Obtenir les coordenades i la mida d'una element web
Quan automatitzeu aplicacions web i pàgines web, és possible que hàgiu de conèixer la ubicació exacta i la mida d'un element específic.
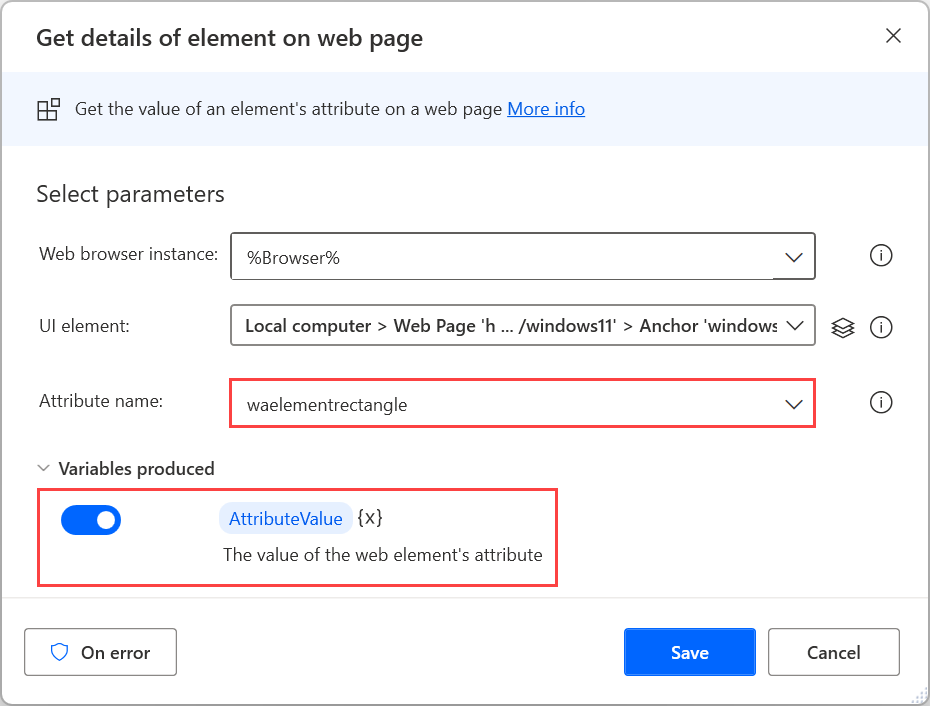
Per recuperar aquesta informació, creeu una instància del navegador i implementeu l'acció Obtén detalls de l'element a la pàgina web. A les propietats de l'acció, definiu l'opció Nom de l'atribut a waelementrectangle. L'acció emmagatzema els valors recuperats en una variable de text anomenada AttributeValue.
Nota
L'acció Obtén detalls de l'element a la pàgina web requereix un element d'interfície d'usuari que especifiqui l'element web des del qual recuperarà l'attrubit seleccionat. Podeu trobar més informació sobre els elements de la interfície d'usuari a Automatitza mitjançant elements de la interfície d'usuari.

Després de recuperar el valor de text AttributeValue , heu de dividir-lo en valors separats i convertir-los en números.
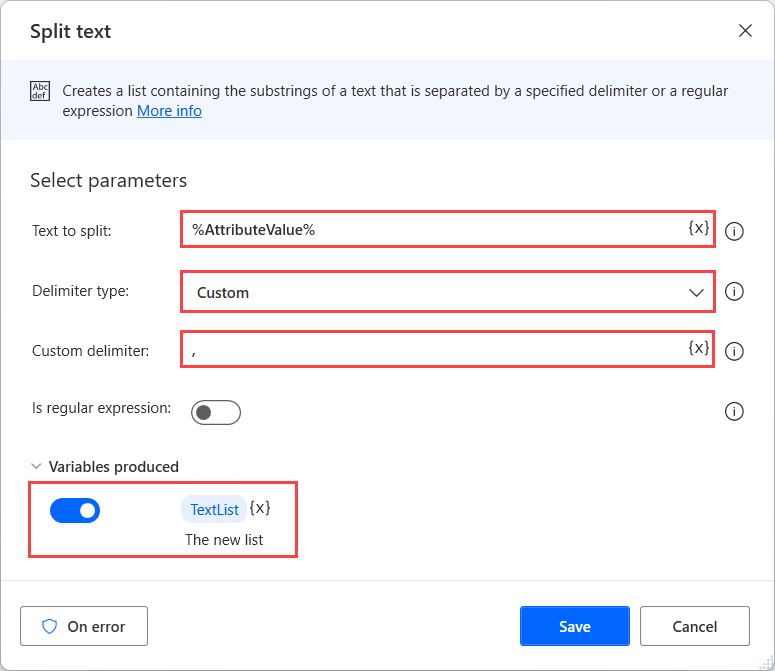
Per dividir el valor del text, desplegueu l'acció Divideix text i separeu els valors utilitzant el caràcter de coma (,) com a delimitador. Els valors separats s'emmagatzemen en una variable de llista anomenada TextList.

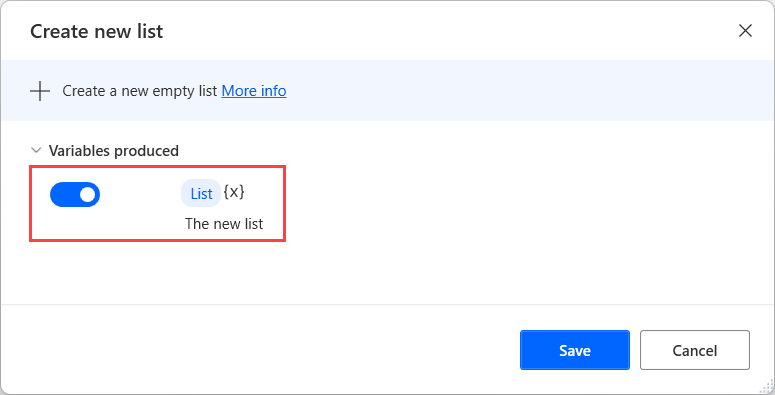
Abans de convertir els textos en números, utilitzeu l'acció Crea una llista nova per crear una llista que emmagatzemi els números convertits en els passos següents.

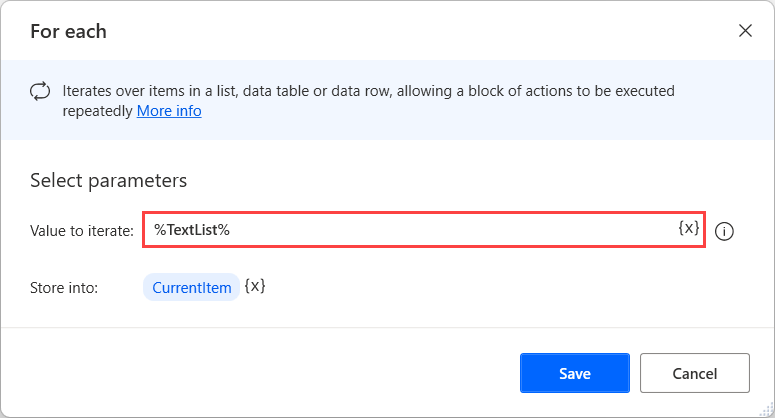
Per accedir a cada element de la llista de text de manera independent, desplegueu un botó Per a cada bucle.

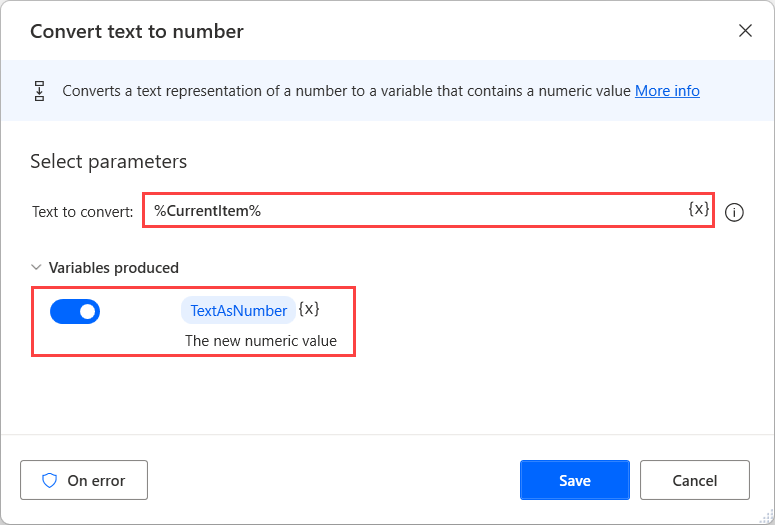
Dins del bucle, utilitzeu una acció Converteix text en número per convertir l'element de text actual del bucle en número.

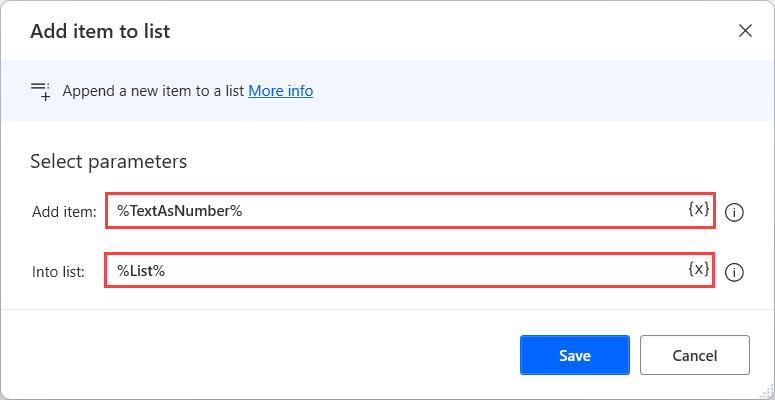
A continuació, utilitzeu l'acció Afegeix un element a la llista per emmagatzemar el número produït a la llista creada anteriorment.

Per accedir a les coordenades finals i als valors de mida més endavant al flux, utilitzeu les notacions següents:
- Llista[0] : el punt esquerre de l'element web, en relació amb la cantonada superior esquerra de la pàgina HTML
- Llista[1] : el punt superior de l'element web, en relació amb la cantonada superior esquerra de la pàgina HTML
- Llista[2] : l'amplada de l'element web
- Llista[3] : l'alçada de l'element web
Per calcular els punts dret i inferior de la finestra, podeu utilitzar les expressions següents:
- %List + List[0] [2]% - El punt correcte de l'element web
- %List + List[1] [3]% - El punt inferior de l'element web
Nota
Podeu trobar més informació sobre les llistes i la notació VariableName[ItemNumber] a Tipus de dades de variables.
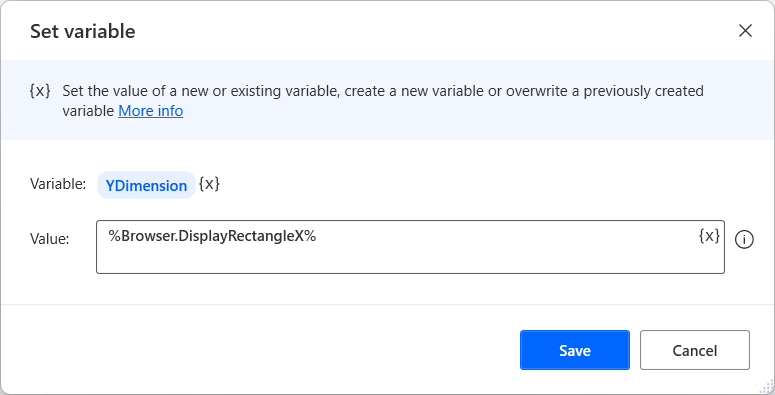
Per trobar les coordenades de la cantonada superior esquerra d'una pàgina HTML, podeu utilitzar les propietats d'instància del navegador web DisplayRectangleX i DisplayRectangleY.
Després d'emmagatzemar la instància d'un navegador en una variable amb %Browser% nom, utilitzeu the %Browser.DisplayRectangleX%and %Browser.DisplayRectangleY% expressions per recuperar les dimensions X i Y.

A més, podeu recuperar les coordenades que especifiquen el centre d'un element web mitjançant l'atribut waelementcentercoords a l'acció Obteniu detalls de l'element a la pàgina web.