Versió preliminar d'una aplicació
Quan creeu una aplicació, és útil previsualitzar-la i veure com es veurà per als usuaris. Utilitza la funció de previsualització de l'aplicació per veure com es mostra l'aplicació en diversos dispositius i mides diferents. Previsualitzar una aplicació és especialment beneficiós quan creeu una aplicació responsiva.
Per previsualitzar una aplicació, obriu l'aplicació per editar-la Power Apps Studio, al menú d'accions, seleccioneu  Previsualitza l'aplicació.
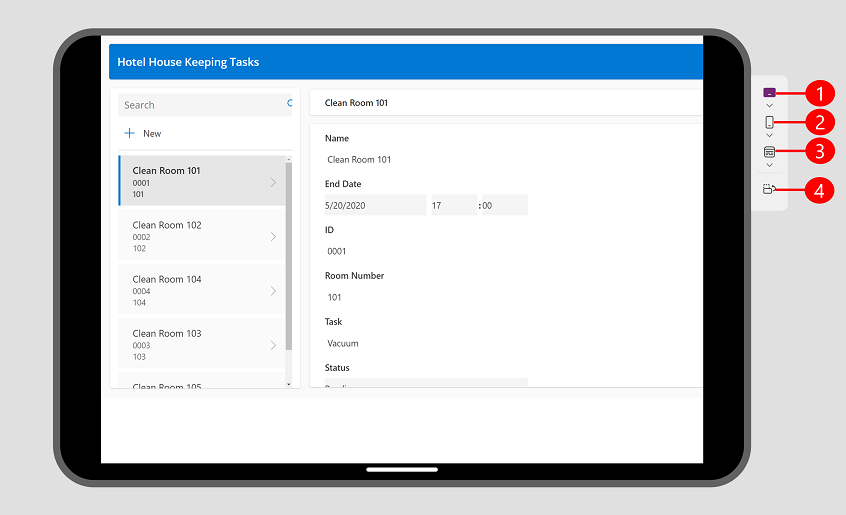
Previsualitza l'aplicació.
Utilitza les opcions de previsualització per veure l'aspecte de l'aplicació en diferents dispositius que utilitzen el selector de dispositius.

Llegenda:
- Tablet Devices: Us permet seleccionar entre dispositius de tauletes habituals de diversos fabricants, juntament amb la possibilitat de seleccionar una mida personalitzada en funció de les vostres necessitats. Aquesta opció mostra un marc del dispositiu i una zona segura del dispositiu, que es mostra com l'àrea negra a la part superior i inferior o laterals en funció de l'orientació del dispositiu. També mostra una zona negra amb la barra d'inici a la part inferior.
- Dispositius mòbils: et permet seleccionar entre telèfons habituals de diferents fabricants, juntament amb la possibilitat de seleccionar una mida personalitzada en funció de les teves necessitats. Aquesta opció mostra un marc del dispositiu i una zona segura del dispositiu, que es mostra com l'àrea negra a la part superior i inferior o laterals en funció de l'orientació del dispositiu. També mostra una zona negra amb la barra d'inici a la part inferior.
- Visualització web: consulteu l'aspecte de l'aplicació en un navegador web. Podeu seleccionar una mida de finestra per omplir la finestra del navegador o podeu seleccionar la mida del llenç per veure l'aspecte de l'aplicació mentre s'està creant la xarxa sense sortir de la previsualització.
- Commutador d'orientació: canvia entre orientació vertical i horitzontal. L'opció Commutador d'orientació està desactivada si el paràmetre Orientació de bloqueig està activat.
Si estàs desenvolupant una aplicació responsiva, el contingut de l'aplicació s'ajusta a la mida de pantalla del dispositiu que s'utilitza.
Mireu aquest vídeo per obtenir informació sobre com el selector de dispositius us ajuda a confirmar que l'aplicació s'ajusta correctament.
Configuració de la pantalla
La manera com es comporta l'aplicació amb cada opció de previsualització està determinada pel tipus d'aplicació i la configuració de visualització.
Si es crea una aplicació amb el disseny del telèfon, encara podeu previsualitzar-la als dispositius web i a la tauleta mitjançant el selector de dispositius. Tanmateix, si una aplicació no es crea amb un disseny responsiu, apareixerà en forma de telèfon al web i al dispositiu de tauleta seleccionat. Rebràs un missatge en què s'explica per què la previsualització és estreta. Si voleu que una aplicació respongui a les mides del telèfon, de la tauleta i del web, us recomanem que seleccioneu l'opció de tauleta quan creeu una aplicació. Podeu utilitzar contenidors de disseny automàtic responsius per determinar el flux del contingut per a diferents mides de pantalla, inclosos els telèfons. Més informació: Crear una aplicació de llenç responsiva.
A Configuració de la pantalla:
- Escala per ajustar-se: quan està definit com a En tota l'aplicació s'escala per adaptar-se a l'espai disponible. Si l'aplicació disposa d'un espai més petit, és possible que observeu espai buit als costats per acomodar l'escala. Quan un usuari reprodueixi l'aplicació, també veurà l'espai buit.
- Orientació del bloqueig: quan s'estableix en Activat, el botó Orienta del polsador del selector de dispositius està desactivat.
Problemes coneguts
Si l'opció de configuració Escala a ajust està activada i la relació d'aspecte del bloqueig està desactivada, la previsualització no serà precisa. Aquesta configuració no és recomanable. Més informació: Canviar la mida de la pantalla i l'orientació de les aplicacions del llenç
Si l'opció "Escala per ajustar " està desactivada i canvieu la mida de la finestra del navegador mentre esteu en mode de visualització prèvia, la previsualització no serà precisa. Per solucionar el problema, tanqueu i torneu a obrir la vista prèvia quan la finestra del navegador tingui la mida desitjada.
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de