Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Azure App Service je vysoce škálovatelná služba s automatickými opravami pro hostování webů. App Service má integrovanou podporu ověřování a autorizace uživatelů. V tomto kurzu se dozvíte, jak zabezpečit své aplikace pomocí s využitím ověřování a autorizace pomocí služby App Service. Používá Express.js s front-endem Views. Ověřování a autorizace v App Service podporují všechny jazykové moduly runtime. V tomto kurzu se dozvíte, jak ho použít pro preferovaný jazyk.
Azure App Service poskytuje vysoce škálovatelnou službu hostování webů s automatickými opravami pomocí operačního systému Linux. App Service má integrovanou podporu ověřování a autorizace uživatelů. V tomto kurzu se dozvíte, jak zabezpečit své aplikace pomocí s využitím ověřování a autorizace pomocí služby App Service. Používá Express.js s front-endem Views. Ověřování a autorizace v App Service podporují všechny jazykové moduly runtime. V tomto kurzu se dozvíte, jak ho použít pro preferovaný jazyk.
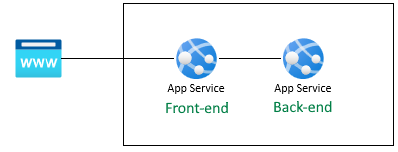
Ověřování v tomto postupu je poskytováno ve vrstvě hostitelské platformy službou Aplikace Azure Service. Abyste mohli tuto webovou aplikaci úspěšně používat, musíte nasadit front-endovou a back-endovou aplikaci a nakonfigurovat ověřování.

Po dokončení tohoto scénáře pokračujte dalším kurzem a zjistěte, jak se připojit ke službám Azure jako ověřený uživatel. Mezi běžné scénáře patří přístup ke službě Azure Storage nebo databázi jako uživatel, který má konkrétní schopnosti nebo přístup k určitým tabulkám nebo souborům.
V tomto kurzu se naučíte:
- Povolení integrovaného ověřování a autorizace
- Zabezpečení aplikací před neověřenými požadavky
- Použijte Microsoft Entra ID jako identitního poskytovatele
- Přístup ke vzdálené aplikaci jménem přihlášeného uživatele
- Zabezpečení volání mezi službami pomocí ověřování tokenu
- Použití přístupových tokenů z kódu serveru
Požadavky
Pokud nemáte účet Azure, vytvořte si bezplatný účet před tím, než začnete.
Použijte prostředí Bash v Azure Cloud Shellu. Další informace najdete v tématu Začínáme s Azure Cloud Shellem.
Pokud dáváte přednost místnímu spouštění referenčních příkazů rozhraní příkazového řádku, nainstalujte Azure CLI. Pokud používáte Windows nebo macOS, zvažte spuštění Azure CLI v kontejneru Docker. Další informace najdete v tématu Jak spustit Azure CLI v kontejneru Dockeru.
Pokud používáte místní instalaci, přihlaste se k Azure CLI pomocí příkazu az login. Pokud chcete dokončit proces ověřování, postupujte podle kroků zobrazených na terminálu. Další možnosti přihlášení najdete v tématu Ověřování v Azure pomocí Azure CLI.
Po zobrazení výzvy nainstalujte rozšíření Azure CLI při prvním použití. Další informace o rozšířeních najdete v tématu Použití a správa rozšíření pomocí Azure CLI.
Spuštěním příkazu az version zjistěte verzi a závislé knihovny, které jsou nainstalované. Pokud chcete upgradovat na nejnovější verzi, spusťte az upgrade.
Získání profilu uživatele
Front-endová aplikace je nakonfigurovaná tak, aby bezpečně používala back-endové rozhraní API. Front-endová aplikace poskytuje uživateli přihlášení Microsoftu a pak umožňuje uživateli získat z back-endu svůj falešný profil. Tento kurz používá falešný profil ke zjednodušení kroků k dokončení scénáře.
Před spuštěním zdrojového kódu na frontendu služba App Service vloží ověřený accessToken, který pochází z hlavičky služby App Service x-ms-token-aad-access-token. Zdrojový kód front-endu pak přistupuje ke komponentě accessToken a odešle ji na server back-endu. Front-endový server odešle token jako bearerToken pro bezpečný přístup k back-endovému API. Back-endový server ověří bearerToken než ho předá back-endovému zdrojovému kódu. Jakmile Váš back-endový zdrojový kód obdrží bearerToken, můžete jej použít.
V dalším kurzu v této sérii bearerToken je vyměněn token s rozsahem pro přístup k rozhraní Microsoft Graph API. Rozhraní Microsoft Graph API vrátí informace o profilu uživatele.
Klonování ukázkové aplikace
Spuštěním následujícího příkazu v Azure Cloud Shellu naklonujte ukázkové úložiště.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
Vytváření a nasazování aplikací
Vytvořte skupinu prostředků, plán webové aplikace a webovou aplikaci a pak nasaďte v jednom kroku.
Přejděte do
frontendadresáře webové aplikace.cd js-e2e-web-app-easy-auth-app-to-app/frontendVytvořte a nasaďte front-endovou webovou aplikaci pomocí příkazu az webapp up . Název webové aplikace musí být globálně jedinečný. Nahraďte
<front-end-app-name>jedinečným názvem.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:24LTS"Přejděte do
backendadresáře webové aplikace.cd ../backendNasaďte back-endovou webovou aplikaci do stejné skupiny prostředků a plánu aplikace. Název webové aplikace musí být globálně jedinečný. Nahraďte
<back-end-app-name>jedinečným řetězcem písmen a číslic.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:24LTS"
Přejděte do
frontendadresáře webové aplikace.cd frontendVytvořte a nasaďte front-endovou webovou aplikaci pomocí příkazu az webapp up . Název webové aplikace musí být globálně jedinečný. Nahraďte
<front-end-app-name>jedinečným řetězcem písmen a číslic.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:24-lts"Přejděte do
backendadresáře webové aplikace.cd ../backendNasaďte back-endovou webovou aplikaci do stejné skupiny prostředků a plánu aplikace. Název webové aplikace musí být globálně jedinečný. Nahraďte
<back-end-app-name>jedinečným řetězcem písmen a číslic.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:24-lts"
Konfigurace nastavení aplikace
Front-endová aplikace potřebuje znát adresu URL back-endové aplikace pro požadavky rozhraní API. Pomocí následujícího příkazu Azure CLI nakonfigurujte nastavení aplikace. Adresa URL by měla být https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
Klientská část volá serverovou část.
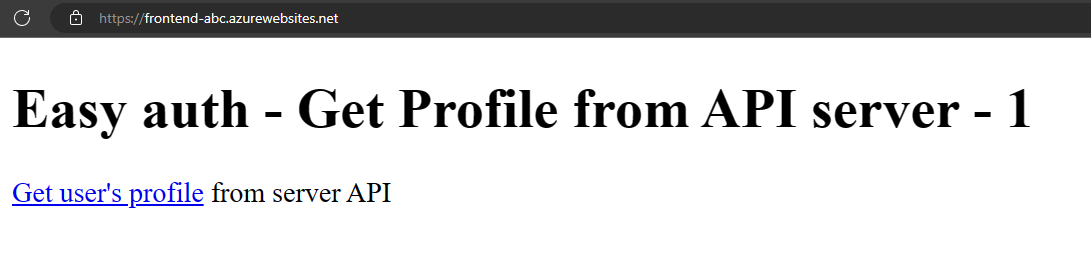
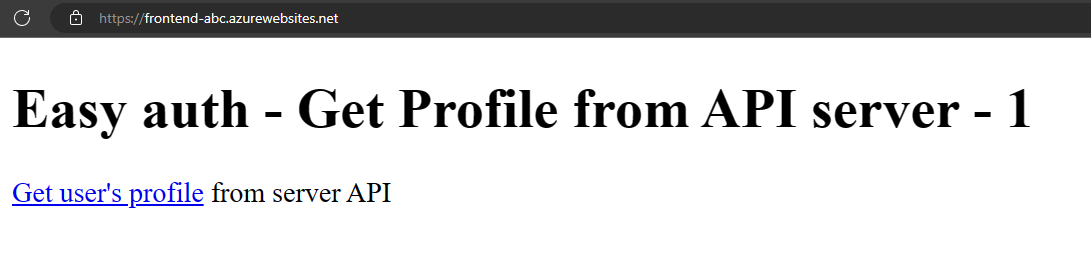
Přejděte do front-endové aplikace a získejte falešný profil z back-endu. Tato akce ověří, že uživatelské rozhraní úspěšně požaduje profil ze serverové části a serverová část vrací profil.
Otevřete front-endovou webovou aplikaci v prohlížeči:
https://<front-end-app-name>.azurewebsites.net.
Vyberte odkaz Získat profil uživatele .
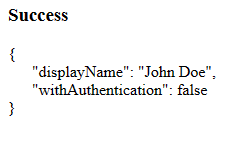
Zobrazte falešný profil vrácený z back-endové webové aplikace.

Hodnota
withAuthenticationfalse značí, že ověřování ještě není nastavené.
Konfigurace ověřování
V této části povolte ověřování a autorizaci pro dvě webové aplikace. V tomto kurzu se jako zprostředkovatel identity používá ID Microsoft Entra.
Také nakonfigurujete front-end aplikaci na:
- Udělení přístupu front-endové aplikaci k back-endové aplikaci
- Konfigurace služby App Service tak, aby vracela použitelný token
- Použijte token ve svém kódu
Další informace najdete v tématu Konfigurace ověřování Microsoft Entra pro vaši aplikaci App Services.
Povolení ověřování a autorizace pro back-endovou aplikaci
Na webu Azure Portal vyhledejte a vyberte skupiny prostředků.
Ve skupinách prostředků vyhledejte a vyberte skupinu prostředků. V přehledu vyberte back-endovou aplikaci.
V levé nabídce back-endové aplikace vyberte Nastavení>ověřování a pak vyberte Přidat zprostředkovatele identity.
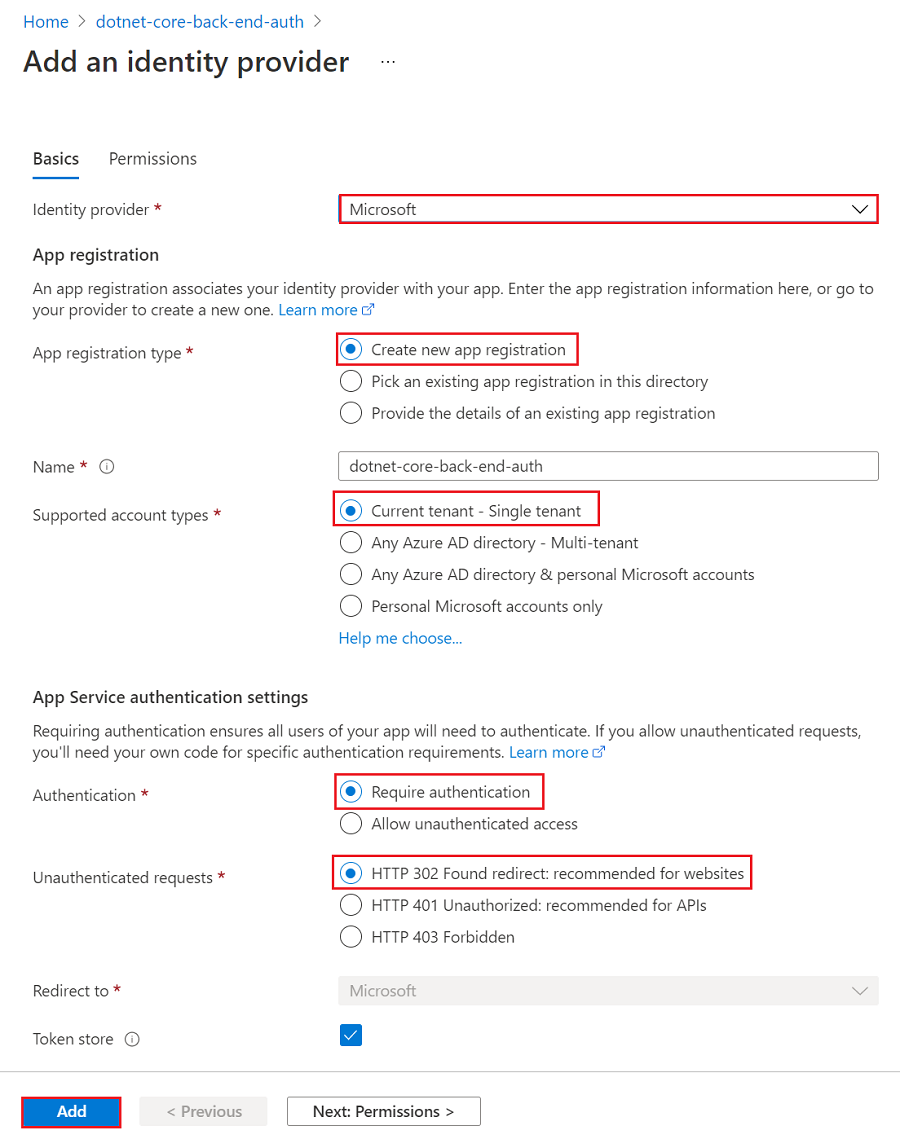
Na stránce Přidat zprostředkovatele identity pro Zprostředkovatel identity vyberte Microsoft k přihlášení pomocí identit Microsoft a Microsoft Entra.
Vyberte hodnotu pro vypršení platnosti tajného klíče klienta.

U ostatních hodnot přijměte výchozí nastavení a vyberte Přidat.
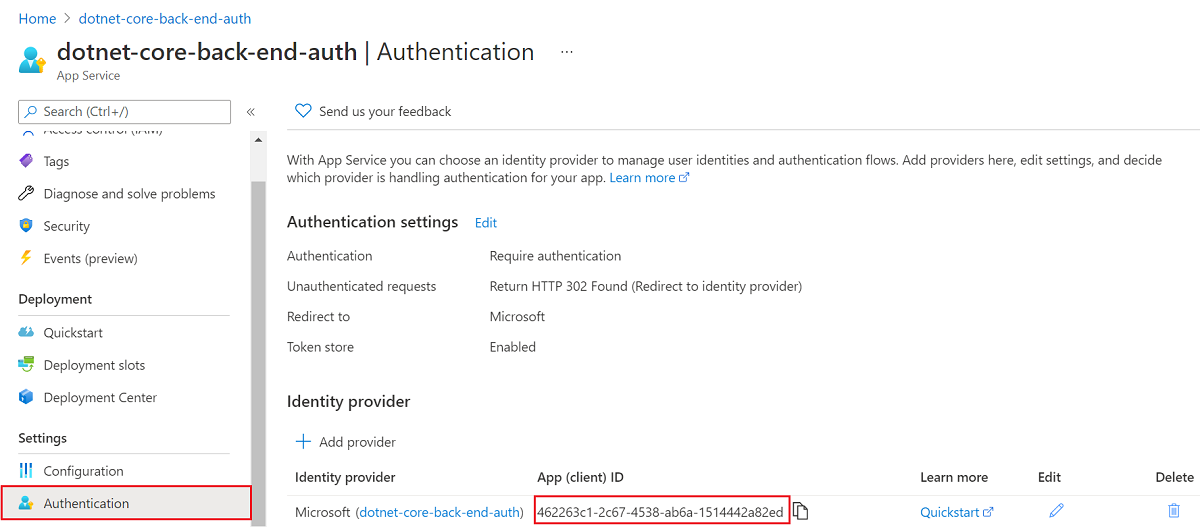
Otevře se stránka Ověřování . Zkopírujte ID klienta aplikace Microsoft Entra do Poznámkového bloku. Tuto hodnotu budete potřebovat později.

Pokud se tady zastavíte, máte samostatnou aplikaci, kterou zajišťuje ověřování a autorizace služby App Service. Následující části ukážou, jak zabezpečit řešení s více aplikacemi předáním ověřeného uživatele z frontendu do backendu.
Povolení ověřování a autorizace pro front-endovou aplikaci
Na webu Azure Portal vyhledejte a vyberte skupiny prostředků.
Ve skupinách prostředků vyhledejte a vyberte skupinu prostředků. V přehledu vyberte front-endovou aplikaci.
V levé nabídce front-endové aplikace vyberte Nastavení>ověřování a pak vyberte Přidat zprostředkovatele identity.
Na stránce Přidat zprostředkovatele identity pro Zprostředkovatel identity vyberte Microsoft k přihlášení pomocí identit Microsoft a Microsoft Entra.
Vyberte hodnotu pro vypršení platnosti tajného klíče klienta. U ostatních hodnot přijměte výchozí nastavení a vyberte Přidat.
Otevře se stránka Ověřování . Zkopírujte ID klienta aplikace Microsoft Entra do Poznámkového bloku. Tuto hodnotu budete potřebovat později.
Udělení přístupu front-endové aplikace k back-endové aplikaci
Povolili jste ověřování a autorizaci pro obě aplikace. K dokončení ověřování musíte udělat tři věci:
- Zveřejnění back-endové aplikace jako rozhraní API definováním oboru
- Udělení přístupu k back-endové aplikaci front-endové aplikaci
- Konfigurace služby App Service tak, aby vracela použitelný token
- Použijte token ve svém kódu
Poznámka:
Než front-endové aplikaci udělíte přístup k back-endu, musíte rozhraní API back-endu zveřejnit nastavením identifikátoru URI ID aplikace a definováním alespoň jednoho oboru. Díky tomu může být back-end při přiřazování oprávnění rozhraní API vybrán v části Moje rozhraní API.
Návod
Pokud narazíte na chyby a znovu nakonfigurujete nastavení ověřování a autorizace vaší aplikace, nemusí se tokeny v úložišti tokenů znovu vygenerovat z nového nastavení. Abyste měli jistotu, že se vaše tokeny znovu vygenerují, musíte se odhlásit a znovu se přihlásit k aplikaci. Jedním z přístupů je použití prohlížeče v privátním režimu. Po změně nastavení v aplikacích zavřete a znovu otevřete prohlížeč v privátním režimu.
V této části udělíte front-endové aplikaci přístup k back-endové aplikaci jménem uživatele. Technicky vzato, aplikaci AD front-endu udělíte oprávnění pro přístup k aplikaci AD back-endu jménem uživatele.
Na stránce Ověřování front-endové aplikace v části Zprostředkovatel identity vyberte název front-endové aplikace. Tato registrace aplikace se pro vás automaticky vygenerovala.
V nabídce vlevo vyberte Spravovat>oprávnění rozhraní API .
Vyberte Přidat oprávnění, a pak vyberte Moje rozhraní API><back-end-app-name>.
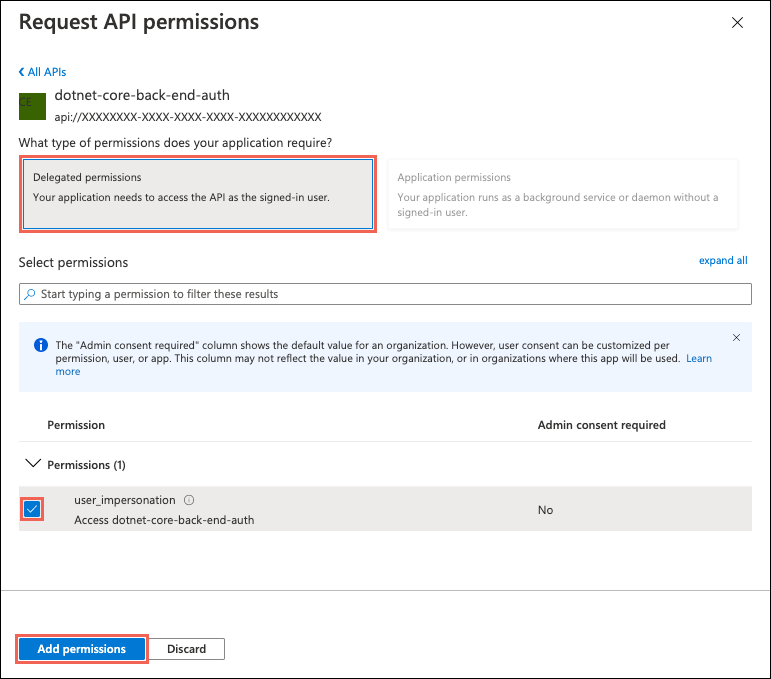
Na stránce Oprávnění rozhraní API požadavku pro back-endovou aplikaci vyberte Delegovaná oprávnění a user_impersonation a pak vyberte Přidat oprávnění.

Konfigurace služby App Service tak, aby vracela použitelný přístupový token
Front-endová aplikace teď má požadovaná oprávnění pro přístup k back-endové aplikaci jako přihlášený uživatel. V této části nakonfigurujte ověřování a autorizaci služby App Service, abyste získali použitelný přístupový token pro přístup k back-endu. V tomto kroku potřebujete ID klienta back-endu, které jste zkopírovali z povolení ověřování a autorizace pro back-endovou aplikaci.
V Cloud Shellu spusťte v front-endové aplikaci následující příkazy a přidejte scope parametr do nastavení identityProviders.azureActiveDirectory.login.loginParametersověřování. Nahraďte <front-end-app-name> a <back-end-client-id>.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Příkazy přidávají loginParameters vlastnost s jinými vlastními obory. Tady je vysvětlení požadovaných oborů:
- App Service ve výchozím nastavení již vyžaduje
openid. Další informace naleznete v tématu OpenID Connect Scopes. - offline_access je zde k dispozici pro usnadnění, pokud chcete aktualizovat tokeny.
-
api://<back-end-client-id>/user_impersonationje veřejně dostupné rozhraní API v registraci aplikace na serverové straně. Je to rozsah, který poskytuje JWT, který obsahuje back-endovou aplikaci jako cílovou skupinu tokenů.
Návod
- Pokud chcete zobrazit
api://<back-end-client-id>/user_impersonationobor v Azure Portálu, přejděte na stránku Ověřování pro back-endovou aplikaci, vyberte odkaz pod Poskytovatelem identity, a pak v levém menu vyberte Otevřít rozhraní API. - Informace o konfiguraci požadovaných oborů pomocí webového rozhraní najdete v tématu Aktualizace ověřovacích tokenů.
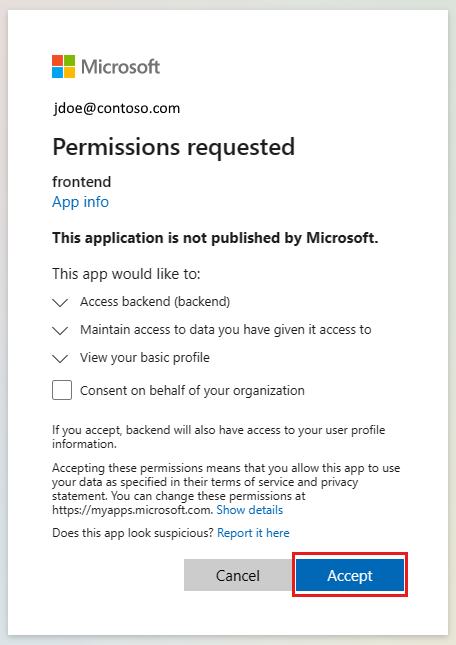
- Některé obory vyžadují souhlas správce nebo uživatele. Tento požadavek způsobí, že se stránka žádosti o souhlas zobrazí, když se uživatel přihlásí k front-endové aplikaci v prohlížeči. Pokud se chcete této stránce souhlasu vyhnout, přidejte registraci aplikace front-endu jako autorizovanou klientskou aplikaci na stránce Vystavit rozhraní API . Vyberte Přidat klientskou aplikaci a zadejte ID klienta registrace aplikace front-endu.
Vaše aplikace jsou teď nakonfigurované. Front-end je teď připravený pro přístup k back-endu pomocí správného přístupového tokenu.
Informace o tom, jak nakonfigurovat přístupový token pro jiné zprostředkovatele, najdete v tématu Aktualizace tokenů zprostředkovatele identity.
Nakonfigurujte back-endovou službu App Service tak, aby přijímala token pouze z front-endové služby App Service.
Měli byste také nakonfigurovat back-endovou službu App Service tak, aby přijímala pouze token z front-endové služby App Service. Pokud tuto konfiguraci neprovedete, dojde k chybě 403: Zakázáno při předání tokenu z front-endu do back-endu.
Tento přístup můžete implementovat pomocí stejného procesu Azure CLI, který jste použili v předchozím kroku.
appIdZískejte front-endovou službu App Service. Tuto hodnotu můžete získat na stránce Ověřování služby front-end App Service.Spusťte následující Azure CLI a nahraďte
<back-end-app-name>a<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
Frontend volá ověřený backend.
Front-endová aplikace musí předat autentizaci uživatele se správným user_impersonation rozsahem pro back-end. Následující kroky zkontrolují kód uvedený v ukázce pro tuto funkci.
Zobrazte zdrojový kód front-endové aplikace:
Hlavičku vloženou
x-ms-token-aad-access-tokenfront-endovou službou App Service můžete použít k programovému získání přístupového kódu uživatele.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Jako hodnotu použijte accessToken v
AuthenticationzáhlavíbearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Tento tutoriál vrátí falešný profil pro zjednodušení případu. Další kurz v této sérii ukazuje, jak vyměnit back-end
bearerTokenpro nový token s rozsahem podřízené služby Azure, jako je Microsoft Graph.
Backend vrátí profil na frontend.
Pokud požadavek z front-endu není autorizovaný, back-endová služba App Service žádost odmítne s kódem chyby HTTP 401 , než požadavek dosáhne kódu vaší aplikace. Po dosažení back-end kódu, protože obsahuje token autorizace, extrahujte bearerToken pro získání accessToken.
Zobrazení zdrojového kódu back-endové aplikace:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
Přejděte k aplikacím.
Použijte front-endový web v prohlížeči. Adresa URL je
https://<front-end-app-name>.azurewebsites.net/.Prohlížeč požádá o ověření do webové aplikace. Dokončete ověřování.

Po dokončení ověřování front-endová aplikace vrátí domovskou stránku aplikace.

Vyberte Získat profil uživatele. Tato akce předá vaše ověření v přenosovém tokenu do back-endu.
Back-end odpoví falešným pevně zakódovaným názvem profilu:
John Doe.
Hodnota
withAuthenticationtrue označuje, že ověřování je nyní nastaveno.
Vyčistěte zdroje
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků.
Odstraňte skupinu prostředků spuštěním následujícího příkazu v Cloud Shellu. Spuštění tohoto příkazu může trvat přibližně minut.
az group delete --name myAuthResourceGroupPoužijte ID klienta ověřovacích aplikací, které jste dříve našli a zaznamenali v
Enable authentication and authorizationsekcích pro backendové a frontendové aplikace.Odstraňte registrace aplikací pro front-endové i back-endové aplikace.
# delete app - do this for both frontend and backend client ids az ad app delete --id <client-id>
Nejčastější dotazy
Jak můžu otestovat toto ověřování na svém místním vývojovém počítači?
Ověřování v tomto postupu je poskytováno ve vrstvě hostitelské platformy službou Aplikace Azure Service. Neexistuje žádný ekvivalentní emulátor. Abyste mohli ověřování používat, musíte nasadit front-endovou a back-endovou aplikaci a nakonfigurovat ověřování.
Aplikace nezobrazuje falešný profil, jak ji můžu ladit?
Front-endové a back-endové aplikace mají /debug směrování k odstraňování chyb ověřování, pokud aplikace nevrátí falešný profil. Front-endová ladicí cesta poskytuje klíčové prvky pro ověření:
Proměnné prostředí:
- Je
BACKEND_URLsprávně nakonfigurovaný jakohttps://<back-end-app-name>.azurewebsites.net. Nezahrnujte koncové lomítko ani trasu.
- Je
Hlavičky HTTP:
- Hlavičky
x-ms-token-*jsou vkládány.
- Hlavičky
Zobrazí se název profilu Microsoft Graphu pro přihlášeného uživatele.
Rozsah front-endové aplikace pro token má
user_impersonation. Pokud váš obor tuto hodnotu neobsahuje, může se jednat o problém s načasováním. Ověřte parametry front-endové aplikaceloginv prostředcích Azure. Počkejte několik minut na replikaci ověřování.
Nasadili zdrojový kód aplikace správně do každé webové aplikace?
Na webu Azure Portal pro webovou aplikaci vyberteRozšířené nástroje>pro vývoja pak vyberte Přejít. Tato akce otevře novou kartu nebo okno prohlížeče.
Na nové kartě prohlížeče vyberte Procházet adresář>webu wwwroot.
Ověřte, že v adresáři jsou následující:
- package.json
- node_modules.tar.gz
- /src/index.js
Ověřte, zda je vlastnost package.json
namestejná jako název webu nebofrontendbackend.Pokud jste změnili zdrojový kód a potřebujete provést opětovné nasazení, použijte příkaz az webapp up z adresáře, který obsahuje soubor package.json pro danou aplikaci.
Spustila se aplikace správně?
Obě webové aplikace by měly poskytnout nějaký výsledek, když se požaduje domovská stránka. Pokud se nemůžete spojit /debug s webovou aplikací, aplikace se nespustí správně. Projděte si protokoly chyb pro danou webovou aplikaci.
- Na webu Azure Portal pro webovou aplikaci vyberteRozšířené nástroje>pro vývoja pak vyberte Přejít. Tato akce otevře novou kartu nebo okno prohlížeče.
- Na nové kartě prohlížeče vyberte Procházet adresáře>protokoly nasazení.
- Zkontrolujte jednotlivé protokoly a vyhledejte případné nahlášené problémy.
Dokáže front-endová aplikace komunikovat s back-endovou aplikací?
Vzhledem k tomu, že front-endová aplikace volá back-endovou aplikaci ze zdrojového kódu serveru, toto chování není něco, co vidíte v síťovém provozu prohlížeče. K určení úspěšnosti žádosti o back-endový profil použijte následující seznam:
Back-endová webová aplikace vrátí všechny chyby front-endové aplikaci, pokud se k ní podaří připojit. Pokud nebyl dosažen, front-endová aplikace hlásí stavový kód a zprávu.
- 401: Uživateli se nepodařilo správně projít autentizací. Tato zpráva může naznačovat, že rozsah není správně nastaven.
- 404: Adresa URL serveru neodpovídá směrování, které server má.
Pomocí protokolů streamování back-endové aplikace sledujte, jak provedete front-endový požadavek na profil uživatele. Ve zdrojovém kódu s
console.logjsou ladicí informace, které pomáhají určit, kde k chybě došlo.
Co se stane, když vyprší platnost front-endového tokenu?
Platnost vašich přístupových tokenů po určité době vyprší. Informace o tom, jak aktualizovat přístupové tokeny bez nutnosti opětovného ověření uživatelů v aplikaci, najdete v tématu Aktualizace tokenů zprostředkovatele identity.
Pokud mám v front-endové aplikaci aplikaci založenou na prohlížeči, může komunikovat s back-endem přímo?
Tento přístup vyžaduje, aby kód serveru předal přístupový token kódu JavaScriptu spuštěného v klientském prohlížeči. Vzhledem k tomu, že neexistuje způsob, jak zabezpečit přístupový token v prohlížeči, nedoporučujeme tento přístup. V současné době doporučujeme vzor Backend-for-Frontend.
Pokud se použije na příklad v tomto kurzu, kód prohlížeče v front-endové aplikaci provede volání rozhraní API v ověřené relaci na jeho serverový kód jako zprostředkující. Kód serveru ve frontendové aplikaci pak provede volání rozhraní API do back-endové aplikace pomocí hodnoty hlavičky x-ms-token-aad-access-token jako bearer token. Všechna volání z kódu prohlížeče na kód serveru jsou chráněna ověřenou relací.
Další krok
V dalším kurzu se dozvíte, jak používat identitu tohoto uživatele pro přístup ke službě Azure.
