Afegir un informe o un escriptori digital del Power BI a una pàgina web a un portal
Nota
- Des de l'octubre de 2022, els portals del Power Apps són Power Pages.
- Aquest tema s'aplica a funcionalitats heretades. Per obtenir més informació, aneu a la documentació del Microsoft Power Pages.
Suggeriment
En aquest article es descriu com afegir un informe o un escriptori digital del Power BI mitjançant l'etiqueta Liquid powerbi. Per afegir un component del Power BI en una pàgina web del portal mitjançant l'estudi de portals, aneu a Afegir un component del Power BI a una pàgina web mitjançant l'estudi de portals.
Podeu afegir un informe o un escriptori digital del Power BI a una pàgina web del portal mitjançant l'etiqueta Liquid powerbi. Podeu afegir l'etiqueta powerbi al camp Copia en una pàgina web o al camp d'Origen en una plantilla web.
Si afegiu un informe o un escriptori digital del Power BI creat a la nova àrea de treball del Power BI, heu d’especificar el tipus d’autenticació com a powerbiembedded a l’etiqueta Liquid powerbi.
Nota
- Si heu especificat Microsoft Entra l'ID com a tipus d'autenticació a l'etiqueta de Liquid powerbi, l'heu de compartir amb els usuaris necessaris abans d'afegir l'informe o l'escriptori digital segurs Power BI a una pàgina web del portal. Més informació: Compartir espai de treball del Power BI i Compartir informe i escriptori digital del Power BI.
- powerbiembedded admet escriptoris digitals i informes del Power BI que es connecten als serveis d'anàlisi de l'Azure. També podeu utilitzar la propietat "customdata" al codi liquid per passar valor per a la propietat CustomData.
- Els informes del Power BI no estan admesos.
Per exemple:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Per obtenir informació sobre com obtenir un camí de l'escriptori digital i l'identificador de la peça de l'escriptori digital, consulteu les seccions més endavant en aquest article.
Utilitzar un escriptori digital o un informe que es connecti als serveis d'anàlisi de l'Azure
Podeu afegir l'etiqueta Liquid powerbi amb un escriptori digital o un informe que es connecti als serveis d'anàlisi de l'Azure.
Per afegir un escriptori digital o un informe que es connecti als serveis d'anàlisi de l'Azure, utilitzeu el paràmetre CustomData a la cadena de connexió.
Per exemple:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
L'etiqueta opcional customdata es pot configurar com una cadena, o generar-se dinàmicament basant-se en l'atribut d'un objecte, utilitzant un punt (".") o claudàtors ("[]") per separar entre l'objecte i l'atribut, entre dos parells de claus.
Exemples:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Com que l'etiqueta customdata retorna una cadena, pot ser necessari convertir aquesta cadena en un enter a la consulta DAX.
Important
- Portals no admet l'escriptori digital ni l'informe del Power BI que es connecti als serveis d'anàlisi de l'Azure i que utilitza una passarel·la de dades per connectar-se a una font de dades local.
- La versió del portal ha de ser 9.3.4.x o posterior perquè aquesta característica funcioni.
Serveis i funcions d'anàlisi de l'Azure (RLS)
L'etiqueta de funcions és opcional per als informes i els escriptoris digitals basats en els serveis d'anàlisi de l'Azure. Quan no s'utilitza, la funció per defecte és la funció a la qual s'assigna l'aplicació als serveis d'anàlisi de l'Azure.
Tanmateix, aquesta etiqueta pot ser necessària per especificar una determinada funció (o funcions) entre diverses funcions disponibles, i pot ser que sigui necessària quan utilitzeu la seguretat de nivell de fila.
Les funcions es troben a la base de dades dels Serveis d'anàlisi de l'Azure i no a l'informe en si, a diferència d'altres tipus d'informes del Power BI.
No proporcionar cap funció en el codi Liquid.
Si no es proporciona cap funció al codi Liquid, la funció dels Serveis d'anàlisi de l'Azure estarà determinada per les funcions a les quals té accés l'aplicació i filtrarà els resultats basant-se en les dades personalitzades proporcionades contra la consulta DAX a les funcions. És a dir, totes les funcions disponibles combinaran els seus accessos, però encara es filtraran si les dades personalitzades proporcionades són rellevants. Aquesta situació sovint serà el cas dels informes dels Serveis d'anàlisi de l'Azure o dels escriptoris digitals d'una sola peça.
Proporcionar funcions en el codi Liquid.
Les funcions dels Serveis d'anàlisi de l'Azure es poden proporcionar en el codi Liquid, similar a les funcions RLS. L'ús d'aquestes funcions pot ser necessari quan hi ha diverses funcions disponibles, però voleu utilitzar funcions específiques per a la pàgina. Quan s'utilitzen funcions de la cadena de connexió, és imprescindible especificar la funció dels Serveis d'anàlisi de l'Azure. Per exemple, escriptoris digitals de diverses peces que utilitzin peces dels Serveis d'anàlisi de l'Azure amb peces RLS.
Les consideracions següents s'apliquen quan s'utilitzen peces dels Serveis d'anàlisi de l'Azure en un escriptori digital:
- Si una peça dels Serveis d'anàlisi de l'Azure s'utilitza en un escriptori digital amb altres peces que requereixen funcions, la funció dels Serveis d'anàlisi de l'Azure s'ha d'afegir a la llista de funcions.
- Es poden utilitzar diverses peces de diferents orígens dels Serveis d'anàlisi de l'Azure amb les seves pròpies funcions, però les dades personalitzades han de ser les mateixes per a cadascuna i no es poden utilitzar diversos valors de dades personalitzats al codi Liquid. L'etiqueta customdata i el paràmetre customdata per a EffectiveIdentity només tenen un valor de cadena.
Obtenir el camí d'un escriptori digital o informe
Inicieu la sessió a Power BI.
Obriu l'escriptori digital o l'informe que voleu inserir al seu portal.
Copieu l'adreça URL de la barra d'adreces.

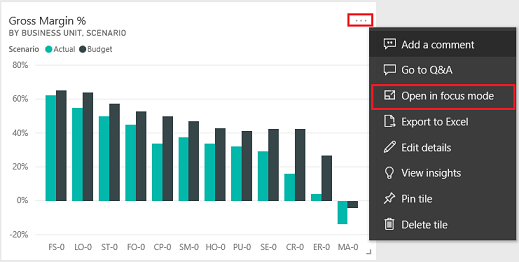
Obtenir l'ID d'una peça de l'escriptori digital
Inicieu la sessió a Power BI.
Obriu l'escriptori digital des del qual voleu inserir una peça al vostre portal.
Trieu la peça, seleccioneu Més opcions i, a continuació, seleccioneu Obert en mode d'enfocament.

Copieu l'identificador de la peça de l'adreça URL a la barra d'adreces. L'identificador de la peça és el valor que hi ha després de /tiles/.

Com utilitzar la biblioteca JavaScript de powerbi-client als portals
Podeu utilitzar la biblioteca JavaScript powerbi-client per als Power BI Embedded informes o escriptoris digitals del portal. Per a més informació sobre la biblioteca JavaScript del client powerbi, vegeu el wiki de JavaScript del Power BI.
A continuació es mostra un JavaScript d'exemple per actualitzar la configuració de l'informe o per gestionar incidències. Aquesta mostra inhabilita la subfinestra de filtres, inhabilita la navegació per pàgines i habilita la incidència dataSelected.
Important
- Utilitzeu la biblioteca JavaScript de powerbi-client per inhabilitar o habilitar la subfinestra de filtres. No obstant, si voleu restringir l'accés a les dades o configurar la seguretat, utilitzeu la Seguretat de nivell de fila (RLS) amb el Power BI. Inhabilitar la subfinestra de filtres no restringeix l'accés a les dades i es pot tornar a habilitar mitjançant el codi de la biblioteca JavaScript.
- La biblioteca JavaScript powerbi-client només és compatible amb el flux PowerBI Embedded.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Per afegir JavaScript personalitzat a una pàgina web:
- Obriu l'aplicació Administració del portal.
- Seleccioneu Pàgines web des de la subfinestra esquerra.
- Seleccioneu la pàgina web que conté l'informe o l'escriptori digital del Power BI.
- Seleccioneu la pestanya Avançat.
- Copia i enganxa el JavaScript dins de la secció JavaScript personalitzat.
- Seleccioneu Desa i tanca.
Ara, comprenguem les operacions de JavaScript i les diferents opcions de mostra.
Obtenir una referència a l'informe HTML incrustat
Obtenir una referència a l'informe HTML incrustat.
var embedContainer = $(".powerbi")[0];
Més informació: Obtenir una referència a un component Power BI existent donat l'element que conté
Obtenir una referència a l'informe incrustat
var report = powerbi.get(embedContainer);
Processament de subfinestres del Power BI
Podeu utilitzar la configuració perquè les subfinestres funcionin amb subfinestres del Power BI en una pàgina web de portals. Per exemple, podeu utilitzar la configuració de filtres per amagar o mostrar la subfinestra o treballar amb la configuració de navegació de pàgina.
A continuació hi ha una mostra per suprimir la subfinestra de filtres:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
A continuació hi ha una mostra per treballar tant amb la navegació de pàgina com amb els filtres:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Més informació: Actualitzar la configuració i Incrustar la configuració - Configuració
Gestionar incidències
El component incrustat pot emetre incidències quan invoqui una finalització d'una ordre executada. Per exemple, a continuació es mostra un exemple per a la incidència dataSelected.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Més informació: Gestionar incidències
Consulteu també
- Afegir un component del Power BI a una pàgina web mitjançant l'estudi de portals
- Configuració de la integració del Power BI
- etiqueta de Liquid powerbi
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de