Utilitzar l'extensió del Visual Studio Code
El Visual Studio Code és un editor lleuger però potent de codi font que funciona a l'escriptori i està disponible per a Windows, macOS i Linux. Inclou suport integrat per a JavaScript, TypeScript i Node.js i té un ecosistema variat d'extensions per a altres llenguatges (com C++, C#, Java, Python, PHP i Go) i temps d'execució (com ara .NET i Unity). Per obtenir-ne més informació, vegeu Començar amb el VS Code.
Visual Studio Code us permet ampliar la vostra capacitat amb extensions. Les extensions de Visual Studio Code poden afegir més característiques a l'experiència general. Amb la publicació d'aquesta característica, ara podeu utilitzar l'extensió de Visual Studio Code per treballar amb Power Pages.
Extensió de Visual Studio Code per a Power Pages
Les Power Platform Tools afegeixen la capacitat de configurar llocs web mitjançant el Visual Studio Code i utilitzen el llenguatge de Liquid integrat IntelliSense que proporciona ajuda amb la finalització del codi, assistència i consells quan es personalitzen els llocs web utilitzant el Visual Studio Code. Utilitzant l'extensió del Visual Studio Code, també podeu configurar portals a través de Microsoft Power Platform CLI.
Nota
- Haureu d'assegurar-vos que node.js es descarregui i s'instal·li a la mateixa estació de treball que Visual Studio Code per tal que les característiques de Power Pages funcionin.
- Assegureu-vos que només hi ha Power Platform Tools instal·lat i que no sigui Power Platform Tools ni Power Platform Tools [versió preliminar]. Vegeu els problemes coneguts per obtenir més informació.

Requisits previs
Abans d'utilitzar l'extensió del Visual Studio Code per a Power Pages, heu de:
Baixar, instal·lar i configurar el Visual Studio Code. Més informació: Baixar el Visual Studio Code
Configurar el vostre entorn i sistema per a la compatibilitat de CI/CD de Power Pages mitjançant la CLI. Més informació: Microsoft Power Platform CLI (versió preliminar)
Instal·lar l'extensió del Visual Studio Code
Després d'instal·lar Visual Studio Code, heu d'instal·lar l'extensió del complement de Power Platform Tools per al Visual Studio Code.
Per instal·lar l'extensió del Visual Studio Code:
Obriu el Visual Studio Code.
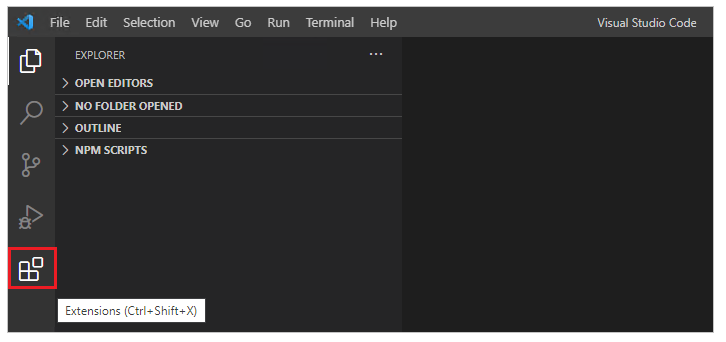
Seleccioneu Extensions a la subfinestra esquerra.

Seleccioneu la icona Configuració a la part superior dreta de la subfinestra d'extensions.
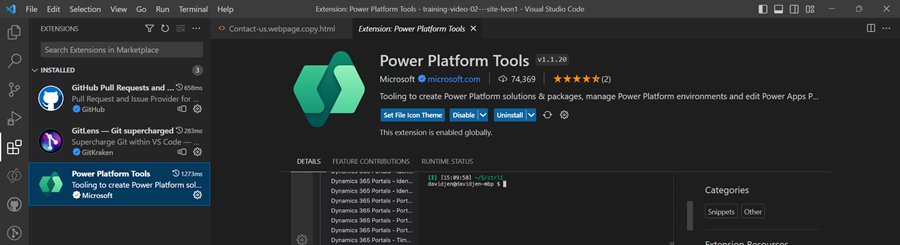
Cerqueu i seleccioneu Power Platform Tools.

Seleccioneu Instal·la.
Comproveu que l'extensió s'hagi instal·lat correctament des dels missatges d'estat.
Baixar el contingut de lloc web
Per autenticar-vos amb un entorn del Microsoft Dataverse i per a baixar el contingut del lloc web, consulteu el tutorial Utilitzar la CLI del Microsoft Power Platform amb Power Pages: baixar el contingut del lloc web.
Propina
L'extensió del Power Platform Tools habilita automàticament l'ús d'ordres del Microsoft Power Platform CLI dins del Visual Studio Code mitjançant el Terminal integrat del Visual Studio.
Icones de fitxer
L'extensió del Visual Studio Code per a Power Pages identifica i mostra automàticament icones per als fitxers i carpetes dins del contingut de lloc web.
![]()
El Visual Studio Code utilitza el tema d'icones de fitxer per defecte, que no mostra icones específiques de Power Pages. Per visualitzar icones de fitxers específiques dels llocs web, haureu d'actualitzar la instància del Visual Studio Code per utilitzar el tema d'icones de fitxer específic de Power Pages.
Per habilitar un tema d'icones de fitxer específic dels portals:
Obriu el Visual Studio Code.
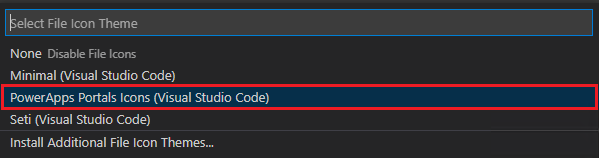
Aneu a Fitxer>Preferències>Tema>Tema d'icones de fitxer
Seleccioneu el tema per a les icones dels portals del PowerApps.

Visualització prèvia en directe
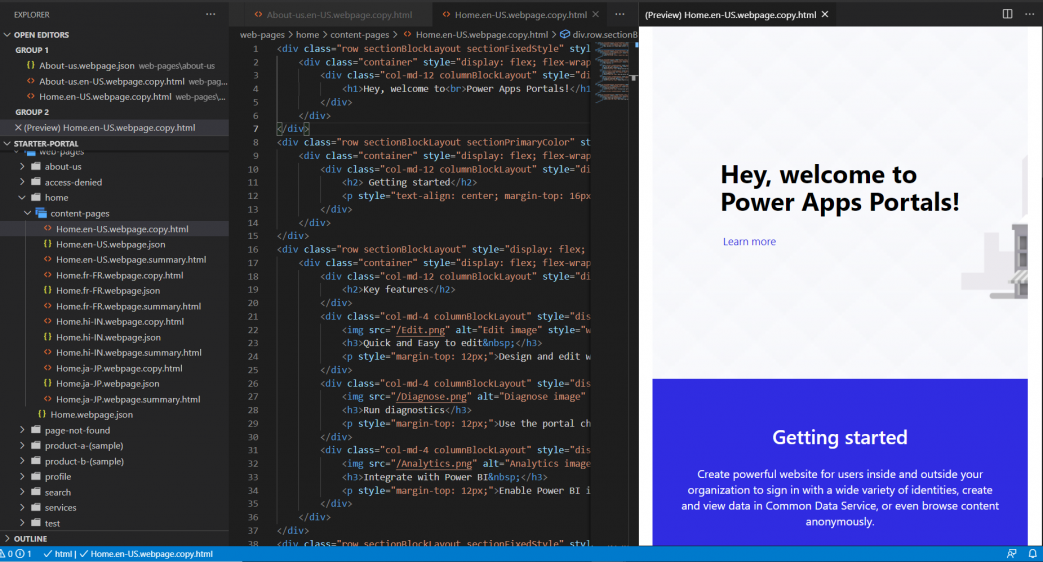
L'extensió del Visual Studio Code permet una opció de versió preliminar en directe per veure la pàgina de contingut de Power Pages dins de la interfície del Visual Studio Code durant l'experiència de desenvolupament.
Per veure la visualització prèvia, seleccioneu  de la part superior dreta quan tingueu un fitxer HTML obert en mode d'edició.
de la part superior dreta quan tingueu un fitxer HTML obert en mode d'edició.

La subfinestra de versió preliminar s'obre a la part dreta de la pàgina que s'està editant.

La característica de versió preliminar requereix que els altres fitxers també estiguin oberts a la mateixa sessió del Visual Studio Code que componen el marcatge HTML perquè es mostri la versió preliminar. Per exemple, si només s'obre el fitxer HTML sense obrir l'estructura de carpetes amb el Visual Studio Code, veureu el següent missatge.

Quan es produeixi aquest problema, obriu la carpeta mitjançant Fitxer > Obre la carpeta i seleccioneu la carpeta de contingut del lloc web baixada per obrir-la abans de tornar a provar la versió preliminar.
Emplenament automàtic
La funcionalitat d'emplenament automàtic de l'extensió del Visual Studio Code mostra el context actual que s'està editant i els elements d'emplenament automàtic rellevants a través d'IntelliSense.

Etiquetes de Liquid
En personalitzar el contingut baixat amb el Visual Studio Code, ara podeu utilitzar IntelliSense per a etiquetes de Liquid de Power Pages.
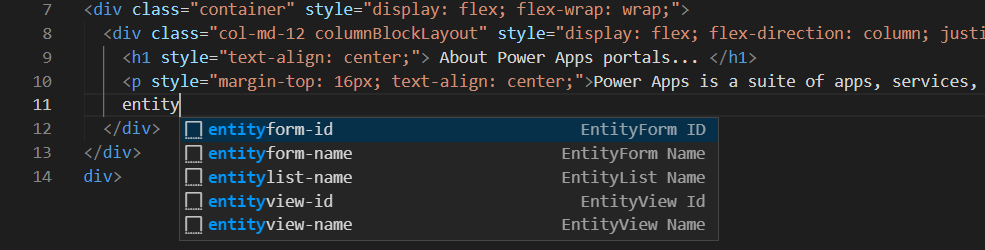
Comenceu escrivint i apareixerà una llista d'etiquetes de Liquid, quan seleccioneu l'etiqueta, tindrà el format correcte i es podrà preparar per obtenir més entrades.

Objectes de Liquid
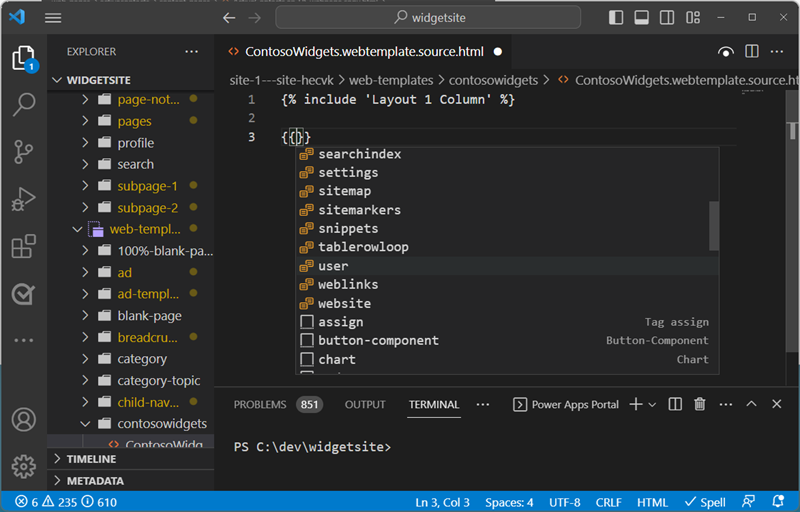
Podeu veure les finalitzacions del codi d'objectes de Liquid introduint {{ }}. Amb el cursor col·locat entre els claudàtors, seleccioneu <CTRL + space> per visualitzar una llista d'objectes de Liquid que podeu seleccionar. Si l'objecte té més propietats, podeu introduir un . i, a continuació, torneu a seleccionar <CTRL + space> per veure propietats específiques de l'objecte de Liquid.

Etiquetes de plantilla
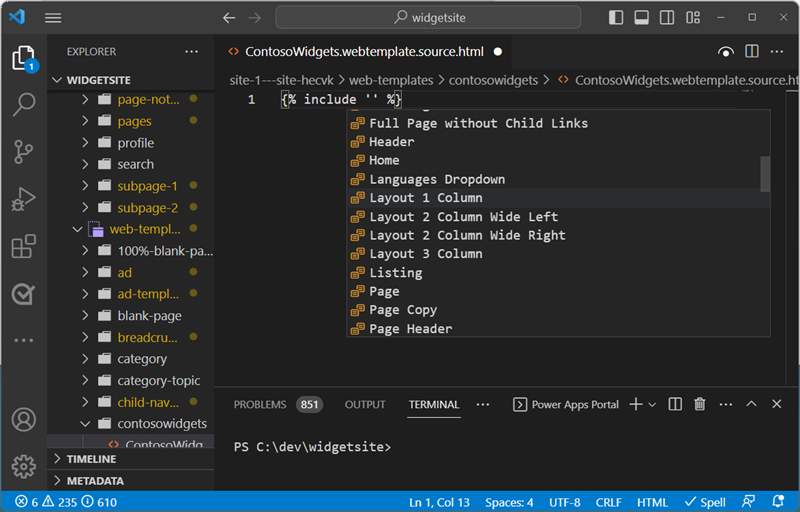
Podeu veure els suggeriments de les plantilles web de Power Pages, col·loqueu el cursor a la declaració {include ' '} i seleccioneu <CTRL> - space. Apareixerà una llista de plantilles web existents perquè seleccioneu.

Crear, suprimir i canviar el nom d'objectes de lloc web
Des del Visual Studio Code, podeu crear, suprimir i canviar el nom dels components de lloc web següents:
- Pàgines web
- Plantilles de pàgina
- Plantilles web
- Fragments de contingut
- Actius nous (fitxers web)
Crear operacions
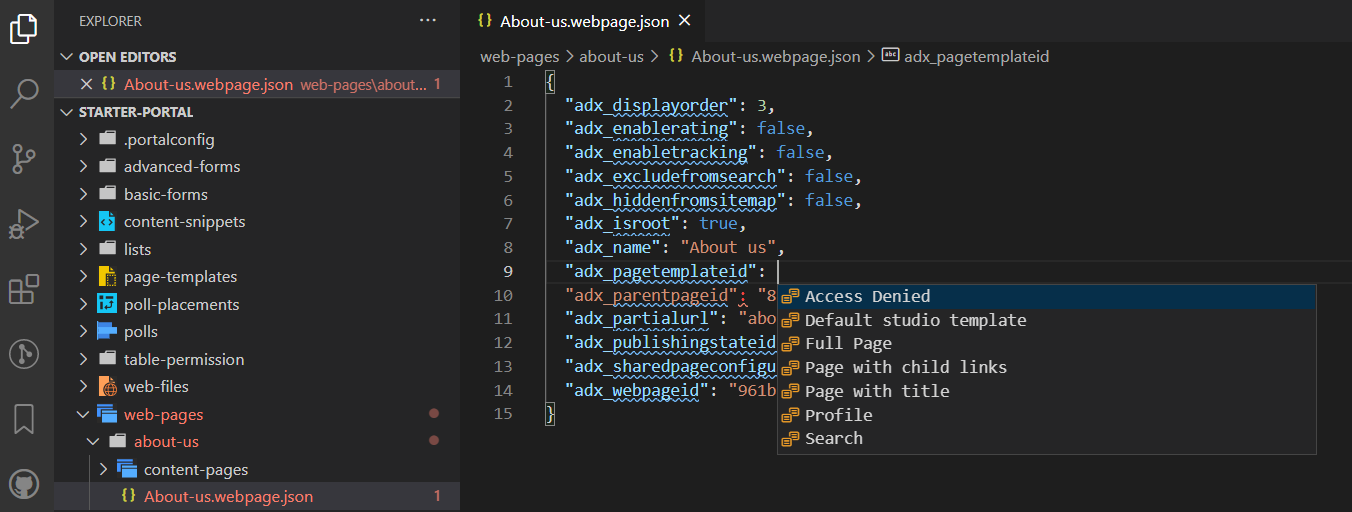
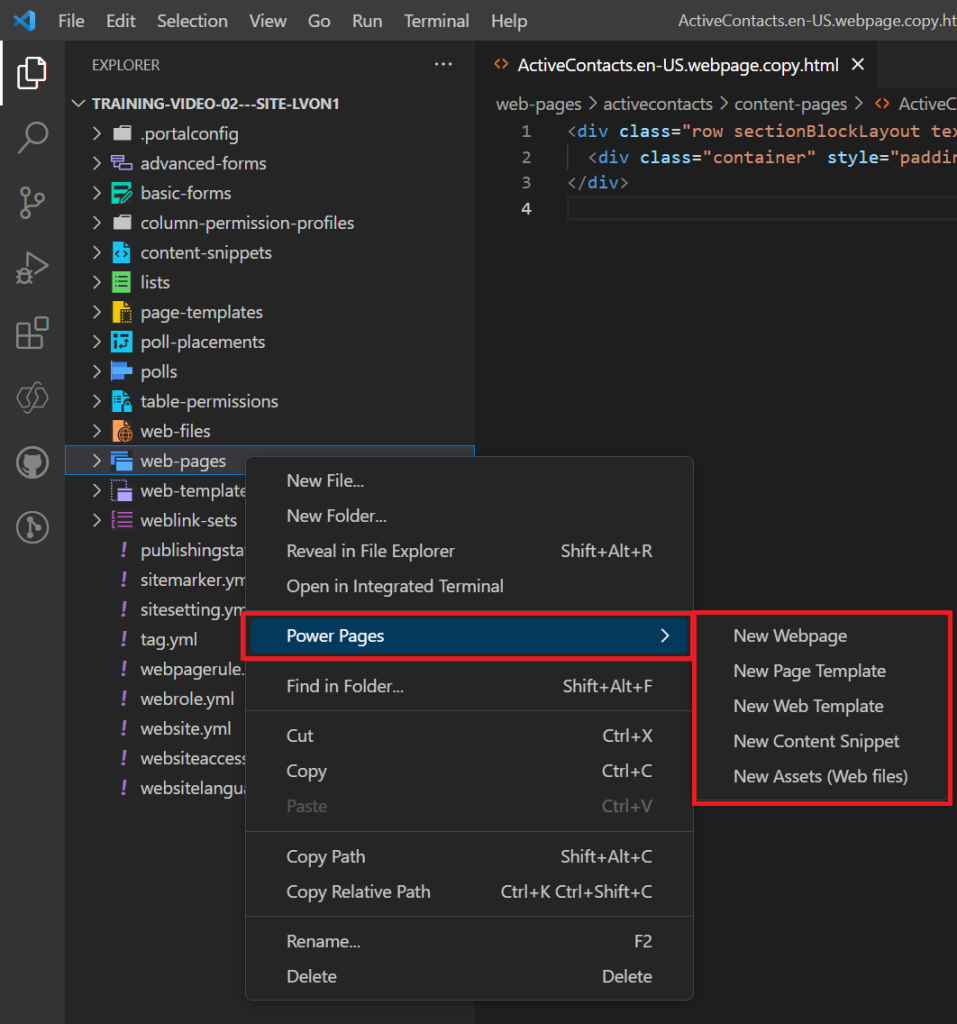
Podeu utilitzar les opcions del menú contextual per crear nous components de lloc web, seleccionar amb la dreta un dels objectes compatibles, triar Power Pages i seleccionar el tipus d'objecte de lloc web que voleu crear.
O bé useu la paleta d'ordres Visual Studio Code seleccionant Ctrl + Shift + P.

Haureu d'especificar més paràmetres per crear l'objecte.
| Objecte | Paràmetres |
|---|---|
| Pàgines web | Nom, plantilla de pàgina, pàgina principal |
| Plantilles de pàgina | Nom, plantilla web |
| Plantilles web | Nom |
| Fragments de contingut | Nom i si el fragment serà HTML o text. |
| Actius nous (fitxers web) | Nom, pàgina principal i seleccioneu el fitxer que voleu carregar. |
Suprimir i canviar el nom de les operacions
Des de la navegació del fitxer, podeu utilitzar el menú contextual per canviar el nom o suprimir components de Power Pages.
Nota
Els objectes suprimits es poden restaurar des de la paperera de supressió de l'escriptori.
Limitacions
Actualment, les limitacions següents s'apliquen al Power Platform Tools per als portals:
- Les característiques d'Emplenament automàtic tenen només funcionalitats limitades.
- Visualització prèvia en directe no admet temes personalitzats ni objectes de Liquid.
Consulteu també
Compatibilitat de Power Pages amb Microsoft Power Platform CLI (versió preliminar)