Creació d'una plantilla de pàgina personalitzada per representar una font RSS
En aquest exemple, crearem una plantilla de pàgina personalitzada per representar una font RSS de nous articles, mitjançant Liquid i una disposició de pàgina personalitzada. Més informació: Plantilles web
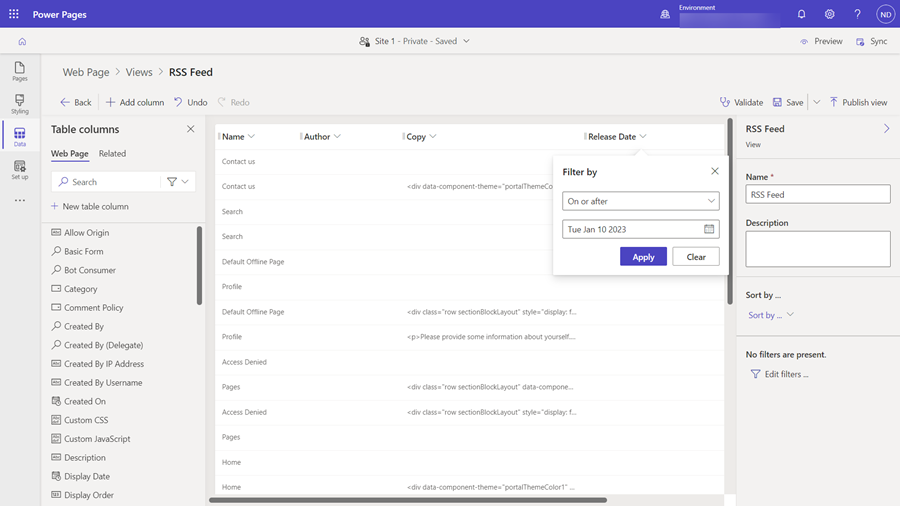
Pas 1: creeu una visualització nova
En primer lloc, crearem una nova visualització que utilitzarem per pujar les dades per a la nostra font. En aquest exemple, farem que sigui una vista a les pàgines web i utilitzarem aquesta taula per guardar els nostres articles. Podem utilitzar aquesta vista per configurar l'ordenació i el filtratge dels resultats i incloure com a columnes els atributs de taula que volem que estiguin disponibles a la plantilla de Liquid.

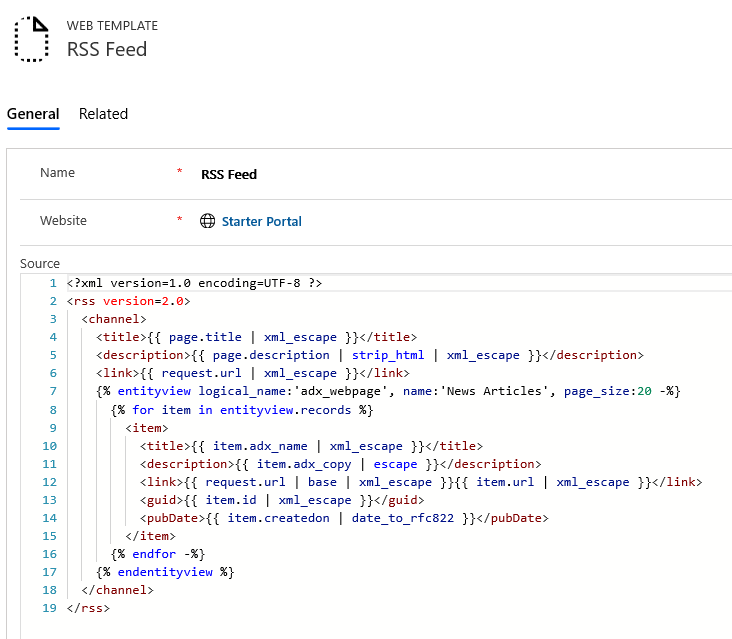
Pas 2: Crear una plantilla web per al canal RSS
En aquest pas, crearem una plantilla web per a la font RSS. Aquesta plantilla s'aplicarà a una pàgina web particular de la nostra web, per tant, utilitzarem el títol i el resum d'aquesta pàgina com el títol i la descripció de la font. Després, farem servir l'etiqueta entityview per pujar la vista Articles nous creada recentment. Més informació: Etiquetes d'entitat de Dataverse. Tingueu en compte que també definirem el camp Tipus MIME de la plantilla web com a application/rss+xml. Això indica quin podria ser el tipus de contingut de la resposta que es representi la plantilla.

Font RSS (Plantilla web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
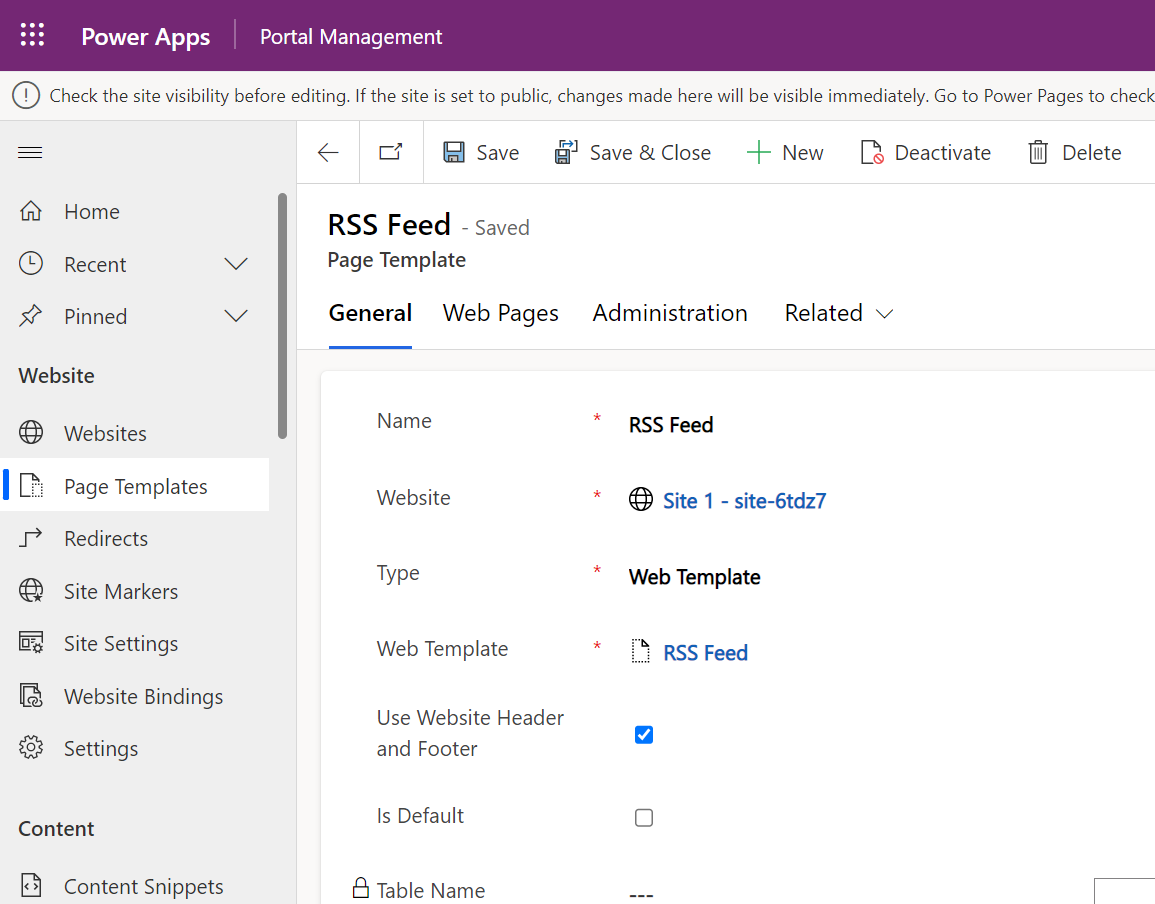
Pas 3: Crear una plantilla de pàgina per assignar la plantilla de font RSS
Ara, crearem una nova plantilla de pàgina, que ens permetrà assignar la plantilla de la font RSS a qualsevol pàgina web del nostre lloc web. Tingueu en compte que hem de cancel·lar la selecció de l'opció Utilitza la capçalera i el peu de pàgina del lloc web, ja que volem que la resposta de pàgina es representi completa per a la font.

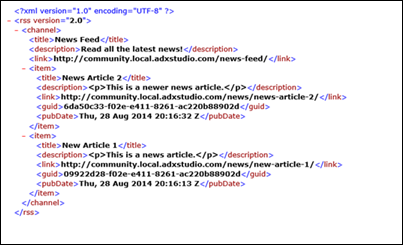
Pas 4: Crear una pàgina web per allotjar la font RSS
Ara, tan sols heu de crear una nova pàgina web mitjançant la disposició de pàgina font RSS per allotjar la nostra font. Quan sol·licitem aquesta pàgina web nova, rebrem l'XML de la font RSS:

En aquest exemple, hem vist com podem combinar funcions d'administració de contingut de Liquid, plantilles web, visualitzacions del Dataverse i llocs web per crear una font RSS personalitzada. La combinació d'aquestes funcions afegeix capacitats de personalització potents a qualsevol aplicació de Power Pages.
Consulteu també
Creació d'una plantilla de pàgina personalitzada amb Liquid i una plantilla de pàgina web
Representació d'una llista associada amb la pàgina actual
Representació d'una capçalera del lloc web i d'una barra de navegació principal
Representació de fins a tres nivells de la jerarquia de la pàgina mitjançant la navegació híbrida