Návod: Vytvoření komponenty webové šablony
Vytvoření komponenty webové šablony vám umožní vytvořit konfigurovatelnou, opakovatelně použitelnou komponentu, kterou lze přizpůsobit pro každou konkrétní použitou instanci.
V tomto návodu se naučíte:
- Definovat manifest a zadat parametry, které mají být předány komponentě webové šablony
- Vytvořit komponentu šablony webu
- Přidat komponentu šablony webu na webovou stránku
- Nakonfigurovat parametry pomocí návrhového studia
Předpoklady
- Předplatné nebo zkušební verze Power Pages. Získejte zkušební verzi Power Pages zde.
- Vytvořený web Power Pages. Vytvoření webu Power Pages.
Vytvořit komponentu šablony webu
V níže uvedených krocích vytvoříme komponentu webové šablony, která zobrazí záznamy názorů z tabulky Microsoft Dataverse ve formátu rozložení karty s tlačítkem pro zadání kontroly. Můžete definovat počet karet, které lze konfigurovat.
Vytvoření tabulky Dataverse, která se použije v komponentě webové šablony
V našem příkladu pro náš proces vytvoříme tabulku Dataverse s názvem Kontrola. Další informace o vytváření tabulek Dataverse najdete v článku Jak vytvořit a upravit tabulky Dataverse s využitím pracovního prostoru Data. Tyto kroky můžete upravit tak, aby odrážely vaše vlastní obchodní procesy.
Umožňuje přejít na Power Pages.
Vyberte web, kam chcete přidat komponentu webové šablony a vyberte Upravit.
V návrhovém studiu vyberte pracovní prostor Data.
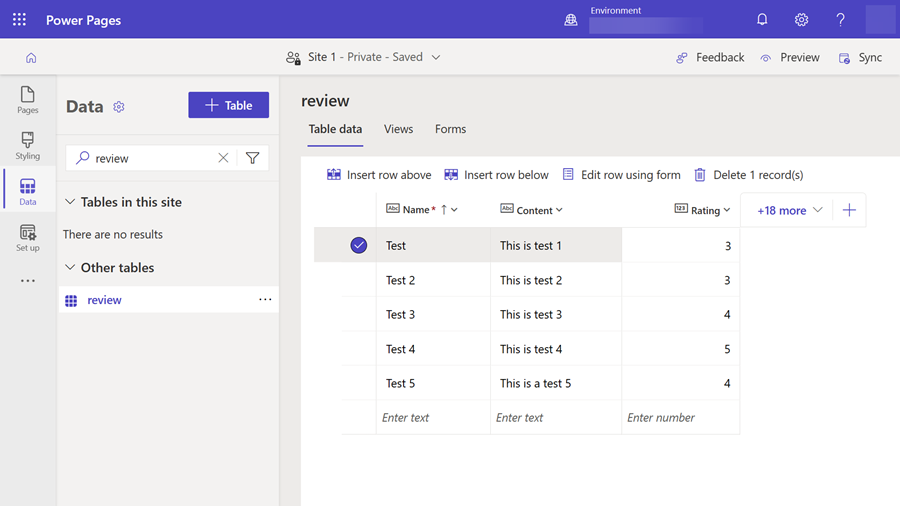
Vytvořte tabulku Dataverse s názvem Kontrola s následujícími vlastnostmi:
Tip
- Následující tabulka je pouze příklad, můžete vytvářit tabulky, které budou odpovídat vašim vlastním obchodním procesům.
Název sloupce Datový typ sloupce Name Text (název existujícího sloupce) Obsahu Více řádků textu Rating Celé číslo (minimální hodnota: 1, maximální hodnota: 5) 
Do tabulky přidejte nějaké ukázkové záznamy.
V pracovním prostoru Zabezpečení přidejte oprávnění tabulky, které povolí přístup pro čtení a přiřadí k příslušným webovým rolím.
Vytvoření webové šablony s manifestem
V aplikaci Správa portálu v části Obsah vyberte Webové šablony a z hlavní nabídky vyberte Nová pro vytvoření nové webové šablony.
Zadejte kontroly pro Název (nebo jinou hodnotu, která odráží váš požadavek).
Zkopírujte a vložte následující kód do pole Zdroj záznamu webové šablony, nahraďte hodnoty s předponou
cr54fpředponou použitou ve vašem vlastním prostředí.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Přidání komponenty šablony webu na webovou stránku
Jakmile vytvoříte komponentu webové šablony, můžete ji přidat na webovou stránku.
V návrhovém studiu Power Pages vyberte stránku, na kterou chcete přidat komponentu webové šablony.
Vyberte Upravit kód, čímž pro webovou stránku otevřete Visual Studio Code pro web.
Zadejte následující příkaz include, který odkazuje na dříve vytvořenou webovou šablonu, název můžete nahradit názvem své vlastní webové šablony:
{% include "reviews" %}Kód uložíte kombinací kláves CTRL-S. Vraťte se do návrhového studia a vyberte Synchronizovat. Zobrazí se náhled komponenty na vaší webové stránce.
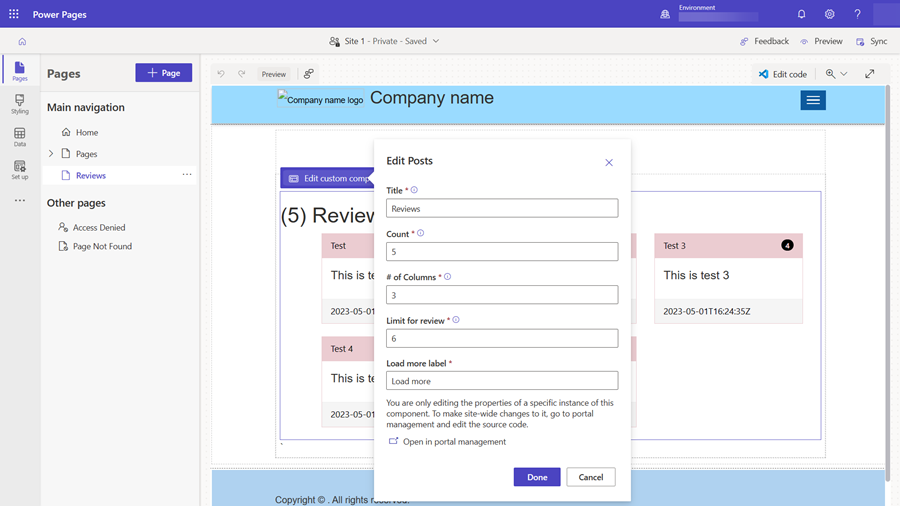
Vyberte Upravit vlastní komponentu a můžete nakonfigurovat parametry, které jsou definovány v manifestu komponenty webové šablony, kterou jste vytvořili výše.

Prohlédněte si náhled webu, abyste viděli jeho rozložení, vraťte se do návrhového studia a experimentujte s různými možnostmi rozložení.