Бележка
Достъпът до тази страница изисква удостоверяване. Можете да опитате да влезете или да промените директориите.
Достъпът до тази страница изисква удостоверяване. Можете да опитате да промените директориите.
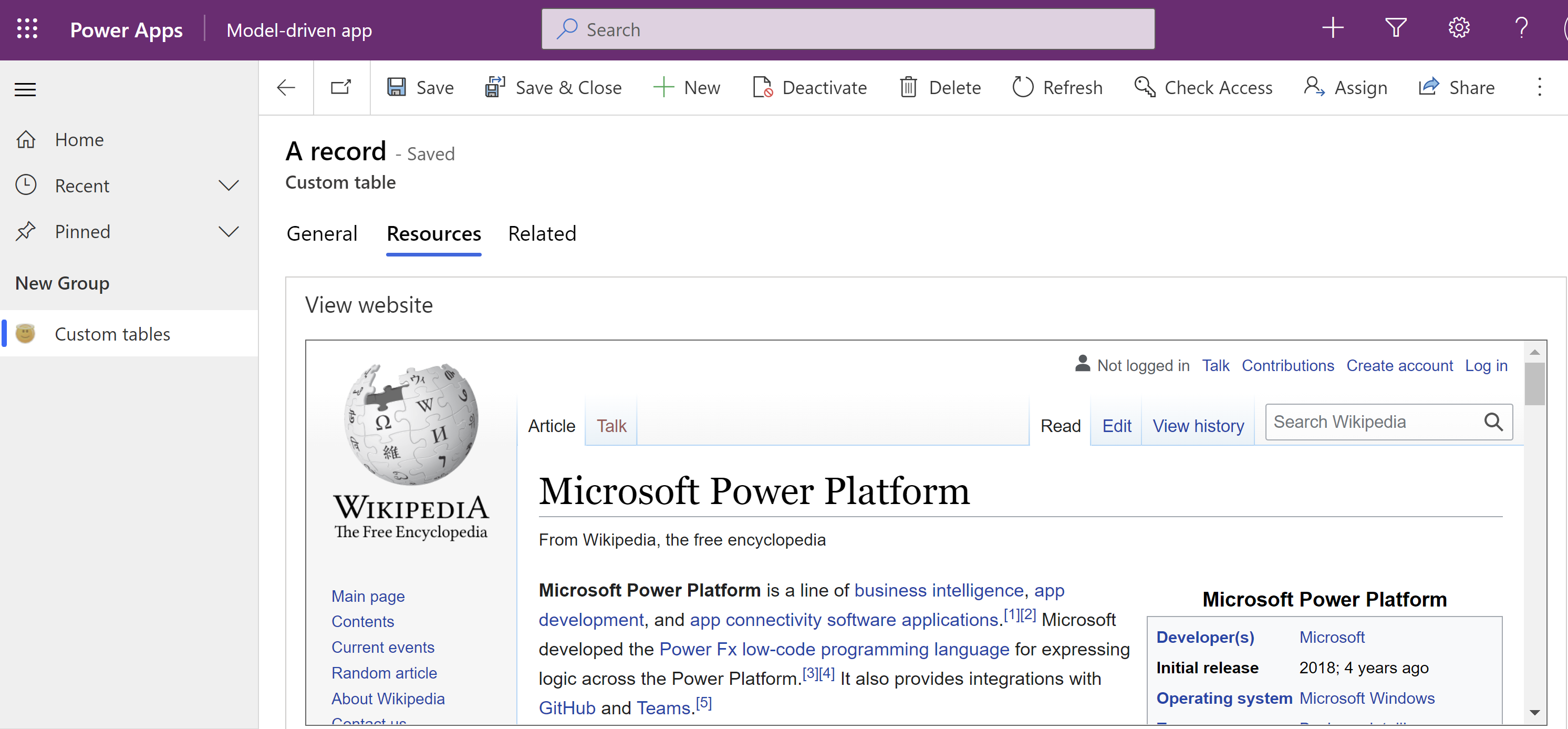
С компонента на външния уебсайт можете да добавите вградена рамка (iframe) към формуляр, за да интегрирате съдържание от друг уебсайт във формуляра.

Изберете Решения в левия навигационен екран, отворете желаното решение и след това отворете таблицата, която искате да редактирате. Ако елементът не е в страничния панел, изберете ... Още и след това изберете желания елемент.
Изберете Формуляри от областта Работа с данни.
В списъка с формуляри отворете формуляр от тип Основен.
В дизайнера на форми изберете частта от платното, в която искате да добавите iframe.
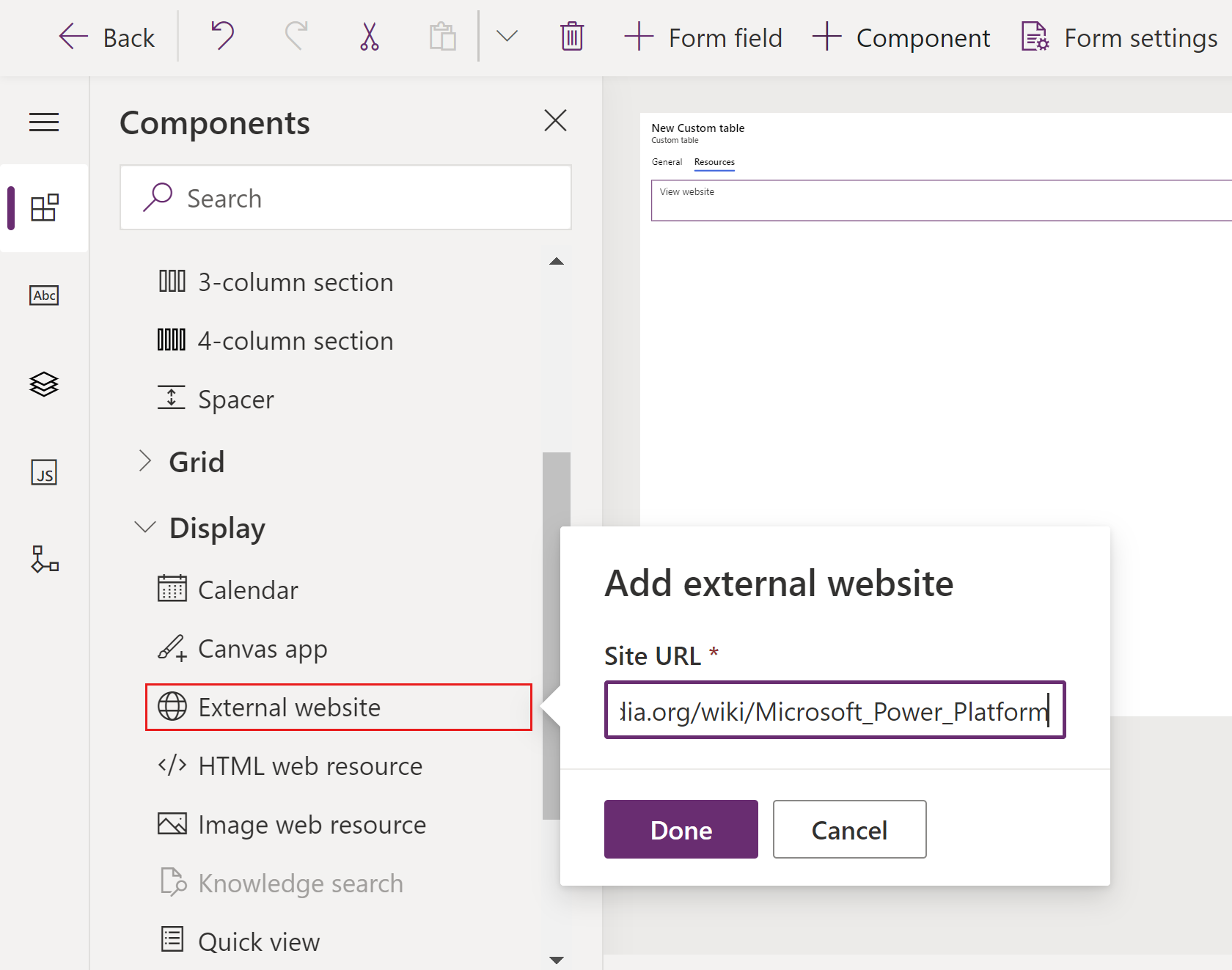
В левия прозорец Компоненти разгънете Дисплей, изберете Външен уеб сайт, въведете URL адреса на сайта и след това изберете Готово.

Табулатор Свойство Описание Опции за показване Етикет Задължително: Етикет за показване на iframe. Опции за показване Име Задължително: Уникално име за iframe. Името може да съдържа само букви и цифри и долни черти. Опции за показване Скриване на етикета Изберете дали искате етикетът да бъде скрит. Опции за показване Крия Можете да скриете iframe, така че да може да стане видим с помощта на скриптове. Повече информация: Опции за видимост Опции за показване URL адрес Задължително: URL адресът на страницата, която да се показва в iframe. Форматиране Ширина на колоната Когато секцията, съдържаща iframe, има повече от една колона, можете да зададете колоната да заема до броя колони, които секцията има. Форматиране Височина на компонента Можете да контролирате височината на iFrame, като посочите броя на редовете, които заема контролата. Форматиране Използвайте цялото налично вертикално пространство Вместо настройване на височината с известен брой редове, можете да позволите на височината на iFrame да се увеличи до наличното пространство. Форматиране Превъртане Имате три опции за поведение при превъртане:
- Ако е необходимо: Показване на ленти за превъртане, когато размерът на iframe е по-голям от наличното пространство.
- Винаги: Винаги показвайте ленти за превъртане.
- Никога: Никога не показвайте ленти за превъртане.Форматиране Граница на дисплея Показване на граница около iFrame. Зависимости Зависимости на колони на таблица iframe може да взаимодейства с колони във формуляра с помощта на скрипт. Ако колона бъде премахната от формуляра, скриптът в iframe може да се счупи. Добавете всички колони, към които препращат скриптове в iframes, към зависимостите на колоните Таблица, така че да не могат да бъдат премахнати случайно. Разширени Ограничете скриптовете между кадри, където се поддържат Счита се за риск за сигурността, позволявайки на страници от друг уеб сайт да взаимодействат с приложението с помощта на скриптове. Използвайте тази опция, за да ограничите скриптовете за кръстосани рамки за страници, върху които нямате контрол. Разширени Предаване на код от тип обект на ред и уникални идентификатори като параметри Данни за организацията, потребителя и записа може да бъдат предадени към iFrame. Повече информация: Предаване на параметри към iframes Запишете и публикувайте формуляра.
Бележка
- Ако уеб страницата не се показва в iframe, това може да се дължи на факта, че уебсайтът не позволява изобразяване на iframe. Когато това се случи, URL адресът на съобщението, който е отказан да се свърже , се показва в iframe по време на изпълнение.
- Формулярите не са проектирани да се показват в iframe.
- Удостоверяването в iFrame, чрез пренасочване или изскачащи прозорци, не се поддържа на мобилни устройства.
Предаване на параметри към iFrame
Информацията за реда може да бъде предадена чрез активиране на опцията Предаване на код от тип обект на ред и уникални идентификатори като параметри . Предадените стойности са:
| параметър | Описание |
|---|---|
orglcid |
Езикът по подразбиране на организацията LCID. |
orgname |
Името на организацията. |
userlcid |
LCID на предпочитания от потребителя език |
type |
Код на типа таблица. Тази стойност може да бъде различна за персонализирани таблици в различни организации. Използвайте typename вместо това. |
typename |
Името на типа таблица. |
id |
Стойността на ИД на реда. Този параметър няма никаква стойност, докато редът на таблицата не бъде записан. |
Добавете iframe, като използвате класическия разработчик за формуляри
Влезте в Power Apps.
Изберете Таблици в левия навигационен екран и след това отворете желаната таблица. Ако елементът не е в страничния панел, изберете ... Още и след това изберете желания елемент.
Изберете областта Формуляри .
В списъка с формуляри отворете формуляр от тип Основен.
Изберете Превключване към класически , за да редактирате формуляра в класическия разработчик на формуляри.
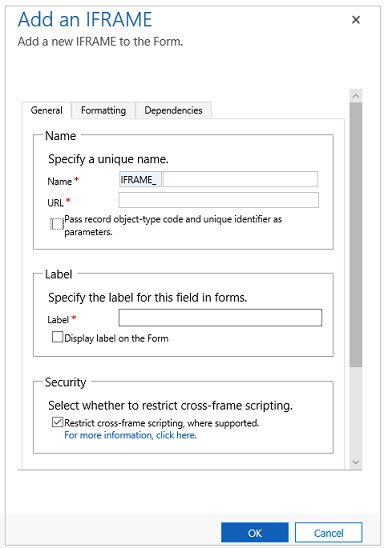
В раздела Вмъкване изберете IFRAME , за да видите свойствата на iframe.

| Табулатор | Свойство | Описание |
|---|---|---|
| Обща информация | Име | Задължително: Уникално име за iframe. Името може да съдържа само букви и цифри и долни черти. |
| URL адрес | Задължително: URL адресът на страницата, която да се показва в iframe. | |
| Предаване на код от тип обект на ред и уникални идентификатори като параметри | Данни за организацията, потребителя и редът може да бъдат предадени към iFrame. Повече информация: Предаване на параметри към iframes | |
| Етикет | Задължително: Етикет за показване на iframe. | |
| Показване на етикета във формуляра | Дали етикетът трябва да се показва. | |
| Ограничете скриптовете между кадри, където се поддържат | Счита се за риск за защитата, позволявайки на страници от друг уеб сайт да взаимодействат с приложението Dynamics 365 с помощта на скриптове. Използвайте тази опция, за да ограничите скриптовете за кръстосани рамки за страници, върху които нямате контрол. |
|
| Вижда се по подразбиране | Показването на iFrame е по избор и може да се контролира чрез скриптове. Повече информация: Опции за видимост | |
| Активиране за мобилни устройства | Щракнете върху квадратчето за отметка, за да разрешите iFrame за мобилни устройства. | |
| Форматиране | Изберете броя колони, които контролата заема | Когато секцията, съдържаща iframe, има повече от една колона, можете да зададете колоната да заема до броя колони, които секцията има. |
| Изберете броя на редовете, които контролата заема | Можете да контролирате височината на iFrame, като посочите броя на редовете, които заема контролата. | |
| Автоматично разширяване, за да се използва наличното пространство | Вместо настройване на височината с известен брой редове, можете да позволите на височината на iFrame да се увеличи до наличното пространство. | |
| Изберете типа превъртане за iFrame | Имате три опции: - Ако е необходимо: Показване на ленти за превъртане, когато размерът на iframe е по-голям от наличното пространство. - Винаги: Винаги показвайте ленти за превъртане. - Никога: Никога не показвайте ленти за превъртане. |
|
| Граница на дисплея | Показване на граница около iFrame. | |
| Зависимости | Зависими колони | iframe може да взаимодейства с колони във формуляра с помощта на скрипт. Ако колона бъде премахната от формуляра, скриптът в iframe може да се счупи. Добавете всички колони, към които препращат скриптове в iframes, към зависимите колони , така че да не могат да бъдат премахнати случайно. |