Nota
L'accés a aquesta pàgina requereix autorització. Podeu provar d'iniciar la sessió o de canviar els directoris.
L'accés a aquesta pàgina requereix autorització. Podeu provar de canviar els directoris.
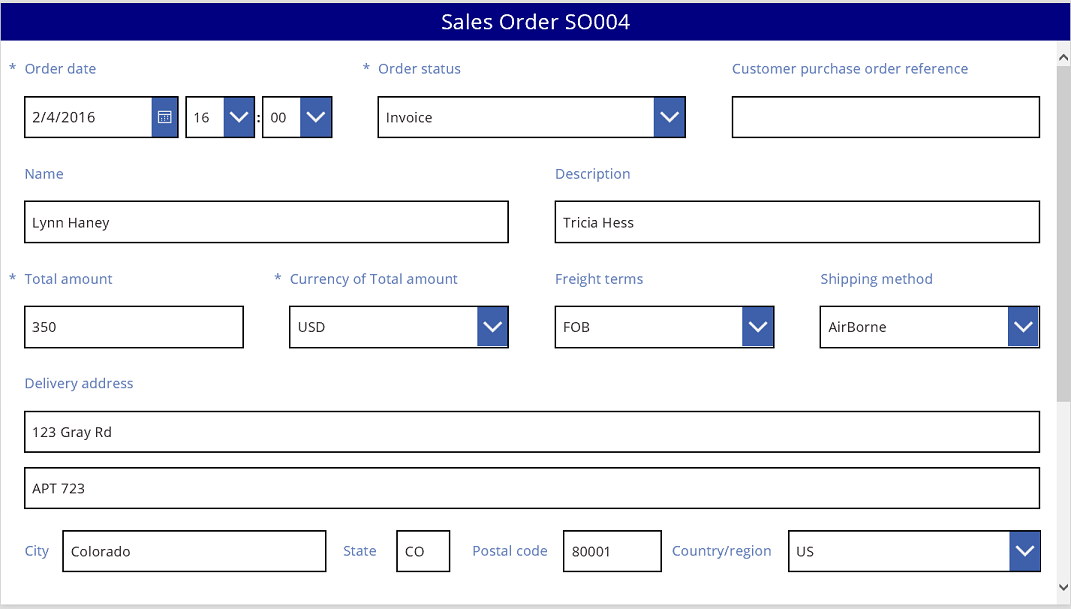
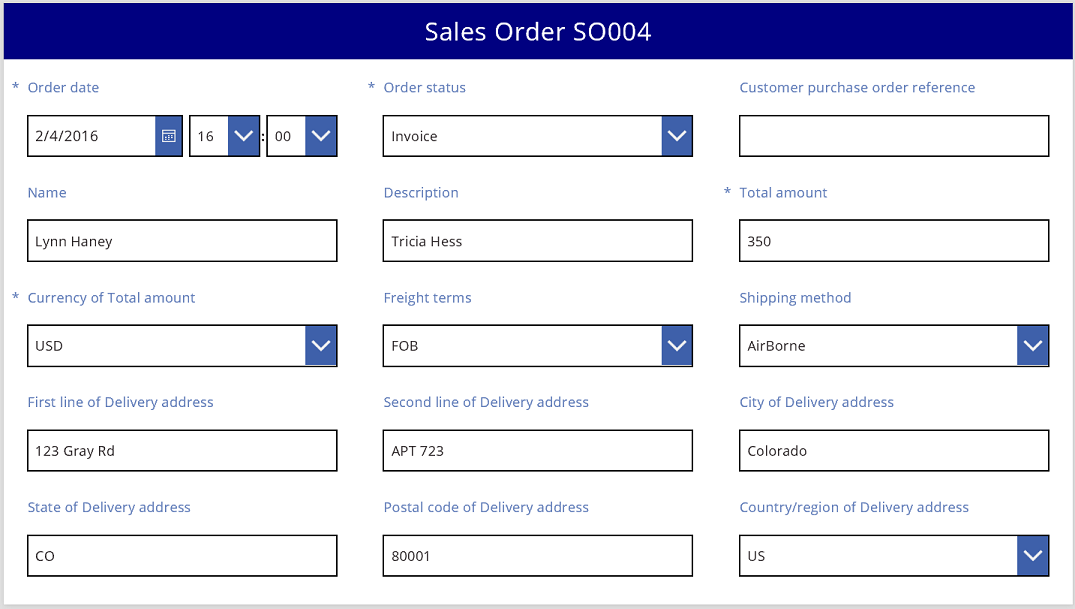
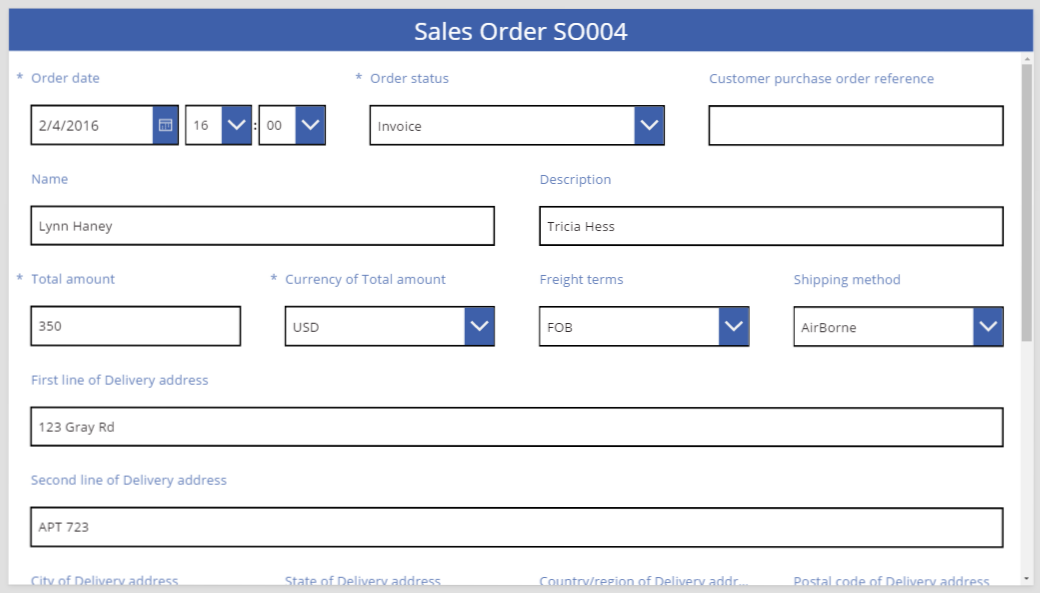
Creeu fàcilment un formulari atractiu i eficient quan creeu una aplicació del llenç al Power Apps. Per exemple, considereu aquest formulari bàsic per al registres de les comandes de vendes:

En aquest tutorial, veurem els passos per crear aquest formulari. També veurem alguns temes més avançats, com ara dimensionar els camps dinàmics per tal d'emplenar l'espai disponible.
Abans de començar
Si sou nou Power Apps (o només heu generat aplicacions automàticament), voldreu crear una aplicació des de zero abans de submergir-vos en aquest article. En crear una aplicació des de zero, us familiaritzareu amb els conceptes necessaris, com ara afegir fonts de dades i controls, que s'esmenten però que no s'expliquen en aquest article.
Aquest article s'escriu com si tinguéssiu una font de dades anomenada Ordre de vendes i que conté els camps del gràfic anterior. Si teniu permisos Power Apps per usuari, per aplicació o de prova i administrador del sistema o personalitzador del sistema, podeu crear una taula Microsoft Dataverse i afegir camps similars.
Afegir una galeria
Creeu una aplicació per a tauletes des de zero i afegiu la font de dades.
Tot el que es descriu en aquest article també s'aplica a les disposicions de telèfon, però les aplicacions per a telèfons sovint només tenen una columna vertical.
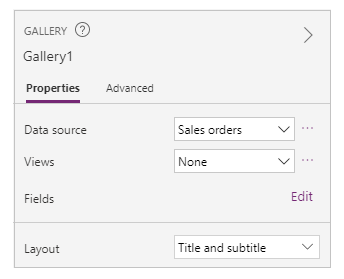
Afegiu un control Galeria vertical i definiu-ne la propietat Items com a "Comanda de venda".
(opcional) Per fer coincidir els exemples d'aquest tutorial, canvieu el disseny de la galeria per mostrar només el títol i el subtítol .

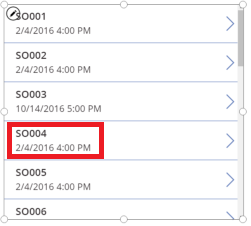
A la galeria, toqueu o feu clic a SO004.

Aquest registre apareixerà al formulari que creeu seguint els passos següents més endavant en aquest article.
Afegir una barra de títol
Afegiu una pantalla en blanc on posareu el formulari.
Fora d'aquest tutorial, podeu posar els controls Galeria i Edita el formulari a la mateixa pantalla, però tindreu més espai per treballar si els poseu en pantalles separades.
A la part superior de la pantalla nova, afegiu un control Label i definiu-ne la propietat Text a aquesta expressió:
"Comanda de venda" i Gallery1.Selected.SalesOrderIdL'etiqueta mostra el número de comanda de vendes del registre que heu seleccionat a la galeria.
(opcional) Doneu format a l'etiqueta de la següent manera:
Definiu la propietat Align a Center.
Definiu la propietat Size a 20.
Definiu la propietat Fill a Navy.
Definiu la propietat Color a Blanc.
Definiu la seva propietat Width a Parent.Width.
Establiu les seves propietats X i Y a 0.

Afegir un formulari
Afegiu un control Edita el formulari i, a continuació, moveu-lo i canvieu-ne la mida per omplir la pantalla sota l'etiqueta.
Al pas següent, connectareu el control de formulari a la font de dades de la comanda de vendes mitjançant la subfinestra dreta, no la barra de fórmules. Si utilitzeu la barra de fórmules, el formulari no mostrarà cap camp per defecte. Sempre podeu mostrar tots els camps que vulgueu seleccionant una o diverses caselles de selecció a la subfinestra de la dreta.
A la subfinestra dreta, toqueu o feu clic a la fletxa avall que hi ha al costat de Cap font de dades seleccionada i, a continuació, toqueu o feu clic a Comanda de vendes.
Un conjunt per defecte de camps de la font de dades de la comanda de vendes apareixerà en un disseny senzill de tres columnes. No obstant això, moltes estan en blanc i poden tardar un moment en col·locar-se a les posicions finals.
Definiu la propietat Item del formulari a Gallery1.Selected.
El formulari mostra el registre que heu seleccionat a la galeria, però pot ser que el conjunt per defecte de camps no coincideixi amb el que voleu per al producte final.
A la subfinestra de la dreta, amagueu cadascun d'aquests camps desmarcant la casella de selecció:
- Identificador de comanda de venda
- Compte
- Comercial
- Contacte del compte
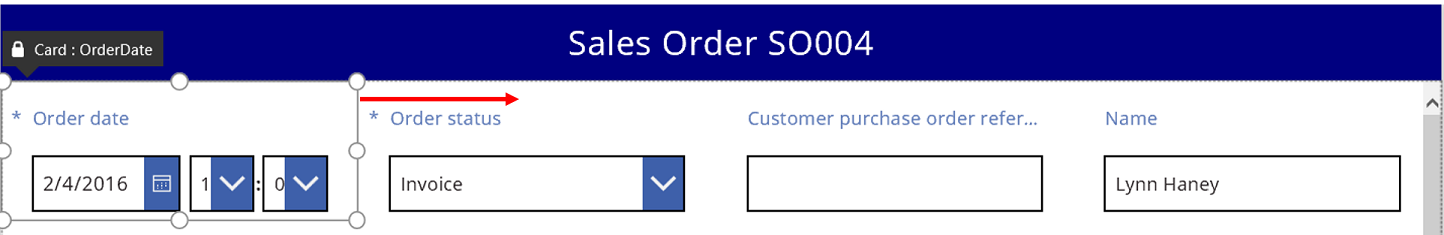
Moveu el camp Estat de la comanda arrossegant-lo cap a l'esquerra i deixant-lo anar a l'altre costat del camp de referència de la comanda de compra del client.
La vostra pantalla s'hauria d'assemblar a aquest exemple:

Seleccioneu una targeta de dades
Cada camp que es mostra té una targeta de dades corresponent al formulari. Aquesta targeta inclou un conjunt de controls per al títol del camp, un quadre d'entrada, una estrella (que apareix si el camp és obligatori) i un missatge d'error de validació.
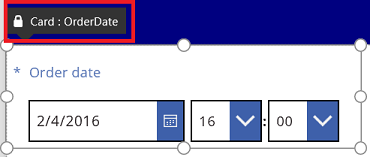
També podeu seleccionar targetes directament al formulari. Quan se selecciona una targeta, apareix una llegenda negra a sobre.

Nota
Per suprimir una targeta (no només amagar-la), seleccioneu-la i, a continuació, premeu Suprimeix.
Organitzar targetes en columnes
Per defecte, els formularis de les aplicacions per a tauletes tenen tres columnes i en les aplicacions per a telèfons en tenen una. Podeu especificar no només quantes columnes té un formulari sinó també si totes les targetes haurien d'encaixar dins de les vores de la columna.
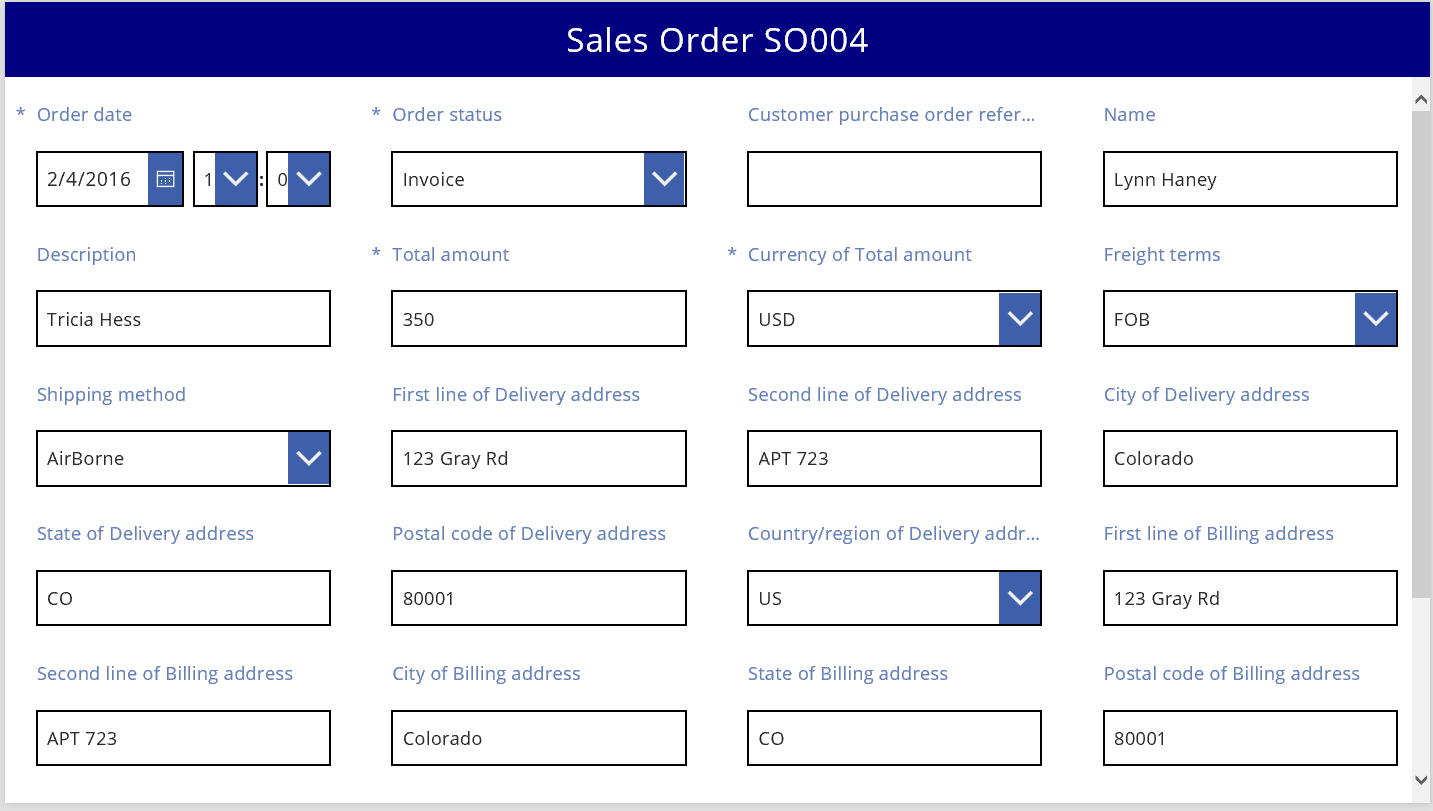
En aquest gràfic, el nombre de columnes del formulari s'ha canviat de tres a quatre amb la casella de selecció Ajusta a columnes activada. Les targetes del formulari s'han arranjat automàticament per adaptar-les a la nova disposició.

Redimensionar targetes en diverses columnes
Segons les dades de cada targeta, pot ser que vulgueu que s'ajustin a una única columna i altres targetes que s'estenguin en diverses columnes. Si una targeta conté més dades de les que voleu que es mostrin en una sola columna, podeu ampliar la targeta seleccionant-la i, a continuació, arrossegant-la a la vora esquerra o dreta del quadre de selecció. Mentre l'arrossegueu, la targeta s'ajustarà als límits de la columna.
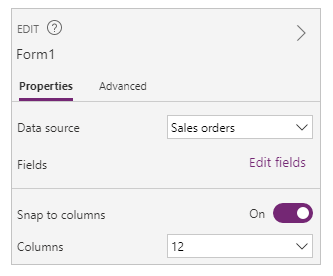
Per fer que el disseny sigui més flexible però mantenir una mica d'estructura, podeu augmentar el nombre de columnes a 12. Amb aquest canvi, podeu configurar fàcilment cada targeta per abastar tot el formulari, la meitat del formulari, un terç, un quart, un sisè i així successivament. Vegem això en acció.
A la subfinestra dreta, definiu el nombre de columnes del formulari a 12.

El formulari no canvia visiblement, però té més punts d'ajustament a mesura que arrossegueu el control de l'esquerra o de la dreta.
Augmenteu l'amplada de la targeta de data de la comanda arrossegant la nansa de la dreta cap a la dreta.
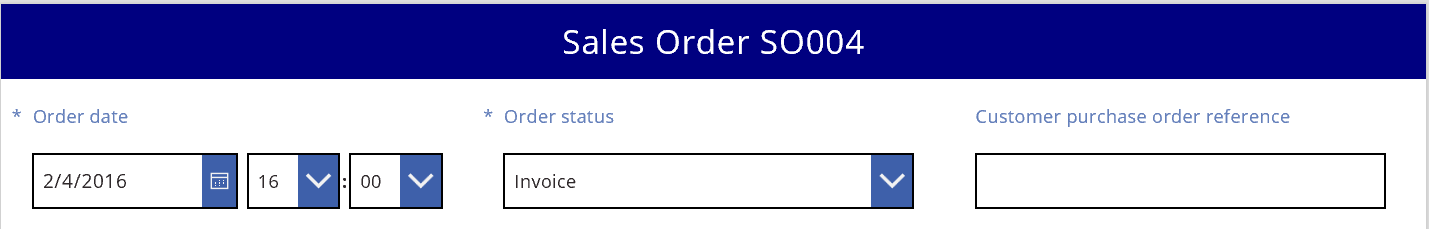
La targeta abasta quatre de les 12 columnes del formulari (o 1/3 del formulari), en comptes de només tres de les 12 columnes del formulari (o 1/4 del formulari). Cada vegada que augmenteu l'amplada d'una targeta en un punt d'ajustament, la targeta té 1/12 addicional del formulari.

Repetiu el pas anterior amb les targetes Estat de la comanda i Referència de la comanda de compra del client.

Canvieu la mida de les targetes Nom i Descripció per ocupar sis columnes (o 1/2) del formulari.
Feu que les dues primeres línies de l'adreça d'enviament s'estirin totalment en el formulari:
Tot finalitzat. Tenim el nostre formulari desitjat, barrejant files amb diferents nombres de columnes:

Manipular els controls d'una targeta
L'adreça de lliurament inclou diversos fragments d'informació que volem agrupar visualment per a l'usuari. Cada camp es mantindrà en la seva pròpia targeta de dades, però podem manipular els controls dins de la targeta per fer que encaixin millor junts.
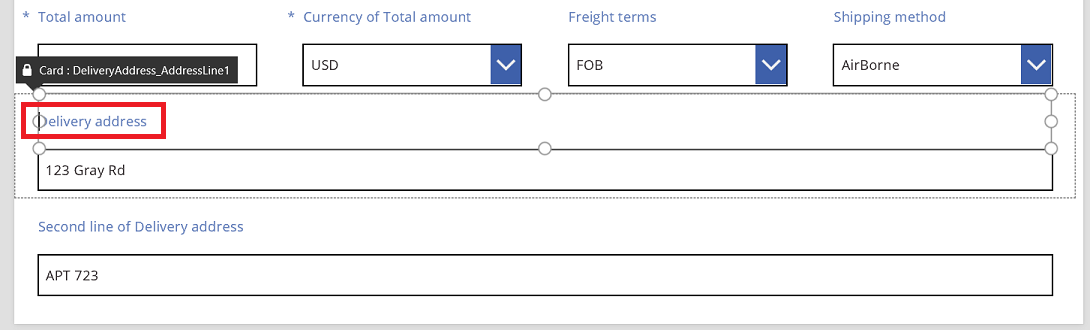
Seleccioneu la targeta Adreça de lliurament de la primera línia, seleccioneu l'etiqueta d'aquesta targeta i suprimiu les tres primeres paraules del text.

Seleccioneu la targeta Adreça de lliurament de la segona línia, seleccioneu l'etiqueta que hi ha i, a continuació, suprimiu tot el text que conté.
Pot ser que sigui temptador suprimir el control d'etiqueta i, en molts casos, funcionarà bé. Però pot ser que les fórmules depenguin que el control estigui present. L'enfocament més segur és suprimir el text o establir la propietat Visible del control com a false.

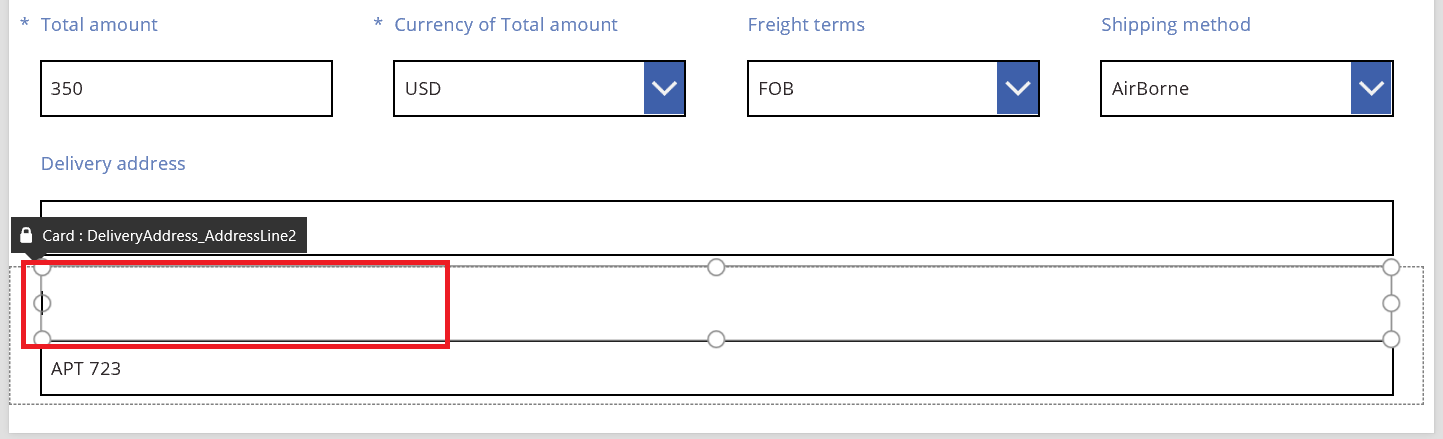
A la mateixa targeta, moveu el quadre d'entrada de text per sobre de l'etiqueta per reduir l'espai entre la primera i la segona línia de l'adreça.
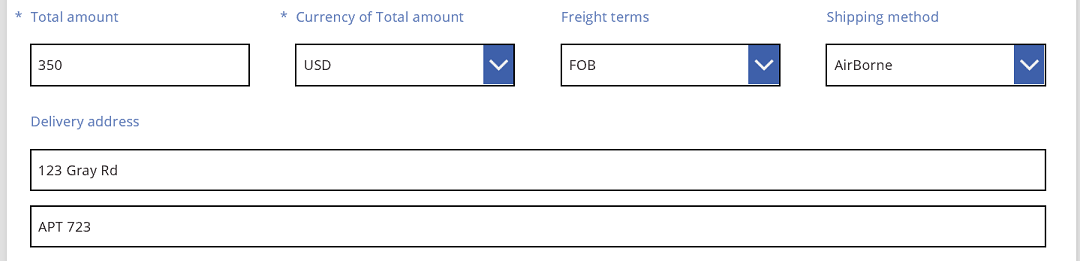
L'alçada de la targeta es redueix quan el seu contingut ocupa menys espai.

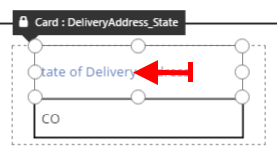
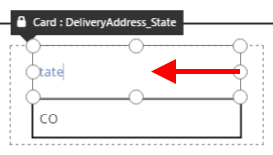
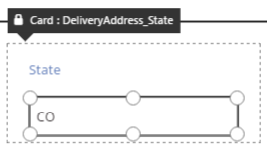
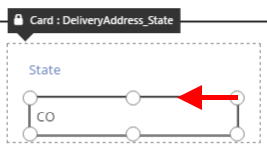
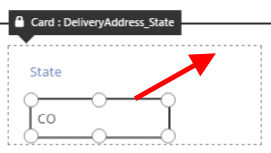
Ara posarem la nostra atenció en la tercera línia de l'adreça. De la mateixa manera, escurçarem el text de cada etiqueta d'aquestes targetes i ordenarem el quadre d'entrada de text que hi ha a la dreta de cada etiqueta. Aquests són els passos per a la targeta estatal :
| Pas | Descripció | Resultat |
|---|---|---|
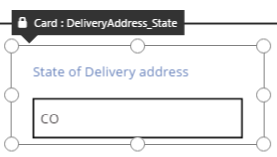
| 1 | Seleccioneu la targeta d'estat perquè apareguin nanses al seu voltant. |

|
| 2 | Seleccioneu l'etiqueta de la targeta de manera que els controls apareguin al voltant. |

|
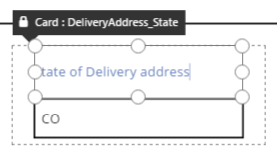
| 3 | Col·loqueu el cursor a la dreta del text i, a continuació, suprimiu la part que no necessitem. |

|
| 4 | Utilitzant els controls dels costats, redimensioneu el control de l'etiqueta per adaptar-lo a la nova mida del text. |

|
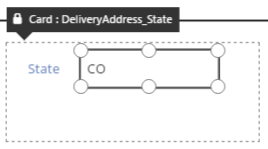
| 5 | Seleccioneu el control d'entrada de text dins d'aquesta targeta. |

|
| 6 | Utilitzant els controls dels costats, redimensioneu el control d'entrada de text per adaptar-lo a la mida que vulgueu. |

|
| 7 | Arrossegueu cap amunt el quadre d'entrada de text i a la dreta del control de l'etiqueta i, a continuació, deixeu anar el quadre d'entrada de text. |

|
| Les nostres modificacions a la targeta estatal ja estan completes. |

|
Resultat per a la tercera línia de direcció completa:

Moltes de les targetes comencen amb fórmules dinàmiques per a les seves propietats. Per exemple, el control d'entrada de text que hem canviat de mida i mogut per sobre tenia una propietat Width basada en l'amplada del seu pare. Quan moveu o canvieu la mida d'un control, aquestes fórmules dinàmiques se substitueixen per valors estàtics. Si voleu, podeu restaurar les fórmules dinàmiques mitjançant la barra de fórmules.
Desactivar Ajusta a la columna
De vegades, us interessarà un control més precís que el que les 12 columnes estàndard poden proporcionar. En aquests casos, podeu desactivar l'opció Ajusta a les columnes i col·locar les targetes manualment. El formulari continuarà ajustant-se a 12 columnes, però també podeu mantenir premudes les tecles Alt o Ctrl+Maj després d'iniciar un redimensionament o canvi de posició per substituir els punts d'ajustament. Per obtenir més informació, vegeu Dreceres de teclat de comportament alternatiu.
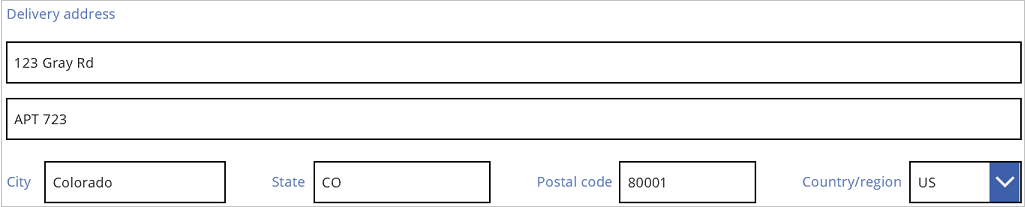
En el nostre exemple, els quatre components que componen la tercera línia de l'adreça tenen exactament la mateixa amplada. Però aquesta podria no ser la millor disposició, ja que els noms de ciutat són més llargs que les abreviatures de l'estat, i el quadre d'entrada de text per als països/regions és curt a causa de la longitud de la seva etiqueta. Per optimitzar aquest espai, desactiveu Ajusta a les columnes de la subfinestra dreta i manteniu premudes les tecles Alt o Ctrl+Maj després de començar a dimensionar i col·locar aquestes targetes.
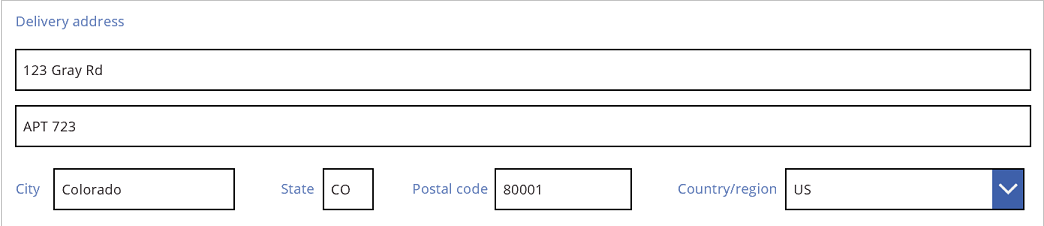
Després d'un posicionament amb cura, el resultat té mides adequades per a cada camp i, fins i tot, espaiat horitzontal entre camps:

En resum, quines diferències hi ha quan l'ajust a les columnes està activat o desactivat?
| Comportament | Ajusta a les columnes activat | Ajusta a les columnes desactivat |
|---|---|---|
| El canvia de mida s'ajusta a | Nombre de columnes que seleccioneu: 1, 2, 3, 4, 6 o 12 |
12 columnes |
| L'ajustament del redimensionament es pot substituir | No | Sí, amb les tecles Alt o Ctrl+Maj després d'iniciar el redimensionament |
| Les targetes canvien de disposició automàticament entre files (més informació sobre això més endavant) | Sí | No |
Definir l'amplada i l'alçada
Com tot al Power Apps, la disposició del formulari es regeix per les propietats dels controls de la targeta. Com ja s'ha descrit, podeu canviar els valors d'aquestes propietats arrossegant controls a diferents ubicacions o arrossegant controls de redimensionament per canviar la mida dels controls. Però descobrireu situacions en què voldreu comprendre i manipular aquestes propietats de manera més precisa, especialment quan feu formularis dinàmics amb fórmules.
Disposició bàsica: X, Y i amplada
Les propietats X i Y controlen la posició de les cartes. Quan treballem amb controls directament al llenç, aquestes propietats proporcionen una posició absoluta. En un formulari, aquestes propietats tenen un significat diferent:
- X: Ordre en una fila.
- Y: Número de fila.
De manera similar als controls del llenç, la propietat Width especifica l'amplada mínima de la targeta (més sobre l'aspecte mínim en un moment).
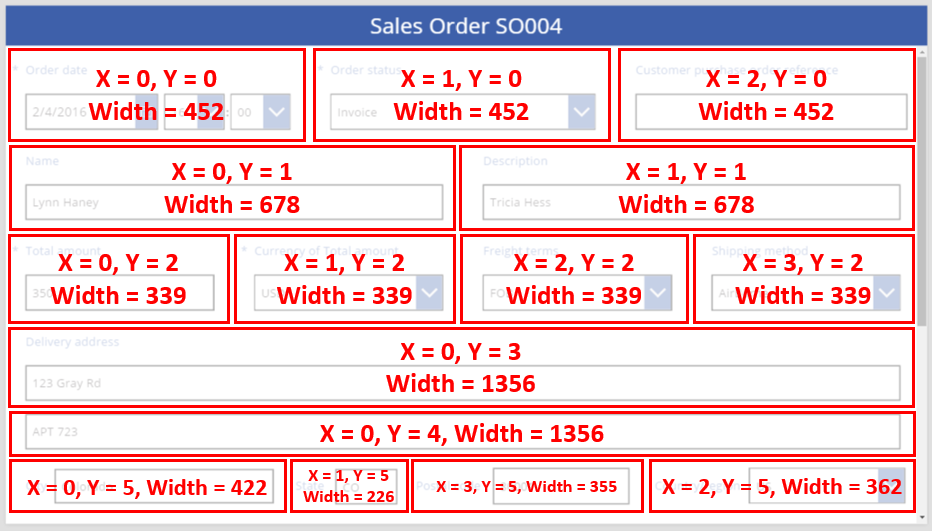
Fem una ullada a les propietats X, Y i Width de les targetes del nostre formulari:

Files que es desborden
Què passa si les targetes d'una fila són massa amples per adaptar-se a aquella fila? Normalment no us heu de preocupar per aquesta possibilitat. Amb l'opció Ajusta a les columnes activada, aquestes tres propietats s'ajustaran automàticament perquè tot s'ajusti bé a les files sense desbordar-se.
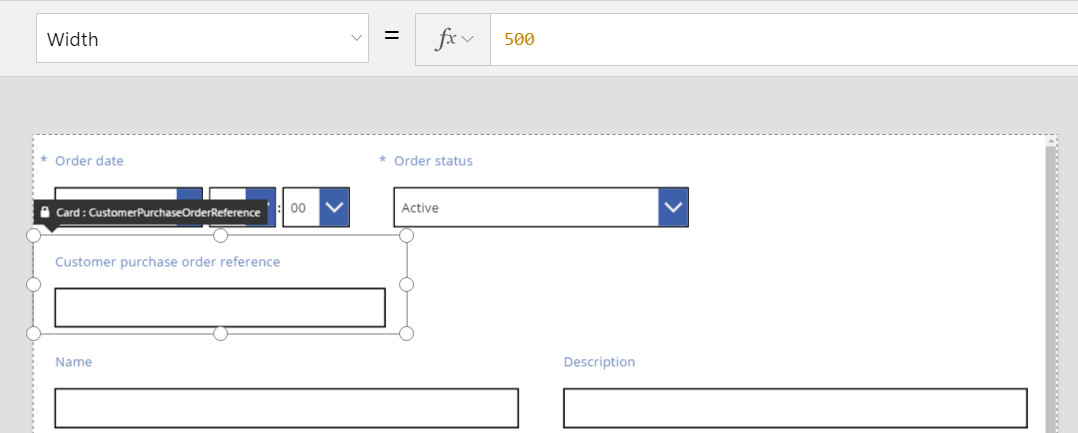
Però amb l'opció Ajusta a les columnes desactivada o una amplada basada en fórmules en una o més de les targetes, es pot desbordar una fila. En aquest cas, les targetes s'ajusten automàticament de manera que, de fet, es crearà una altra fila. Per exemple, canviem manualment la propietat Width de la nostra targeta de referència de la comanda de compra del client (primera fila, tercer element) a 500:

Les tres targetes de la fila superior ja no encaixen horitzontalment i s'ha creat una altra fila per ajustar el sobreeiximent. La coordenada Y de totes aquestes cartes segueix sent la mateixa a 0, i les cartes de nom i descripció encara tenen una Y d'1. Les targetes que tenen valors Y diferents no es combinen entre files.
Podeu utilitzar aquest comportament per crear un disseny totalment dinàmic, en què les targetes es col·loquin en funció d'un ordre Z, omplint el màxim possible abans de passar a la següent fila. Per aconseguir aquest efecte, doneu a totes les cartes el mateix valor Y i utilitzeu X per a l'ordre de les cartes.
Emplenar espais: WidthFit
El desbordament de l'últim exemple va crear un espai després de la targeta d'estat de la comanda, que era la segona targeta de la primera fila. Podríem ajustar manualment les propietats d'amplada de les dues targetes restants per omplir aquest espai, però aquest enfocament és tediós.
Com a alternativa, utilitzeu la propietat WidthFit . Si aquesta propietat s'estableix com a true per a una o més cartes seguides, l'espai restant de la fila es dividirà uniformement entre elles. Aquest comportament és el motiu pel qual hem dit anteriorment que la propietat Width d'una targeta és un mínim, i el que es veu pot ser més ample. Aquesta propietat no provocarà que una targeta es redueixi, només s'expandeixi.
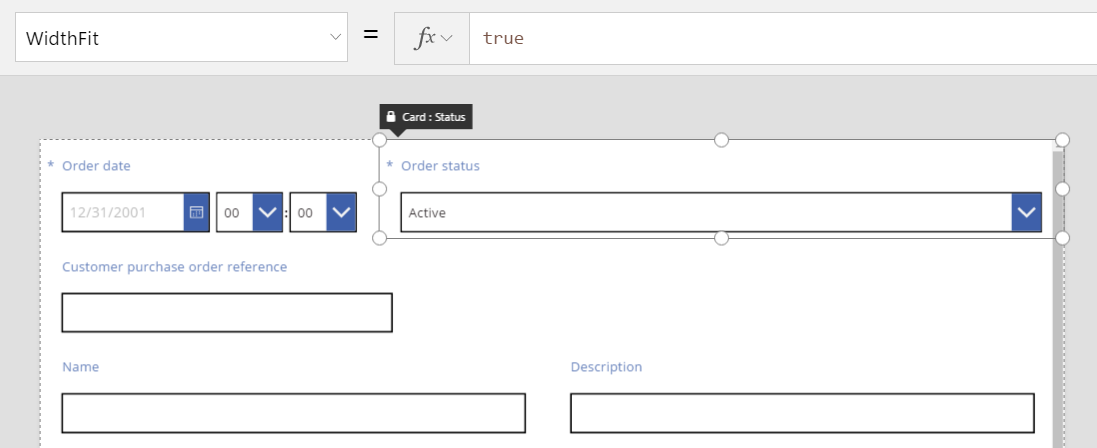
Si establim WidthFit a true a la targeta d'estat de la comanda, omple l'espai disponible, mentre que la primera targeta romandrà sense canvis:

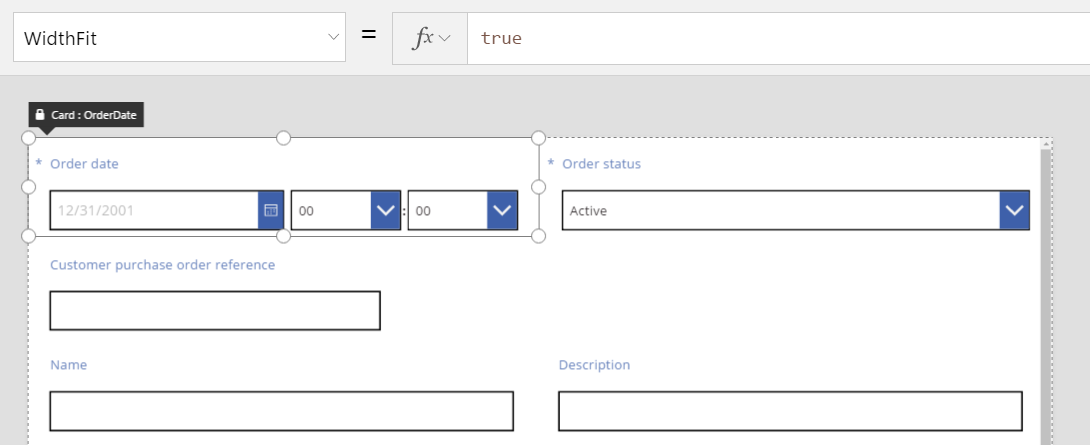
Si també establim WidthFit a true a la targeta de data de la comanda, ambdues targetes dividiran uniformement l'espai disponible:

Les nanses d'aquestes targetes tenen en compte l'amplada addicional proporcionada per WidthFit, no l'amplada mínima proporcionada per la propietat Width . Pot ser confús manipular la propietat Width mentre WidthFit està activat; és possible que vulgueu desactivar-la, fer canvis a Width i tornar-la a activar.
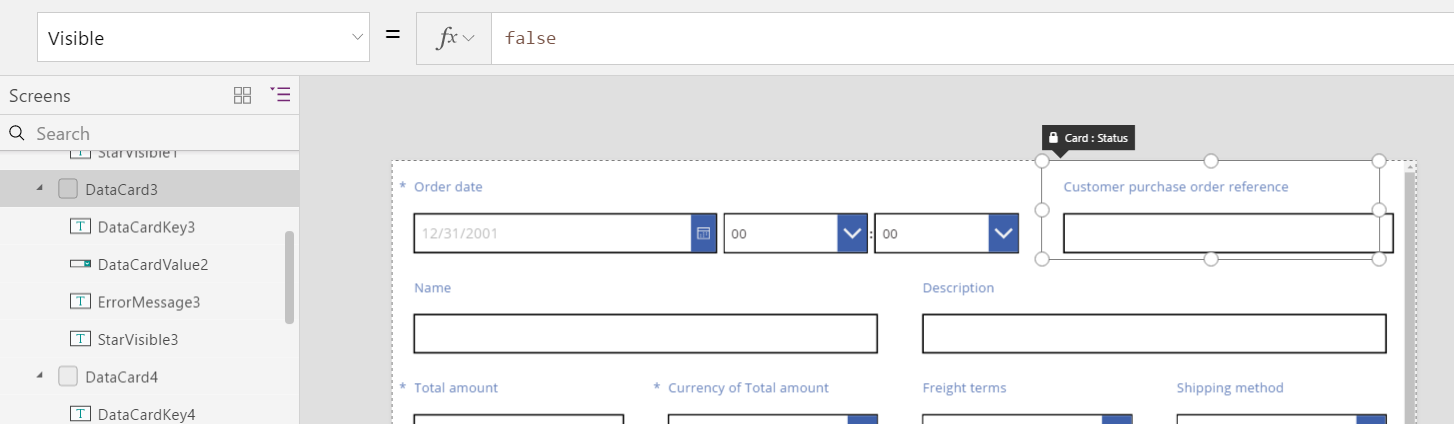
Quan pot ser útil WidthFit ? Si teniu un camp que només s'utilitza en determinades situacions, podeu definir la seva propietat Visible com a false i les altres targetes de la fila ompliran automàticament l'espai que l'envolta. Pot ser que vulgueu utilitzar una fórmula que mostri un camp només quan un altre camp tingui un valor concret.
Aquí, establirem la propietat Visible del camp Estat de la comanda en un fals estàtic:

Amb la segona targeta suprimida de manera efectiva, la tercera targeta ara pot tornar a la mateixa fila que la primera targeta. La primera targeta encara té WidthFit establert a true, de manera que només s'expandeix per omplir l'espai disponible.
Com que l'estat de la comanda és invisible, no podeu seleccionar-lo tan fàcilment al llenç. No obstant, podeu seleccionar qualsevol control, visible o no, a la llista jeràrquica de controls a la part esquerra de la pantalla.
Alçada
La propietat Height governa l'alçada de cada carta. Les targetes tenen l'equivalent a WidthFit per a l'alçada i sempre s'estableix com a true. Imagineu que existeix una propietat HeightFit , però no la busqueu al producte perquè aquesta propietat encara no està exposada.
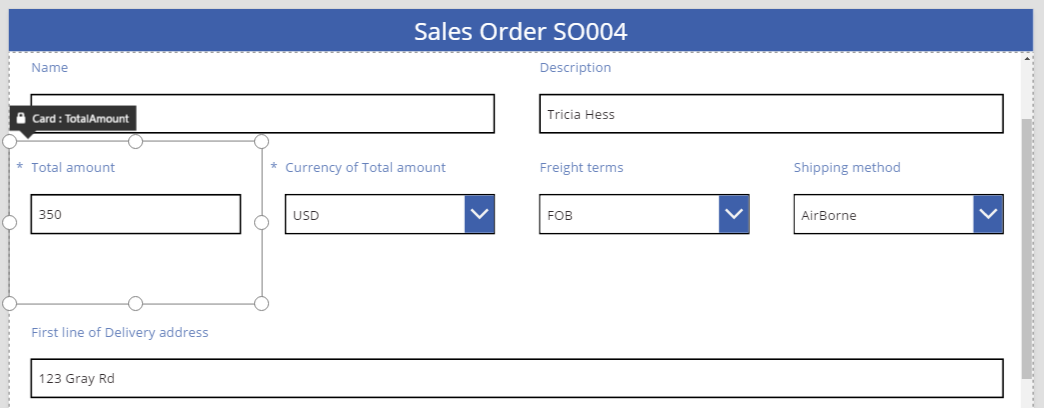
No podeu desactivar aquest comportament, de manera que el canvi d'alçada de les targetes pot ser un repte. Totes les targetes dins d'una fila tenen la mateixa alçada que la targeta més alta. Podeu pensar en una fila així:

Quina targeta augmenta l'alçada de la fila? En el gràfic anterior, la targeta Import total està seleccionada i apareix alta, però la seva propietat Height està definida en 80 (igual que l'alçada de la primera fila). Per reduir l'alçada d'una fila, heu de reduir l'alçada de la carta més alta d'aquesta fila i no podeu identificar la carta més alta sense revisar la propietat Alçada de cada carta.
AutoHeight
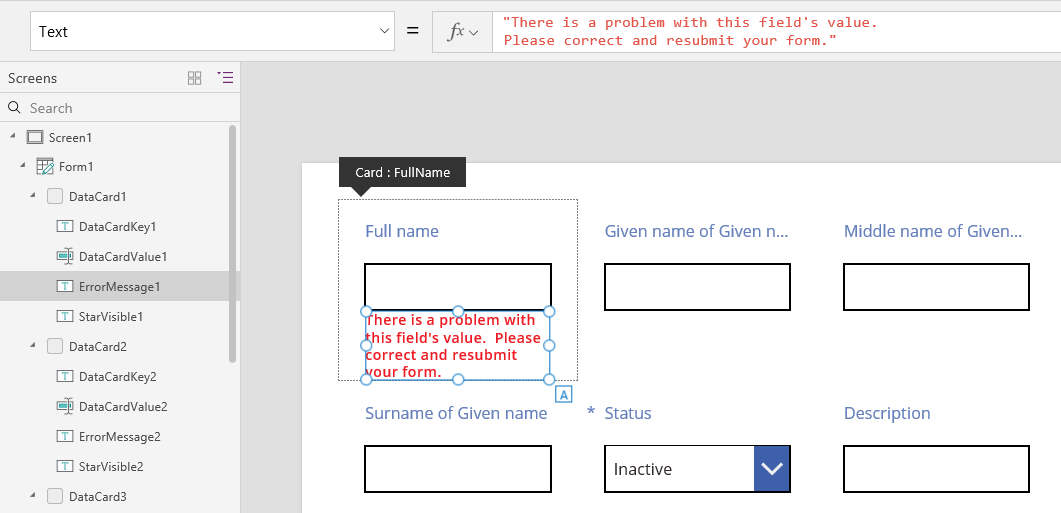
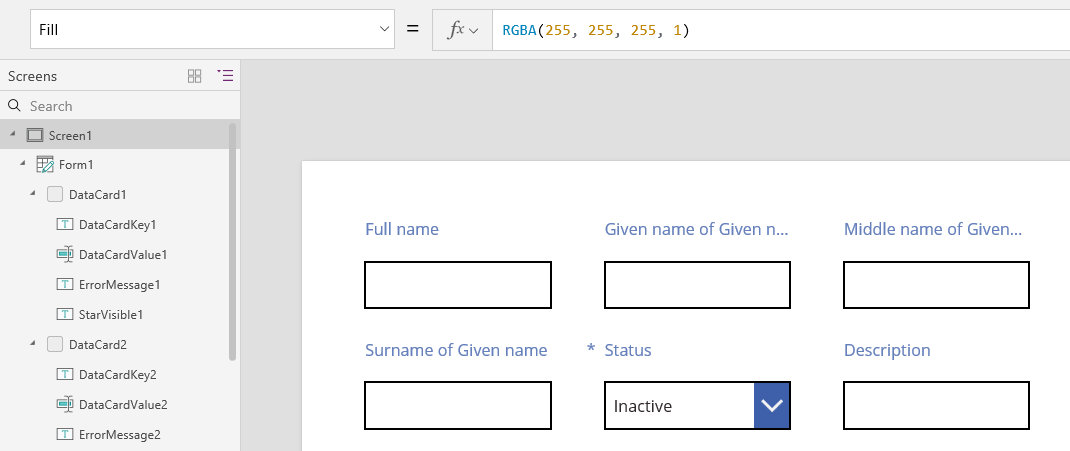
Una targeta també pot ser més alta del que espereu si conté un control per al qual la propietat AutoHeight està definida com a true. Per exemple, moltes targetes contenen una etiqueta que mostra un missatge d'error si el valor d'un camp provoca un problema de validació.
Sense cap text per mostrar (cap error), l'etiqueta es redueix a zero alçada. Si no ho sabéssiu, no sabríeu que és allà, i això és com hauria de ser:

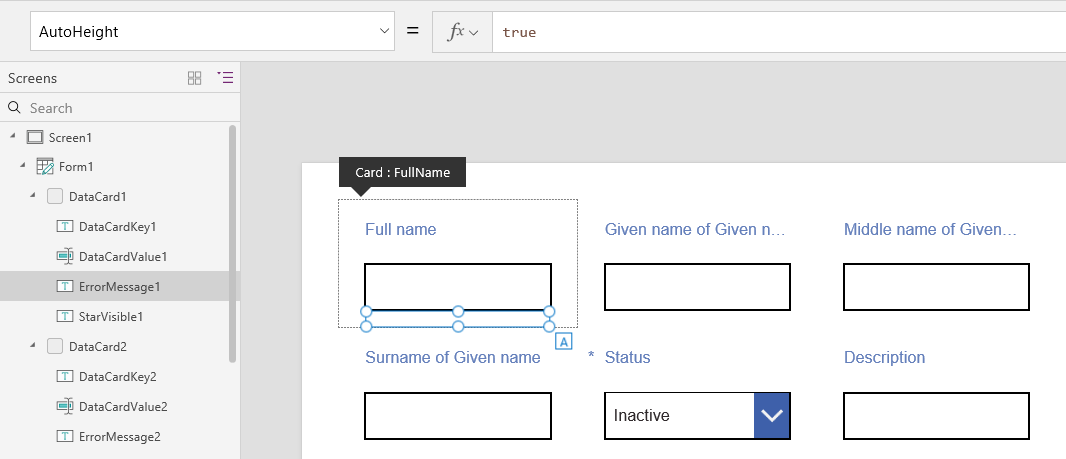
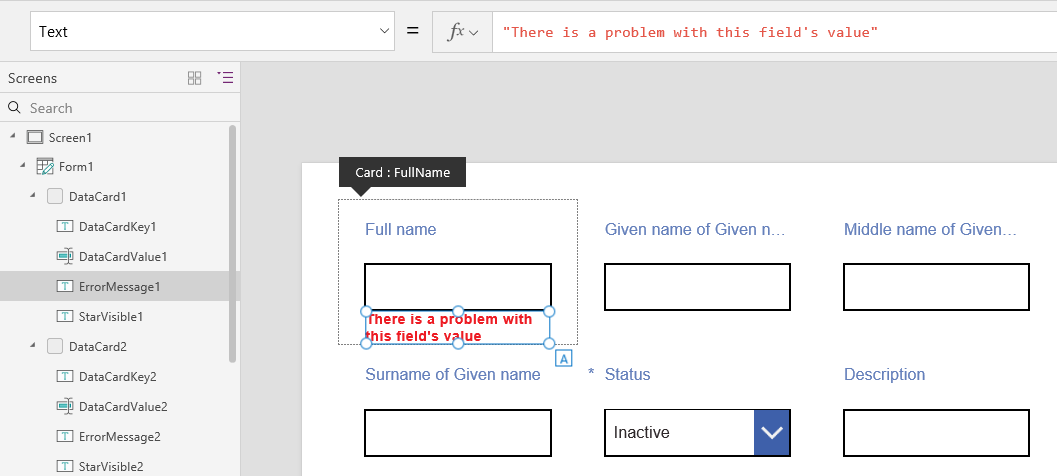
A la part esquerra de la pantalla, la llista de controls mostra ErrorMessage1, que és el nostre control d'etiqueta. A mesura que actualitzeu una aplicació, podeu seleccionar aquest control per donar-li una mica d'alçada i mostrar controls d'arrossegament amb els quals podeu posicionar i dimensionar el control. La "A" en un quadre blau indica que el control té AutoHeight definit com a true:

La propietat Text d'aquest control es defineix com a Parent.Error, que s'utilitza per obtenir informació d'error dinàmica basada en regles de validació. A efectes il·lustratius, definim estàticament la propietat Text d'aquest control, que augmentarà la seva alçada (i, per extensió, l'alçada de la targeta) per adaptar-se a la longitud del text:

Fem que el missatge d'error sigui una mica més llarg, i novament el control i la targeta creixen per acomodar-s'hi. La fila creix globalment en alçada i manté l'alineació vertical entre les targetes: