Nasazení webové aplikace Node.js v Azure
Poznámka:
Od 1. června 2024 budou mít všechny nově vytvořené aplikace App Service možnost vygenerovat jedinečný výchozí název hostitele pomocí zásad <app-name>-<random-hash>.<region>.azurewebsites.netvytváření názvů . Stávající názvy aplikací zůstanou beze změny.
Příklad: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Další podrobnosti najdete v tématu Jedinečný výchozí název hostitele pro prostředek služby App Service.
V tomto rychlém startu se dozvíte, jak vytvořit a nasadit první webovou aplikaci Node.js (Express) do služby Aplikace Azure Service. App Service podporuje různé verze Node.js v Linuxu i Windows.
V tomto rychlém startu se nakonfiguruje aplikace App Service na úrovni Free a za vaše předplatné Azure se neúčtují žádné náklady.
Toto video ukazuje, jak nasadit Node.js webovou aplikaci v Azure.
Kroky ve videu jsou popsané také v následujících částech.
Nastavení počátečního prostředí
- Mít účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Nainstalujte Node.js a npm. Spuštěním příkazu
node --versionověřte, že je nainstalovaná Node.js. - Nainstalujte Visual Studio Code.
- Nainstalujte rozšíření Aplikace Azure Service pro Visual Studio Code.
- Mít účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Nainstalujte Node.js LTS a npm. Spuštěním příkazu
node --versionověřte, že je nainstalovaná Node.js. - Nainstalujte Azure CLI, pomocí kterého spouštíte příkazy v prostředí pro vytváření a konfiguraci prostředků Azure.
- Mít účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Nainstalujte Node.js LTS a npm. Spuštěním příkazu
node --versionověřte, že je nainstalovaná Node.js. - Požádejte klienta FTP (například FileZilla) pro připojení k aplikaci.
Vytvoření aplikace Node.js
V tomto kroku vytvoříte základní Node.js aplikaci a zajistíte, aby běžela na vašem počítači.
Tip
Pokud jste už dokončili kurz Node.js, můžete přeskočit k nasazení do Azure.
Vytvořte Node.js aplikaci pomocí Express Generatoru, která je ve výchozím nastavení nainstalovaná s Node.js a npm.
npx express-generator myExpressApp --view ejsPřejděte do adresáře aplikace a nainstalujte balíčky npm.
cd myExpressApp && npm installSpusťte vývojový server s informacemi o ladění.
DEBUG=myexpressapp:* npm startV prohlížeči přejděte na
http://localhost:3000. Měli byste vidět přibližně toto:
Nasazení do Azure
Než budete pokračovat, ujistěte se, že máte nainstalované a nakonfigurované všechny požadavky.
Poznámka:
Aby vaše aplikace Node.js běžela v Azure, musí naslouchat na portu poskytnutém proměnnou PORT prostředí. Ve vygenerované aplikaci Express se tato proměnná prostředí už používá ve spouštěcím skriptu bin/www. (Vyhledejte process.env.PORT.)
Přihlášení k Azure
V terminálu se ujistěte, že jste v adresáři myExpressApp , a spusťte Visual Studio Code pomocí následujícího příkazu:
code .V editoru Visual Studio Code na panelu aktivit vyberte logo Azure.
V Průzkumníku služby App Service vyberte Přihlásit se k Azure a postupujte podle pokynů.
V editoru Visual Studio Code byste měli vidět e-mailovou adresu Azure na stavovém řádku a v předplatném v Průzkumníku služby App Service .

Konfigurace aplikace App Service a nasazení kódu
- Vyberte složku myExpressApp.
Klikněte pravým tlačítkem na App Services a vyberte Vytvořit novou webovou aplikaci. Ve výchozím nastavení se používá kontejner Linuxu.
Zadejte globálně jedinečný název webové aplikace a vyberte Enter. Název musí být jedinečný ve všech Azure a používat pouze alfanumerické znaky (A-Z, a-z a-z a 0-9) a pomlčky (-). Podívejte se na poznámku na začátku tohoto článku.
V části Vyberte zásobník modulu runtime vyberte požadovanou verzi Node.js. Doporučuje se verze LTS.
V části Vyberte cenovou úroveň vyberte Free (F1) a počkejte, až se prostředky vytvoří v Azure.
V místní nabídce Vždy nasaďte pracovní prostor myExpressApp do <názvu> aplikace, vyberte Ano. Tím zajistíte, že pokud jste ve stejném pracovním prostoru, Visual Studio Code se pokaždé nasadí do stejné aplikace App Service.
Visual Studio Code sice vytvoří prostředky Azure a nasadí tento kód, ale zobrazuje oznámení o průběhu.
Po dokončení nasazení v místní nabídce oznámení vyberte Procházet web . Prohlížeč by měl zobrazit výchozí stránku Expressu.
V terminálu se ujistěte, že jste v adresáři myExpressApp , a nasaďte kód do místní složky (myExpressApp) pomocí příkazu az webapp up :
az webapp up --sku F1 --name <app-name>
- Pokud se
azpříkaz nerozpozná, ujistěte se, že máte nainstalované Rozhraní příkazového řádku Azure, jak je popsáno v části Nastavení počátečního prostředí. - Nahraďte
<app_name>ho jedinečným názvem ve všech Azure. (Platné znaky jsoua-z,0-9a-.) Podívejte se na poznámku na začátku tohoto článku. Dobrým vzorem je použití kombinace názvu vaší společnosti a identifikátoru aplikace. - Tento
--sku F1argument vytvoří webovou aplikaci na cenové úrovni Free, která bez poplatků. - Volitelně můžete zahrnout argument
--location <location-name>, ve kterém<location_name>je dostupná oblast Azure. Spuštěnímaz account list-locationspříkazu můžete načíst seznam povolených oblastí pro váš účet Azure. - Příkaz ve výchozím nastavení vytvoří linuxovou aplikaci pro Node.js. Pokud chcete místo toho vytvořit aplikaci pro Windows, použijte
--os-typeargument. - Pokud se zobrazí chyba "Nepodařilo se automaticky rozpoznat zásobník modulu runtime vaší aplikace", ujistěte se, že spouštíte příkaz v adresáři myExpressApp (viz Řešení potíží s automatickým zjišťováním problémů s az webapp up.)
Dokončení příkazu může trvat několik minut. Během běhu poskytuje zprávy o vytvoření skupiny prostředků, plánu služby App Service a prostředku aplikace, konfiguraci protokolování a nasazení souboru ZIP. Zobrazí se zpráva "Aplikaci můžete spustit na http://< app-name.azurewebsites.net>", což je adresa URL aplikace v Azure. (Viz poznámka na začátku tohoto článku.)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Poznámka:
Příkaz az webapp up provádí tyto akce:
Vytvořte výchozí skupinu prostředků.
Vytvořte výchozí plán služby App Service.
Vytvořte aplikaci se zadaným názvem.
Zip nasadí všechny soubory z aktuálního pracovního adresáře s povolenou automatizací sestavení.
Uložte parametry do mezipaměti místně v souboru .azure/config , abyste je nemuseli při pozdějším
az webapp upaz webappnasazení s jinými příkazy ze složky projektu zadávat znovu. Hodnoty uložené v mezipaměti se ve výchozím nastavení používají automaticky.
Přihlášení k webu Azure Portal
Přihlaste se k portálu Azure.
Vytvoření zdrojů Azure
Pokud chcete začít vytvářet Node.js aplikaci, přejděte na https://portal.azure.com/#create/Microsoft.WebSite.
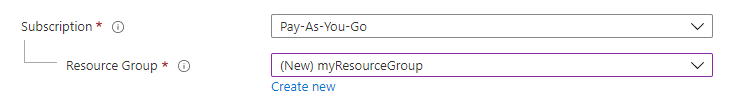
Na kartě Základy v části Podrobnosti projektu se ujistěte, že je vybrané správné předplatné, a pak vyberte Vytvořit nový a vytvořte skupinu prostředků. Jako název zadejte myResourceGroup .

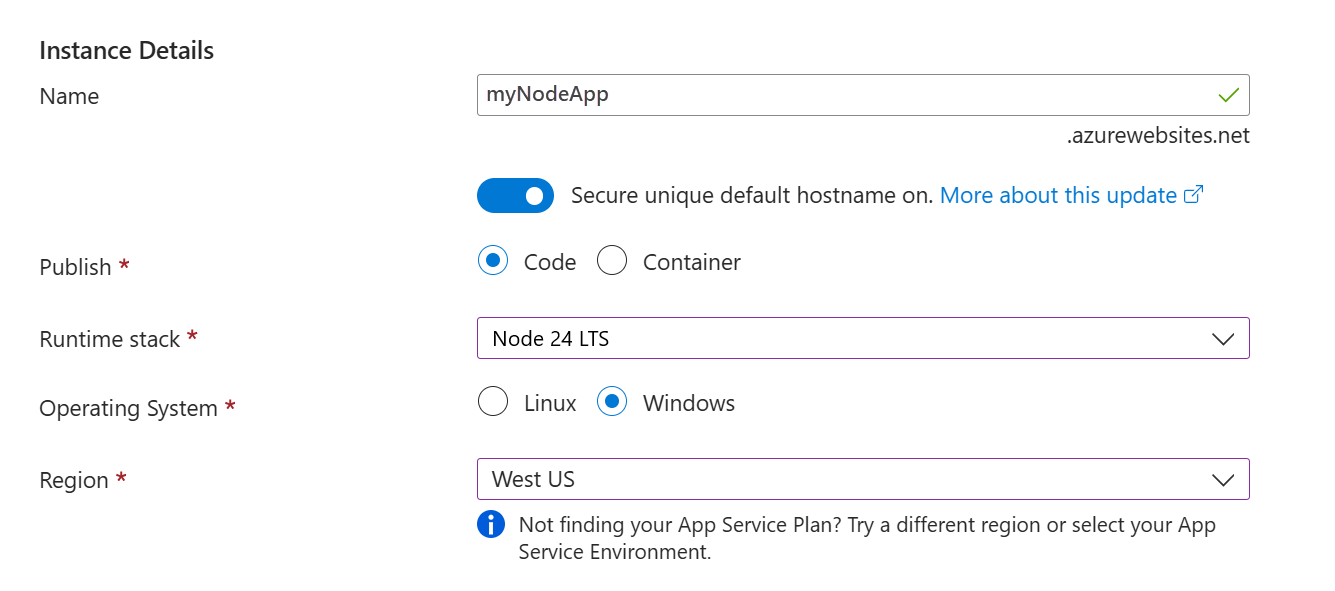
V části Podrobnosti o instanci zadejte globálně jedinečný název vaší webové aplikace a vyberte Kód. (Viz poznámka na začátku tohoto článku.) V zásobníku modulu runtime, operačního systému a oblasti, ze které chcete aplikaci obsluhovat, vyberte Node 18 LTS.

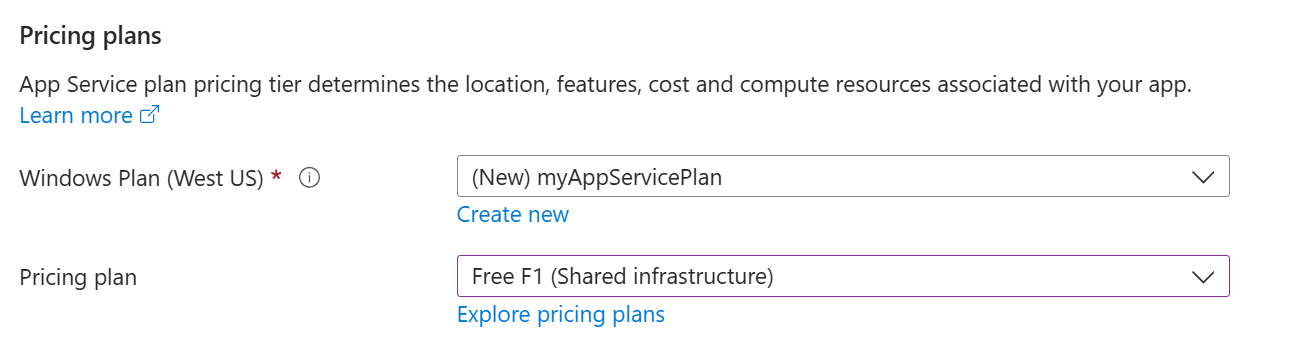
V části Plán služby App Service vyberte Vytvořit nový a vytvořte plán služby App Service. Jako název zadejte myAppServicePlan . Pokud chcete přejít na úroveň Free, vyberte Změnit velikost, vyberte kartu Vývoj/testování , vyberte F1 a pak vyberte tlačítko Použít v dolní části stránky.

Vyberte tlačítko Zkontrolovat a vytvořit v dolní části stránky.

Po spuštění ověření vyberte tlačítko Vytvořit v dolní části stránky.
Po dokončení nasazení vyberte Přejít k prostředku.

Získání přihlašovacích údajů FTPS
služba Aplikace Azure podporuje dva typy přihlašovacích údajů pro nasazení FTP/S. Tyto přihlašovací údaje nejsou stejné jako přihlašovací údaje k vašemu předplatnému Azure. V této části získáte přihlašovací údaje rozsahu aplikace, které se použijí s FileZilla.
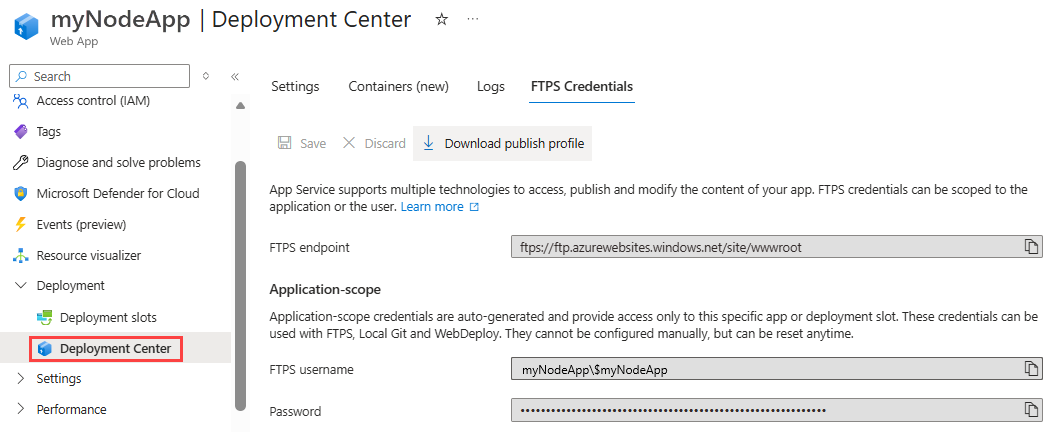
Na stránce aplikace App Service vyberte v nabídce vlevo Deployment Center a pak vyberte kartu Přihlašovací údaje FTPS.

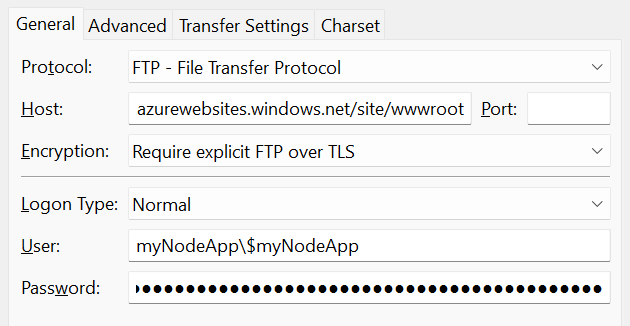
Otevřete FileZilla a vytvořte nový web.
Na kartě přihlašovacích údajů FTPS zkopírujte koncový bod FTPS, uživatelské jméno a heslo do FileZilla.

Vyberte Připojit v FileZilla.
Nasazení souborů pomocí FTPS
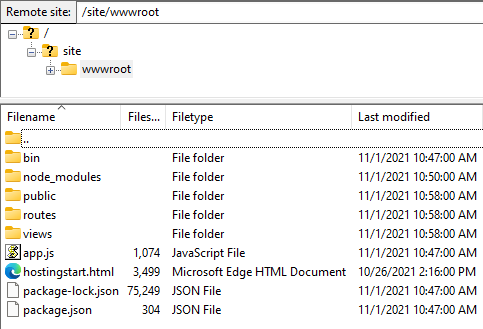
Zkopírujte všechny soubory a soubory adresářů do adresáře /site/wwwroot v Azure.

Přejděte na adresu URL aplikace a ověřte, že aplikace běží správně.
Opětovné nasazení aktualizací
Změny v této aplikaci můžete nasadit provedením úprav v editoru Visual Studio Code, uložením souborů a opětovným nasazením do aplikace Azure. Příklad:
V ukázkovém projektu otevřete zobrazení/index.ejs a změňte
<p>Welcome to <%= title %></p>na
<p>Welcome to Azure</p>
V Průzkumníku služby App Service znovu vyberte ikonu Nasadit do webové aplikace a potvrďte to tak , že znovu vyberete Nasadit .
Počkejte, až se nasazení dokončí, a pak v místní nabídce oznámení vyberte Procházet web . Měli byste vidět, že zpráva
Welcome to Expressbyla změněna naWelcome to Azure.
Uložte změny a znovu nasaďte aplikaci pomocí příkazu az webapp up bez argumentů pro Linux. Přidat
--os-type Windowspro Windows:az webapp upTento příkaz používá hodnoty uložené místně v souboru .azure/config , jako je název aplikace, skupina prostředků a plán služby App Service.
Po dokončení nasazení aktualizujte webovou stránku
http://<app-name>.azurewebsites.net. (Viz poznámka na začátku tohoto článku.) Měli byste vidět, že zprávaWelcome to Expressbyla změněna naWelcome to Azure.
Uložte změny a pak aplikaci znovu nasaďte pomocí klienta FTP.
Po dokončení nasazení aktualizujte webovou stránku
http://<app-name>.azurewebsites.net. (Viz poznámka na začátku tohoto článku.) Měli byste vidět, že zprávaWelcome to Expressbyla změněna naWelcome to Azure.
Protokoly datových proudů
Výstup protokolu (volání) můžete streamovat console.log()z aplikace Azure přímo v okně výstupu editoru Visual Studio Code.
V Průzkumníku služby App Service klikněte pravým tlačítkem na uzel aplikace a vyberte Spustit protokoly streamování.

Pokud se zobrazí výzva k restartování aplikace, vyberte Ano. Po restartování aplikace se otevře okno výstupu editoru Visual Studio Code s připojením ke streamu protokolu.
Po několika sekundách se ve výstupním okně zobrazí zpráva, že jste připojení ke službě streamování protokolů. Další výstupní aktivitu můžete vygenerovat aktualizací stránky v prohlížeči.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Přístup k protokolům konzoly vygenerovaným z aplikace a kontejneru, ve kterém běží. Protokoly zahrnují jakýkoli výstup vygenerovaný voláními console.log().
Pokud chcete streamovat protokoly, spusťte příkaz az webapp log tail :
az webapp log tail
Příkaz používá název skupiny prostředků uložený v mezipaměti v souboru .azure/config .
Parametr můžete také zahrnout --logs pomocí příkazu az webapp up , který automaticky otevře stream protokolu při nasazení.
Aktualizujte aplikaci v prohlížeči a vygenerujte protokoly konzoly, které obsahují zprávy popisující požadavky HTTP na aplikaci. Pokud se okamžitě nezobrazí žádný výstup, zkuste to znovu za 30 sekund.
Pokud chcete streamování protokolů kdykoli zastavit, vyberte v terminálu ctrl+C.
Přístup k protokolům konzoly vygenerovaným z aplikace a kontejneru, ve kterém běží. Výstup protokolu (volání) můžete streamovat console.log()z aplikace Node.js přímo na webu Azure Portal.
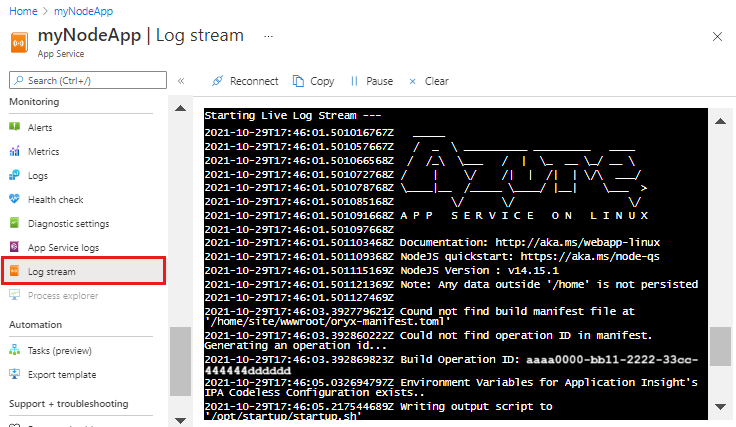
Na stejné stránce služby App Service pro vaši aplikaci se pomocí levé nabídky posuňte do části Monitorování a vyberte Stream protokolu.

Po několika sekundách se ve výstupním okně zobrazí zpráva, že jste připojení ke službě streamování protokolů. Další výstupní aktivitu můžete vygenerovat aktualizací stránky v prohlížeči.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Kroky v tomto rychlém startu umístí všechny prostředky do této skupiny prostředků. Pokud chcete skupinu prostředků vyčistit, stačí ji odebrat.
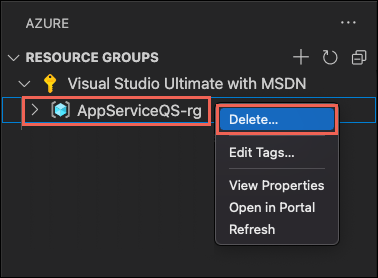
V rozšíření Azure sady Visual Studio rozbalte Průzkumníka skupin prostředků.
Rozbalte předplatné, klikněte pravým tlačítkem na skupinu prostředků, kterou jste vytvořili dříve, a vyberte Odstranit.

Po zobrazení výzvy potvrďte odstranění zadáním názvu skupiny prostředků, kterou odstraňujete. Po potvrzení se skupina prostředků odstraní a po dokončení se zobrazí oznámení .
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Skupina prostředků má název jako "appsvc_rg_Linux_CentralUS", v závislosti na vašem umístění.
Pokud v budoucnu tyto prostředky nepotřebujete, odstraňte skupinu prostředků spuštěním následujícího příkazu:
az group delete --no-wait
Příkaz používá název skupiny prostředků uložený v mezipaměti v souboru .azure/config .
Argument --no-wait umožňuje, aby se příkaz vrátil před dokončením operace.
Pokud už je nepotřebujete, můžete odstranit skupinu prostředků, službu App Service a všechny související prostředky.
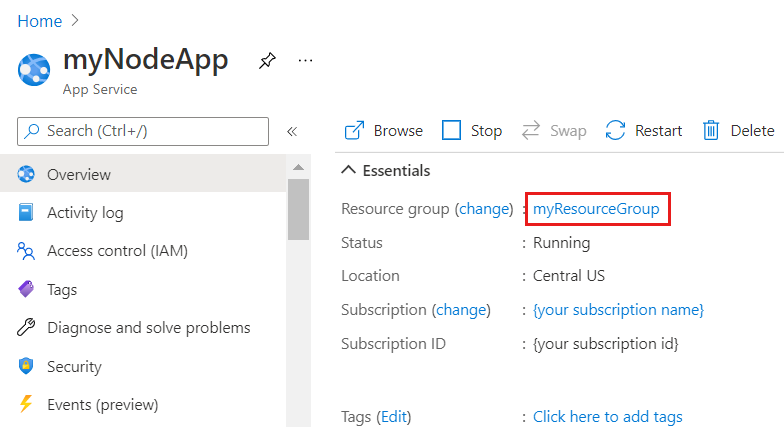
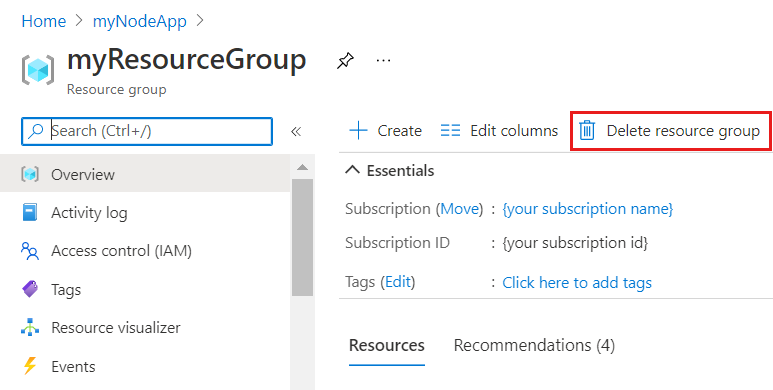
Na stránce s přehledem služby App Service vyberte skupinu prostředků, kterou jste vytvořili v kroku Vytvoření prostředků Azure.

Na stránce skupiny prostředků vyberte Odstranit skupinu prostředků. Potvrďte název skupiny prostředků a dokončete odstranění prostředků.

Další kroky
Blahopřejeme, úspěšně jste dokončili tento rychlý start.
Podívejte se na další rozšíření Azure.
- Azure Cosmos DB
- Azure Functions
- Nástroje Dockeru
- Nástroje Azure CLI
- Nástroje Azure Resource Manageru
Nebo je můžete získat tak, že nainstalujete Sadu Node Pack pro rozšíření Azure .
