Работа с шаблони за имейл, страница и формуляр
Dynamics 365 Customer Insights - Journeys идва с голямо разнообразие от професионално проектирани шаблони. Повечето шаблони включват оформление на колоните, цветова схема, примерно съдържание и примерни изображения, а други предоставят само основно оформление на колони без примерно съдържание. Има също и празни шаблони, който не предоставят примерно съдържание или структура.
Шаблони в Dynamics 365 Customer Insights - Journeys
Включените в Dynamics 365 Customer Insights - Journeys тях шаблони предоставят:
- Начална точка, която да ви помогне да работите по-бързо
- Разширени оформления, базирани на техники за отзивчив дизайн, който помага за това съдържанието да изглежда добре на всеки размер на екран
- Хармонична цветова палитра с управляем брой цветове, който лесно можете да адаптирате към самоличността на организацията си
- Изпитани дизайни, които са тествани срещу различен диапазон уеб и имейл клиенти, за да се гарантира, че ще изглеждат прекрасно навсякъде
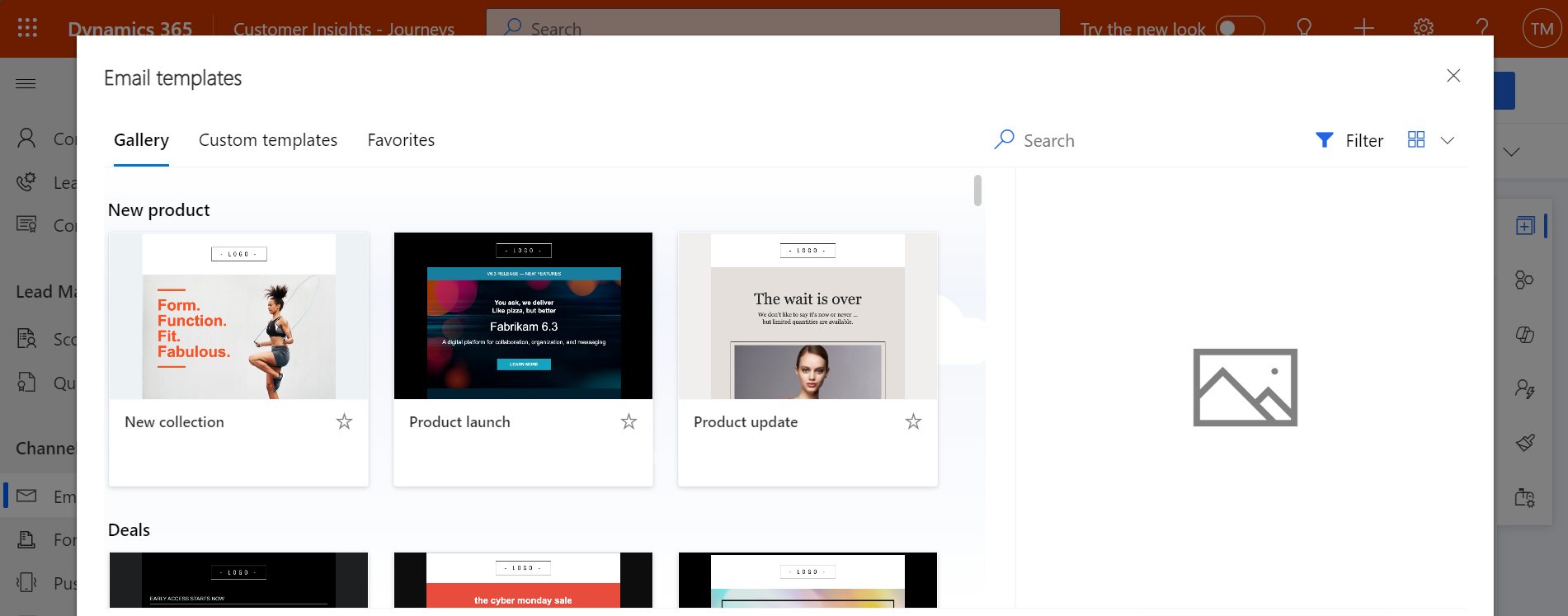
Първото нещо, което трябва да направите при всяко създаване на ново съобщение, страница или формуляр е да изберете шаблон. Можете лесно да работите с предоставеното съдържание и стилове са помощта на дизайнера, но оформлението на колоните е полуокончателно установено от избрания от вас шаблон (можете да го промените само чрез редактора на HTML код).

Когато създадете нов дизайн, съдържанието на избрания шаблон се копира в него. Дизайнът и шаблонът не са свързани, така че когато редактирате дизайна, шаблонът няма да се промени; по същия начин всякакви промени в бъдеще, които правите в шаблона, няма да засегнат съществуващите дизайни, създадени с негова помощ.
Можете лесно да създадете нови шаблони, който да отговарят на нуждите от комуникация и визуалната самоличност на организацията ви. Можете да запишете всеки съществуващ имейл или пътешествие на клиента като шаблон, като изберете Запиши като шаблон , докато имейлът или пътуването са отворени, или да работите директно в съответната област за шаблони, за да ги създадете от самото начало. Можете също да създавате шаблони за страници и формуляри, но можете да го направите само като ги създадете в областта за шаблони – за тях не са предвидени бутони Запиши като шаблон , но можете да копирате/поставите HTML от съществуваща страница или формуляр в нов шаблон. Когато настройвате шаблон, можете да добавите различни типове метаданни (като цел, стил, тип пазар и оптимизирани за), които правят всеки шаблон по-лесен за идентифициране и по-лесен за намиране с помощта на филтри в диалоговия прозорец Избор на шаблон , показван на потребителите всеки път, когато създават нов имейл, страница или проект на формуляр.
Важно
Шаблоните по подразбиране се поддържат като част от решението и може да бъдат презаписани при Dynamics 365 Customer Insights - Journeys актуализиране. Следователно, ако искате да персонализирате шаблон по подразбиране, винаги трябва да запазвате резултата, като използвате ново име, вместо да го запазвате под името му по подразбиране – в противен случай вашите персонализации могат да бъдат презаписани по време на следващата актуализация.
Стилизиране на шаблон
Всички шаблони за имейл и страници, включени в Dynamics 365 Customer Insights - Journeys тях, предоставят контроли за стил, за да ви помогнат бързо да ги адаптирате към цветовете, използвани от вашата организация или кампания. Настройките на стила се различават в зависимост от това кой шаблон сте избрали. Дизайните, базирани на празен шаблон, не предоставят контроли за стил, освен ако (или вашия системен персонализатор) сте ги програмирали да на направят това с помощта на правилния HTML маркер.

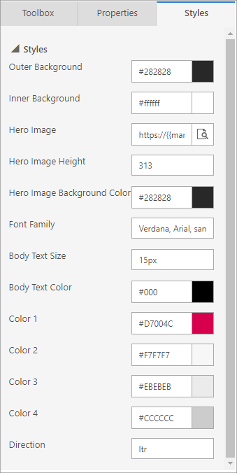
Ето няколко обикновени настройки на стил, предоставени от предварително подготвените шаблони:
- Външен фон: Цветът, показан извън съдържанието на съобщението (зад "хартията")
- Вътрешен фон: Цветът, показан зад съдържанието на съобщението ("цвят на хартията")
- Настройки на изображението на героя: Изображението на героя, когато е налице, обикновено е най-голямото изображение на страницата, обикновено разположено в или близо до горната част на съобщението. Тези настройки управляват изходния URL адрес на изображението и настройките на стила, които му влияят. Използвайте бутона за преглед за настройката Изображение на герой, за да изберете изображение от вашата Dynamics 365 Customer Insights - Journeys библиотека с изображения.
- Настройки на шрифта и основния текст: Те задават типографски опции, които се прилагат за по-голямата част от текста в съобщението, но обикновено не и за заглавията.
- Цветове: Добрият графичен дизайн не трябва да включва твърде много цветове, а цветовете трябва да се хармонизират помежду си. Шаблоните обикновено използват два до четири цвята, които можете да зададете индивидуално, за да отговарят на предпочитаната от вас цветова палитра. Тези цветове обикновено се нанасят върху текста на заглавката, бутони за действие, фонове на прозорци за текст и контурите, използвани в дизайна. Най-често се използват следните конвенции за именуване (понякога се предоставят допълнителни цветове):
- Цвят 1: Основни бутони
- Цвят 2: Вторични бутони или блокове с функции
- Цвят 3: Долен колонтитул
- Посока: В зависимост от езика, който използвате, ще изберете LTR (отляво надясно) или RTL (отдясно наляво).
Настройките, предоставени за всеки шаблон са създадени с помощта на персонализирани атрибути в HTML кода на шаблона. Можете да ги редактирате и създадете според нуждата, когато персонализирате или създавате свои собствени шаблони. Повече информация: Използвайте персонализирани атрибути, за да разрешите дизайнерски функции в имейли, страници и формуляри.
Добавяне на визуални етикети за шаблони
Когато проектирате нов маркетингов имейл, страница, формуляр или сегмент, първо се показва галерия с шаблони, от които да избирате. Можете да добавите атрактивен визуален етикет към всеки шаблон, за да улесните другите потребители да го намерят и идентифицират, когато сърфират в галерията и други дисплеи.
Преглед на етикети на шаблони
За галерии и списъци с шаблони, които използват изглед на плочка, всеки етикет се показва като цветен слой за всеки подходящ шаблон. За дисплеи, които използват изгледа на мрежа (списъчен изглед), етикетите се показват като стойности на колони, където показват и конфигурирания цветен фон.
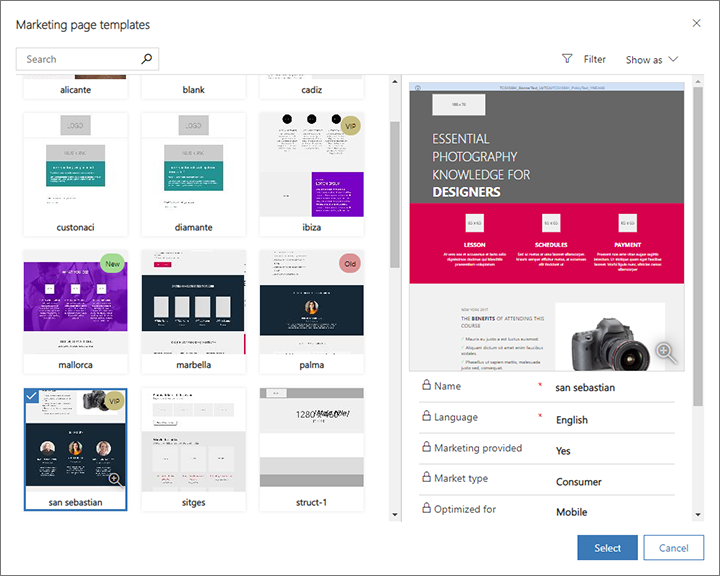
На следващата екранна снимка можете да видите изглед на плочки на маркетингова страница шаблона, означени с "Нов" (зелен), "Стар" (червен) и "VIP" (златен). Използвайте падащия списък Покажи като, за да превключвате изгледите между Мрежа (списък) и Плочки .

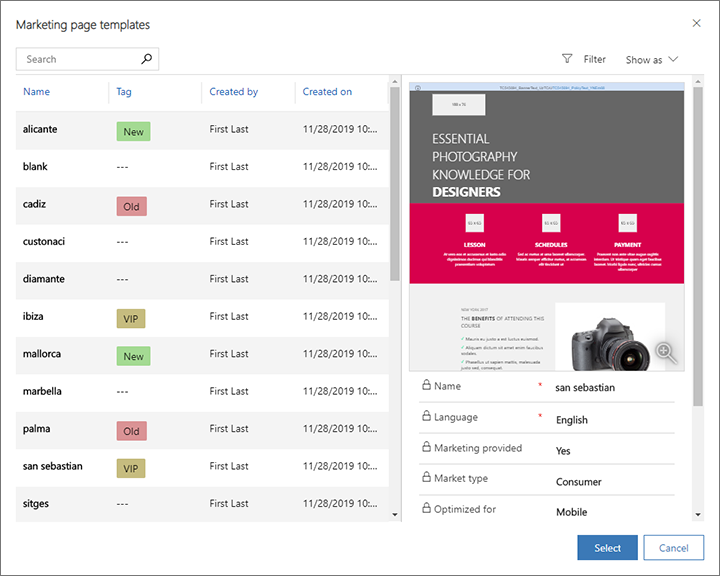
Следващата екранна снимка показва същата колекция от маркетингова страница шаблони, но с Покажи като зададена на Мрежа. В този пример етикетите са показани в колоната Етикет .

Задаване на етикет за всеки шаблон
Важно
Този раздел се отнася само за изходящ маркетинг.
За да присвоите етикет на шаблон, отворете съответния шаблон под заглавието на шаблона >Изходящ маркетинг , отворете съответния раздел и след това направете избор от съответния падащ списък. Вижте следващата таблица за подробности как да направите тази настройка за различни типове шаблони на екземпляр по подразбиране.
| Тип шаблон | Навигация | Раздел | Име на поле (падащ списък) |
|---|---|---|---|
| Пътешествия на клиента | Шаблони за маркетинг > Шаблони за пътешествие | Обща информация | Етикет |
| Маркетингови имейли | Шаблони за маркетинг > Шаблони за имейл | Обща информация | Етикет |
| Маркетингови страници | Шаблони за маркетинг > Шаблони за страница | Обобщение | Етикет |
| Маркетингови формуляри | Шаблони за маркетинг > Шаблони за формуляр | Обобщение | Етикет |
| Сегменти | Шаблони за маркетинг > Шаблони за сегмент | Обща информация | Категория |
Персонализиране на селекцията от етикети, текста и цветовете
Важно
Този раздел се отнася само за изходящ маркетинг.
Системните персонализатори могат да създават толкова етикети, колкото са ви необходими за всеки тип шаблон, и да определят показвания текст и цвета на фона за всеки етикет. За инструкции как да направите тези персонализации вижте Създаване и персонализиране на етикети на шаблони.
Съвместимост и преглед на шаблони за имейл
Проектирането и използването на HTML шаблони, които изглеждат добре във всеки от голямото разнообразие имейл клиенти, които се използват в момента, може да бъде предизвикателство. Прочетете този раздел за подробности относно това кои клиенти поддържаме със стандартните шаблони, как можете да ги прегледате и тествате, както и други специални бележки.
Тествани имейл клиенти
Всички имейл шаблони, включени в Dynamics 365 Customer Insights - Journeys са тествани срещу широк спектър от налични имейл клиенти, както са изброени в таблиците по-долу. Шаблоните трябва да работят безпроблемно на повечето модерни клиенти, но някои елементи от дизайна може да изглеждат по-лошо на по-стари, по-малко използвани клиенти.
| Клиенти на настолни компютри | Клиенти на мобилни устройства | Уеб клиенти | Уеб клиенти (прод.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android4.4 Android 5.1 Android6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Приложение за Gmail iOS Входяща поща от Gmail iOS Айфон 5с iOS 7 Айфон 5с iOS 8 Артикул: 6 iOS 8 iPhone 6 плюс iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 Изтегли iPhone 7 iOS 10.3.2 iPad (Ретина) iOS 10.3.2 iPad Мини iOS 10.3.2 iPad Pro (12.9 инча), iOS 10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Изследовател Microsoft 365 Хром Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Известни проблеми при конкретни имейл клиенти
Следните известни проблеми се отнасят за предварително подготвените шаблони за имейл и персонализирани съобщения, когато се показват на конкретни имейл клиенти:
- Gmail има ограничение за размер от 104 KB, така че маркирането, което надвишава това ограничение, ще бъде отрязано. Всички предварително подготвени шаблони са по-малки от това, така че те не би трябвало да бъдат засегнати, освен ако не са били силно персонализирани.
- Outlook 2007 и по-новите версии за Windows имат следните ограничения, въпреки че тези функции в момента не се поддържат от дизайнера на имейли, нито се използват в готовите шаблони:
- Контурите около бутоните не се поддържат.
- Заоблените ъгли може да не се рендират правилно.
- Фоновите изображения не се поддържат, когато имат насложен слой с текст или бутон.
- Outlook поддържа местни персонализации и приставки, които могат да повлияят на начина, по който се визуализират съобщенията. В някои случаи получателите, използващи персонализирани инсталации на Outlook, могат да видят странни оформления или повтарящи се елементи на страницата. Тези ефекти не могат да бъдат симулирани от дизайнера или показванията на преглед. Ако е необходимо, можете да използвате тестови изпращания , за да видите как изглеждат вашите проекти в конкретни конфигурации на Outlook.
- T-Online имейл клиентите ще направят два бутона, обикновен бутон и VML маркиране.
- Имейл Android клиентът 4.4 показва само около 60% от ширината на шаблона. Не успяхме да проверим дали хоризонталното превъртане е възможно. Доколкото знаем това се отразява само на основния клиент на Android, а не на основните клиенти, включени в телефони от повечето производители, като например Samsung.
- SFR.fr имейл клиентите показват фонов цвят за някои връзки.
- Имейл клиентите на Lotus Notes имат общи проблеми с рендирането с шаблоните.
Проблеми на Litmus за прегледи на имейл дизайн
Dynamics 365 Customer Insights - Journeys предоставя както симулирана визуализация, така и визуализация на папка "Входящи" за имейл съобщения. Прегледите на папка „Входящи” са по-прецизни, защото те се рендират за конкретни имейл клиенти. Прегледите на папка „Входящи” се предоставят от партньор на Microsoft, наречен Litmus Software, Inc. Прегледите на Litmus са създадени чрез рендиране на съобщението ви на действителни имейл клиенти и след това връщане на екранна снимка на резултата за вас. Следните известни проблеми могат да възникнат с прегледите на папка „Входящи”.
- Липсващ долен колонтитул: Екранните снимки на лакмуса понякога не успяват да уловят цялата височина на съобщението.
- Не може да се превърти: Върнатият предварителен преглед е статична екранна снимка, която може да включва плъзгачи за съобщения, които са по-високи от екрана. В действителност не можете да превъртите изображението чрез тях.
- Съобщението е твърде високо: Понякога Litmus рендира допълнително съдържание в края на имейл съобщението.
- Само половината от съобщението се вижда в предварителния преглед: Това може да се случи, ако Litmus направи екранна снимка, преди съобщението да е напълно заредено. Опитайте да заредите прегледа повторно. Ако проблемът не изчезне, съобщението може да съдържа динамично съдържание, което не се е разрешило.
- Визуализациите на Outlook не отразяват персонализирани приставки: Outlook поддържа локални персонализации и приставки, които в някои случаи могат да повлияят на начина, по който се изобразяват съобщенията. Litmus предоставя скрийншотове въз основа на стандартна инсталация на Outlook – без да се отчита влиянието на персонализираните плъгини и други локални персонализации. Ако е необходимо, можете да използвате тестови изпращания , за да видите как изглеждат вашите проекти в конкретни конфигурации на Outlook.