Вграждане на проучване в уеб страница
Можете да вградите проучването си в уеб страница, като поставите кода за вграждане на проучването в изходния код на уеб страницата си. Можете да изберете един от следните стилове на вграждане за проучването:
Вграден: Показва проучването статично на уеб страницата.
Изскачащ прозорец: Показва проучването в изскачащ прозорец въз основа на действието на респондента.
Бутон: Показва проучването, когато е избран бутон. По подразбиране името на бутона е Предоставяне на обратна връзка.
Бележка
Когато вграждате проучване в уеб страница, уверете се, че настройката Само хората в моята организация могат да отговорят е изключена в настройките за разпространение напроучването.
Ако сте създали променливи, те ще бъдат използвани за улавяне на информацията на анкетирания и контекста, в който е предоставен отговорът, и да съхраните тези данни в отговора на проучването. Можете също да създадете нови променливи, ако имате нужда. Ако подходящите стойности не се предадат на променливи в вградения код, ще бъдат използвани стойностите по подразбиране.
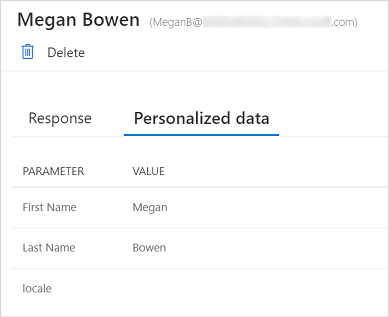
Стойностите на променливите в отговор се показват в раздела Персонализирани данни в отговор на проучване.

За да вградите вашето проучване
Отворете проучването, което искате да вградите, и отидете в раздела Изпрати .
Изберете Вграждане.
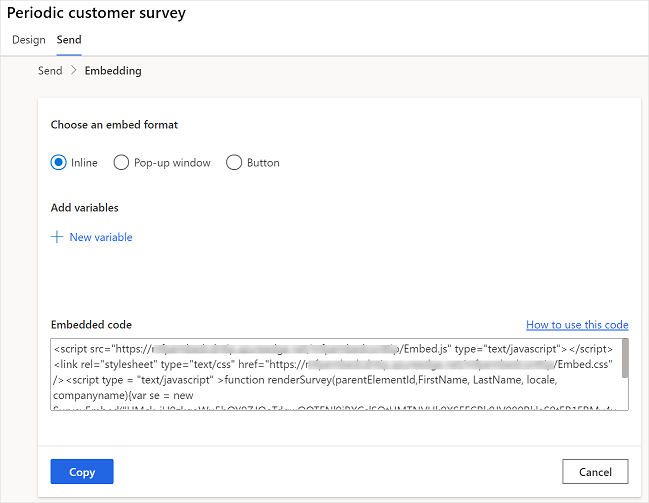
Под Избор на формат за вграждане изберете една от следните опции:
Вградено
Изскачащ прозорец
Button
По желание под Добавяне на променливи изберете Нова променлива , за да създадете нова променлива.
Кодът за вграждане се генерира в съответствие с избраните от вас опции.
Изберете Копирай и след това поставете кода за вграждане в уеб страница, за да вградите вашето проучване. След това трябва да актуализирате изходния код на уеб страницата, за да рендирате проучването в уеб страницата. За информация как да актуализирате изходния код вижте Актуализиране на изходния код на уеб страница.

Актуализиране на изходния код на уеб страница
След като генерирате кода за вграждане, трябва да го добавите към изходния код на вашата уеб страница и да създадете метод, който извиква функцията renderSurvey, за да рендира проучването на уеб страницата. Трябва да се уверите, че стойностите във функцията renderSurvey се подават в същия ред като променливите на проучването, които са дефинирани във функцията renderSurvey в кода за вграждане.
За вградено проучване трябва да бъде дефиниран родителски div контейнер с ИД surveyDiv , за да се покаже проучването. Минималната ширина и височина на родителския div контейнер трябва да бъде съответно 350 пиксела и 480 пиксела.
Сценарий за вграждане на вградено проучване
Да предположим, че сте създали проучване с две допълнителни променливи на проучването (имейл и PageTitle). Искате да вградите анкетата като вградена във вашата уеб страница и да заредите анкетата веднага щом страницата се зареди. Кодът за вграждане се генерира по следния начин:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
В предишния код renderSurvey за вграждане функцията съдържа параметъра parentElementId в допълнение към променливите на проучването. Параметърът parentElementId получава идентификатора на контейнера div , когато бъде извикан.
Трябва да създадете div контейнер с ИД surveyDiv на уеб страницата, където искате да се показва проучването. Този div контейнер показва проучването статично в определена област на уеб страницата. Тъй като ще искате да проучването да се зарежда, когато се зарежда страницата, създайте метод по следния начин:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Предишният метод извиква renderSurvey функцията и съответно подава необходимите стойности. В този метод се предават статични потребителски данни, но можете да предоставите функция, която извлича данните на влезлите потребители.
Бележка
Горните фрагменти от код са дадени като пример. Трябва да генерирате действителния вграден код от Customer Voice и да създадете методи според вашите изисквания.
Вижте също
Работа с настройките за разпространение на проучване
Изпращане на анкета с помощта на вградения композитор на имейли
Изпращане на анкета с помощта на Power Automate
Изпращане на връзка към проучване на други хора
Изпратете проучване, като използвате QR код