Afegir el recurs web d'emmagatzematge de l'Azure a un formulari
Nota
Des del 12 d'octubre de 2022, els portals del Power Apps són Power Pages. Més informació: Microsoft Power Pages ara està disponible de manera general (bloc)
Ben aviat migrarem i combinarem la documentació dels portals del Power Apps amb la documentació del Power Pages.
Nota
Els passos d'aquest tema descriuen l'addició d'un component per visualitzar i afegir fitxers adjunts a l'Azure per a una aplicació basada en models. El control no es pot utilitza en un component de formulari bàsic o multisànsia en una pàgina web del portal. Es recomana utilitzar un formulari diferent de Dataverse per crear formularis bàsics i multisànsia per al portal. Vegeu Habilitar l'emmagatzematge de l'Azure per obtenir més informació sobre la configuració dels formularis del portal per afegir i visualitzar els fitxers adjunts emmagatzemats a l'Azure.
Els fitxers adjunts carregats a l'Azure Storage (en lloc de directament al Microsoft Dataverse) es poden gestionar mitjançant les notes del Dataverse.
Per permetre que els fitxers adjunts d'una forma concreta es carreguin a una aplicació basada en models l'emmagatzematge de l'Azure, heu d'afegir un recurs web a aquest formulari i heu de configurar l'emmagatzematge de l'Azure per a la vostra organització.
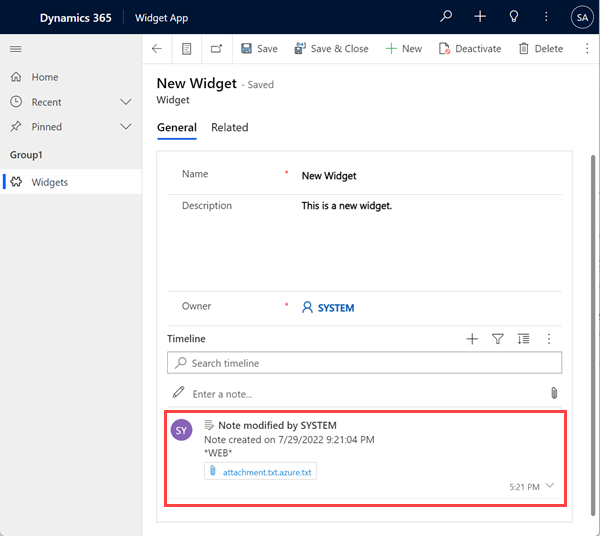
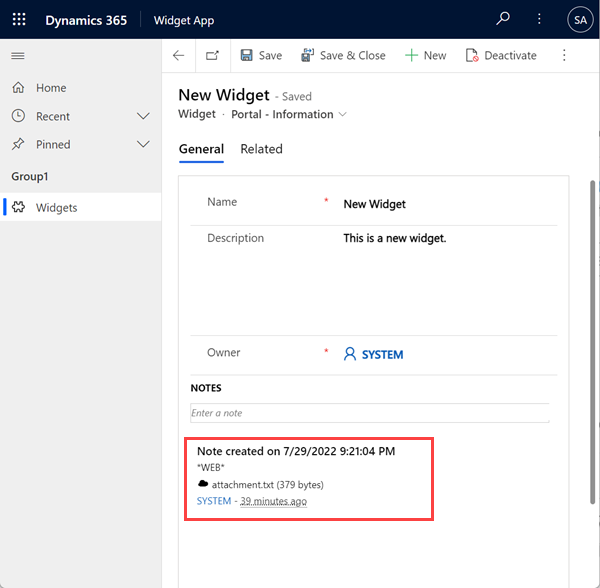
Quan es carrega un fitxer (per exemple, adjunts.zip) a l'Emmagatzematge de l'Azure mitjançant el portal, es representa amb una nota d'una taula i un marcador de posició per al fitxer adjunt.

El fitxer adjunt ara s'anomena attachment.zip.txt. De manera predeterminada, el Dataverse no té cap concepció d'un fitxer de l'Azure, per la qual cosa aquest fitxer .txt del marcador de posició s'emmagatzema al Dataverse. El context de l'Azure Storage per al fitxer de marcador de posició mostra detalls sobre el fitxer.
{
"Name": "attachment.txt",
"Type": "text/plain",
"Size": 379,
"Url": "https://accountname.blob.core.windows.net/storage/81a9a9491c36e51182760026833bcf82/attachment.txt"
}
Passos per afegir el recurs web d'emmagatzematge de l'Azure a un formulari
Per veure i interactuar amb el fitxer emmagatzemat a l'Azure, heu d'afegir el recurs web adx.annotations.html al formulari. Com a requisit previ, assegureu-vos que els usuaris tinguin accés de lectura al la taula d'adx_setting. En cas contrari, el recurs web no es representarà correctament.
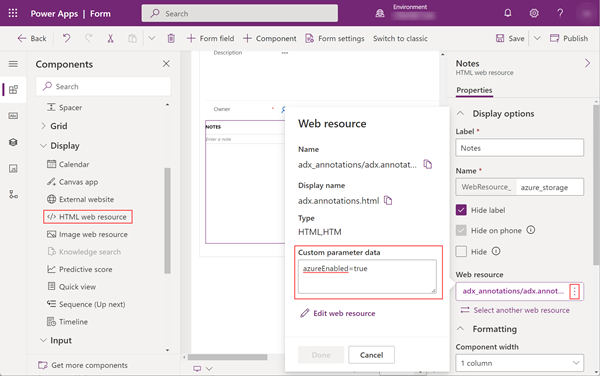
Al quadre editor de formularis per al formulari rellevant, A l'àrea Components, ala secció Visualització, seleccioneu el recurs web HTML.
Al quadre recurs web HTML, seleccioneu adx_annotations/adx.annotations.html i trieu Afegir.
Introduïu un nom i una etiqueta per al recurs.
Seleccioneu l'ordre Edita de l'enllaç del recurs web.
Al quadre Paràmetres personalitzats (dades), introduïu azureEnabled=true.

Seleccioneu Fet per desar el recurs.
Deseu el formulari i després publiqueu els canvis.
El nou control es representarà a la pàgina i us oferirà la possibilitat de gestionar els fitxers adjunts a l'Azure Storage.

La icona del clip de paper ha estat reemplaçada per una icona del núvol per indicar que aquest fitxer s'emmagatzema a l'Azure Storage. Podeu continuar guardant els fitxers adjunts a l'Dataverse; aquests fitxers es denotaran amb la icona del clip.
Nota
Heu d'afegir la regla d'ús compartit de recursos d'origen creuat (CORS) al compte de l'Azure Storage com es mostra a continuació; en cas contrari, veureu la icona de fitxer adjunt habitual en comptes de la icona del núvol.
- Orígens permesos: especifiqueu el domini. Per exemple,
https://contoso.crm.dynamics.com
Assegureu-vos que l'origen permès no tingui un/al final. Per exemple,https://contoso.crm.dynamics.com/és incorrecte. - Verbs permesos: OBTENIR, POSAR, ELIMINAR, ENCAPÇALAR, PUBLICAR
- Capçaleres permeses: especifiqueu les capçaleres de sol·licituds que el domini d'origen pot especificar a la sol·licitud CORS. Per exemple, x-Més-meta-data*, x-Més-meta-target*. Per a aquesta situació, heu d'especificar *, en cas contrari el recurs web no es representarà correctament.
- Capçaleres exposades: especifiqueu les capçaleres de resposta que es poden enviar a la resposta a la sol·licitud de CORS i que el navegador exposa a l'emissor de la sol·licitud. Per exemple, - * o x-Més-meta-*. Per a aquesta situació, heu d'especificar *, en cas contrari el recurs web no es representarà correctament.
- Edat màxima (segons): especifiqueu la quantitat màxima de temps que un navegador hauria d'emmagatzemar en la memòria cau la sol.licitud OPTIONS de comprovació prèvia. Per exemple, 200.
Més informació: Suport CORS per als serveis d'emmagatzematge de l'Azure.
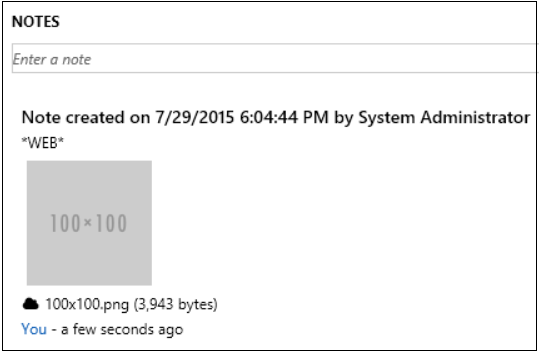
Si el fitxer adjunt és una imatge, el control mostrarà la imatge com una miniatura ja sigui emmagatzemada al Dataverse o a l'Azure Storage.
Nota
La funció de miniatures es limita a imatges de menys de 1 MB.

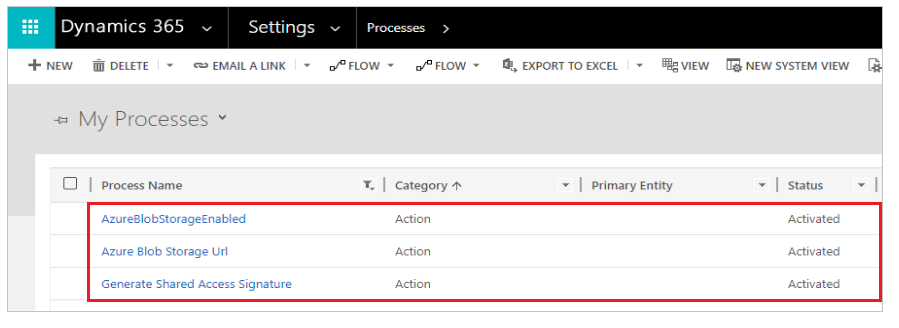
Processos per a l'Azure Blob Storage
Calen diversos processos per carregar fitxers adjunts a l'emmagatzematge de l'Azure que cal activar: AzureBlobStorageEnabled, URL de l'emmagatzematge de blob de l'Azure i Genera la signatura d'accés compartit.

Durant la migració, els processos es poden desactivar. La migració pot provocar que els fitxers adjunts es carreguin al Dataverse en comptes de l'emmagatzematge de l'Azure després de seguir els passos per afegir recursos web. Assegureu-vos que aquests processos estiguin activats per carregar fitxers adjunts a l'emmagatzematge de l'Azure.
Suport del protocol CORS
Per obtenir més informació sobre la compatibilitat de protocols CORS als portals, aneu a Configurar la compatibilitat amb el protocol CORS.
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de