Controls Mostra el formulari i Edita el formulari al Power Apps
Mostreu, editeu i creeu un registre en una font de dades.
Descripció
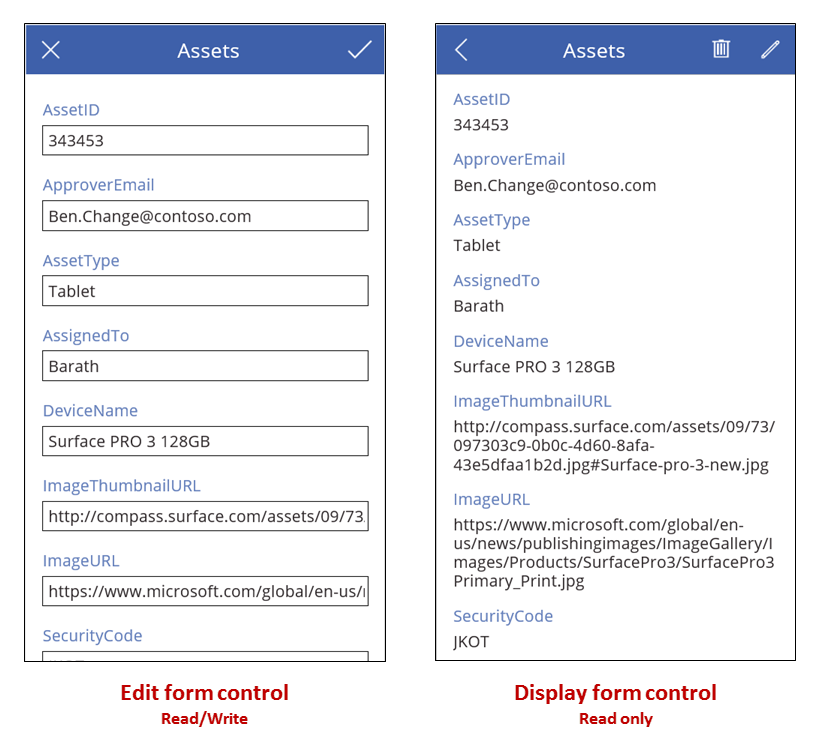
Si afegiu un control Display form, l'usuari pot visualitzar tots els camps d'un registre o només els camps que especifiqueu. Si afegiu un control Edit form, l'usuari pot editar aquests camps, crear un registre i desar els canvis en una font de dades.

Si afegiu un control Gallery, podeu configurar-lo per mostrar una taula en una font de dades i, a continuació, configurar un formulari per mostrar qualsevol registre que l'usuari seleccioni a la galeria. També podeu afegir un o diversos controls Button que l'usuari pot seleccionar per desar les edicions, cancel·lar les edicions i crear un registre. En utilitzar els controls junts, podeu crear una solució completa.
Limitacions
El control de formulari té aquestes limitacions:
- No podeu copiar ni enganxar formularis a les targetes de dades. Això és per evitar que es creïn certes combinacions de controls que posen en risc l'estabilitat i el rendiment de l'aplicació.
Selecció de registres
Per a qualsevol tipus de formulari, definiu la propietat DataSource en una taula de registres i definiu la propietat Item del formulari per mostrar un registre específic a la taula. Per exemple, podeu definir la propietat Item d'un formulari a la propietat SelectedItem d'un control Gallery. Quan l'usuari selecciona un registre a la galeria, el mateix registre apareix al formulari, tret que el formulari pugui mostrar més camps. Si l'usuari torna a la galeria i selecciona un registre diferent, la propietat SelectedItem de la galeria canvia. Aquest canvi actualitza la propietat Item del formulari i, a continuació, mostra el registre seleccionat recentment.
També podeu definir la propietat Item d'un formulari mitjançant un control Drop down, com es descriu a Mostrar, editar o afegir un registre, o bé una funció, com ara Lookup o First. Per exemple, podeu definir la propietat Item en qualsevol d'aquestes fórmules per mostrar l'entrada Fabrikam a la taula Comptes del Microsoft Dataverse:
First(Accounts)
Lookup(Accounts, "Fabrikam" in name)
Cada control de formulari conté un o diversos controls Card. En definir la propietat DataField d'una targeta, especifiqueu el camp que mostra la targeta i altres detalls.
Crear un registre
Quan un control Edit form està en el mode d'edició, l'usuari pot actualitzar el registre que s'especifica a la propietat Item del formulari. Si s'inspecciona, la propietat Mode retorna Edició.
Quan un control Edit form es troba en mode Nou, però, s'ignora la propietat Item. El formulari no mostra un registre existent; en lloc d'això, els valors de cada camp coincideixen amb els valors per defecte de la font de dades amb què es configura el formulari. La funció NewForm fa que un formulari canviï a aquest mode.
Per exemple, podeu definir la propietat Text d'un botó per mostrar Nou i la propietat OnSelect a una fórmula que inclogui la funció NewForm. Si l'usuari selecciona aquest botó, el formulari canvia al mode Nou per tal que l'usuari pugui crear un registre que comenci amb valors coneguts.
Un formulari canvia novament al mode Edició si la funció ResetForm s'executa o la funció SubmitForm s'executa correctament.
- Podeu definir la propietat Text d'un botó per mostrar Cancel·la i la propietat OnSelect a una fórmula que inclogui la funció ResetForm. Si l'usuari selecciona aquest botó, es descarten tots els canvis en curs i els valors del formulari, una vegada més, coincideixen amb els valors per defecte de la font de dades.
- Podeu definir la propietat Text d'un botó per mostrar Desa els canvis i la propietat OnSelect a una fórmula que inclogui la funció SubmitForm. Si l'usuari selecciona aquest botó i s'actualitza la font de dades, els valors del formulari es reinicialitzen als valors per defecte de la font de dades.
Desa els canvis
Si creeu un botó Desa els canvis com es descriu la secció anterior, l'usuari pot crear o actualitzar un registre i, a continuació, seleccionar aquest botó per desar els canvis en la font de dades. En lloc d'això, podeu configurar un control Image o un altre control per dur a terme la mateixa tasca sempre que configureu aquest control amb la funció SubmitForm. En qualsevol cas, les propietats Error, ErrorKind, OnSuccess i OnFailure proporcionen informació sobre el resultat.
Quan la funció SubmitForm s'executa, primer valida les dades que l'usuari vol enviar. Si un camp obligatori no conté cap valor o un altre valor no s'ajusta a alguna altra restricció, les propietats ErrorKind es defineixen i s'executa la fórmula OnFailure. Podeu configurar el botó Desa els canvis o altres controls per tal que l'usuari el pugui seleccionar només si les dades són vàlides (és a dir, si la propietat Valid del formulari és cert). Heu de tenir en compte que l'usuari no només ha de corregir el problema, sinó també seleccionar el botó Desa els canvis una altra vegada (o descartar els canvis seleccionant un botó Cancel·la, tal com es descriu abans) per restablir les propietats Error i ErrorKind.
Si les dades passen a la validació, SubmitForm les envia a la font de dades, que pot trigar un temps en funció de la latència de la xarxa.
- Si l'enviament és correcte, la propietat Error s'esborra, la propietat ErrorKind es defineix a ErrorKind.None i la fórmula OnSuccess s'executa. Si l'usuari ha creat un registre (és a dir, si el formulari ja estava en mode Nou), el formulari canvia al mode Edició per tal que l'usuari pugui editar el registre acabat de crear o un altre.
- Si l'enviament no es produeix, la propietat Error conté un missatge d'error fàcil d'entendre de la font de dades, explicant el problema. La propietat ErrorKind es defineix correctament, en funció del problema i s'executa la fórmula OnFailure.
Algunes fonts de dades poden detectar quan dues persones intenten actualitzar el mateix registre al mateix temps; en aquest cas, ErrorKind es defineix a ErrorKind.Conflict i el remei és actualitzar la font de dades amb els canvis de l'altre usuari i tornar a aplicar el canvi que ha fet aquest usuari.
Suggeriment
Si oferiu un botó Cancel·la al formulari per tal que l'usuari no pugui abandonar els canvis en curs, afegiu la funció ResetForm a la propietat OnSelect del botó, fins i tot si la propietat també conté una funció Navigate per canviar les pantalles. En cas contrari, el formulari mantindrà els canvis de l'usuari.
Disposició
Per defecte, les targetes es col·loquen en una única columna per a les aplicacions de telèfon i tres columnes per a les aplicacions de tauleta. Podeu especificar quantes columnes té un formulari i si les targetes s'han d'ajustar a mesura que configureu el formulari. Aquesta configuració no està exposada com a propietats perquè només s'utilitza per definir les propietats X, Y i Width de les targetes.
Per obtenir més informació, vegeu Informació sobre la disposició dels formularis de dades.
Propietats clau
DataSource: la font de dades que conté el registre que l'usuari mostrarà, editarà o crearà.
- Si no definiu aquesta propietat, l'usuari no pot mostrar, editar o crear un registre, i no es proporciona cap metadada o validació addicional.
DefaultMode: el mode inicial del control del formulari. Vegeu la descripció de Mode següent per als valors acceptables i els seus significats.
DisplayMode: el mode que s'utilitzarà per a les targetes de dades i els controls dins del control del formulari.
Derivat de la propietat Mode i no es pot definir de manera independent:
| Mode | DisplayMode | Descripció |
|---|---|---|
| FormMode.Edit | DisplayMode.Edit | Les targetes de dades i els controls són editables, a punt per acceptar els canvis en un registre. |
| FormMode.New | DisplayMode.Edit | Les targetes de dades i els controls són editables, a punt per acceptar un registre nou. |
| FormMode.View | DisplayMode.View | Les targetes de dades i els controls no són editables i s'optimitzen per visualitzar-se. |
Error: un missatge d'error descriptiu que es visualitzarà per a aquest formulari quan falli la funció SubmitForm.
- Aquesta propietat només s'aplica al control Edit form.
- Aquesta propietat només canvia quan s'executa la funció SubmitForm, EditForm o ResetForm.
- Si no es produeix cap error, aquesta propietat està en blanci ErrorKind està definit com a ErrorKind.None.
- Quan sigui possible, el missatge d'error retornat estarà en la llengua de l'usuari. Alguns missatges d'error provenen de la font de dades directament i pot ser que no estiguin en la llengua de l'usuari.
ErrorKind: si es produeix un error en executar SubmitForm, el tipus d'error que s'ha produït.
- S'aplica només al control Edit form.
- Aquesta propietat té la mateixa enumeració que la funció Errors. Un control Edit form pot retornar aquests valors:
| ErrorKind | Descripció |
|---|---|
| ErrorKind.Conflict | Un altre usuari ha canviat el mateix registre, cosa que resulta en un conflicte de canvis. Executeu la funció Refresh per tornar a carregar el registre i torneu a provar el canvi. |
| ErrorKind.None | L'error és d'un tipus desconegut. |
| ErrorKind.Sync | La font de dades ha informat d'un error. Consulteu la propietat Error per obtenir més informació. |
| ErrorKind.Validation | S'ha detectat un problema de validació general. |
Item: el registre de la DataSource que l'usuari mostrarà o editarà.
LastSubmit: l'últim registre enviat correctament, incloent-hi qualsevol camp generat pel servidor.
- Aquesta propietat només s'aplica al control Edit form.
- Si la font de dades genera o calcula automàticament els camps, com ara un camp d'identificador amb un número únic, la propietat LastSubmit tindrà aquest valor nou després que SubmitForm s'executi correctament.
- El valor d'aquesta propietat està disponible a la fórmula OnSuccess.
Mode: el control està en el mode Edita o Nou.
| Mode | Descripció |
|---|---|
| FormMode.Edit | L'usuari pot editar un registre mitjançant el formulari. Els valors de les targetes del formulari s'emplenen amb el registre existent, per tal que l'usuari el canviï. Si la funció SubmitForm s'executa correctament, es modifica un registre existent. |
| FormMode.New | L'usuari pot crear un registre mitjançant el formulari. Els valors dels controls del formulari s'emplenen amb els valors per defecte d'un registre de la font de dades. Si la funció SubmitForm s'executa correctament, es crea un registre. |
| FormMode.View | L'usuari pot visualitzar un registre mitjançant el formulari. Els valors dels controls del formulari s'emplenen amb els valors per defecte d'un registre de la font de dades. |
El formulari canvia del mode Nou al mode Edició quan es produeix algun d'aquests canvis:
- El formulari s'envia correctament i es crea un registre. Si la galeria està definida per desplaçar automàticament la selecció a aquest registre nou, el formulari estarà en mode Edició per al registre creat de manera que l'usuari pugui fer canvis addicionals.
- La funció EditForm s'executa.
- La funció ResetForm s'executa. Per exemple, pot ser que l'usuari seleccioni un botó Cancel·la que s'hagi configurat amb aquesta funció.
OnFailure: accions que cal dur a terme quan una operació de dades ha fallat.
- Aquesta propietat només s'aplica al control Edit form.
OnReset: accions que cal dur a terme quan un control d'Edit form es restableix.
- Aquesta propietat només s'aplica al control Edit form.
OnSuccess: accions que cal dur a terme quan una operació de dades té èxit.
- Aquesta propietat només s'aplica al control Edit form.
Unsaved: cert si el control Edit form conté canvis de l'usuari que no s'han desat.
- Aquesta propietat només s'aplica al control Edit form.
- Utilitzeu aquesta propietat per avisar l'usuari abans de perdre cap canvi que no s'hagi desat. Per impedir a l'usuari seleccionar un registre diferent en un control Gallery abans de desar els canvis en el registre actual, definiu la propietat Disabled de la galeria a Form.Unsaved i inhabiliteu les operacions d'actualització.
Updates: valors per tornar a escriure a la font de dades per a un registre carregat en un control de formulari.
- Aquesta propietat només s'aplica al control Edit form.
- Utilitzeu aquesta propietat per extreure els valors de camp de les targetes dins del control. A continuació, podeu utilitzar aquests valors per actualitzar manualment la font de dades amb una trucada a la funció Patch o en un altre mètode que està exposat per una connexió. No cal que utilitzeu aquesta propietat si utilitzeu la funció SubmitForm.
- Aquesta propietat torna un registre de valors. Per exemple, si el control de formulari conté controls de targeta per als camps Nom i Quantitat, i els valors de les propietats Update de les targetes tornen "Giny" i 10 respectivament, llavors la propietat Updates per al control de formulari retornarà { Nom: "Giny", Quantitat: 10 }.
Valid: si un control Card o Edit form conté entrades vàlides, a punt per enviar a la font de dades.
Aquesta propietat només s'aplica al control Edit form.
La propietat Valid d'un control Formulari agrega les propietats Vàlid de tots els controls Card al formulari. La propietat Valid d'un formulari és cert només si les dades de totes les targetes del formulari són vàlides; en cas contrari, la propietat Valid del formulari és fals.
Per habilitar un botó per desar els canvis només quan les dades d'un formulari siguin vàlides però encara no s'ha enviat, definiu la propietat DisplayMode a aquesta fórmula:
SubmitButton.DisplayMode = If(IsBlank( Form.Error ) || Form.Valid, DisplayMode.Edit, DisplayMode.Disabled)
Propietats addicionals
BorderColor: el color de la vora d'un control.
BorderStyle: si la vora d'un control és Sòlid, Amb guions, Amb punts o Cap.
BorderThickness: el gruix de la vora d'un control.
Fill: el color de fons d'un control.
Height: la distància entre les vores superior i inferior d'un control.
Visible: si es mostra o s'amaga un control.
Width: la distància entre les vores esquerra i dreta d'un control.
X: la distància entre la vora esquerra d'un control i la vora esquerra del seu contenidor principal (la pantalla si no hi ha cap contenidor principal).
Y: la distància entre la vora superior d'un control i la vora superior del seu contenidor principal (la pantalla si no hi ha cap contenidor principal).
Més informació
- Per obtenir una visió general exhaustiva de com funcionen els formularis, vegeu Comprendre els formularis de les dades.
- Vegeu la referència de fórmules Power Fx per a EditForm.
Pautes d'accessibilitat
Suport del lector de pantalla
- Considereu la possibilitat d'afegir una capçalera al formulari mitjançant un control Label.
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).