Tutorial: afegir una disposició de pàgina personalitzada al vostre lloc
Quan creeu pàgines web noves amb l'espai de treball Pàgines, podeu triar entre disposicions de pàgina proporcionades. En alguns casos podeu voler crear una disposició de pàgina personalitzada per visualitzar informació en un determinat format o proporcionar una interfície d'usuari especialitzada.
En aquest, s'aprendran a crear un disseny de pàgina personalitzat amb Liquid.
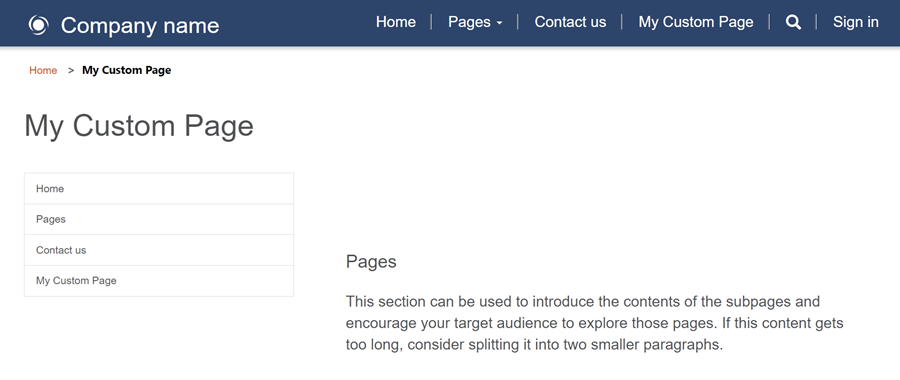
El nostre escenari d'exemple és crear una plantilla senzilla de dues columnes amb el menú de lloc principal com navegació per la part esquerra amb el contingut de la pàgina a la dreta.
A continuació es descriuen els passos i els actius següents que es crearan per proporcionar una disposició de pàgina personalitzada:
- Crearem una plantilla web de base comuna amb codi personalitzat per establir el disseny de pàgina bàsic.
- Crearem una segona plantilla web amb codi addicional per donar a conèixer les característiques modulars de les plantilles web.
- També crearem un registre de plantilla de pàgina que faci referència a la plantilla web que configurarà la manera com es representarà la disposició de pàgina al lloc.
- Per acabar, crearem una pàgina web amb la disposició de pàgina personalitzada.
Requisits previs
- Una prova de subscripció o gratuïta de Power Pages. Obtén una versió de prova gratuïta de Power Pages aquí.
- Lloc de Power Pages creat. Crear un lloc de Power Pages.
- Coneixements bàsics d'HTML i Liquid
Pas 1: crear una plantilla web i introduir el codi de plantilla de Liquid.
En primer lloc, crearem la plantilla web i introduirem el codi de plantilla de Liquid. Ens adonem que és probable que utilitzem alguns elements comuns d'aquesta plantilla en les plantilles futures. Per tant, crearem una plantilla base comuna que ampliarem amb la plantilla específica. La plantilla base proporcionarà enllaços de rutes de navegació i el títol o la capçalera de la nostra pàgina, així com defineix el disseny de dues columnes.
Aneu al Power Pages.
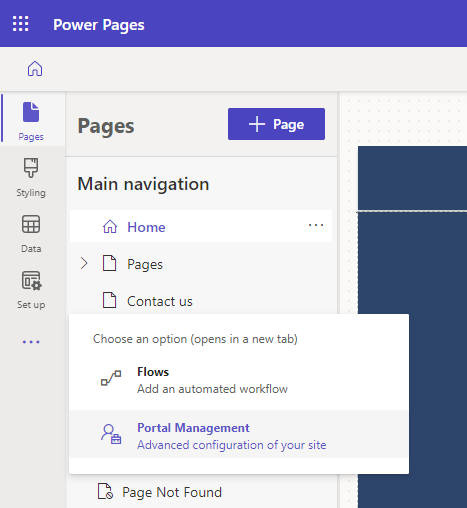
A l'estudi de disseny, trieu ... i, a continuació, seleccioneu Administració del portal. Haureu d'utilitzar l'aplicació Administració del portal per crear un registre de plantilla web i introduir-lo al codi personalitzat.

A l'aplicació Administració del portal, desplaceu-vos a la secció Contingut i seleccioneu Pàgines web.
A la pantalla Plantilles web actives, seleccioneu Nou.
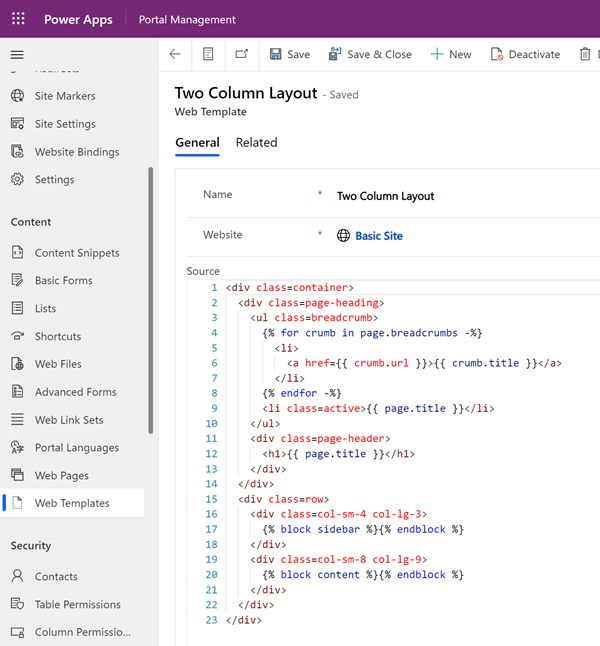
Anomeneu la plantilla web Disposició de dues columnes.

Enganxeu el codi següent al camp Origen.
Disposició de dues columnes (plantilla web)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Seleccioneu Desa.
Pas 2: Crear una nova plantilla web que ampliï la plantilla de disseny
Crearem una plantilla web que llegirà el registre de navegació des de la pàgina web associada (vegeu més endavant). També ampliarem la plantilla de base que hem creat al pas anterior. Les plantilles web es poden utilitzar com a components reutilitzables en crear llocs avançats.
A l'aplicació Administració del portal, desplaceu-vos a la secció Contingut i seleccioneu Pàgines web.
A la pantalla Plantilles web actives , seleccioneu Nova.
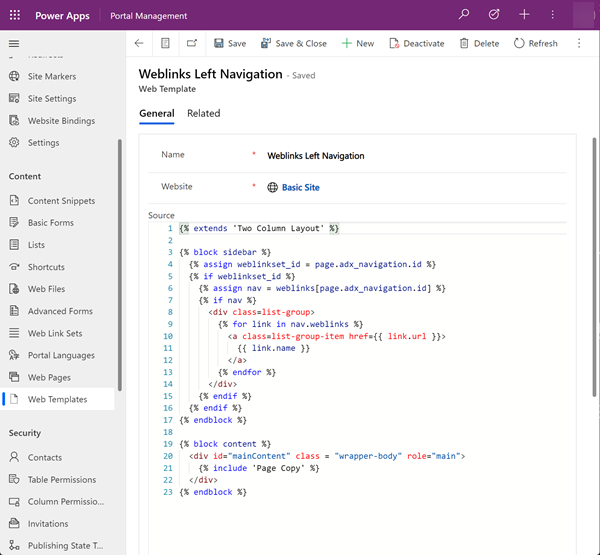
Anomeneu la plantilla web Navegació esquerra dels enllaços.

Navegació esquerra dels enllaços (plantilla web)
Heu de tenir en compte com el codi utilitza la paraula clau
extendsde Liquid per incorporar la plantilla de disposició de base.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Pas 3: crear una plantilla de pàgina nova basada en una plantilla web
En aquest pas, crearem una nova plantilla de pàgina basada en la plantilla web que hem creat en el pas anterior. La plantilla de pàgina és necessària perquè la nostra disposició de pàgina personalitzada sigui l'opció que podeu seleccionar quan creeu una pàgina web nova.
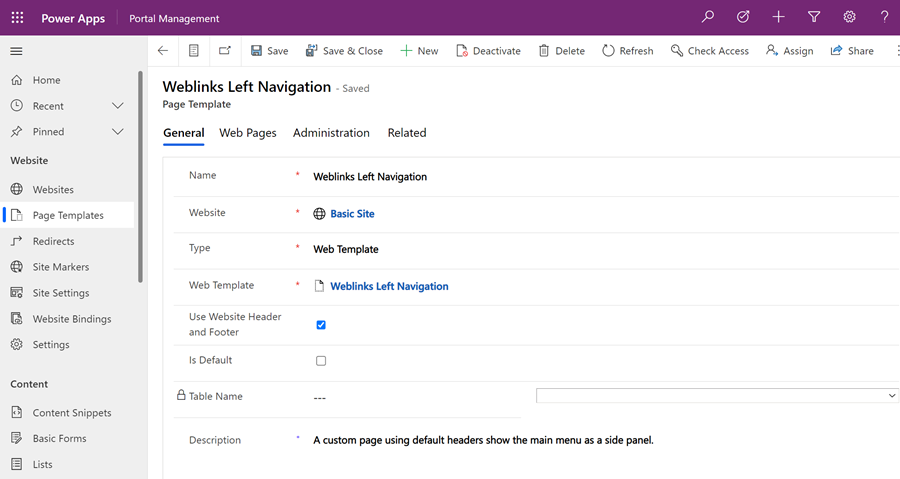
A l'aplicació Administració del portal, desplaceu-vos a la secció Lloc web i seleccioneu Plantilles de pàgina.
Des de la pantalla Plantilles de pàgina actives, seleccioneu Nou.
Empleneu els camps.
Camp Valor Nom Escriviu un nom. Lloc web Seleccioneu el lloc web al qual s'aplicarà el tema. Col·loqueu el cursor al camp i premeu Retorn al teclat per veure una llista d'opcions disponibles. Type Trieu Plantilla web Plantilla web Seleccioneu Navegació esquerra dels enllaços (o com voleu nomenar la plantilla web). Utilitza capçalera i peu de pàgina de lloc web Marcat. Per defecte Desmarcat. Nom de la taula No hi ha res seleccionat. Descripció Descripció de la plantilla de pàgina. 
Seleccioneu Desa.
Pas 4: Crear una pàgina web per mostrar contingut
A l'estudi de disseny, seleccioneu Sincronitza. Això mostrarà les actualitzacions realitzades a l'aplicació Portal Management al Design Studio.
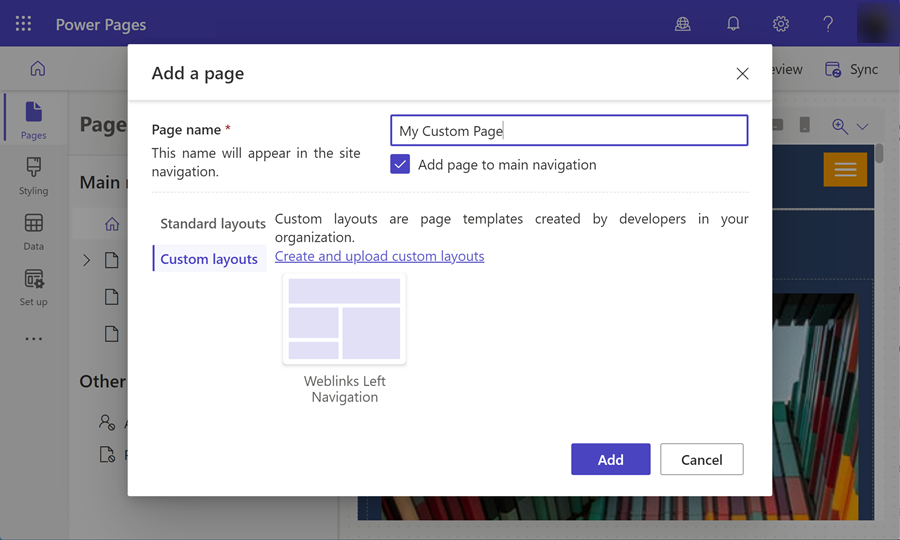
A l'àrea de treball Pàgines, seleccioneu + Pàgina.
Al quadre de diàleg Afegeix una pàgina;
- Escriviu un Nom de pàgina
- A les Disposicions personalitzades, seleccioneu la disposició de pàgina personalitzada.
- Seleccioneu Afegeix.

Afegiu més contingut a les seccions editables de la pàgina.
Configuració de pàgina addicional
En aquest exemple, haureu d'enllaçar el registre de navegació a la pàgina de contingut per tal que el nostre codi personalitzat representi el menú a la navegació esquerra.
A l'estudi de disseny, trieu ... i, a continuació, seleccioneu Administració del portal. Utilitzareu l'aplicació Administració del portal per afegir configuració addicional a la vostra pàgina.
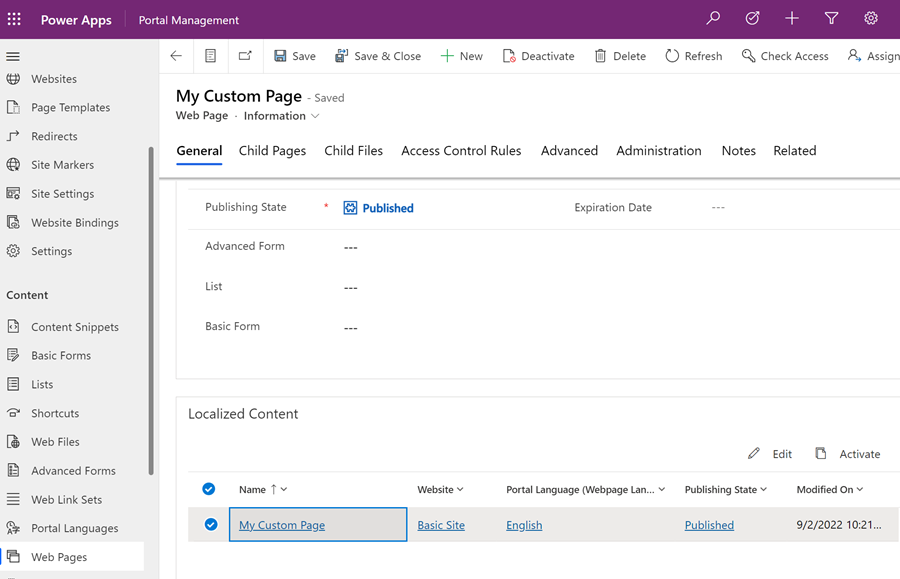
A l'aplicació Administració de portals, a la secció Contingut, seleccioneu Pàgines web.
Localitzeu i obriu la pàgina que heu creat anteriorment a l'espai de treball Pàgines. S'obrirà la pàgina web arrel. Haureu de fer els nostres canvis a la pàgina de contingut localitzat relacionat.
Desplaceu-vos cap avall i, a la secció Contingut localitzat, seleccioneu la pàgina web de contingut localitzat.

Nota
Si teniu proveïdes diverses llengües, haureu d'actualitzar cada pàgina localitzada.
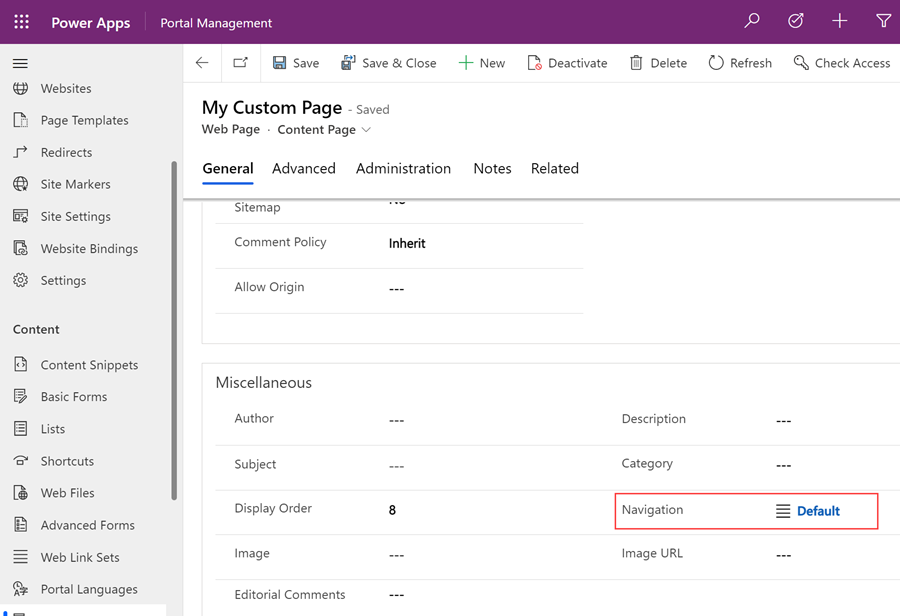
Aneu a la secció Diversa i seleccioneu el conjunt d'enllaços web que voleu visualitzar al camp de navegació.

Deseu els canvis i torneu a l'estudi de disseny.
Seleccioneu Visualització prèvia i, a continuació, Escriptori per veure la pàgina personalitzada amb la navegació lateral implementada.