Добавете втори пилот към вашия Power Pages сайт
Копилотът Power Pages на сайта може да осигури бърза и ефективна поддръжка на клиенти на посетителите и потребителите на вашия сайт, което може да подобри цялостното потребителско изживяване на вашия сайт. Power Pages улеснява добавянето на такъв. Само за минути можете да създадете Microsoft Copilot Studio втори пилот на вашия сайт, който използва генеративни отговори – тоест естествен език, за да отговаря на въпроси и да предлага решения на проблеми по разговорен начин.
Важно
- За да разберете възможностите и ограниченията на тази функция, вижте ЧЗВ за втори пилот.
- Ако конфигурирате copilot за генеративни отговори от публични данни с помощта на търсене в Bing, използването на търсенето в Bing се урежда от Споразумението за услуги на Microsoft и Декларацията за поверителност на Microsoft.
Предварителни изисквания
За да използвате функциите на Copilot, задвижвани от AI в Power Pages:
- Вашият администратор на клиент трябва да включи настройката Публикуване на Copilots с функции на AI в центъра за администриране Power Platform .
- Copilot използва Microsoft Copilot Studio генеративни отговори. Вижте Copilot Studio Квоти и цени за повече подробности.
Добавяне на подпомагане от ИИ
Можете ръчно да добавите втори пилот, като следвате стъпките по-долу.
Бележка
Ако даден обект отговаря на условията, посочени в раздела за предварителни условия, вторият пилот ще бъде добавен към сайта по време на осигуряването на сайта. Ако предпочитате да не създавате copilot по подразбиране, администраторите на услугата могат да деактивират тази възможност на ниво клиент, както е описано в раздела изключване на осигуряването на copilot по подразбиране.
Отидете в работното пространство Настройка.
Под втори пилот изберете Добавяне на втори пилот
Включете Създаване на втори пилот.
Power Pages създава втори пилот с генеративни отговори разговор за вас Copilot Studio.
За да направите втория пилот достъпен за посетители и потребители, включете Активиране на втория пилот на място.
Ако администраторът на вашия клиент не е включил публикуването на втори пилот с функции за изкуствен интелект, активирането на втория пилот на място не е налично.
Персонализирайте своя втори пилот
Когато създавате втори пилот за уебсайт, той използва съдържанието от хостинг сайта за генериране на отговори. Услугата Dataverse улеснява индексирането на съдържанието на сайта и конфигурираните таблици, които след това се обобщават Copilot Studio за генериране на отговори.
Удостоверените потребители на сайта получават персонализирани, обобщени отговори, които съответстват на техните уеб роли. За да подобрите допълнително модела на съдържание за удостоверени потребители на сайта, прецизирайте данните, като изпълните следните стъпки:
Отворете втория пилот.
Под Прецизиране на данните изберете бутона Извършване на промени .
Изберете Избор на контрола за справка на таблици, за да изберете или премахнете избора на таблиците.
- Можете да изберете няколко таблици в този раздел. Уверете се, че всяка таблица, която изберете тук, се използва на сайта.
- На следващите страници трябва да посочите страницата, на която таблицата се използва за генериране на URL адреса за цитиране.
Изберете Напред.
Под таблицата Изборизберете таблицата, която съдържа колоните и връзката към страницата, които искате да изберете. Таблицата няма да се показва, освен ако няма поне една многоредова колона.
- Можете да избирате една маса в даден момент.
Под Добавяне на връзка към страница изберете страницата, на която се използва таблицата.
Бележка
- Уверете се, че сте избрали правилната страница, където се използва таблицата. Изборът на грешна таблица ще доведе до това, че ботът ще предостави неправилен URL адрес за цитиране на отговорите.
- Страницата трябва да използва "id" като параметър на низа на заявката; URL адресът за цитиране няма да функционира правилно, ако се използва друго име на параметър.
Под Избор на колони изберете списъка с колони, който се използва в страницата.
Бележка
Налична е само колона с многоредов текст за избор.
Изберете Напред и прегледайте селекцията.
Изберете Запиши , за да изпратите промените.
Персонализирайте външния вид на втория пилот
Можете да персонализирате стила на втория пилот, като замените класовете по подразбиране Cascade Style Sheet (CSS). За да направите това, добавете етикет за стил към шаблона на заглавката и следвайте тези стъпки, за да заместите стойностите.
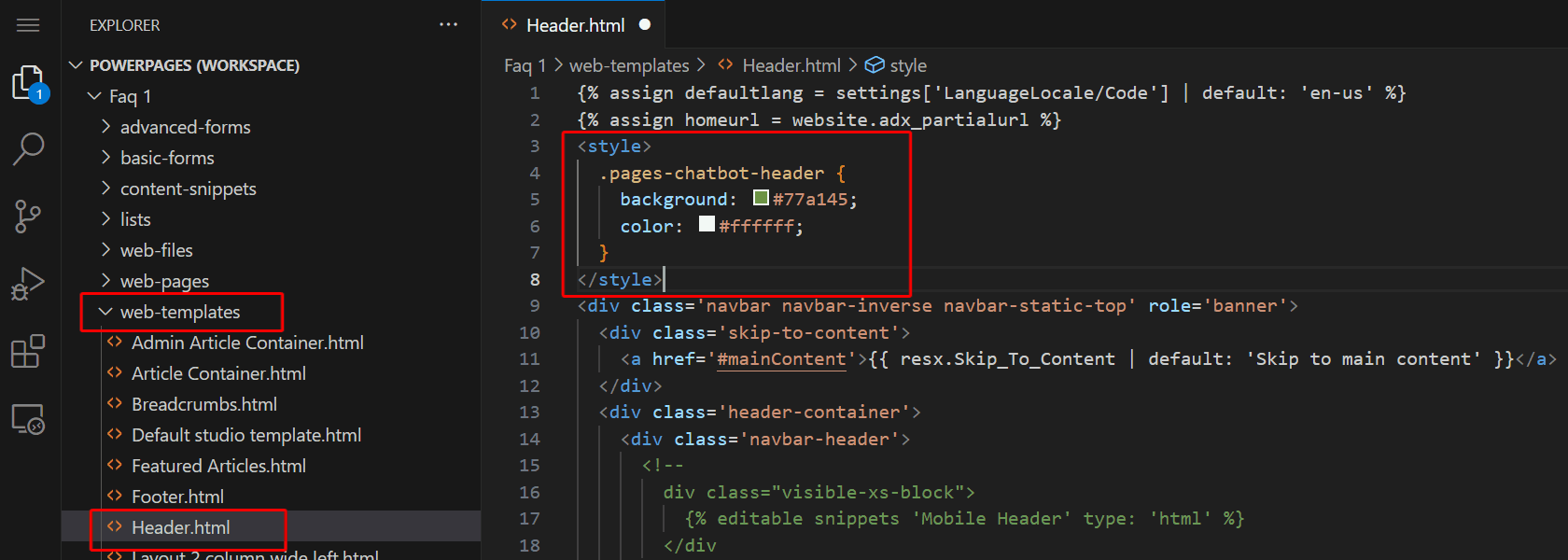
- Отидете в редактора на кода на сайта.
- От навигацията в Explorer разгънете папката с уеб шаблони .
- Отворете Header.html.
- Добавете вашия етикет за стил.

- Отмяна на съответните стилове.
графичен компонент Copilot
Икона на втория пилот:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Подсказка:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Елементи на втория пилот
Вижте предоставените CSS примери за примери как да персонализирате елементите на вашия чатбот.
1. Заглавка
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Височина и ширина
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Прозорец на втория пилот
.pva-embedded-web-chat-window {
background: white;
}
4. Балон от втори пилот
Цвят на фона:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Цвят на текста:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Балон от потребителя
Цвят на фона:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Цвят на текста:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Референтни връзки
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Съобщение за поверителност
Цвят на фона:
.pva-privacy-message {
background: #797d81;
}
Цвят на текста:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}
Изключване на осигуряването на втори пилот по подразбиране
Администраторите на услуги, които са членове на някоя от следните Microsoft Entra роли, могат да използват скрипт на PowerShell, за да променят настройката enableChatbotOnWebsiteCreation на ниво клиент:
Стойността по подразбиране на настройката на ниво клиент е 'null', която ще се държи така, сякаш настройката е зададена на 'true' и създава бота по време на създаването на сайта. Администраторът може да зададе стойността му на "true" или "false".
За да получите текущата стойност на настройката на ниво клиент, използвайте командата Get-TenantSettings. Например:
$myTenantSettings = Get-TenantSettings
$ myTenantSettings.powerPlatform.powerPages
Бележка
Командата Get-TenantSettings не изброява настройките на клиента, чиято стойност е null. Стойността по подразбиране на настройката enableChatbotOnWebsiteCreation на ниво клиент е null, така че не се появява при първото стартиране на скрипта. След като зададете стойността й на true или false, настройката се появява в списъка.
За да зададете стойност за enableChatbotOnWebsiteCreation, използвайте командата Set-TenantSettings . Следният пример задава стойността на false:
$requestBody = @{
powerPlatform = @{
powerPages = @{
enableChatbotOnWebsiteCreation = $false
}
}
}
Set-TenantSettings -RequestBody $requestBody
Познати проблеми
- Не можете да промените персонализирания домейн на сайта си, след като добавите втори пилот. Вместо това изключете втория пилот, променете персонализирания домейн и след това завъртете втория пилот отново.
- Ако изключите функцията за втори пилот, изчакайте няколко минути за завършване на фоновите операции, преди да я включите отново.