Tutorial: Ús de components de codi als portals
Nota
Des del 12 d'octubre de 2022, els portals del Power Apps són Power Pages. Més informació: Microsoft Power Pages ara està disponible de manera general (bloc)
Ben aviat migrarem i combinarem la documentació dels portals del Power Apps amb la documentació del Power Pages.
En aquest tutorial, creareu un component d'exemple mitjançant el Power Apps component framework. Empaquetareu aquest component a un entorn del Dataverse i l'afegireu una aplicació basada en models. Configurareu els portals del Power Apps per afegir el component a un formulari bàsic i afegir el formulari bàsic a una pàgina web. Finalment, visitareu la pàgina web dels portals i interactuareu amb el component.
Requisits previs
- La versió del portal ha de ser la 9.3.3.x o superior.
- El paquet de portal d'inici ha de ser el 9.2.2103.x o superior.
Nota
Aquest tutorial es basa en el tutorial del Power Apps component framework existent que us guia en la creació del TSLinearInputComponent per a la taula Oportunitat del formulari Principal. També podeu utilitzar qualsevol component existent o nou, i qualsevol altra taula per a aquest tutorial. En aquest cas, assegureu-vos d'utilitzar el vostre component i formulari quan seguiu els passos d'aquest tutorial.
Pas 1. Crear el vostre primer component
Per crear un component d'exemple, seguiu els passos del tutorial Crear el vostre primer component. Al final d'aquest tutorial, tindreu el component anomenat TSLinearInputComponent empaquetat i carregat al vostre Dataverse entorn.
Pas 2. Afegir el component de codi a un camp d'una aplicació basada en models
Ara que ja teniu el TSLinearInputComponent carregat al vostre Dataverse entorn, seguiu els passos del tutorial Afegiu un component de codi a un camp de les aplicacions basades en models per afegir el component a la taula Oportunitat al formulari principal .
Pas 3. Verificar l'aplicació basada en model amb el component nou
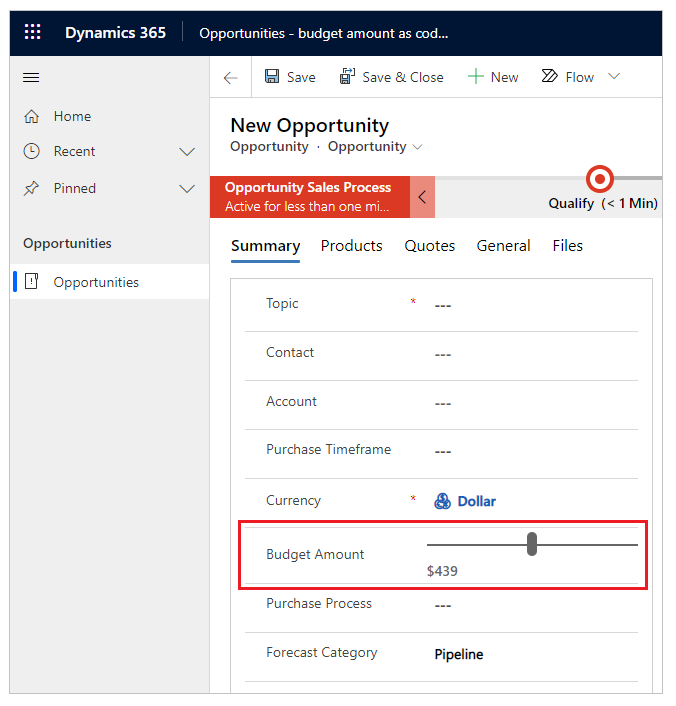
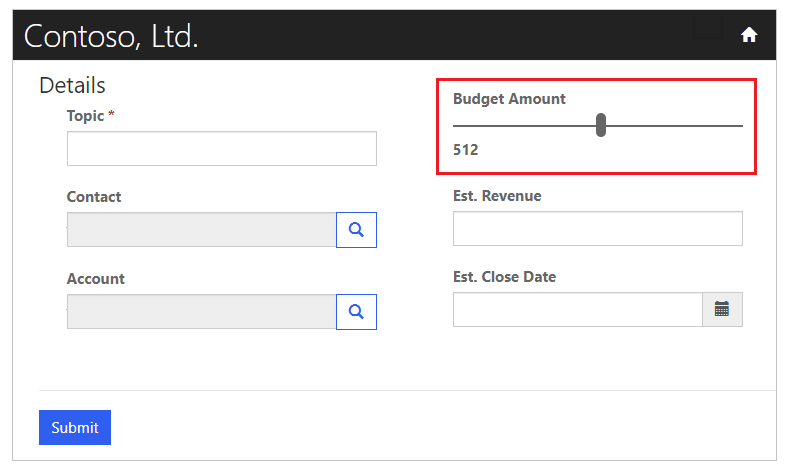
Podeu actualitzar una aplicació basada en models existent o crear una aplicació nova amb el formulari al qual heu afegit el component. Per exemple, la imatge següent mostra l'aspecte del formulari Principal de la taula Oportunitat quan s'utilitza el component de codi d'aquest tutorial.

Pas 4. Afegir un component de codi al formulari bàsic als portals
En aquest pas, creareu un formulari bàsic nou als portals i, a continuació, afegireu el component al formulari bàsic creat. També podeu utilitzar en el seu lloc un formulari bàsic existent.
Pas 4.1. Crea un formulari bàsic nou
Obriu l'aplicació Administració del portal.
A la subfinestra esquerra, a Contingut, seleccioneu Formularis bàsics.
Seleccioneu Crea.
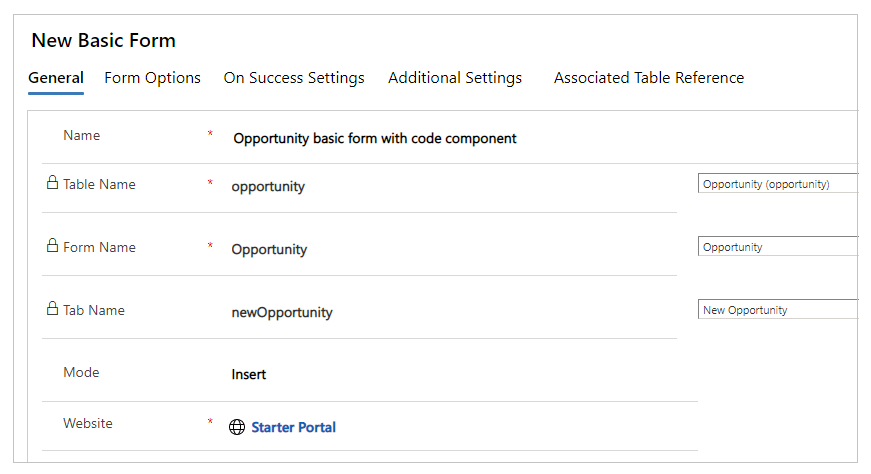
Introduïu el nom. Per exemple, Formulari bàsic Oportunitats amb component de codi.
Seleccioneu Nom bàsic com a Oportunitat.
Per al Nom del formulari, seleccioneu el formulari de l'aplicació basada en model al qual heu afegit el component de codi anteriorment en aquest tutorial.
Seleccioneu el Nom de la pestanya.
Seleccioneu el Lloc web del vostre portal.

Seleccioneu Desa i tanca.
Pas 4.2. Afegir un component de codi al formulari bàsic
Obriu l'aplicació Administració del portal.
A la subfinestra esquerra, a Contingut, seleccioneu Formularis bàsics.
Seleccioneu el formulari bàsic que heu creat al pas anterior.
Seleccioneu Relacionada.
Seleccioneu Metadades de formulari bàsic.
Seleccioneu Metadades de formulari bàsic noves.
Seleccioneu Tipus com a Atribut.
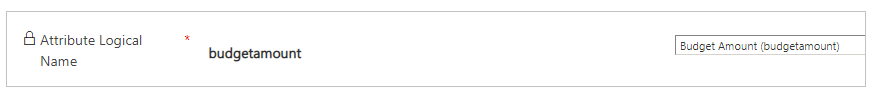
Seleccioneu Nom de l'atribut lògic com a Import del pressupost (budgetamount).

Introduïu Etiqueta. Per exemple, Import del pressupost.
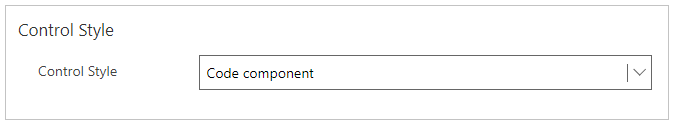
Per a Estil de control, seleccioneu Component de codi.

Seleccioneu Desa i tanca.
Pas 5. Crear una pàgina web als portals amb el formulari bàsic
Obriu el portal al Power Apps portals Studio.
A l'extrem superior esquerre, seleccioneu Pàgina nova.
Seleccioneu En blanc.
A la subfinestra de propietats de la dreta, actualitzeu el nom de la pàgina web. Per exemple, Oportunitats.
Actualitzeu l'adreça URL parcial. Per exemple, oportunitats.
Amplieu Permisos.
Inhabiliteu Pàgina disponible per a tothom.
Seleccioneu les funcions web a les quals s'hauria de permetre l'accés a aquesta pàgina.
A l'editor de pàgines, a sota de la secció Capçalera, seleccioneu la secció Columna.
A la subfinestra esquerra, seleccioneu Components.
A Components del portal, seleccioneu Formulari.
A la subfinestra de propietats de la dreta, seleccioneu Utilitza existent.
A Nom, Seleccioneu el formulari bàsic que heu creat anteriorment en aquest tutorial.
Suggeriment
Si no veieu el formulari disponible, proveu de fer la Configuració de sincronització per sincronitzar els canvis des del Dataverse.
A la part superior dreta, seleccioneu Navega pel lloc web.
La pàgina web ara mostrarà el formulari bàsic de la taula Oportunitats amb el component de codi com a control lliscant, de manera similar a com apareix amb l'aplicació basada en models per al mateix formulari.

Passos següents
Informació general: Ús dels components de codi als portals
Consulteu també
Informació general del Power Apps component framework
Crear el vostre primer component
Afegir components de codi a un camp o taula en aplicacions basades en models
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de