Control Quadre de llista al Power Apps
Llista en la qual l'usuari pot seleccionar un o diversos elements.
Descripció
Un control List Box sempre mostra totes les opcions disponibles (a diferència d'un control Drop down) i en el qual l'usuari pot triar més d'un element a la vegada (a diferència d'un control Radio).
Propietats clau
Default: el valor inicial d'un control abans que l'usuari el canviï.
Nota
Només podeu tenir un element seleccionat per defecte. Si necessiteu diversos elements seleccionats, utilitzeu el control Combo Box.
Items: la font de dades que es mostra en un control, com ara una galeria, una llista o un gràfic.
Quan afegiu una galeria, una llista o un gràfic, la llista de propietats mostra Items per defecte per tal que pugueu especificar fàcilment les dades que ha de mostrar el nou control. Per exemple, podeu definir la propietat Items d'una galeria a la taula Compte de Salesforce, una taula anomenada Inventari que heu creat a l'Excel i que es va carregar al núvol o una llista anomenada ConferenceSpeakers.
Propietats addicionals
AccessibleLabel: etiqueta per a lectors de pantalla.
BorderColor: el color de la vora d'un control.
BorderStyle: si la vora d'un control és Sòlid, Amb guions, Amb punts o Cap.
BorderThickness: el gruix de la vora d'un control.
Color: el color del text d'un control.
DisplayMode: si el control permet l'entrada de l'usuari (Edita), només mostra les dades (Visualitza) o està inhabilitada (Inhabilitat).
DisabledBorderColor: el color de la vora d'un control si la propietat DisplayMode del control està definida com a Inhabilitat.
DisabledColor: el color del text d'un control si la propietat DisplayMode està definida com a Inhabilitat.
DisabledFill: el color de fons d'un control si la propietat DisplayMode està definida com a Inhabilitat.
Fill: el color de fons d'un control.
FocusedBorderColor: el color de la vora d'un control quan el control té l'enfocament.
FocusedBorderThickness: el gruix de la vora d'un control quan el control té l'enfocament.
Font: el nom de la família del tipus de lletra en què es mostra el text.
FontWeight: el gruix del text en un control: Negreta, Seminegreta, Normal o Fi.
Height: la distància entre les vores superior i inferior d'un control.
HoverBorderColor: el color de la vora d'un control quan l'usuari manté el punter del ratolí sobre el control.
HoverColor: el color del text d'un control quan l'usuari hi manté el punter del ratolí sobre.
HoverFill: el color de fons d'un control quan l'usuari hi manté el punter del ratolí sobre.
Italic: si el text d'un control està en cursiva.
ItemPaddingLeft: la distància entre el text d'un quadre de llista i la seva vora esquerra.
LineHeight: la distància entre, per exemple, línies de text o elements d'una llista.
OnChange: accions que cal dur a terme quan l'usuari canvia el valor d'un control (per exemple, en ajustar un control lliscant).
OnSelect: accions que cal dur a terme quan l'usuari toca o fa clic en un control.
PaddingBottom: la distància entre el text d'un control i la vora inferior del control.
PaddingLeft: la distància entre el text d'un control i la vora esquerra del control.
PaddingRight: la distància entre el text d'un control i la vora dreta del control.
PaddingTop: la distància entre el text d'un control i la vora superior del control.
PressedBorderColor: el color de la vora d'un control quan l'usuari toca el control o hi fa clic.
PressedColor: el color de text d'un control quan l'usuari toca el control o hi fa clic.
PressedFill: el color de fons d'un control quan l'usuari toca el control o hi fa clic.
Reset: si un control torna al seu valor per defecte.
Selected: el registre de dades que representa l'element seleccionat.
Nota
Només podeu tenir un element seleccionat per defecte. Si necessiteu diversos elements seleccionats, utilitzeu el control Combo Box.
SelectedItems - només de lectura. Representa una taula de dades dels elements seleccionats per a un quadre de llista de selecció múltiple.
SelectedItemsText - només de lectura. Representa una taula de dades de text dels elements seleccionats per a un quadre de llista de selecció múltiple.
SelectedText (obsolet): un valor de cadena que representa l'element seleccionat.
SelectionColor: el color del text d'un element o d'elements seleccionats d'una llista o el color de l'eina de selecció d'un control manuscrit.
SelectionFill: el color de fons d'un element o d'elements seleccionats d'una llista o d'una àrea seleccionada d'un control del llapis.
SelectMultiple: si un usuari pot seleccionar més d'un element en un quadre de llista.
Size: la mida de la lletra del text que apareix en un control.
Strikethrough: si una línia apareix a través del text que apareix en un control.
TabIndex: ordre de navegació amb el teclat en relació amb altres controls.
Tooltip: text explicatiu que apareix quan l'usuari es desplaça per sobre d'un control.
Underline: si una línia apareix a sota del text que apareix en un control.
Visible: si es mostra o s'amaga un control.
Width: la distància entre les vores esquerra i dreta d'un control.
X: la distància entre la vora esquerra d'un control i la vora esquerra del seu contenidor principal (la pantalla si no hi ha cap contenidor principal).
Y: la distància entre la vora superior d'un control i la vora superior del seu contenidor principal (la pantalla si no hi ha cap contenidor principal).
Funcions relacionades
Distinct( DataSource, ColumnName )
Exemple
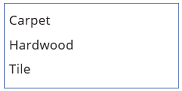
Afegiu un control List box, anomeneu-lo CategoryList i definiu la propietat Items en aquesta fórmula:
["Catifa","Fusta","Rajola"]No sabeu com afegir, anomenar i configurar un control?

Afegiu tres controls Drop down, desplaceu-los a CategoryList i anomeneu-los CarpetList, HardwoodList i TileList.
Definiu la propietat Items de cada control Drop down a un d'aquests valors:
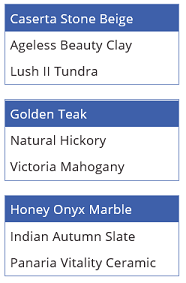
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Definiu la propietat Visible de cada control Drop down a un d'aquests valors:
CarpetList: If("Catifa" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Fusta" in CategoryList.SelectedItems.Value, true)
TileList: If("Rajola" in CategoryList.SelectedItems.Value, true)
Voleu més informació sobre la funció If o altres funcions?
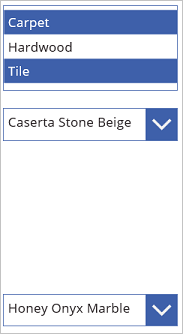
Premeu F5 i, a continuació, trieu un o diversos elements a CategoryList.
El control Drop down o els controls adients es mostren en funció de la vostra elecció o eleccions.

(opcional) Per tornar a l'àrea de treball per defecte, premeu la tecla Esc.
Pautes d'accessibilitat
Contrast de color
Hi ha d'haver un contrast de color adient entre:
- SelectionColor i SelectionFill
- SelectionFill i Fill
- HoverFill i Fill
- PressedFill i Fill
Això és a més dels requisits estàndard de contrast de color.
Suport del lector de pantalla
- AccessibleLabel ha d'estar present.
Compatibilitat amb el teclat
TabIndex ha de ser zero o superior per tal que els usuaris del teclat puguin navegar-hi.
Cal que els indicadors d'enfocament siguin clarament visibles. Utilitzeu FocusedBorderColor i FocusedBorderThickness per aconseguir-ho.
Nota
La tecla Tab navega dins o fora del List box. Les tecles de direcció naveguen pel contingut del List box.
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).