Организирайте контролите в достъпни приложения за платно
Контролите в приложението трябва да бъдат организирани, за да помогнат на потребителите на екранен четец да се ориентират последователно. Логичният ред също така намалява объркването за потребителите на клавиатурата и им помага да бъдат по-продуктивни.
Смислено име за показване
Когато се зареди екран, четците на екрана ще кажат името му. Изберете смислено име, за да ориентирате потребителите.
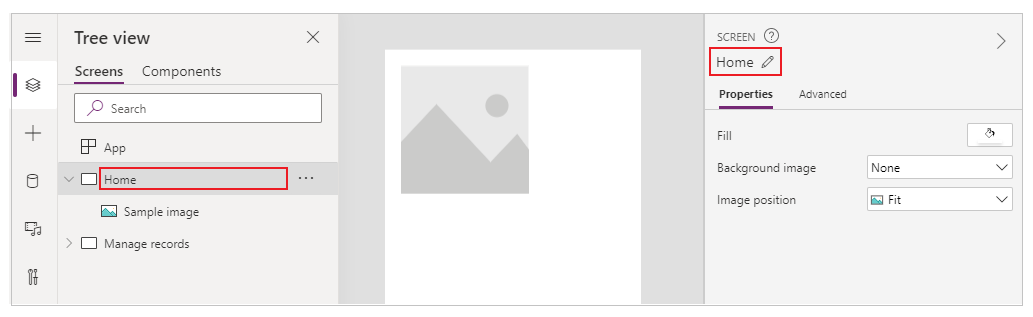
Можете да промените името на екрана в дървото на контролите или панела със свойства в Power Apps Studio. Изберете екрана и след това изберете ![]() за преименуване на екрана.
за преименуване на екрана.

Първият елемент на екрана е името му. Той е визуално скрит и достъпен само за потребители на екранен четец.
Когато се зареди нов екран, Power Apps фокусира екранното име. Ако използвате SetFocus веднага, когато екранът се зареди, името на екрана няма да бъде прочетено. Помислете за създаването на видимо заглавие и превръщането му в регион на живо да обяви промяната в контекста.
Логически ред за управление
Потребителите на екранен четец могат да се ориентират в съдържанието последователно. Редът се определя от позицията на контролите, започвайки отгоре надолу, след това отляво надясно. Размерът на контрола няма значение, а само неговите х и Y свойства имат значение.
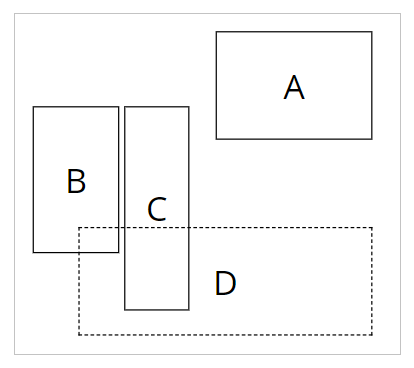
В този пример A се появява първи в поредицата, тъй като е най-близо до върха. B и C имат еднакво вертикално положение, но тъй като B е по-близо отляво и следователно се появява преди C. D се появява последен, тъй като е най-отдалечен отгоре.

Бележка
- В режим на Преглед при редактиране на приложение, контролната поръчка не се актуализира от съображения за ефективност. Редът ще бъде правилен, когато приложението бъде публикувано и стартирано.
- Редът на контроли не е същата като този, показан в дървовиден изглед на контролите в Power Apps Studio. Изгледът на дървото сортира контролите според това кога са добавени към приложението. Това не засяга реда на контролите, когато приложението се изпълнява.
- Когато стойността X или Y на контролата е зададена на израз, редът на контролата не се актуализира, когато резултатът от израза се промени. Редът се изчислява и коригира, когато приложението се записва, като се използва първоначалното състояние на приложението за оценяване на изрази.
- Ако променяте позицията му, защото други контроли са скрити или показани, можете да използвате контейнери за автоматично оформление, за да управлявате X и Y вместо вас.
- Можете също така да позиционирате всички контроли по логически начин, независимо от стойностите на израза. Например, ако контрола A винаги трябва да е под контрола B и B може да е скрита понякога, задайте Y на A да бъде
If(B.Visible, B.Y + B.Height, B.Y + 1). Добавянето на 1 гарантира, че A винаги е под B, дори ако B е скрито.
Групирани контроли
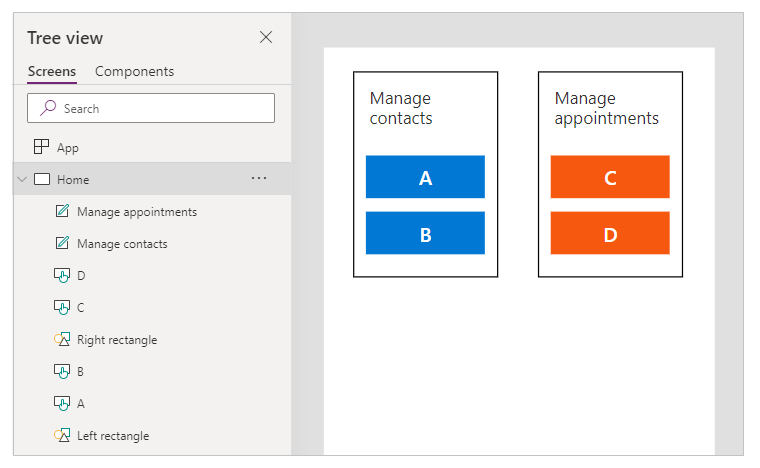
Редът по подразбиране е подходящ за изолирано съдържание, но не и за групирано съдържание. Помислете за две плочки една до друга, нарисувани с контроли Правоъгълник. Всяка плочка има заглавие. Под заглавието има два бутона, подредени вертикално: A и B за първата плочка и C и D за другата.

Редът по подразбиране тръгва от горе надолу, след това от ляво надясно. Следователно редът на контролите е:
- Ляв Правоъгълник
- Десен Правоъгълник
- Ляво заглавие
- Дясно заглавие
- A
- C
- B
- D
Тази структура не показва, че A и B са заедно и по подобен начин C и D са заедно.
Използвайте Контейнери, за да групирате свързано съдържание. Всички контроли в Контейнер ще се появят заедно в последователност. В рамките на контейнер контролите се подреждат със същото правило: отгоре надолу, след това отляво надясно.
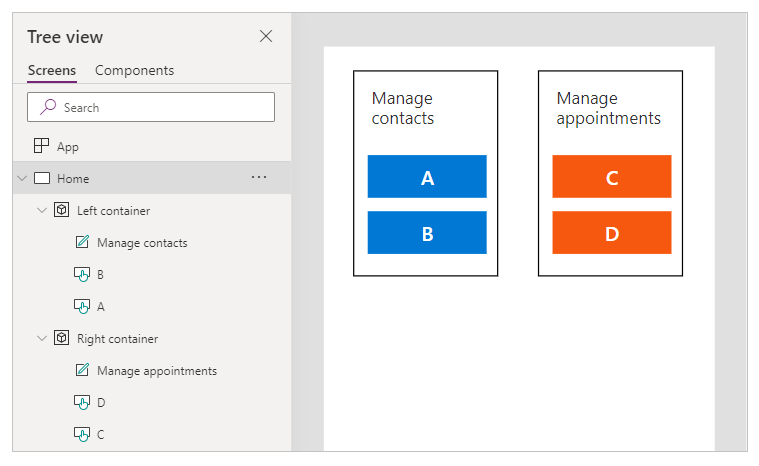
Подмяна на Правоъгълници на предишния пример с Контейнери, редът за управление вече е логичен за потребителите на екранни четци:
- Ляв Контейнер
- Ляво заглавие
- A
- B
- Десен Контейнер
- Дясно заглавие
- C
- D

Всички контроли в Карта на формуляр и Галерия се групират автоматично, така че не е нужно да използвате Контейнер. Ако обаче има подгрупи, все пак трябва да използвате Контейнери за тях.
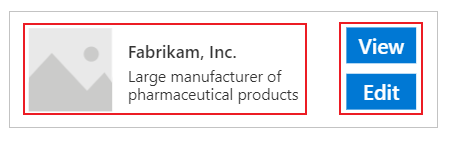
В този пример ред Галерия има миниатюра и две парчета текст вляво. Вдясно има два бутона. Визуално и логично двата комплекта контроли трябва да бъдат групирани. Това гарантира, че потребителите на екранен четец ще срещнат лявата група първо преди дясната.

Логически ред за навигация на клавиатурата
Навигацията по клавиатурата е важен аспект на всяко приложение. За мнозина клавиатурата е по-ефективна от използването на докосване или мишка. Редът за навигация трябва:
- Следвайте визуалния поток на контролите.
- Следвайте или интуитивен през и след това надолу ред „Z“ или надолу и след това през „обратен N“ ред.
- Разпоредете се само на табулатор на контролите, които са интерактивни.
AcceptsFocus указва дали контролите могат да бъдат достигнати чрез клавиатура. За класическите контроли еквивалентното свойство е TabIndex.
Редът на навигация следва контролния ред: отляво надясно, след това отгоре надолу, в модел "Z". Можете да го персонализирате по същия начин, както при поръчката за управление. Например контролите в контейнери, формулярни карти и галерии се групират автоматично. Клавишът Tab ще навигира през всички елементи в контейнера, преди да премине към следващата контрола извън контейнера.
Ако навигационният ред е неочакван, първо трябва да проверите дали структурата на приложението е логична.
Бележка
Когато контролите се преместват динамично на екрана, например чрез промяна на стойността на X или Y според Power Fx израз, редът на навигация няма да се актуализира.
Заобиколно решение за персонализирана последователност от раздели
В редки случаи, когато редът на навигация от клавиатурата трябва да се различава от визуалния ред, можете внимателно да позиционирате контролите на контейнера, за да постигнете същия ефект.
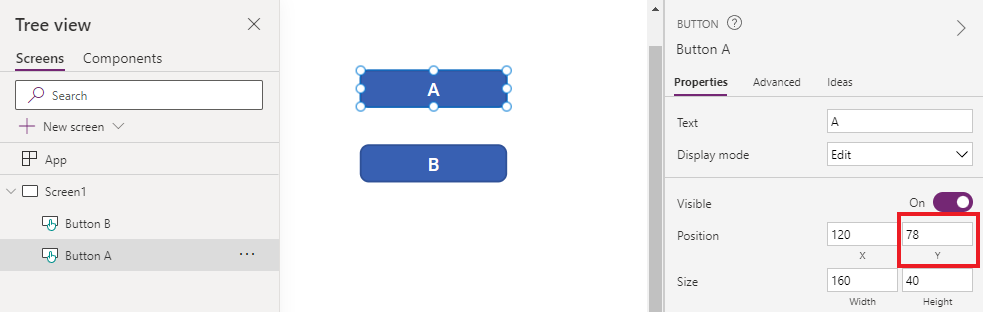
В примера по-долу бутон A е над бутон B. Естественият ред на навигация в раздели е A, след това B.

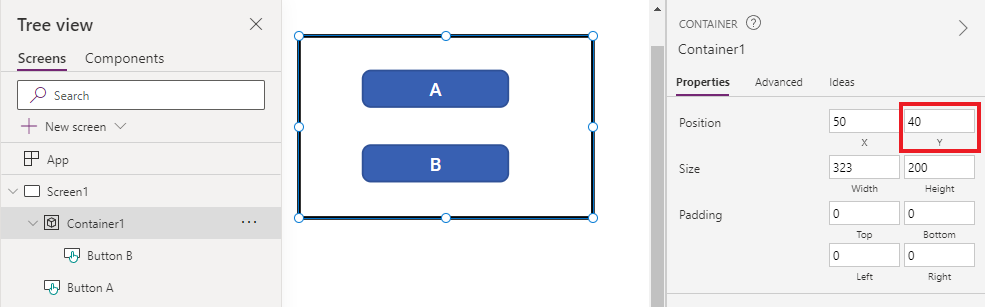
За да обърнете реда на навигация в раздела, поставете B в контрола Container. Задайте стойността Y на контейнера да бъде над A. Структурата на приложението вече има контейнер (и B) преди A. Следователно редът на навигация в раздели е B, след това A.

С тази техника потребителите на екранни четци също ще срещнат B преди A, когато навигират без клавиш Tab.
Персонализирани индекси на раздели (оттеглена функция)
Персонализираните индекси на раздели са тези, които са по-големи от нула. Те вече не се поддържат. Всички стойности на TabIndex, по-големи от нула, ще се третират като нула.
Персонализираните индекси на раздели почти винаги са признак на лош дизайн. Има по-добри алтернативи като създаване на подходяща структура на приложението или използване на SetFocus за промяна на фокуса.
Някои проблеми с персонализирани индекси на раздели:
Достъпност
Сериозен проблем с достъпността е да имате персонализирани индекси на раздели. Потребителите на екранни четци навигират в приложение, използвайки неговата логическа структура. Персонализираните индекси на раздели игнорират тази структура. Тъй като потребителите на екранен четец могат също да навигират с помощта на Tab клавиш, те ще бъдат объркани, когато получат различен ред от другите методи за навигация.
Ползваемост
Потребителите могат да бъдат объркани, когато някои елементи изглеждат пропуснати. Те могат да бъдат дезориентирани, когато фокусът се движи в непредсказуем ред. Това е още по-проблематично за потребители с когнитивни увреждания.
Поддръжка
Създателите на приложения трябва ръчно да актуализират TabIndex на множество контроли всеки път, когато се вмъкне нова. Лесно е да пропуснете актуализация или да объркате поръчката.
Производителност
За да поддържа персонализирани индекси на раздели, Power Apps системата трябва да прегледа всички контроли на страницата и да изчисли подходящия ред. Това изчисление е интензивен процес. Контейнер контроли като Галерия имат сложни правила за това как TabIndex работи за детски контроли. Системата картографира желаното от производителя на приложението TabIndex на различна стойност, за да спазвате тези правила. Ето защо, дори ако TabIndex е настроен на нула за всички контроли, действителният HTML tabindex ще бъде някакво положително число.
Интеграция с други компоненти
Персонализираните индекси на раздели работят само с вградени контроли. Контроли, които не са интегрирани в системата за индексиране на раздели на Power Apps ще има неочакван ред на навигация. Това може да е проблем за кодови компоненти. Разработчиците на тези компоненти трябва да следят интерактивните елементи и да задават индекс на раздели върху тях. Те могат да използват библиотеки на трети страни, които може дори да не предоставят начин за персонализиране на индексите на раздели. От друга страна, когато всички индекси на раздели са 0 или -1, няма нужда да се включва Power Apps система за индексиране на раздели. Всеки компонент на трета страна, вграден в приложението, автоматично ще получи правилната последователност от раздели.
В другата посока, когато приложенията за платно са вградени в друга уеб страница, персонализираните индекси на раздели не работят. Например в потребителски страници. Power Apps не може да контролира елементите извън приложението за платно, така че цялостният ред на навигация в разделите ще бъде нелогичен.
Следващи стъпки
Вижте също
- Създаване на достъпни приложения
- Показване или скриване на съдържание от помощни технологии за приложения за платно
- Обявяване на динамични промени с реални региони за приложения за платно
- Използване на инструмента за проверка за достъпност
- Ограничения на достъпността в приложения за платно
- Свойства за достъпност