Lloc web d’esdeveniments personalitzats i autoallotjats
Nota
L'1 de setembre de 2023, el Dynamics 365 Marketing i el Dynamics 365 Customer Insights es vendran conjuntament amb una sola SKU de producte anomenada Dynamics 365 Customer Insights. El nom de les diferents aplicacions es canviarà per Dynamics 365 Customer Insights - Recorreguts i Dynamics 365 Customer Insights - Dades, respectivament. Per obtenir-ne més informació, consulteu les Preguntes freqüents sobre el Dynamics 365 Customer Insights
A més, l'1 de setembre de 2023, els clients nous del Dynamics 365 Marketing rebran únicament les característiques de màrqueting en temps real. Per obtenir més informació, vegeu Instal·lació de màrqueting en temps real per defecte. Moltes pàgines de documentació actualment fan referència a característiques de sortida que possiblement no estiguin disponibles o funcionin de manera diferent al màrqueting en temps real. El contingut de la documentació s'actualitzarà al setembre per tenir en compte si és vàlid per al s'aplica al màrqueting en temps real o el màrqueting sortint.
Abans de començar a allotjar el lloc web d'esdeveniments personalitzats allotjat per si mateix, completeu les accions esmentades al tema Requisits previs .
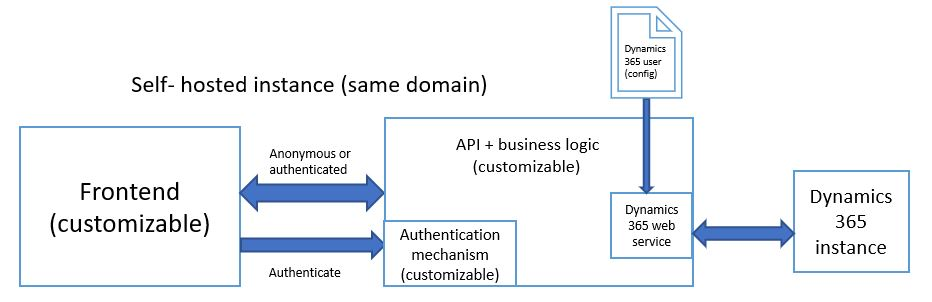
El frontend pot ser totalment personalitzat i allotjat per tu mateix. A més, podeu optar per utilitzar el nostre servei de backend o podeu desenvolupar el vostre backend. Per interactuar amb el servei de backend, vegeu Documentació de l'API pública.
Si decidiu desenvolupar el vostre servei de backend, heu de tenir cura de l'autenticació Dynamics 365 Customer Insights de viatges i dels serveis web per vosaltres mateixos. Si voleu que el registre de l'esdeveniment estigui vinculat a l'usuari adequat que l'ha creat, assegureu-vos de crear el Dynamics 365 Customer Insights registre de contacte de Journeys per a cada nou usuari del lloc web.

Per donar als usuaris un control total del lloc web d'esdeveniments, podeu allotjar el frontend vosaltres mateixos.
Registrar la vostra aplicació web
Per utilitzar administració d'esdeveniments API pública, necessiteu un testimoni d'aplicació web. El testimoni d'aplicació web s'utilitza per controlar les sol·licituds d'API associades a la vostra organització. Més informació: Registrar la seva aplicació web.
Configuració de l'entorn d'aplicacions web
- Dupliqueu el fitxer de
environment.selfhosted.tsconfiguració situat a la carpeta \src\environments i anomeneu-lo environment.ts . - Obriu el fitxer de configuració a l'entorn de
environment.tsdesenvolupador que trieu. - Canvieu el valor de la
apiEndpointvariable a on{web-application-endpoint}/EvtMgmt/api/v2.0/s'ha de substituir pel valor del camp Punt{web-application-endpoint}final del registre de l'aplicació web que acabeu de crear a la instància. - Assegureu-vos que la
useRestStackvariable estigui definida com a true. - Actualitzeu l'URL de
imagesEndpoint. Si voleu servir les imatges des del mateix servidor, l'URL hauria de ser així:https://HOST/assets/images/(HOST s'ha de substituir pel vostre nom de domini). - Canvieu la
emApplicationtokenvariable perquè apunti a l'adreça URL des del camp Testimoni del registre acabat de crear a l'aplicació web. - Si voleu utilitzar la, heu d'establir la variable a i modificar-la Azure Active Directory
useAadB2Ctrue.aadB2CConfigMés informació Configura Azure Active Directory.
Configuració per a Azure Active Directory
Per obtenir informació sobre com configurar l'inquilí B2C AAD i configurar l'administració d'esdeveniments perquè funcioni amb AAD B2C, vegeu Configuració de administració d'esdeveniments per treballar amb AAD B2C
Desenvolupament
Obriu el símbol del sistema o el Windows PowerShell i executeu l'ordre des del directori arrel per crear i servir localment el lloc web. A més, aquesta ordre imprimeix l'URL i el port on podeu arribar a l'aplicació (la ubicació predeterminada és localhost:4200).
ng serve
Especificació directa de l'entorn
A partir de la versió de juny de 2019, és possible especificar l'entorn directament a l'ordre ng serve .
Amb l'ordre següent, podeu utilitzar automàticament la configuració del environment.selfhosted.ts fitxer.
ng serve --configuration=self-hosted
Edifici
Obriu el símbol del sistema o el Windows PowerShell i executeu l'ordre des del directori arrel per crear el lloc web per a la producció.
ng build --prod
Podeu trobar el lloc web construït a la carpeta dist del directori arrel.