ScrollBar.PageLeftCommand Campo
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
public: static initonly System::Windows::Input::RoutedCommand ^ PageLeftCommand;public static readonly System.Windows.Input.RoutedCommand PageLeftCommand; staticval mutable PageLeftCommand : System.Windows.Input.RoutedCommandPublic Shared ReadOnly PageLeftCommand As RoutedCommand Valor de campo
Ejemplos
En el ejemplo siguiente se muestra cómo especificar el PageLeftCommand en una plantilla de estilo de ScrollBar personalizada.
<Style x:Key="ScrollBar_LeftTrack"
BasedOn="{StaticResource ScrollBar_TrackRepeater}"
TargetType="{x:Type RepeatButton}">
<Setter Property="Command" Value="ScrollBar.PageLeftCommand" />
</Style>
Comentarios
Este comando reduce el Value del Track en el ScrollBar por el valor de la propiedad LargeChange.
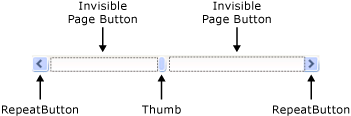
Este comando se produce cuando el usuario presiona el botón de página situado a la izquierda del Thumb. En la ilustración siguiente se muestran los botones de página de un ScrollBar.
 ScrollBar
ScrollBar
Al implementar un ScrollBar como parte de un control de ScrollViewer, el ScrollViewer ejecuta este comando.
Uso de texto XAML
<
propiedad="ScrollBar.PageLeftCommand"/>
