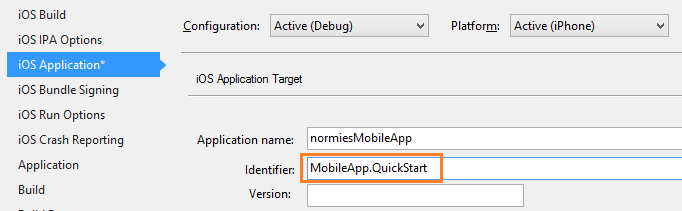
في صفحات الخصائص، انقر فوق علامة التبويب تطبيق iOS ، وقم بتحديث المعرف بالمعرف الذي قمت بإنشائه مسبقا.

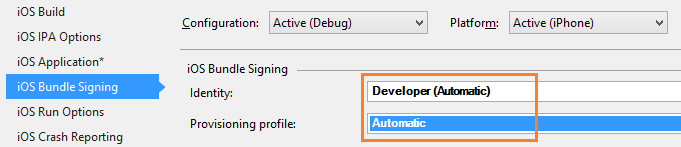
في علامة التبويب توقيع حزمة iOS ، حدد ملف تعريف الهوية والإدارة المقابل الذي قمت بإعداده للتو لهذا المشروع.

وهذا يضمن أن المشروع يستخدم ملف التعريف الجديد لتوقيع التعليمات البرمجية. للحصول على الوثائق الرسمية لإدارة حسابات أجهزة Xamarin، راجع إدارة حسابات أجهزة Xamarin.
انقر نقرا مزدوجا فوق Info.plist لفتحه، ثم قم بتمكين الإعلامات عن بعد ضمن أوضاع الخلفية.
إضافة إشعارات فورية إلى تطبيقك
في QSTodoService، أضف الخاصية التالية حتى يتمكن AppDelegate من الحصول على عميل الجوال:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }أضف العبارة التالية
usingإلى أعلى ملف AppDelegate.cs .using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;في AppDelegate، قم بتجاوز الحدث FinishedLaunch :
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }في نفس الملف، قم بتجاوز
RegisteredForRemoteNotificationsالحدث. في هذا الرمز ، تقوم بالتسجيل للحصول على إشعار قالب بسيط سيتم إرساله عبر جميع الأنظمة الأساسية المدعومة بواسطة الخادم.لمزيد من المعلومات حول القوالب التي تحتوي على مراكز الإشعارات، راجع القوالب.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }ثم قم بإلغاء الحدث DidReceivedRemoteNotification :
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
يتم الآن تحديث تطبيقك لدعم الإشعارات الفورية.
اختبار الإشعارات المباشرة في تطبيقك
اضغط على الزر تشغيل لإنشاء المشروع وبدء تشغيل التطبيق في جهاز قادر على iOS، ثم انقر فوق موافق لقبول الإشعارات المفاجئة.
ملاحظة
يجب أن تقبل صراحة الإشعارات المباشرة من تطبيقك. يحدث هذا الطلب فقط في المرة الأولى التي يتم فيها تشغيل التطبيق.
في التطبيق، اكتب مهمة، ثم انقر فوق أيقونة الجمع (+) .
تحقق من استلام إشعار، ثم انقر على موافق لرفض الإشعار.
كرر الخطوة 2 وأغلق التطبيق على الفور، ثم تحقق من ظهور إشعار.
لقد أكملت هذا البرنامج التعليمي بنجاح.