Disposicions de pàgina personalitzades al Power Pages
Quan creeu una pàgina web nova amb l'estudi de disseny, heu de seleccionar una disposició de pàgina. L'àrea de treball Pàgines proporciona un conjunt de disposicions de pàgina preconfigurades.

També podeu crear disposicions de pàgina pròpies personalitzades mitjançant HTML, Liquid, JavaScript i CSS.
Propina
Hem creat una sèrie de vídeos i tutorials perquè apreneu a utilitzar el Power Pages i a crear un disseny de pàgina personalitzat. Per obtenir-ne més informació, aneu a Tutorial: Afegir una disposició de pàgina personalitzada.
Crear una disposició de pàgina personalitzada
Per crear una pàgina personalitzada, haureu de seguir aquests passos:
- Creeu una plantilla web que contingui el vostre codi personalitzat.
- Creeu i configureu una plantilla de pàgina corresponent que apareixerà com a disposició de pàgina personalitzada quan creeu pàgines web noves l'àrea de treball Pàgines.
Creació d'una plantilla web
La plantilla web inclourà el codi de la disposició. El codi de plantilla web pot ser una combinació de Liquid, HTML, CSS i JavaScript.
Les plantilles web es poden incloure en altres contingut o combinar-se amb altres plantilles per construir un sistema modular de plantilles quan es creen aplicacions web.
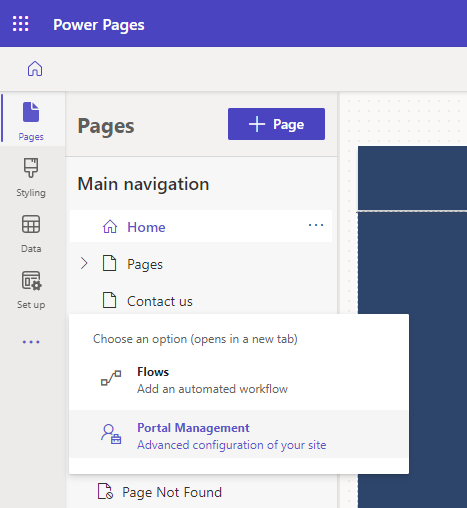
Aneu al Power Pages.
A l'estudi de disseny, trieu ... i, a continuació, seleccioneu Administració del portal. Haureu d'utilitzar l'aplicació Administració del portal per crear un registre de plantilla web i introduir-lo al codi personalitzat.

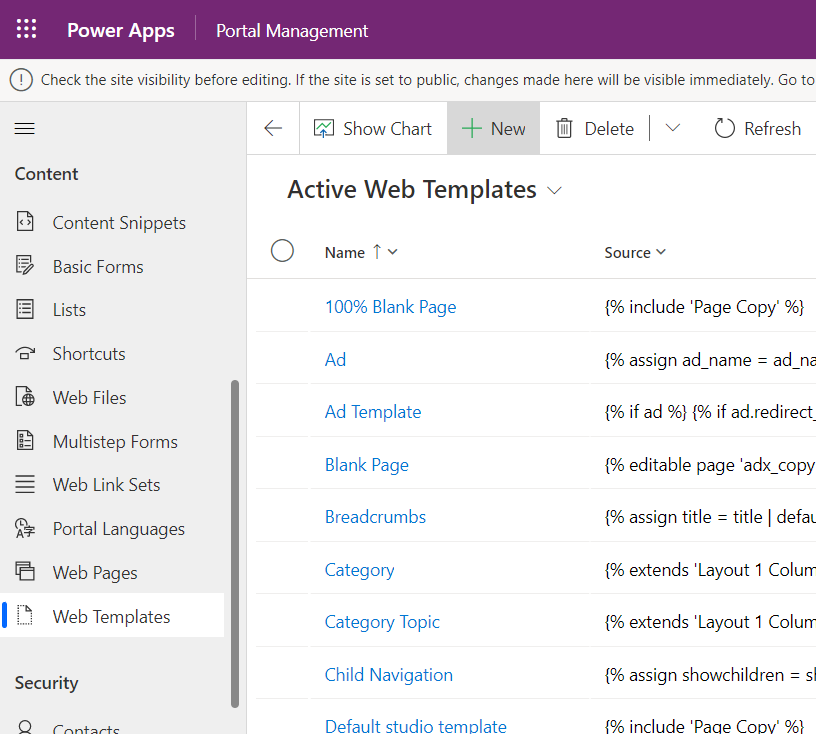
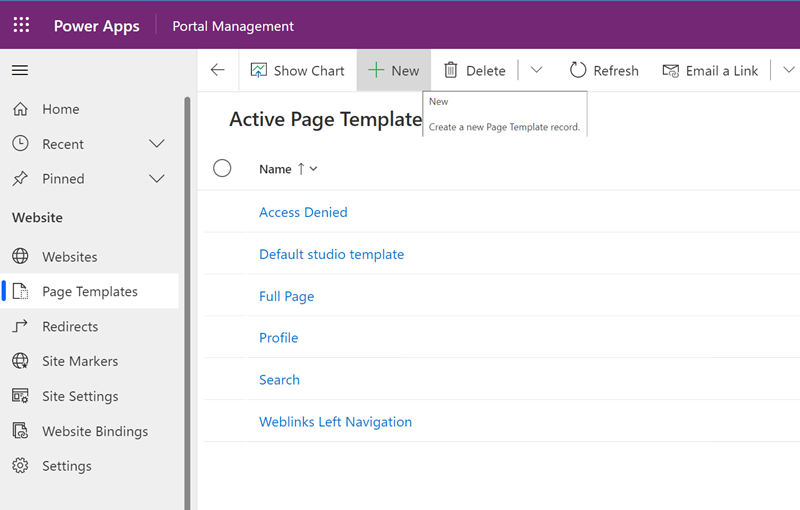
A l'aplicació Administració del portal, desplaceu-vos a la secció Contingut i seleccioneu Pàgines web.
A la pantalla Plantilles web actives, seleccioneu Nou.

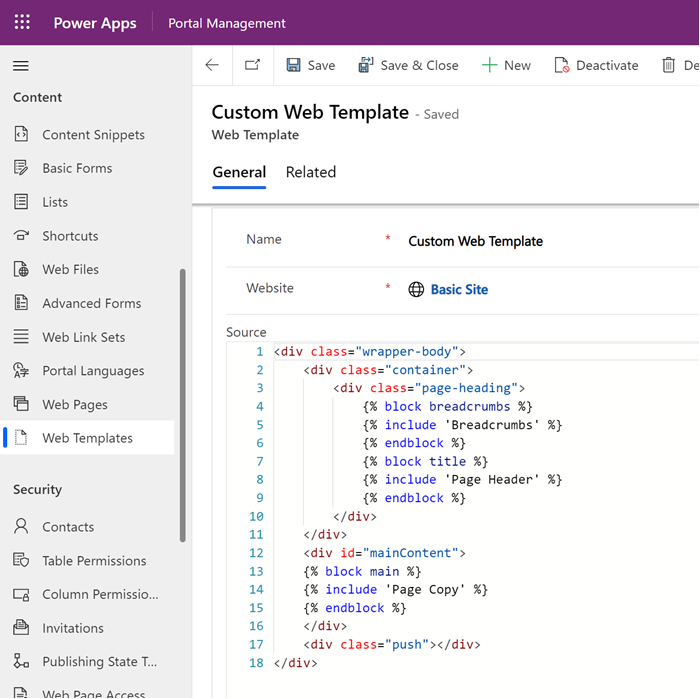
Empleneu els camps.
Camp Valor Nom Escriviu un nom. Lloc web Seleccioneu el lloc web al qual s'aplicarà el tema. Col·loqueu el cursor al camp i premeu Retorn al teclat per veure una llista d'opcions disponibles. Font El contingut de codi font de la plantilla web està format normalment per una combinació de Liquid, HTML, CSS i JavaScript. Creareu el codi segons les vostres necessitats. Tipus MIME (Desplaceu-vos cap avall per veure aquest camp) El camp opcionalment proporciona un MIME Type per al contingut de la plantilla. Si no es proporciona, s'assumeix un tipus de text/html. Aquest valor només s'utilitzarà en els casos en què la plantilla estigui associada a una plantilla de pàgina i controli la representació de tot el contingut d'aquella plantilla. 
Seleccioneu Desa.
Creació d'una plantilla de pàgina
Les plantilles web es poden utilitzar amb plantilles de pàgina per crear disposicions de pàgina personalitzades que s'utilitzaran en crear pàgines web noves a l'estudi de disseny.
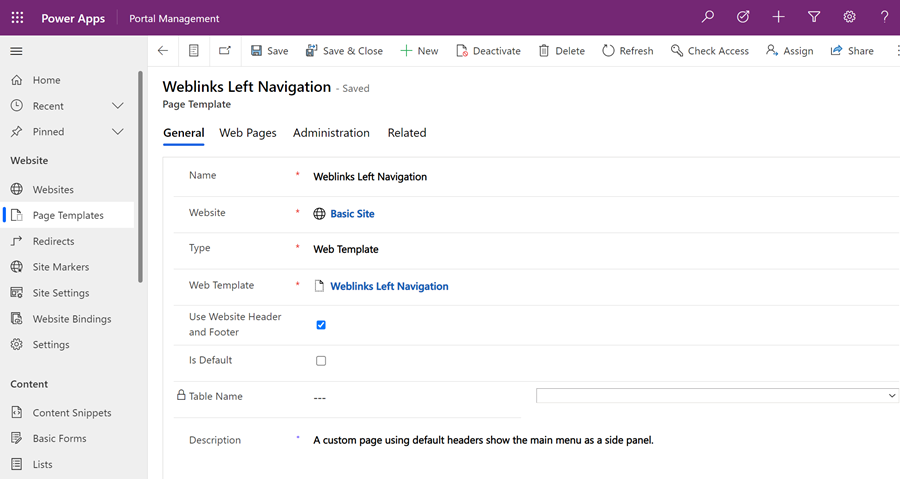
A l'aplicació Administració del portal, desplaceu-vos a la secció Lloc web i seleccioneu Plantilles de pàgina.
Des de la pantalla Plantilles de pàgina actives, seleccioneu Nou.

Empleneu els camps.
Camp Valor Nom Escriviu un nom. Lloc web Seleccioneu el lloc web al qual s'aplicarà el tema. Col·loqueu el cursor al camp i premeu Retorn al teclat per veure una llista d'opcions disponibles. Type Trieu Plantilla web Plantilla web Seleccioneu la plantilla web on es troba el codi personalitzat. Col·loqueu el cursor al camp i premeu Retorn al teclat per veure una llista d'opcions disponibles. Utilitza capçalera i peu de pàgina de lloc web Si l'opció està marcada, la vostra plantilla web controlarà la representació del contingut de la pàgina entre la capçalera i el peu de pàgina del lloc web global. Si aquesta opció no està marcada, la vostra plantilla web serà la responsable de representar tota la resposta en cas que representeu contingut HTML. Això vol dir tot, des del doctype fins a les etiquetes arrel <html>i tot el que hi ha enmig.Per defecte Desmarcat. Nom de la taula No hi ha res seleccionat. Descripció Descripció de la plantilla de pàgina. 
Seleccioneu Desa.
Encara que els casos d'ús més comuns per a les plantilles web seran la representació de contingut HTML, representar la resposta completa (desmarcant l'opció Utilitza capçalera i peu de pàgina de lloc web) us ofereix l'opció de representar qualsevol format basat en el text que escolliu. Aquí és on l'atribut MIME Type de la plantilla web esdevé important. Si es representa una plantilla de pàgina que no utilitza la capçalera i el peu de pàgina del lloc web, la capçalera Content-Type de la resposta HTTP s'establirà en el MIME Type de la plantilla web associada (s'utilitzarà text/html si no es proporciona cap tipus MIME.), la qual cosa proporciona una gran varietat d'opcions per representar contingut no HTML amb Liquid. Un cas d'ús comú seria representar un canal RSS configurant un MIME Type d'application/rss+xml.
Creació d'una pàgina web mitjançant una plantilla personalitzada
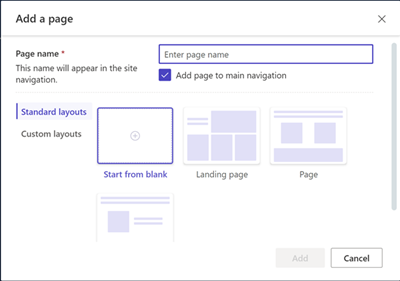
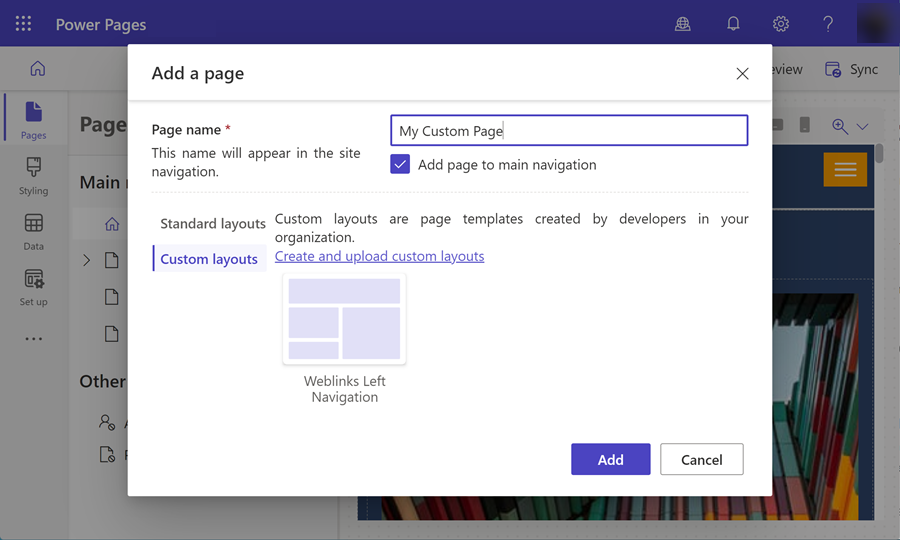
A l'estudi de disseny,, a l'àrea de treball Pàgines, seleccioneu + Pàgina.
Al quadre de diàleg Afegeix una pàgina;
- Escriviu un Nom de pàgina
- A les Disposicions personalitzades, seleccioneu la disposició de pàgina personalitzada.
- Seleccioneu Afegeix.

Trieu Visualització prèvia per veure la pàgina personalitzada al lloc.