Automatitzar mitjançant elements d'IU
Els fluxos d'escriptori utilitzen elements de la interfície d'usuari per interactuar amb aplicacions i pàgines web sense recórrer al reconeixement d'imatges i coordenades absolutes. Els elements de la interfície d'usuari s'utilitzen com a entrada en la majoria d'accions d'automatització de la interfície d'usuari i automatització del navegador i identifiquen elements específics a Windows i pàgines web.
Elements de la interfície d'usuari
Quan implementeu una automatització de la interfície d'usuari o una acció d'automatització del navegador, és possible que hàgiu de proporcionar un element de la interfície d'usuari com a entrada. Per afegir un nou element de la interfície d'usuari, podeu fer-ho directament des de les propietats d'acció o mitjançant la subfinestra d'elements de la interfície d'usuari del dissenyador de flux.
Cadascun d'aquests grups d'acció accepta un tipus diferent d'elements d'interfície d'usuari. Les accions d'automatització de la interfície d'usuari accepten elements d'interfície d'usuari d'escriptori, mentre que les accions d'automatització del navegador accepten elements d'interfície d'usuari web.

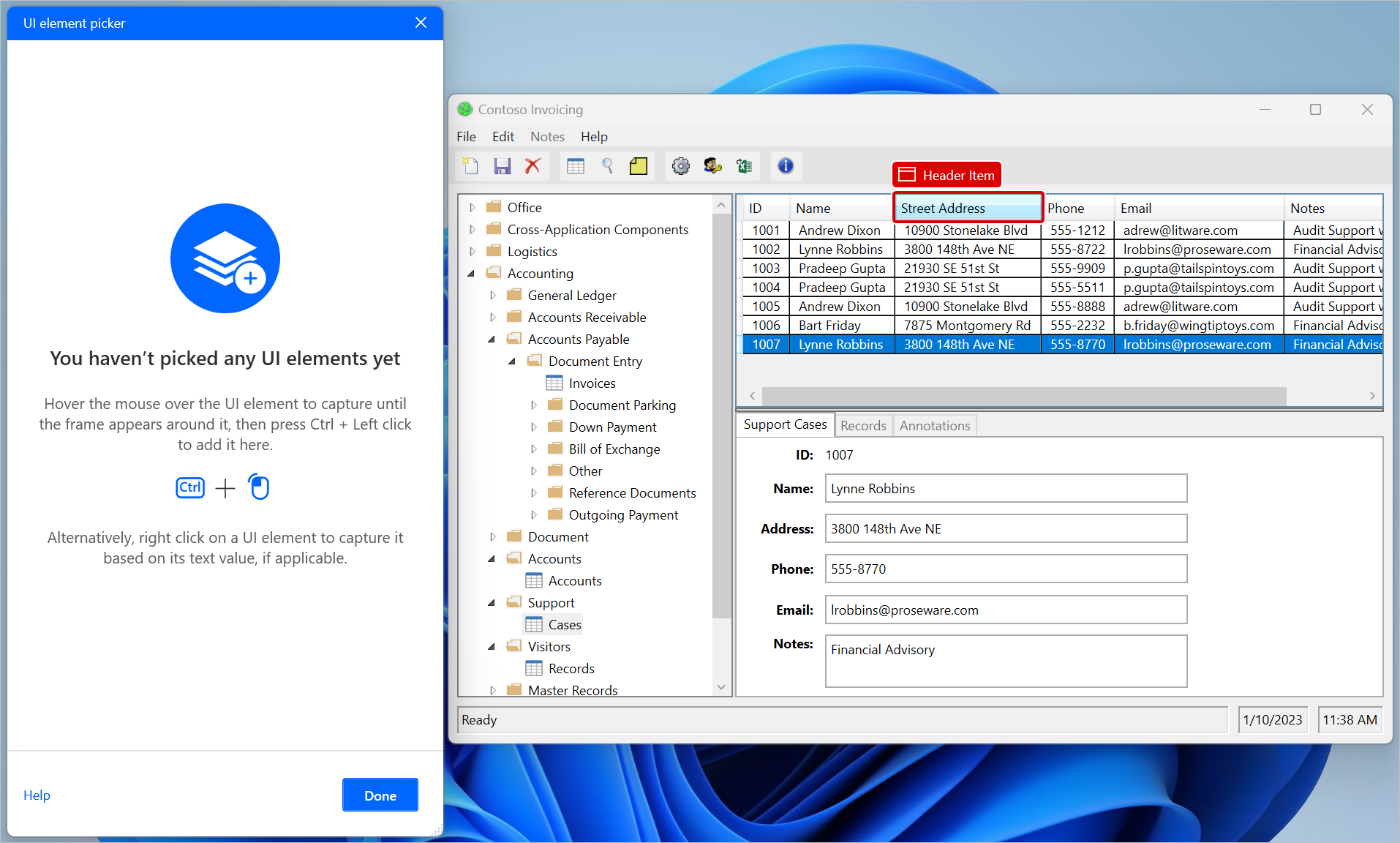
Per afegir un nou element de la interfície d'usuari al flux, afegiu un element nou de la interfície d'usuari mitjançant una acció o la subfinestra d'elements de la interfície d'usuari, ressalteu l'element corresponent i premeu Ctrl + Feu clic esquerre. Quan finalitzi la selecció, seleccioneu Fet.

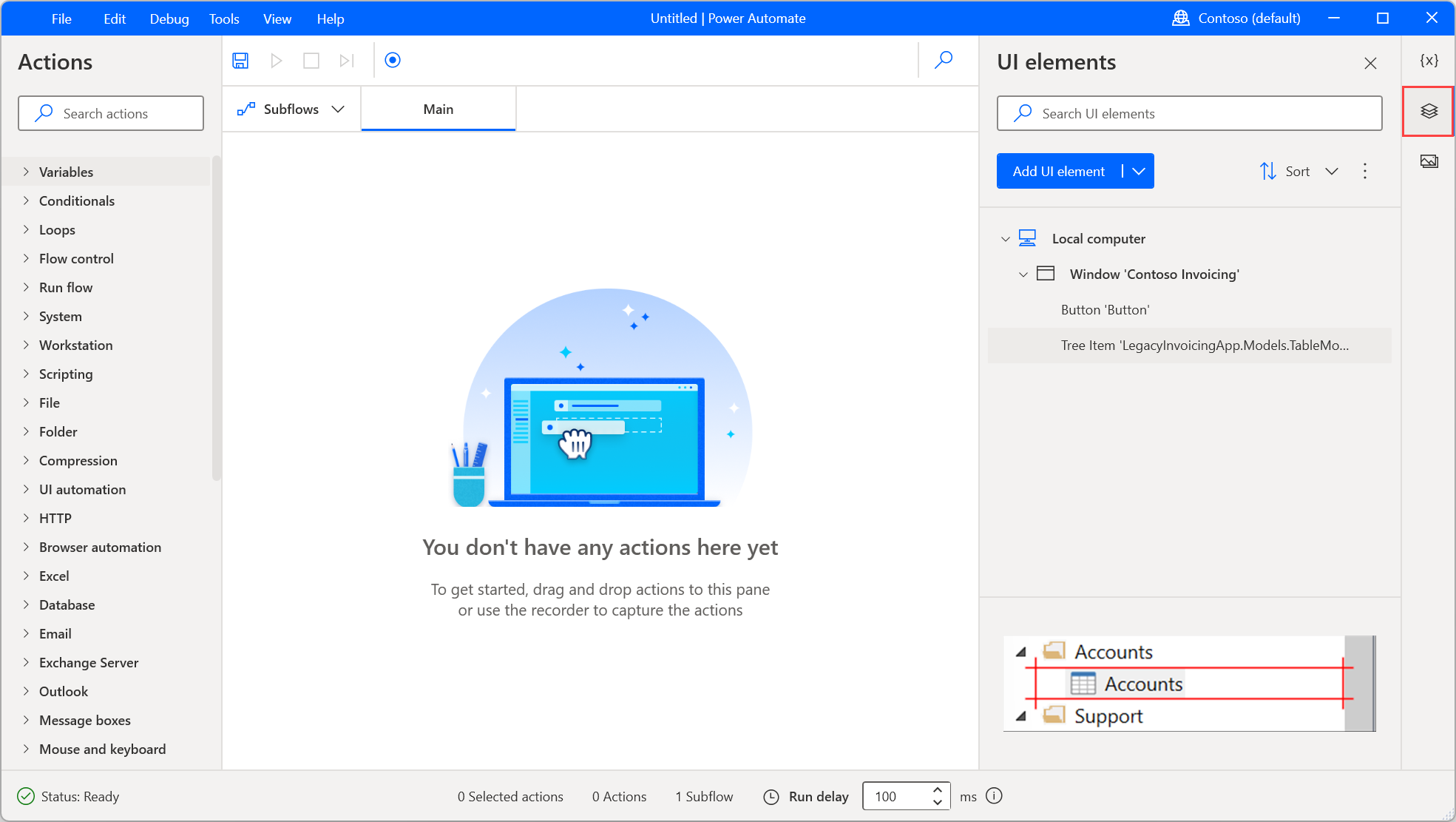
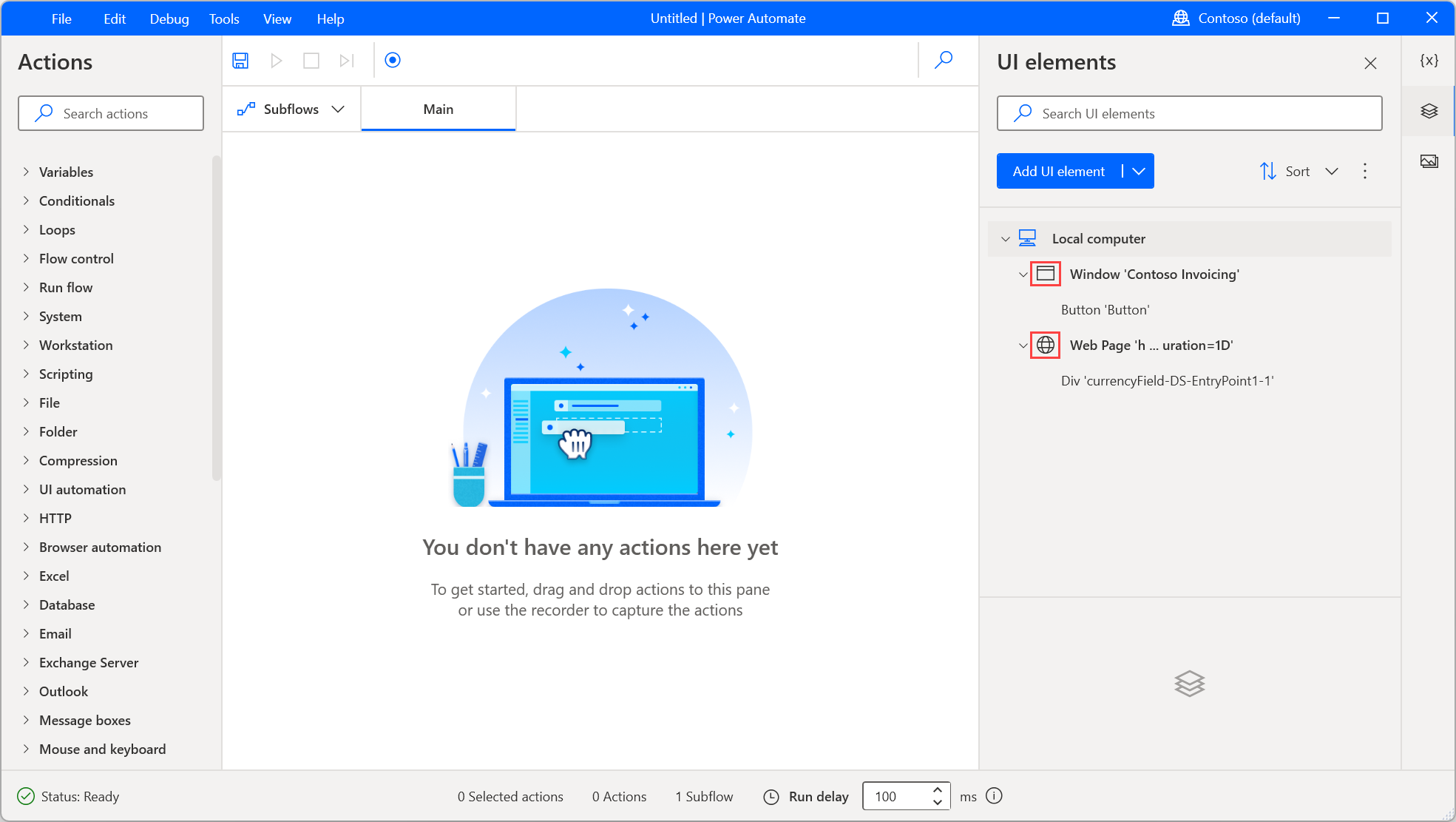
Tots els elements de la interfície d'usuari capturats s'afegiran al panell d'elements de la interfície d'usuari. Per accedir a la subfinestra d'elements de la interfície d'usuari, seleccioneu la pestanya Elements de la interfície d'usuari a la part dreta del dissenyador de fluxos.

Els elements es poden ordenar alfabèticament mitjançant l'opció Ordena de la pestanya Elements de la interfície d'usuari. Per suprimir tots els elements de la interfície d'usuari que no s'utilitzen en cap acció, seleccioneu la icona de punts al costat de l'opció Ordena i, a continuació, Suprimeix els elements de la interfície d'usuarino utilitzats.
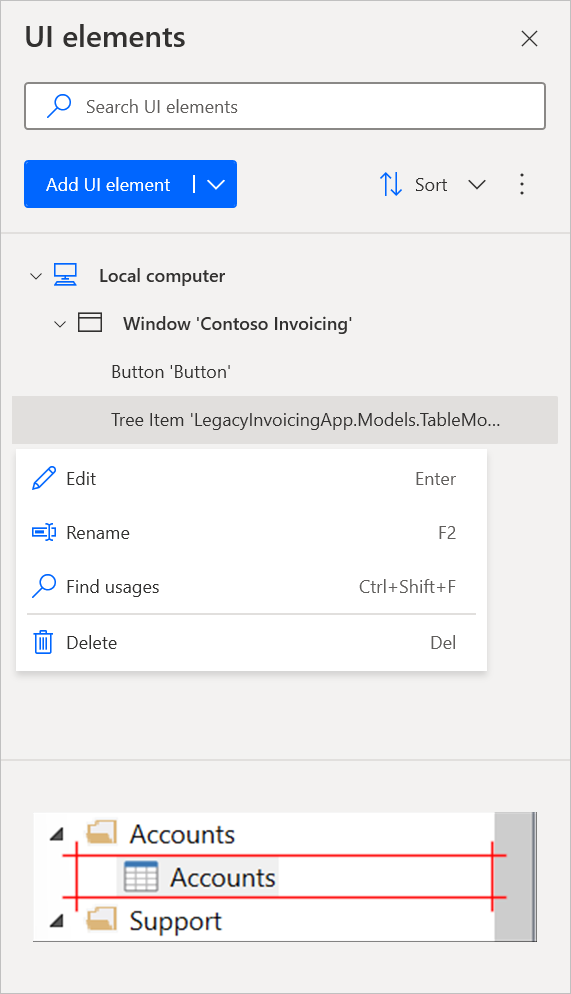
Per canviar el nom o suprimir un element de la interfície d'usuari, feu clic amb el botó dret a l'element corresponent i seleccioneu la funció adequada.
Per esbrinar on s'utilitza un element d'interfície d'usuari específic al flux, feu-hi clic amb el botó dret i seleccioneu Cerca usos. Els resultats mostraran totes les accions que utilitzen aquest element de la interfície d'usuari. Feu doble clic en un resultat per ressaltar l'acció a l'espai de treball.

Tipus d'elements de la interfície d'usuari
Els fluxos d'escriptori admeten dos tipus d'elements de la interfície d'usuari en funció de la seva font: elements de la interfície d'usuari d'escriptori i elements de la interfície d'usuari web.
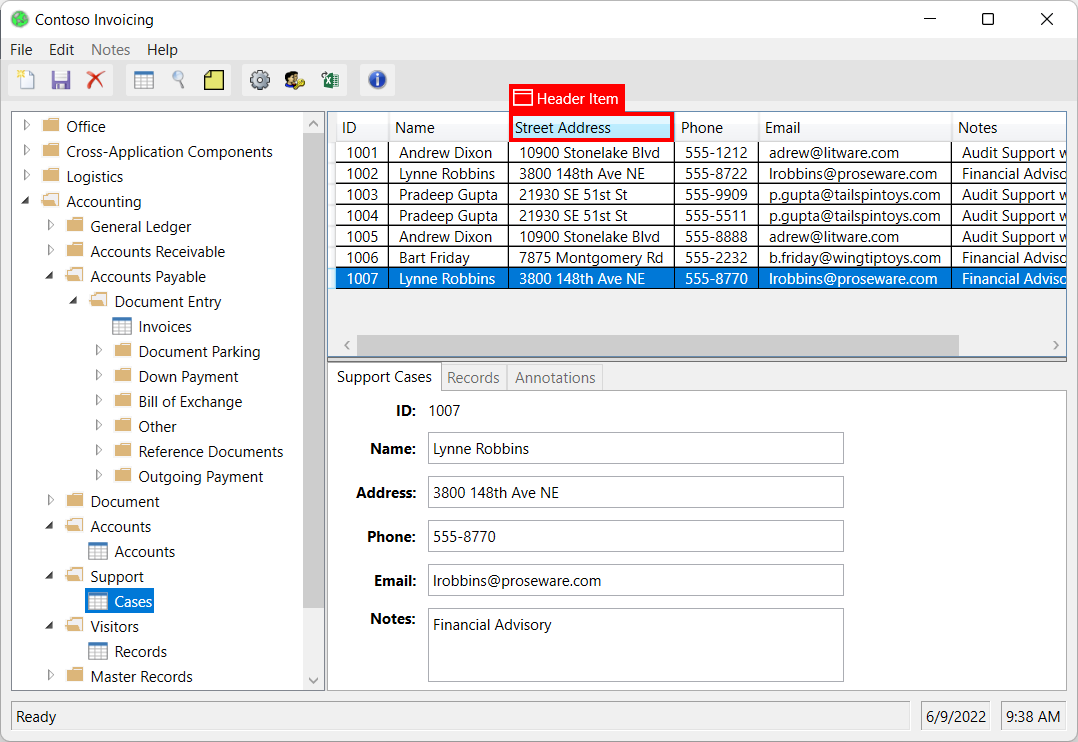
Els elements de la interfície d'usuari d'escriptori es poden capturar des de qualsevol aplicació Windows, inclosa la part que no sigui pàgina web dels navegadors, com ara la barra d'adreces.
Podeu utilitzar aquests elements de la interfície d'usuari com a entrada a les accions d'automatització de la interfície d'usuari per indicar el component amb el qual voleu interactuar. El selector d'elements de la interfície d'usuari de les accions d'automatització de la interfície d'usuari mostra i us permet capturar només elements de la interfície d'usuari d'escriptori.
Important
Els usuaris poden capturar elements de pàgines web mitjançant el selector d'elements de la interfície d'usuari de les accions d'automatització de la interfície d'usuari. No obstant això, els seus selectors representaran elements d'escriptori, no elements web.
Els elements de la interfície d'usuari web es poden capturar des de pàgines web i només s'utilitzen en accions d'automatització del navegador.
Les accions d'automatització del navegador accepten exclusivament elements de la interfície d'usuari capturats de pàgines web. Per tant, els elements de la interfície d'usuari existents capturats des d'aplicacions d'escriptori no es mostren al selector d'elements de la interfície d'usuari d'aquestes accions.
Per obtenir més informació sobre l'automatització d'escriptoris i web, consulteu Automatitzar fluxos d'escriptori i Automatitzar fluxos web.
Elements de la interfície d'usuari per a pàgines web
Per capturar un element d'interfície d'usuari d'una pàgina web, heu d'instal·lar l'extensió del navegador adequada. Podeu trobar més informació sobre els navegadors compatibles i l'extensió necessària a Utilitzar navegadors i gestionar extensions.
Distingir els elements de la interfície d'usuari web de l'escriptori
La subfinestra d'elements de la interfície d'usuari mostra indicacions visuals distintives per ajudar els usuaris a reconèixer ràpidament els elements de la interfície d'usuari web i d'escriptori.

Les mateixes icones també es mostren durant la captura, de manera que podeu confirmar el tipus d'element abans fins i tot de desar-lo.

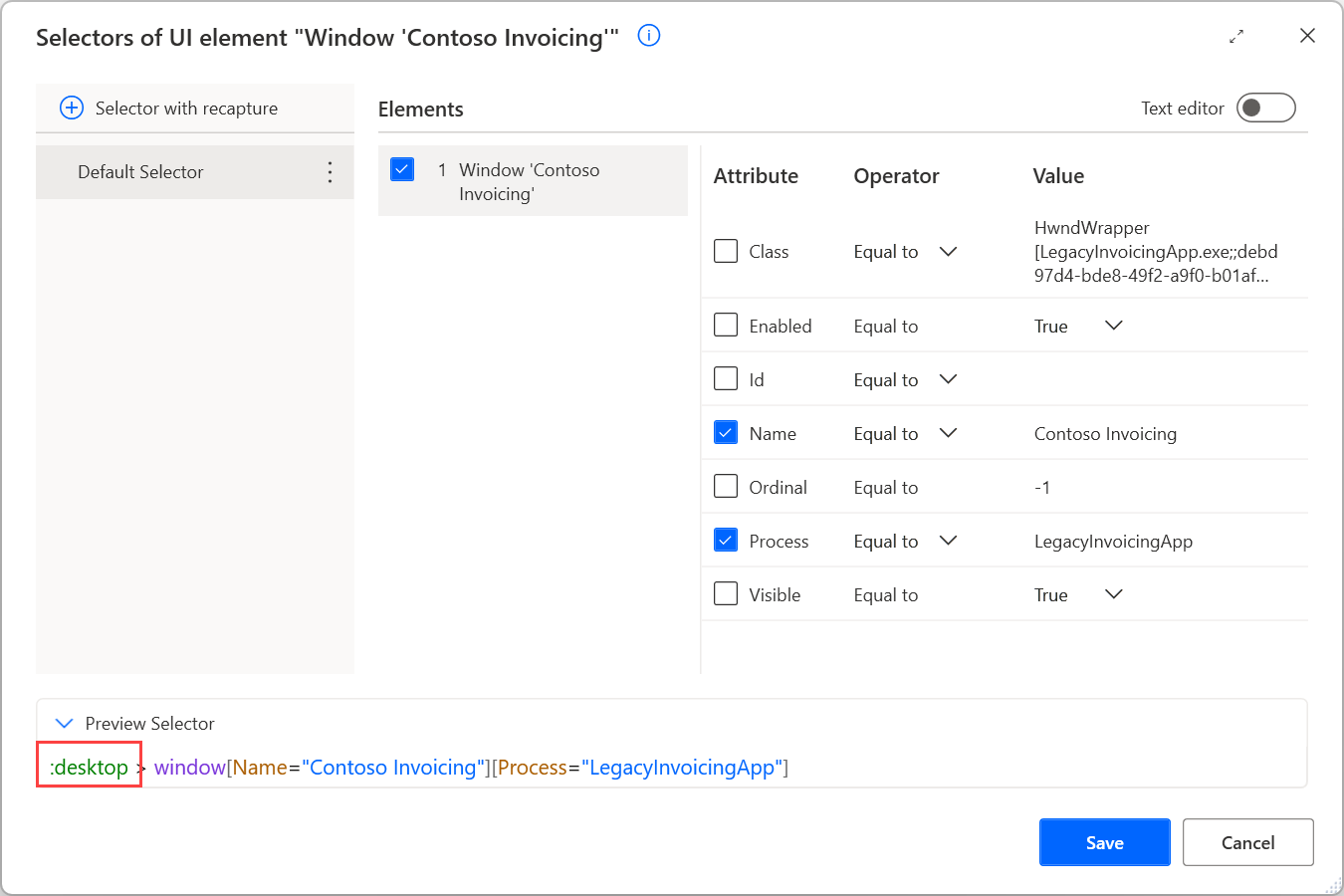
Un altre mètode per comprovar el tipus d'element de la interfície d'usuari és revisar-ne els selectors. Els elements de la interfície d'usuari d'escriptori solen tenir l'escriptori com a element principal, mentre que els elements de la interfície d'usuari web tenen una pàgina web com a element arrel.

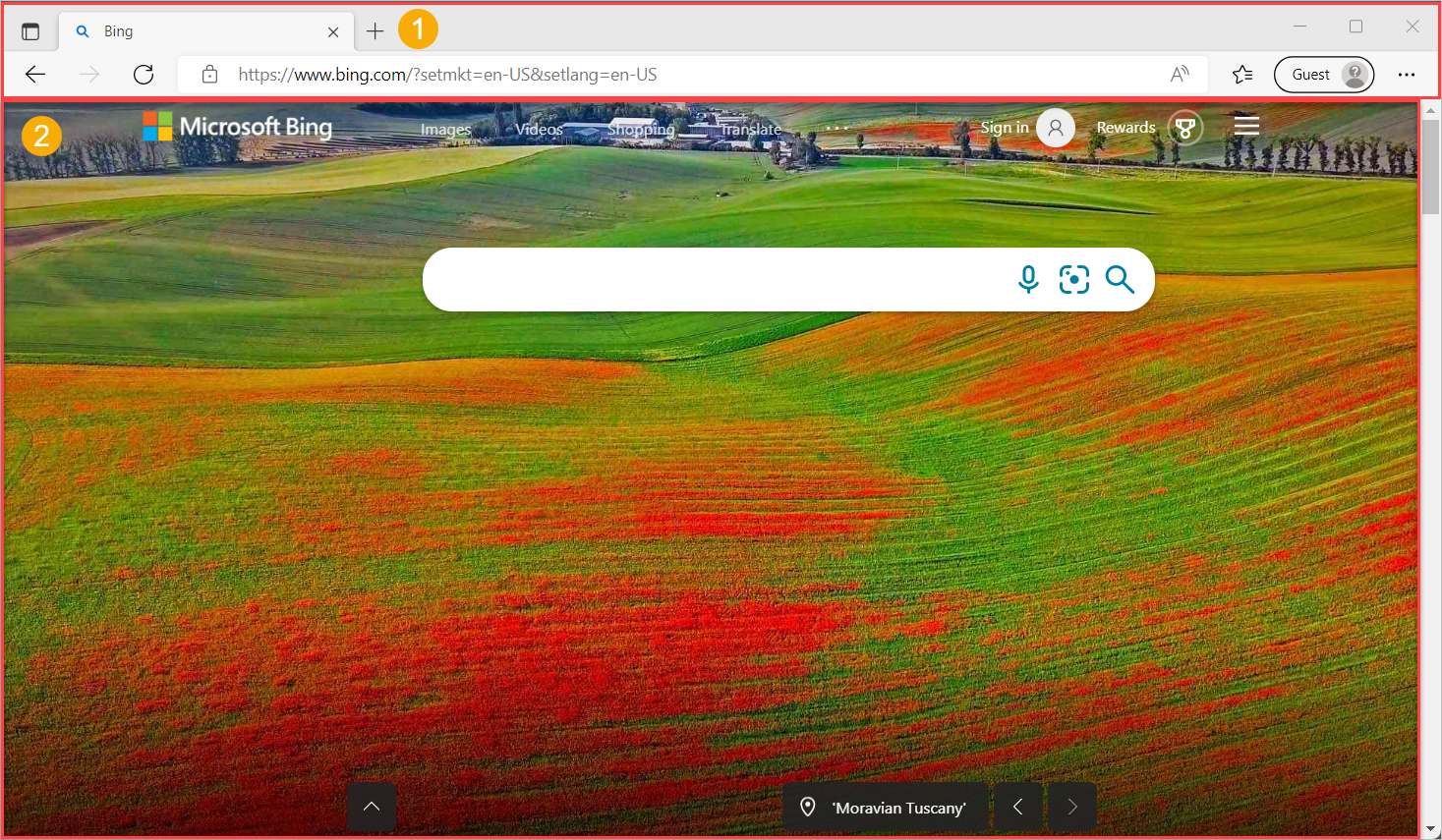
Elements de la interfície d'usuari a les finestres del navegador
La part de l'aplicació d'un navegador (1) s'ha d'automatitzar mitjançant elements de la interfície d'usuari d'escriptori. Per exemple, podeu utilitzar accions d'automatització de la interfície d'usuari per interactuar amb la barra d'adreces o les pestanyes.
D'altra banda, les pàgines web carregades dins del navegador (2) s'han d'automatitzar mitjançant elements d'interfície d'usuari web i accions d'automatització del navegador.
Durant la gravació, la gravadora distingirà automàticament l'àrea d'aplicacions del navegador de les pàgines web i generarà els elements i accions de la interfície d'usuari adequats.

És possible que les interaccions amb els elements de la interfície d'usuari web d'arrossegar i deixar anar no funcionin com s'esperava a causa de les seves limitacions inherents. Com a solució alternativa, captureu elements de la interfície d'usuari d'escriptori en una pàgina web obrint el selector d'elements de la interfície d'usuari mitjançant una acció del grup d'automatització de la interfície d'usuari seleccionant Afegeix un element de la interfície d'usuari dins del UI element paràmetre. L'element de la interfície d'usuari capturada és de tipus escriptori i es pot utilitzar en l'acció Drag and drop UI element in window . Tingueu en compte que els elements de la interfície d'usuari d'escriptori només es poden utilitzar en accions del grup d'accions d'automatització de la interfície d'usuari de per a l'escriptori Power Automate . És important tenir en compte que els elements de la interfície d'usuari d'escriptori de les pàgines web no són tan fiables com els seus homòlegs web i estan subjectes als detalls de l'aplicació del navegador, com ara la versió del navegador.
Propietats dels elements de la interfície d'usuari
Tots els elements de la interfície d'usuari consisteixen en un o més selectors que identifiquen la interfície d'usuari o component web amb el qual Power Automate interactua.
Nota
Els usuaris poden crear diversos selectors per a un element de la interfície d'usuari. Sempre que un selector falla, Power Automate utilitza el selector següent en l'ordre definit.
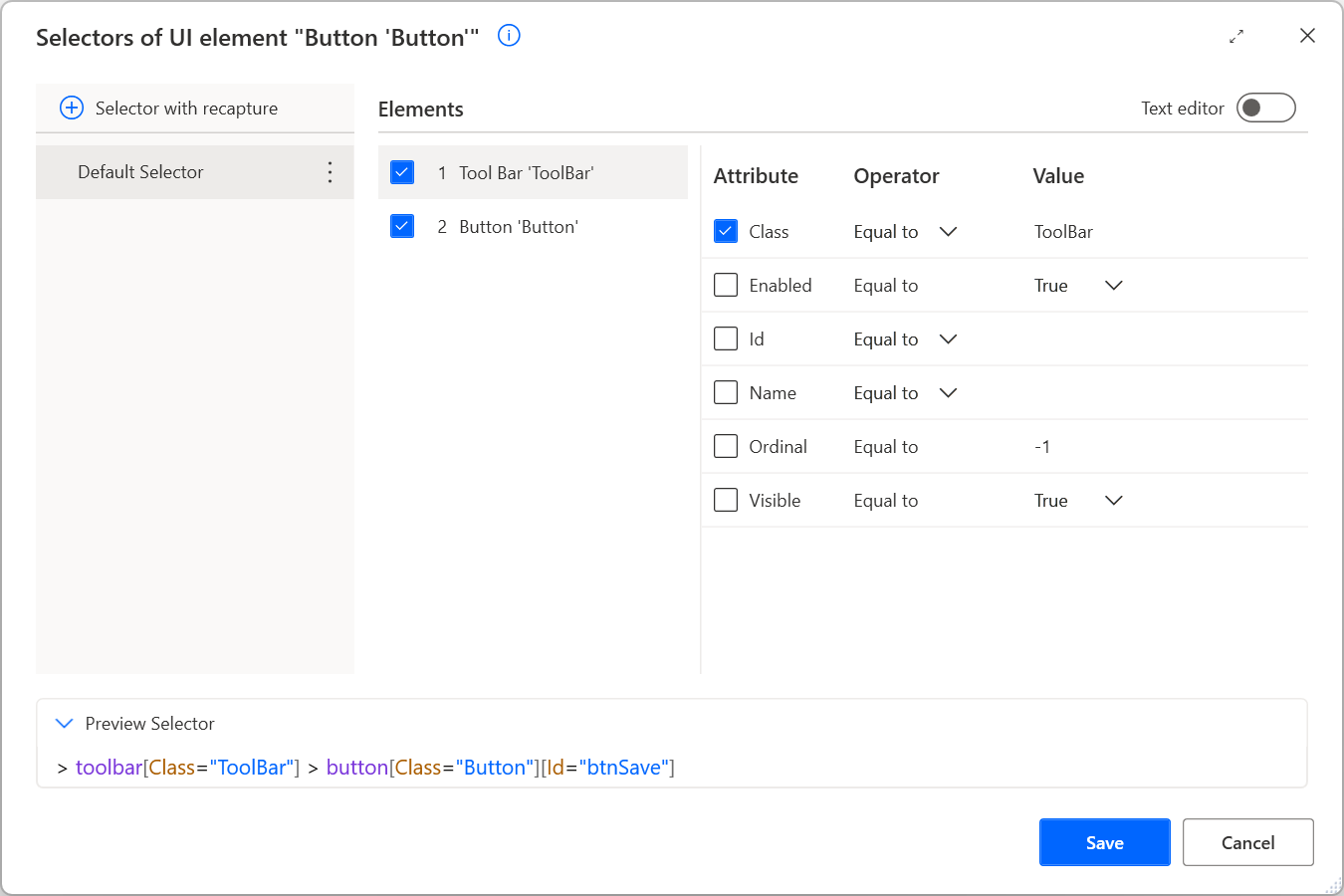
Per gestionar els selectors d'un element de la interfície d'usuari, feu-hi clic amb el botó dret i seleccioneu Edita. Aquesta opció mostra el selector builder, on podeu editar els selectors amb un visual o un editor de text.
Cada selector consta de múltiples elements que representen l'estructura jeràrquica de l'element de la interfície d'usuari a l'aplicació o pàgina web. Els atributs descriuen cada element de manera única i el distingeixen d'altres elements.

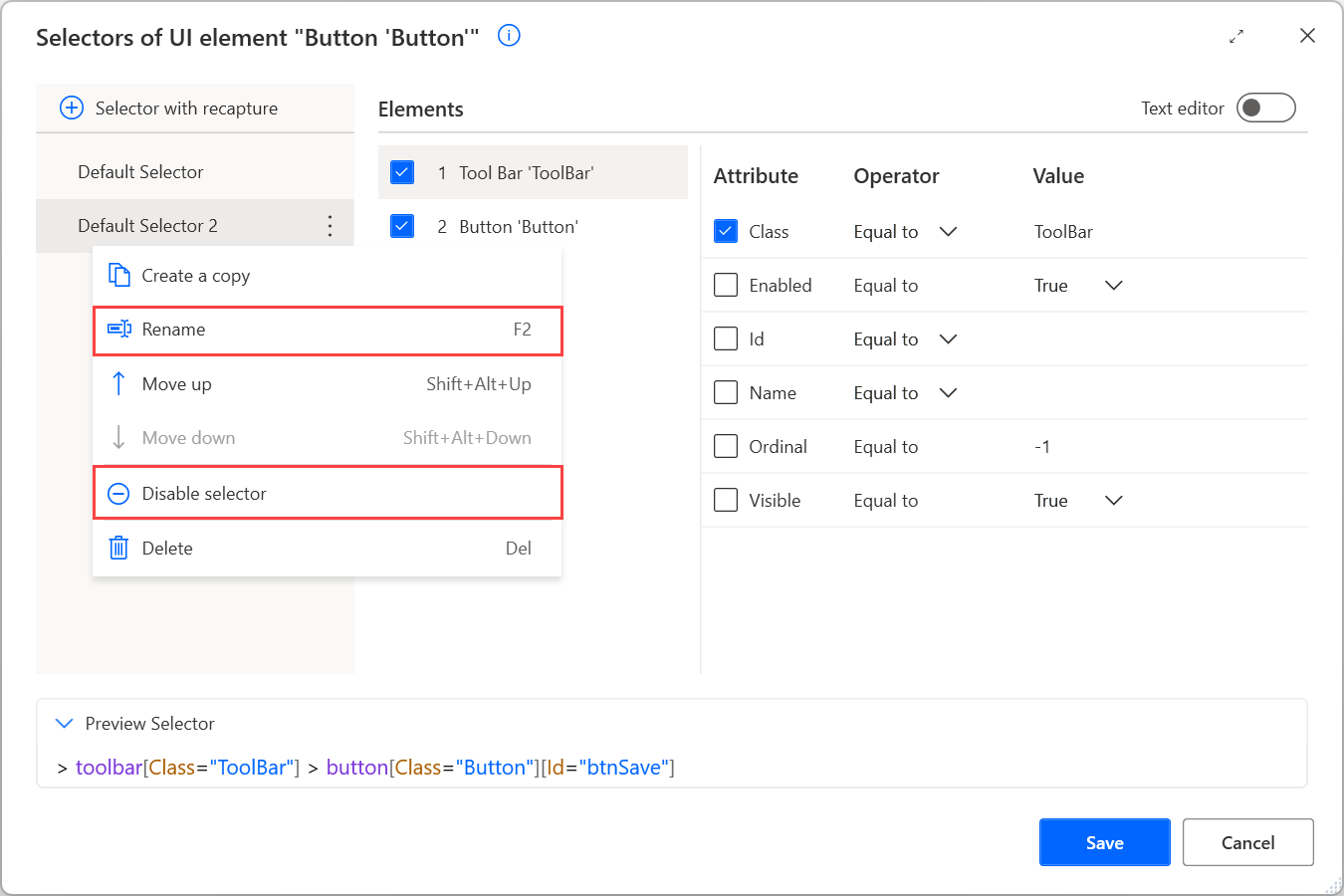
Tots els selectors es mostren amb un nom amigable per defecte que els fa fàcilment accessibles. Per canviar el nom d'un selector, feu-hi clic amb el botó dret del ratolí i seleccioneu Canvia el nom.
Quan editeu un element de la interfície d'usuari amb diversos selectors, podeu desactivar un selector fent-hi clic amb el botó dret i seleccionant Desactiva . Aquesta funcionalitat pot ser útil durant les proves.

Després d'editar els selectors, premeu Desa per aplicar els canvis implementats. Estalvi aplica els canvis en tots els selectors en un sol pas.
Podeu trobar més informació sobre els selectors i com crear-los manualment a Crea un selector personalitzat.
Elements de la interfície d'usuari amb selectors basats en text
A part de la forma predeterminada de generar selectors d'elements de la interfície d'usuari, Power Automate admet la creació de selectors basats en el valor de text d'un element.
Aquesta característica és útil per a escenaris d'automatització que gestionen elements en aplicacions d'escriptori o pàgines web que sempre vénen amb textos específics. Els selectors basats en aquests textos són més fiables i resistents a possibles canvis futurs en l'estructura de l'aplicació o de la pàgina web.
La generació de selectors basats en text només està disponible quan es capturen elements de la interfície d'usuari mitjançant el selector d'elements de la interfície d'usuari (subfinestra d'elements de la interfície d'usuari o accions d'automatització del navegador / interfície d'usuari). No està disponible durant la gravació.
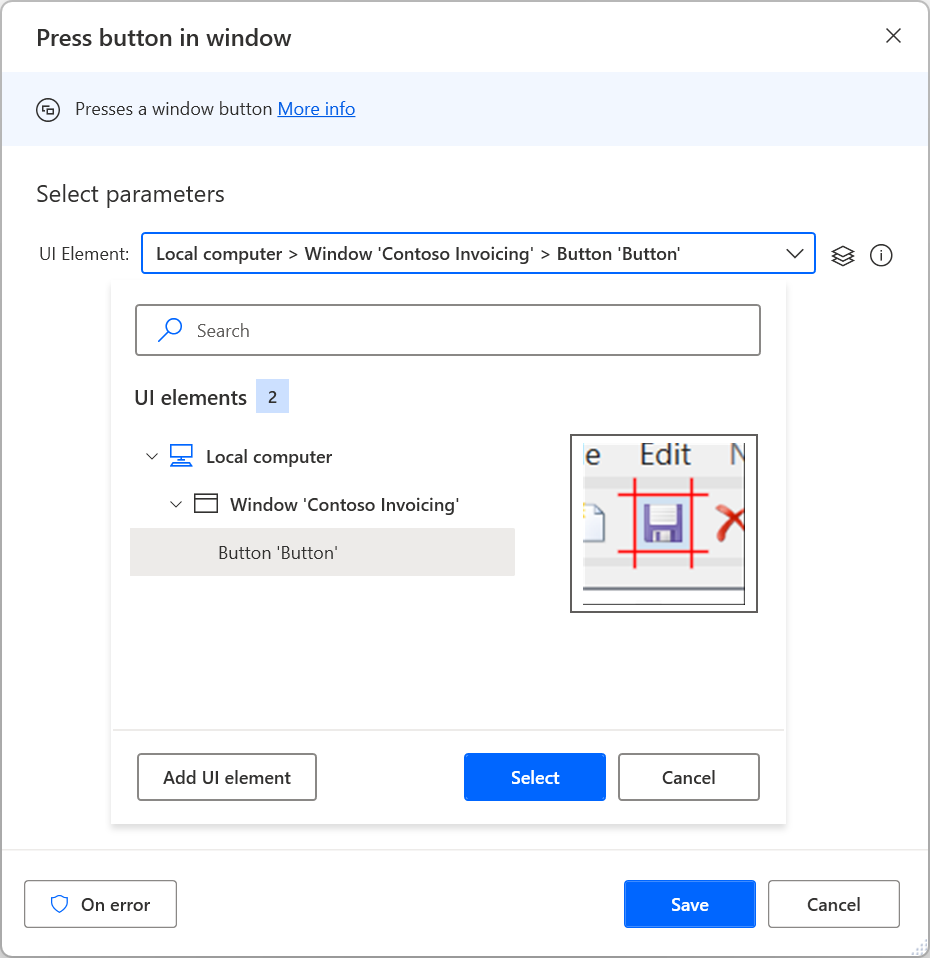
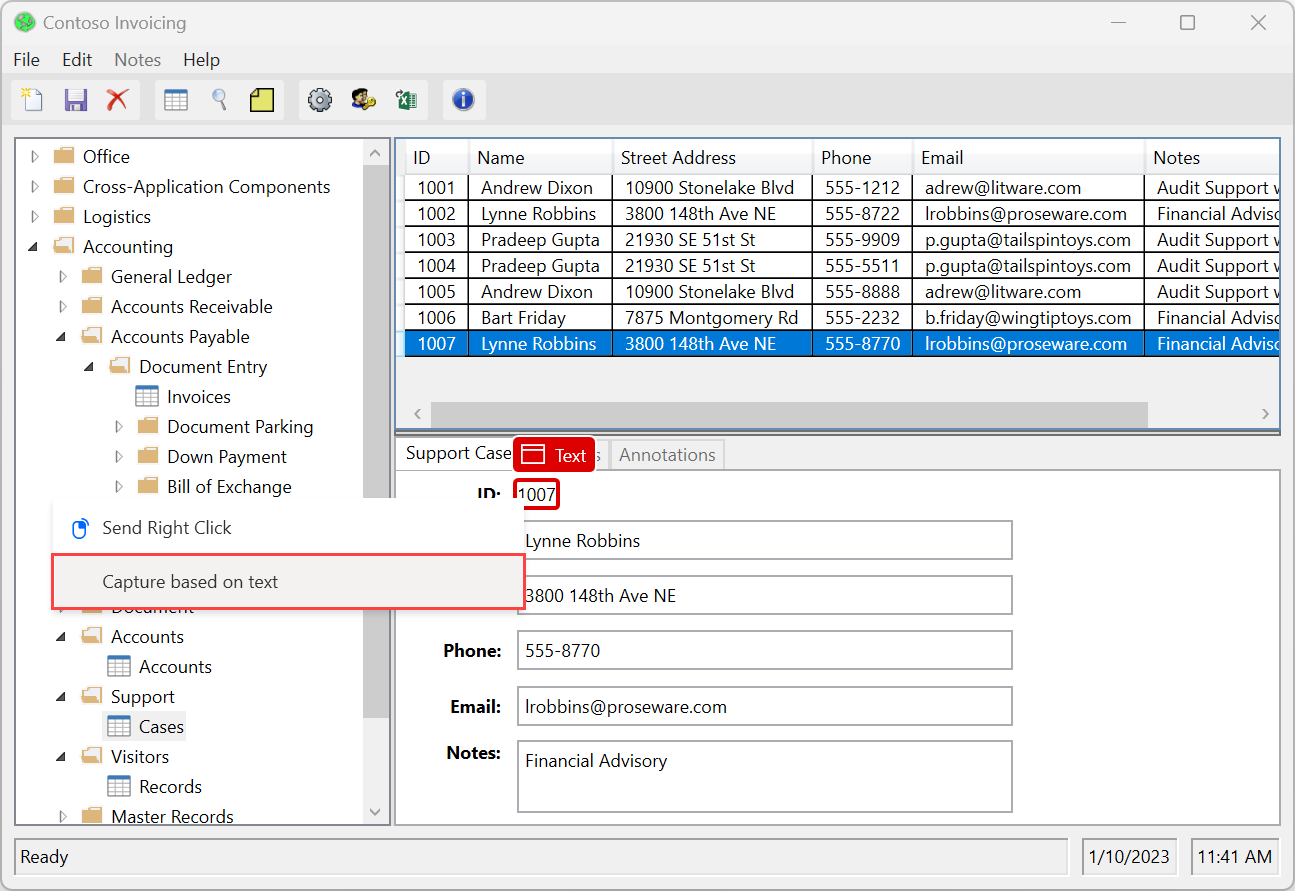
Per capturar un element de la interfície d'usuari amb un selector basat en text, obriu el selector d'elements de la interfície d'usuari, feu clic amb el botó dret a l'element desitjat i seleccioneu Captura en funció del text.

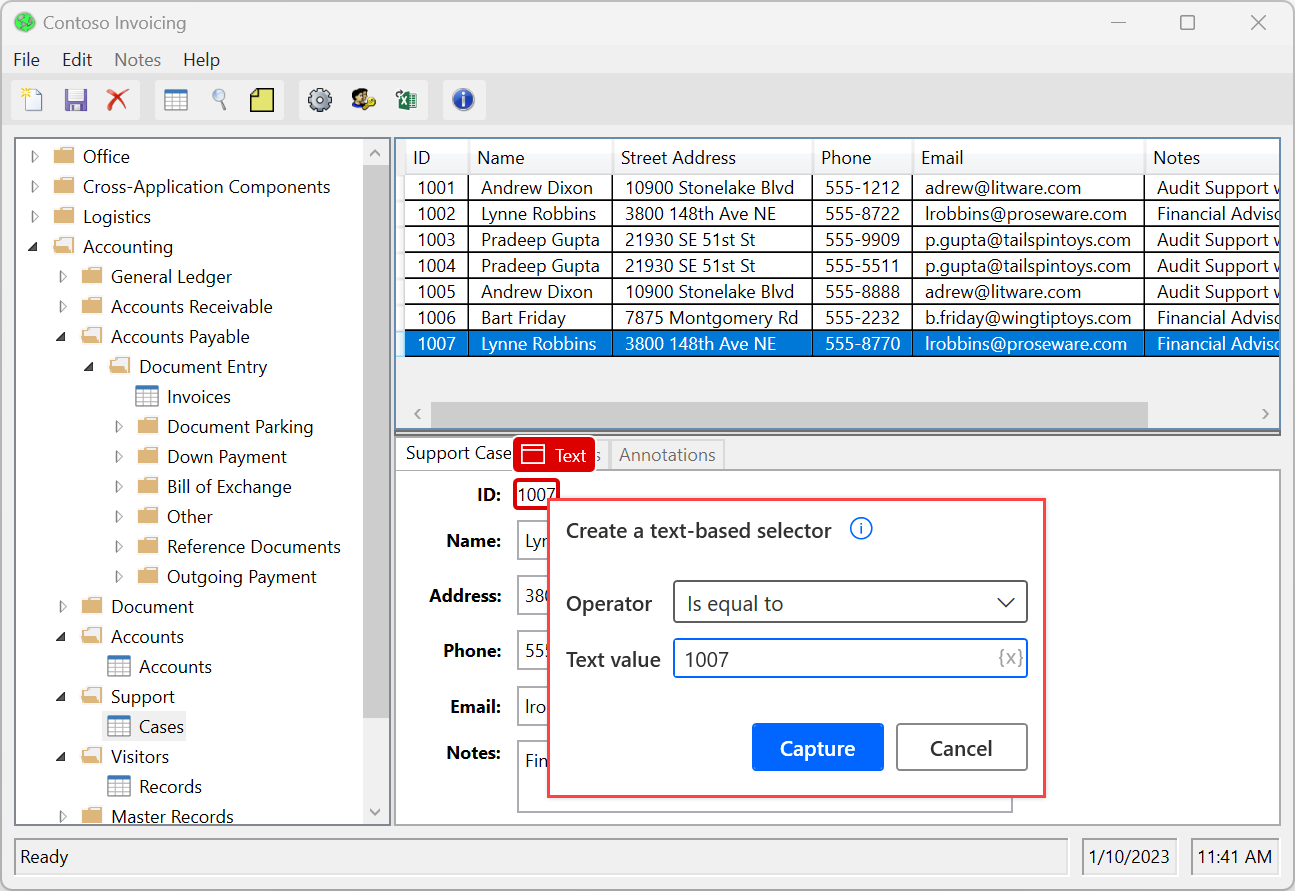
A continuació, apareixerà una nova finestra amb dos camps a la pantalla:
- El camp Valor del text conté el text de l'element com a valor proposat. Podeu canviar aquest valor per un valor codificat o una variable.
- Podeu configurar el camp Operador a diversos operadors per ajustar la funcionalitat del selector.
Si seleccioneu Capture , s'afegirà l'element de la interfície d'usuari amb el selector basat en text adequat al repositori d'elements de la interfície d'usuari.

Els selectors basats en text utilitzen l'atribut Name de l'element capturat per a l'automatització de l'escriptori i l'atribut Text per a l'automatització del navegador. Només estan disponibles per als elements de la interfície d'usuari que contenen un valor de text.
En altres paraules, estan disponibles per als elements de la interfície d'usuari amb un atribut Name o Text que inclou un valor. No estan disponibles per als elements que no tenen aquest valor de text, encara que tinguin elements secundaris amb text a la seva estructura.
Nota
Per a l'aplicació SAP, els selectors basats en text utilitzen l'atribut Text en lloc de l'atribut Name que generalment utilitzen a l'automatització de l'escriptori . L'automatització SAP funciona de manera més eficient amb selectors predeterminats basats en l'atribut ID .
Problemes i limitacions coneguts
Si seleccioneu Afegeix un element de la interfície d'usuari, passeu el ratolí per sobre de tota una finestra i trieu capturar un element de la interfície d'usuari basat en text, es generarà un selector per defecte. Aquest selector inclou l'atribut Process a part de Name.
La combinació d'una variable i un operador diferent d'Igual per genera un selector que es mostra a l'editor de text personalitzat en lloc del constructor visual. Aquesta funcionalitat evita una limitació existent que fa que la combinació anterior no sigui funcional en el constructor visual.