Creació d'aplicacions de llenç amb capacitat de resposta
La capacitat d'adaptació fa referència a l'habilitat d'una aplicació per ajustar-se automàticament a diferents mides de la pantalla i factors de formulari per utilitzar l'espai disponible de la pantalla amb sensibilitat, proporcionant una gran interfície i experiència d'usuarisi amb qualsevol dispositiu, factor de forma i mida de pantalla.
La capacitat d'adaptació permet que diferents elements de l'aplicació especifiquin la manera com:
S'estiren o redimensionen quan la mida de la pantalla canvia.
Es mantenen o canvien les posicions quan la mida de la pantalla canvia.
Per què hauríeu de crear aplicacions adaptatives
Els usuarisis finals poden accedir a l'aplicació des de diferents dispositius, com ara telèfons, tauletes, ordinadors portàtils i d'escriptori amb monitors grans, diferents mides de pantalla i amb un nombre variat de píxels.
Per garantir una bona experiència d'usuarisi i una bona usabilitat de l'aplicació amb qualsevol factor de forma i dispositiu és necessari dissenyar l'aplicació amb els principis del disseny adaptatiu. Fins i tot si l'aplicació està pensada per utilitzar-se només al navegador web o en telèfons mòbils, les mides de pantalla dels dispositius d'usuarisi poden ser diferents, de manera que és una bona idea dissenyar l'aplicació amb principis d'adaptabilitat.
Dissenyar l'aplicació amb principis d'adaptabilitat
Abans de començar a dissenyar la interfície d'usuarisi per a l'aplicació, heu de tenir en compte els aspectes següents:
A quins factors de forma o dispositius voleu donar suport?
Quin aspecte ha de tenir l'aplicació amb cada factor de forma?
Quins elements de l'aplicació s'han d'estirar o redimensionar?
Els elements estan ocults en alguns factors de forma?
L'aplicació es comporta diferent en alguns factors de forma?
Un cop recollits tots aquests requisits, hauríeu de pensar en com es poden crear aquestes diferents disposicions de la interfície d'usuarisi en una única aplicació amb les eines adaptatives disponibles al Power Apps.
Abans de començar a utilitzar les disposicions adaptatives, heu de fer el següent:
Aneu al Power Apps.
Obriu l'aplicació on voleu utilitzar el disseny adaptatiu.
Aneu a Configuració > Pantalla per inhabilitar Ajusta-ho a la mida, Bloqueja la relació d'aspecte i Bloqueja l'orientació i seleccioneu Aplica.

Disposicions adaptatives
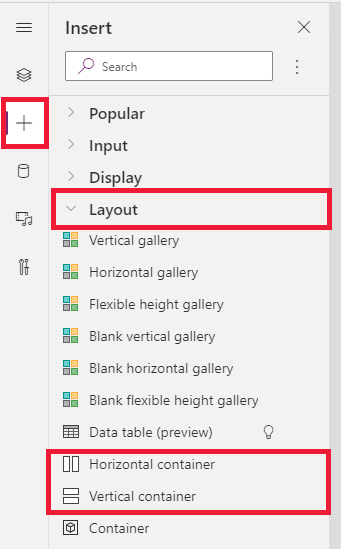
Podeu crear les disposicions adaptatives següents afegint una nova pantalla i seleccionant l'opció adient de la pestanya Disposició:

Nota
Les noves disposicions adaptatives estan disponibles per als formats d'aplicacions, però les noves plantilles de pantalla només estan disponibles per al format de Tauleta.
Pantalla dividida
La disposició de la pantalla dividida té dues seccions, cadascuna de les quals ocupa el 50% de l'amplada de la pantalla en ordinadors d'escriptori. En dispositius mòbils, les seccions es col·loquen una sota l'altra i cadascuna ocupa tota l'amplada de la pantalla.
Barra lateral
La disposició Barra lateral té una barra lateral d'amplada fixa a l'esquerra. El cos principal està format per una capçalera d'alçada fixa i la secció principal ocupa la resta de l'amplada de la pantalla. Per defecte, la plantilla té el mateix comportament al mòbil, però es recomanen algunes personalitzacions segons el patró de la interfície d'usuarisi que es vulgui utilitzar per a l'experiència mòbil.
Treballar amb contenidors
Els contenidors són blocs de construcció de tot el disseny adaptatiu. Un contenidor pot ser un contenidor de disposició automàtica en direcció vertical o horitzontal, o un contenidor de disposició fixa, que en el futur admetrà restriccions.
A continuació s'ofereixen alguns consells per crear la interfície d'usuarisi de l'aplicació amb contenidors:
Crea sempre elements d'interfície d'usuarisi que formin una taula d'interfície d'usuarisi dins d'un contenidor.
Permet que el contenidor tingui les seves pròpies propietats i configuracions adaptatives per especificar com es col·loca o redimensiona amb diferents mides de pantalla.
Us permet canviar la manera com es presenten els components secundaris pel que fa a l'adaptació.
Trieu un dels dos modes de disposició per a un contenidor: disposició manual o automàtica (horitzontal o vertical).
Contenidors de disposició automàtica
Es poden utilitzar dos controls, el Contenidor horitzontal i el Contenidor vertical per disposar automàticament els components secundaris. Aquests contenidors determinen la posició dels components secundaris per tal que no hàgiu de definir X, Y per a un component dins del contenidor. Al mateix temps, distribueixen l'espai disponible als seus components secundaris basant-se en la configuració i determinen l'alineació vertical i horitzontal dels components secundaris.
Quan s'han d'utilitzar contenidors de disposició automàtica
Podeu utilitzar contenidors de disposició automàtica en els escenaris següents:
- La interfície d'usuarisi ha de ser adaptativa a la mida de la pantalla o als canvis de factor de forma.
- Hi ha més d'un component secundari que ha de canviar de mida o redimensionar-se amb els canvis en la mida de la pantalla o el factor de forma.
- Quan hàgiu d'apilar els elements verticalment o horitzontalment (independentment de la seva mida).
- Quan hàgiu d'espaiar els elements de manera uniforme a la pantalla.
Exemple per a un contenidor de disposició automàtica
Per crear una pantalla adaptativa:
Creeu una aplicació de llenç en blanc amb una disposició de tauleta.
Seleccioneu Configuració > Pantalla, inhabiliteu Ajusta-ho a la mida, Bloqueja la relació d'aspecte i Bloqueja l'orientació i seleccioneu Aplica.
Ara, des de les subfinestres d'Inserció de la barra lateral esquerra, a la pestanya Disposició, seleccioneu Contenidor horitzontal.

El contenidor superior ha de ser dimensionat per ocupar tot l'espai amb aquestes propietats. Serà de la mateixa mida que la pantalla a mesura que es redimensioni.
- X = 0
- Y= 0
- Amplada = element principal.amplada
- Alçada = element principal, Alçada
Ara, des de la subfinestra Insereix, afegiu dos Contenidors verticals al Contenidor horitzontal.

Per fer que els contenidors emplenin tot l'espai vertical, seleccioneu Contenidor 1 i definiu la propietat
Align (vertical)enStretch.
Per dividir la pantalla entre el contingut, utilitzeu la propietat
Fill portionsdels dos contenidors secundaris. El contenidor esquerre ocuparà 1/4 de l'espai de la pantalla.- Seleccioneu Contenidor 2. Veureu que la propietat
Flexible widthestà activada. Definiu el valorFill portionsen 1. - Seleccioneu Contenidor 3. Veureu que la propietat
Flexible widthestà activada. Definiu el valorFill portionsen 3.
- Seleccioneu Contenidor 2. Veureu que la propietat
Seleccioneu Contenidor 2. Definiu la propietat
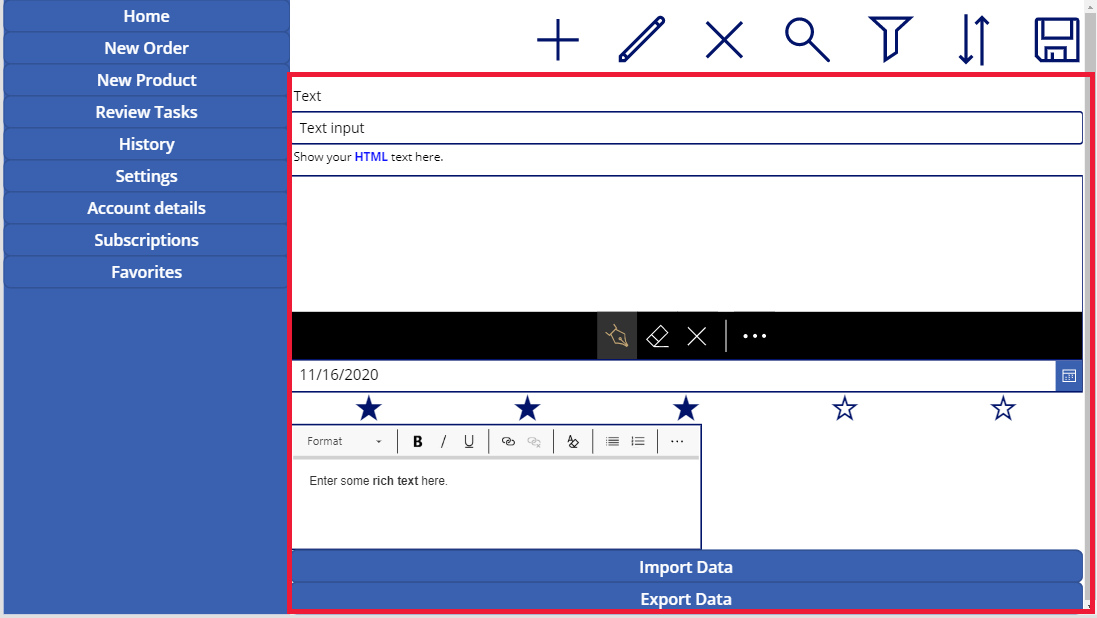
Fill = RGBA(56, 96, 178, 1)a la barra de fórmules. DefiniuAlign (horizontal)enStretch.Afegiu uns quants botons per crear un menú. Canvieu el nom dels botons segons calgui.

Seleccioneu Contenidor 3 i afegiu un Contenidor horitzontal i desactiveu la propietat
Flexible height. DefiniuHeighten 100. DefiniuAlign (vertical)enStretch.Afegiu algunes Icones al Contenidor 4. Canvieu les icones perquè siguin diferents amb la propietat de la icona.

Seleccioneu Contenidor 4. Definiu la propietat
Justify (horizontal)com aEnd. Definiu el valorAlign (vertical)enCenter. DefiniuGapen 40 per crear espai entre les icones.Seleccioneu Contenidor 3. Definiu
Align (horizontal)enStretch. DefiniuVertical OverflowenScroll.Afegiu una Etiqueta, Entrades i Elements multimèdia fins que s'estenguin més enllà del contenidor. Canvieu el color dels rectangles per un de diferent. Veureu una barra de desplaçament per accedir al contingut no vist.

Seleccioneu Visualització prèvia o F5. Canvieu la mida de la finestra del navegador per veure la manera com l'aplicació s'ajusta a diferents mides de pantalla.
Problemes coneguts
Algunes combinacions de propietats de contenidors de disposició són incompatibles o poden produir resultats no desitjables, per exemple:
- Si la propietat del contenidor
Wrapestà habilitada, el valor de la propietatAligns'ignora als controls secundaris. - Si la propietat del contenidor
Wrapestà inhabilitada i el sobreeiximent de l'eix principal del contenidor s'ha definit com a Desplaçament (Sobreeiximent horitzontal per a Contenidors horitzontals o Sobreeiximent vertical per a Contenidors verticals), es recomana que s'estableixi la propietatJustifyen Inici o Espai entremig. - Les opcions Centre o Final poden provocar que els controls secundaris siguin inaccessibles quan el contenidor sigui massa petit per visualitzar tots els controls, encara que la propietat
Overflowes defineixi com Desplaçament.
- Si la propietat del contenidor
No podeu redimensionar ni recol·locar els controls a l'aplicació de llenç perquè els controls d'arrossegar i deixar anar estan inhabilitats als contenidors de disposició. En lloc d'això, utilitzeu les propietats dels contenidors de disposició per obtenir la mida i el posicionament que voleu. L'ordre de controls es pot canviar amb la Visualització d'arbre o utilitzant les tecles de fletxa com a dreceres.
Els controls Taula de dades, Gràfics i Afegeix imatge no s'admeten actualment als contenidors de disposició.
Algunes de les propietats dels contenidors de disposició s'oculten per als controls secundaris. És possible accedir a les propietats ocultes a través de la barra de fórmules o des de la subfinestra avançada. No obstant, aquestes propietats s'ignoraran encara que es defineixin en aquests llocs.
Quan els controls es mouen a un contenidor de disposició (per exemple, quan es copien o enganxen els controls), s'insereixen al contenidor en l'ordre como es mostren a la Visualització d'arbre.
Consulteu també
Crear disposicions adaptatives
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).