Persona control (versió preliminar)
[Aquest article forma part de la documentació preliminar i està subjecte a canvis.]
Control dissenyat per mostrar informació formatada.
Nota
Trobareu la documentació completa i el codi font al dipòsit de components de codi de GitHub.
Important
- Aquesta és una característica de visualització prèvia.
- Les característiques de visualització prèvia no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat restringida. Aquestes característiques estan disponibles abans d’un llançament oficial de producte per tal que els clients el puguin utilitzar abans i enviar-nos els seus comentaris.

Descripció
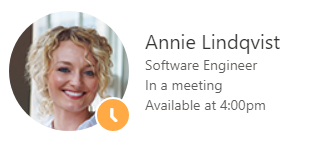
Una persona és una representació visual d'una persona a tots els productes, on normalment es mostra la imatge que la persona ha triat per pujar. El control també es pot utilitzar per mostrar l'estat en línia d'aquesta persona.
El control complet inclou l'avatar de la persona (una imatge carregada o una composició de les inicials de la persona sobre un fons de color), el seu nom o identificació, i l'estat en línia.
El control Persona s'utilitza als controls PeoplePicker i Facepile.
Aquest component de codi proporciona un ajust al voltant del control Persona de la interfície d'usuari Fluent per utilitzar-lo en llenços i pàgines personalitzades. Vegeu la documentació del component per veure pràctiques recomanades.
Propietats de la clau
| Propietat | Descripció |
|---|---|
ImageUrl |
L'adreça URL de la imatge que s'utilitzarà ha de tenir un aspecte quadrat i ha de ser prou gran per emplenar l'àrea de la imatge. |
ImageInitials |
Les inicials de l'usuari que es mostraran a l'àrea d'imatge quan no hi ha cap imatge. |
Text |
Text principal que es visualitzarà, normalment el nom de la persona. |
SecondaryText |
Text secundari que es visualitzarà, normalment la funció de l'usuari. |
TertiaryText |
Text terciari que es visualitzarà, normalment l'status de l'usuari. El text terciari només es mostra quan s'utilitza size72 o size100. |
OptionalText |
Text opcional per visualitzar, normalment un conjunt de missatges personalitzat. El text opcional només es mostra quan s'utilitza size100. |
ImageAlt |
El text alternatiu de la imatge que s'utilitzarà. |
HidePersonaDetails |
Si no es representaran els detalls de la persona i només es representarà la imatge/inicials de la persona. |
PersonaSize |
Mida de la persona per mostrar-se a la pantalla. |
Presence |
Presència de la persona que es mostrarà; no es mostrarà la presència si no està definida. El valor hauria de ser d'una de les opcions següents: away, blockedbusy, dnd, noneoffline, online |
Propietats d'estil
| Propietat | Descripció |
|---|---|
Theme |
Accepta una cadena JSON generada mitjançant el Fluent UI Theme Designer (windows.net). Deixant aquest camp en blanc s'utilitzarà el tema per defecte definit per Power Apps. Per obtenir ajuda sobre com s'ha de configurar, vegeu temes. |
AccessibilityLabel |
Etiqueta aria de lector de pantalla |
Exemple
A continuació es presenten alguns valors d'exemple que es poden utilitzar al component Persona:
| Propietat | Valor |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Enginyera de programari" |
TertiaryText |
"En una reunió" |
OptionalText |
"Disponible a les 16:00" |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Limitacions
Aquest component del llenç només es pot utilitzar a les aplicacions del llenç i a les pàgines personalitzades.