Visualitzar i editar les propietats de recurs web per als formularis d'aplicacions basades en models
En aquest article es descriu com s'utilitza el dissenyador de formularis per visualitzar i editar recursos web en un formulari. Els recursos web habilitats per a formularis són fitxers d'imatge o HTML.
Visualitzar i editar un recurs web en un formulari
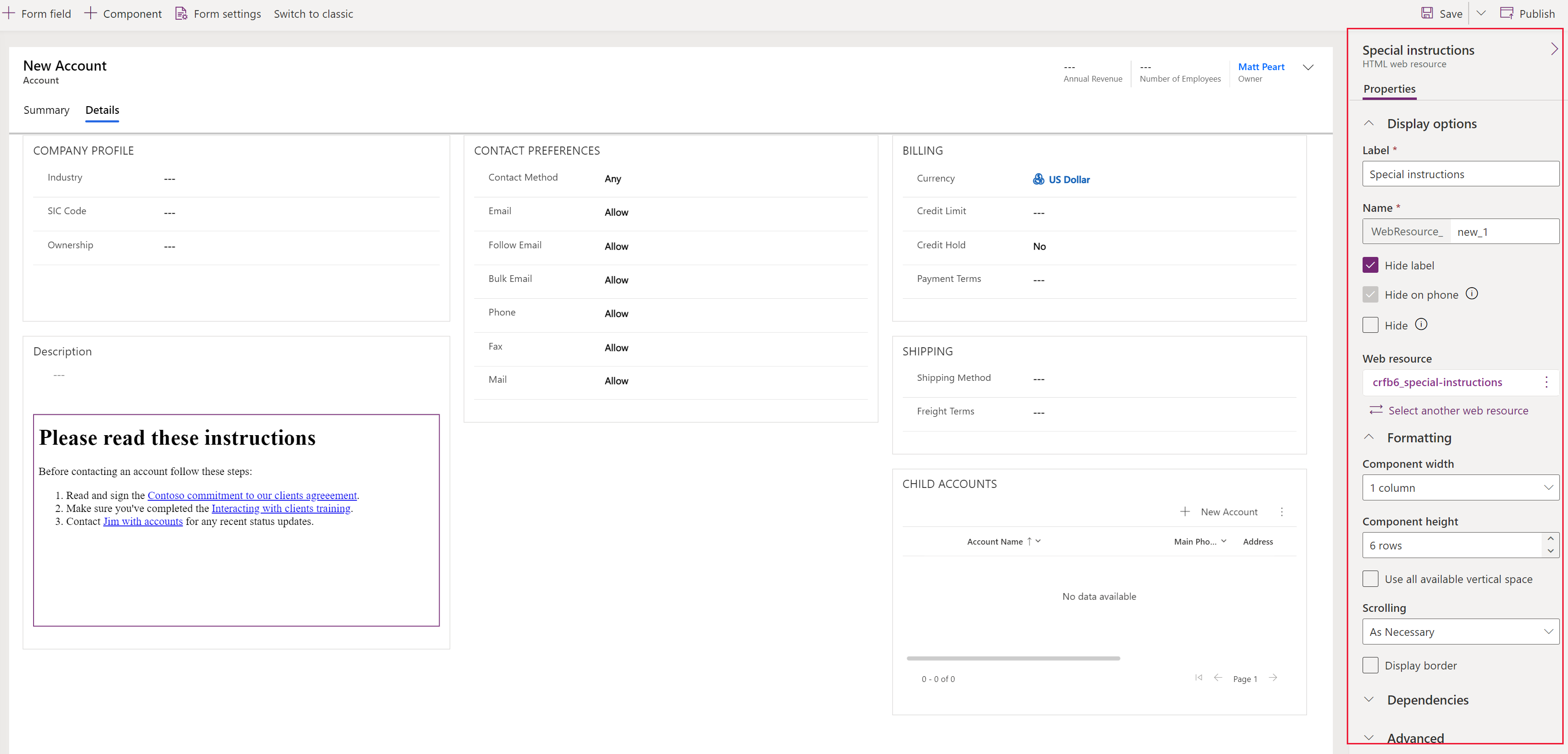
Obriu un formulari principal i seleccioneu l'àrea del formulari que té el recurs web. Les propietats del recurs web es mostren a la subfinestra de propietats dreta.

Aquestes propietats defineixen el recurs web que s'utilitzarà i com ha d'actuar. Després de fer els canvis desitjats, seleccioneu Desa. Seleccioneu Publica per fer que els canvis estiguin disponibles per als usuaris.
Opcions de visualització
| Propietat | Descripció |
|---|---|
| Etiqueta | És el nom descriptiu i es genera automàticament segons el valor de la columna Nom. Especifiqueu el text localitzable per al control de recursos web que s'afegirà al formulari. |
| Nom | Especifiqueu un nom per al control de recursos web que s'afegirà al formulari. Aquest valor identifica de manera única el control al formulari. |
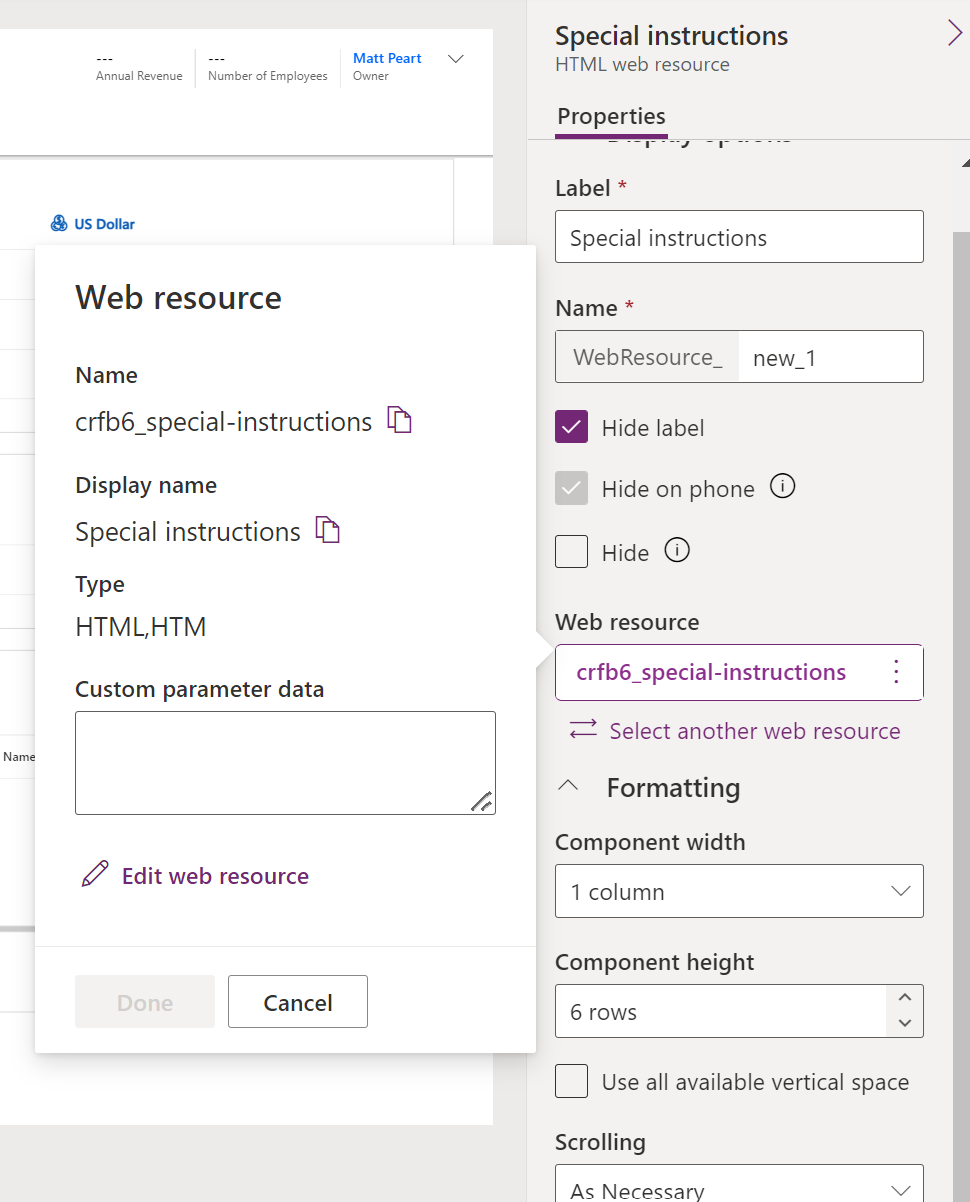
| Recurs web | Seleccioneu el recurs web per mostrar propietats del recurs web addicionals. Si utilitzeu Dades de paràmetres personalitzats, introduïu-les aquí. Normalment, són dades de configuració que s'enviaran al recurs web HTML com un paràmetre de cadena de consulta data. Les seqüències d'ordres associades amb la pàgina HTML poden accedir a aquestes dades i utilitzar-les per canviar el comportament de la pàgina. Seleccioneu Edita el recurs web per fer canvis com ara carregar un fitxer HTML o d'imatge diferent.  |
| Amaga l'etiqueta | Seleccioneu aquesta opció si no voleu que l'etiqueta es mostri al formulari. |
| Amaga al telèfon | Seleccioneu aquesta opció quan no vulgueu que aquest recurs web estigui visible a les aplicacions mòbils. |
| Amaga | Si aquesta opció està habilitada el recurs web no estarà visible quan es carrega el formulari. Si teniu un script de formulari o regla de negocis que mostrarà el recurs web segons calgui, marqueu aquesta propietat. Més informació: Mostrar o amagar elements de formulari |
Format
| Propietat | Descripció |
|---|---|
| Amplada del component | Quan la secció que conté el recurs web tingui més d'una columna, podeu definir la columna per ocupar fins el nombre de columnes que té la secció. |
| Alçada del component | Podeu controlar l'alçada del recurs web per especificar un nombre de files o seleccionar Utilitza tot l'espai vertical disponible per permetre que l'alçada de recursos web s'expandeixi a l'espai disponible. |
| Desplaçament | Un recurs web HTML s'afegeix al formulari mitjançant un IFRAME. - Quan sigui necessari: mostra les barres de desplaçament quan la mida del recurs web és més gran que la disponible. - Sempre: mostra sempre les barres de desplaçament. - Mai: no mostra mai les barres de desplaçament. |
| Visualitza la vora | Mostra una vora al voltant del recurs web HTML. |
| Alineació vertical | Els recursos web d'imatge es poden alinear a Centre, Superior o Inferior. |
| Alineació horitzontal | Els recursos web d'imatge es poden alinear a Centre, Esquerra o Dreta. |
| Mida | Per als recursos web d'imatge, seleccioneu entre Utilitza l'espai disponible, Utilitza l'àrea disponible, Mida de la imatge original o Mida específica (especifiqueu Alçada i Amplada en píxels). |
Dependències
| Propietat | Descripció |
|---|---|
| Dependències de la columna de la taula | Un recurs web HTML pot interactuar amb les columnes del formulari utilitzant scripts. Si se suprimeix una columna del formulari, es pot trencar l'script del recurs web. Afegiu columnes del recurs web als quals fan referència els scripts a aquesta propietat per tal que no es puguin suprimir accidentalment. |
Avançada
| Propietat | Descripció |
|---|---|
| Restringeix els scripts entre marcs, si s'admeten | Utilitzeu aquesta opció si totalment confieu completament en el contingut del recurs web HTML. Més informació: Documentació per a desenvolupadors: Seleccioneu si voleu restringir scripts entre marcs |
| Passa el codi de tipus d'objecte de fila i els identificadors únics com a paràmetres | Les dades sobre la fila actual visibles al formulari es poden passar a la pàgina de recursos de web HTML per tal que la seqüència d'ordres que s'executa en la pàgina pugui accedir a les dades sobre la fila. Més informació: Transferir paràmetres als recursos web Documentació per a desenvolupadors: Transmetre informació contextual sobre la fila |
Propietats de recurs web per als formularis d'aplicacions basades en models (clàssic)
Aquesta secció descriu com s'utilitza la interfície de creació d'aplicacions del llegat per afegir o editar recursos web en un formulari per fer-lo més atractiu o útil per als usuaris de l'aplicació. Els recursos web habilitats per a formularis són imatges o controls de fitxers HTML.
Accedir a les propietats del recurs web
Mentre visualitzeu un formulari:
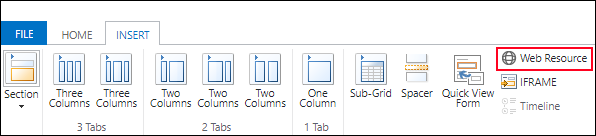
- Per afegir un recurs web seleccioneu la pestanya (per exemple, General o Notes) on el voleu inserir i, a continuació, a la pestanya Insereix, seleccioneu Recurs web.

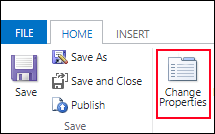
- Per editar un recurs web: seleccioneu una pestanya del formulari i el recurs web que voleu editar i, després, a la pestanya Inici, seleccioneu Canvia les propietats.

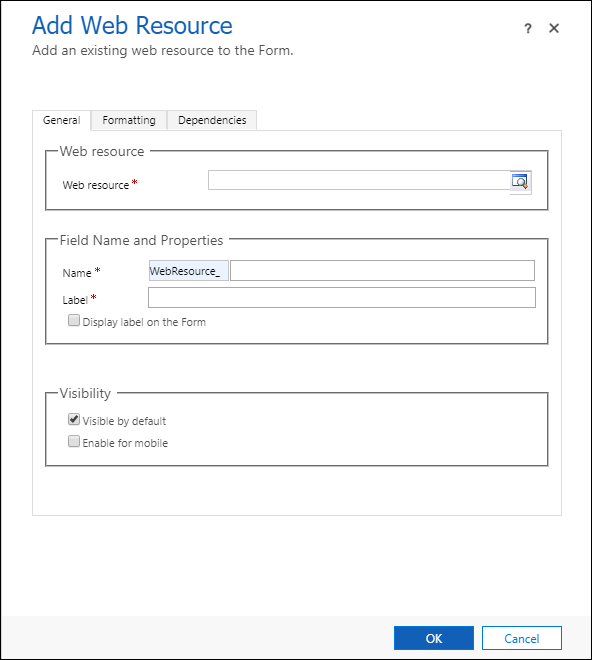
S'obrirà el quadre de diàleg Afegeix un recurs web o Propietats del recurs web.

Important
Heu de seleccionar l'opció Visible per defecte perquè el recurs web aparegui en el formulari i estigui disponible per als usuaris.
Propietats del recurs web
El diàleg Afegeix un recurs web o Propietats del recurs web tindrà dues pestanyes, o a vegades tres, en funció del tipus de recurs web.
Pestanya General
Aquestes propietats defineixen el recurs web que s'utilitzarà i com ha d'actuar.
| Columnes | Descripció |
|---|---|
| Recurs web | Obligatori. Cercar un recurs web existent o crear un de nou. Utilitzeu la visualització Recurs web habilitat per a formulari per incloure només recursos web HTML i d'imatge que es poden afegir com a elements visuals en un formulari. |
| Nom | Obligatori. Especifiqueu un nom per al control de recursos web que s'afegirà al formulari. Aquest valor identifica de manera única el control al formulari. |
| Etiqueta | Obligatori. Es genera automàticament segons el valor de la columna Nom. Especifiqueu el text localitzable per al control de recursos web que s'afegirà al formulari. Seleccioneu Visualitza l'etiqueta al formulari si voleu fer-ho visible. |
| Visible per defecte | Si aquesta opció està habilitada el recurs web estarà visible quan es carrega el formulari. Si teniu un script de formulari o regla de negocis que mostrarà el recurs web segons calgui, desmarqueu aquesta columna. Més informació: Mostrar o amagar elements de formulari |
| Habilita per a mòbils | Seleccioneu aquesta opció per permetre que aquest recurs web estigui visible a les aplicacions mòbils. |
Segons el tipus de recurs web, podeu seleccionar o definir propietats addicionals.
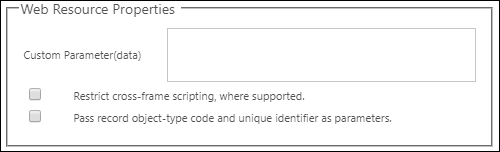
Per als recursos web HTML es mostraran aquests elements:

| Column | Descripció |
|---|---|
| Paràmetre personalitzat (dades) | Normalment, les dades de configuració que es passaran al recurs web HTML com un paràmetre de cadena de consulta data. Les seqüències d'ordres associades amb la pàgina HTML poden accedir a aquestes dades i utilitzar-les per canviar el comportament de la pàgina. |
| Restringeix els scripts entre marcs, si s'admeten | Utilitzeu aquesta opció si totalment confieu completament en el contingut del recurs web HTML. Més informació: Documentació per a desenvolupadors: Seleccioneu si voleu restringir scripts entre marcs |
| Passa el codi de tipus d'objecte de fila i els identificadors únics com a paràmetres | Les dades sobre la fila actual visibles al formulari es poden passar a la pàgina de recursos de web HTML per tal que la seqüència d'ordres que s'executa en la pàgina pugui accedir a les dades sobre la fila. Més informació: Transferir paràmetres als recursos web Documentació per a desenvolupadors: Transmetre informació contextual sobre la fila |
Per a recursos web d'imatge teniu l'opció per especificar Text alternatiu que és important per a tecnologies de suport que fan la pàgina accessible per a tothom.
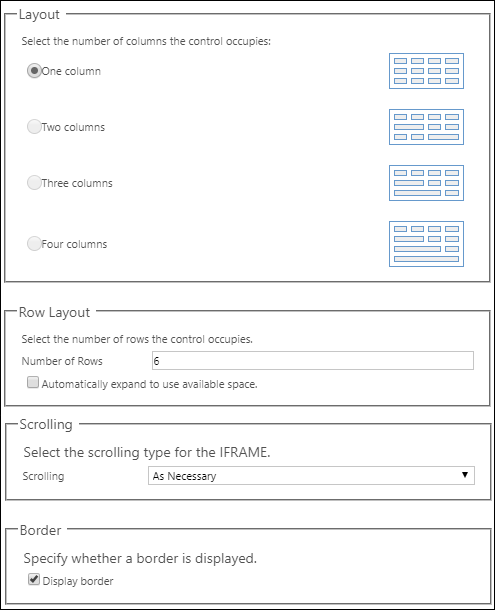
Pestanya Format
A la pestanya Format, les opcions que es visualitzen varien segons el tipus de recurs web inserit i el context on s'insereix. Aquestes opcions inclouen l'especificació de la visualització del nombre de columnes i files, i determinen si es mostra una vora i el comportament del desplaçament.

| Propietat | Descripció |
|---|---|
| Selecciona el nombre de columnes que ocupa el control: | Quan la secció que conté el recurs web tingui més d'una columna, podeu definir la columna per ocupar fins el nombre de columnes que té la secció. |
| Selecciona el nombre de files que ocupa el control | Podeu controlar l'alçada del recurs web per especificar un nombre de files o seleccionar Expandeix automàticament per aprofitar l'espai disponible per permetre que l'alçada de recursos web s'expandeixi a l'espai disponible. |
| Selecciona el tipus de desplaçament per a l'IFRAME | Un recurs web HTML s'afegeix al formulari mitjançant un IFRAME. - Quan sigui necessari: mostra les barres de desplaçament quan la mida del recurs web és més gran que la disponible. - Sempre: mostra sempre les barres de desplaçament. - Mai: no mostra mai les barres de desplaçament. |
| Visualitza la vora | Visualitzeu un marge al voltant del recurs web. |
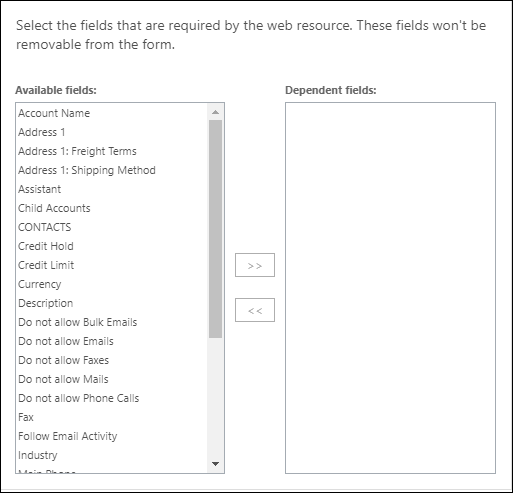
Pestanya Dependències
Un recurs web pot interactuar amb les columnes del formulari utilitzant scripts. Si se suprimeix una columna del formulari, es pot trencar l'script del recurs web. Afegiu columnes del recurs web als quals fan referència els scripts als Columnes dependents per tal que no es puguin suprimir accidentalment.

Transferir paràmetres als recursos web
Un recurs web HTML pot acceptar la transferència de paràmetres com a paràmetres de cadena de consulta.
La informació sobre la fila es pot transferir habilitant l'opció Passa el codi de tipus d'objecte de fila i l'identificador únic com a paràmetres. Si s'escriu informació a la columna Paràmetre personalitzat(dades), es transferirà mitjançant el paràmetre de dades. Els valors transferits són:
| Paràmetre | Descripció |
|---|---|
data |
Aquest paràmetre només es transfereix quan es proporciona text per a Paràmetre personalitzat(dades). |
orglcid |
L'LCID de llengua per defecte de l'organització. |
orgname |
El nom de l'organització. |
userlcid |
L'LCID de llengua preferida de l'usuari |
type |
No l'utilitzeu. El codi del tipus de taula. Aquest valor numèric pot ser diferent per a les taules personalitzades en diferents organitzacions. Utilitzeu el nom del tipus de taula. |
typename |
El nom del tipus de taula. |
id |
El valor d'ID de la fila. Aquest paràmetre no té cap valor fins que es desa la fila de la taula. |
No s'admeten altres paràmetres; el recurs web no s'obrirà si s'utilitzen altres paràmetres. Si necessiteu transferir diversos valors, el paràmetre de dades es pot sobrecarregar per incloure més paràmetres a dins.
Més informació: Documentació per a desenvolupadors: Transmetre informació contextual sobre la fila
Consulteu també
Crear o editar recursos web per estendre una aplicació
Ús del formulari principal i els seus components
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de