Začínáme s ukázkou chatovacího hrdiny
Ukázka skupinového chatu ve službě Azure Communication Services Ukazuje, jak lze použít sadu SDK chatu služby Communication Services k vytvoření skupinového chatu.
V tomto ukázkovém rychlém startu se dozvíte, jak ukázka funguje, než ukázku spustíme na místním počítači. Pak ukázku nasadíme do Azure pomocí vlastních prostředků Azure Communication Services.
Přehled
Ukázka obsahuje aplikaci na straně klienta i serverovou aplikaci. Klientská aplikace je webová aplikace React/Redux, která používá rozhraní Fluent UI od Microsoftu. Tato aplikace odesílá požadavky do Node.js serverové aplikace , která pomáhá aplikaci na straně klienta připojit se k Azure.
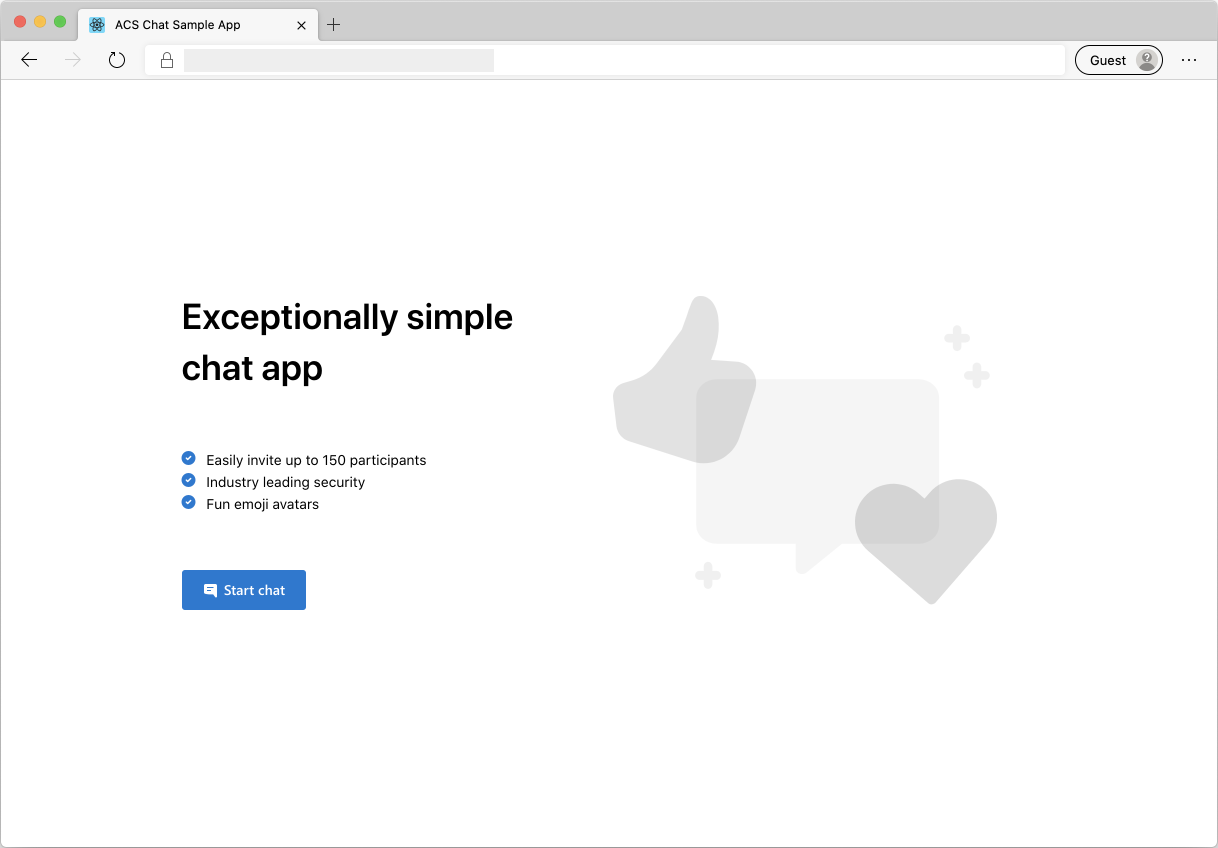
Ukázka vypadá takto:

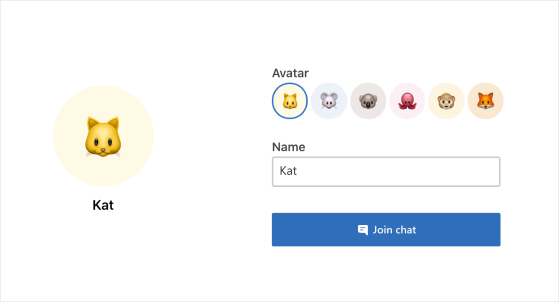
Když stisknete tlačítko Spustit chat, webová aplikace načte přístupový token uživatele z aplikace na straně serveru. Tento token pak použijete k připojení klientské aplikace ke službě Azure Communication Services. Jakmile se token načte, systém vás vyzve, abyste zadali své jméno a zvolili emoji, které vás budou reprezentovat v chatu.

Jakmile nakonfigurujete zobrazované jméno a emoji, můžete se připojit k chatovací relaci. Teď uvidíte hlavní chatovací plátno, kde se nachází základní prostředí chatu.

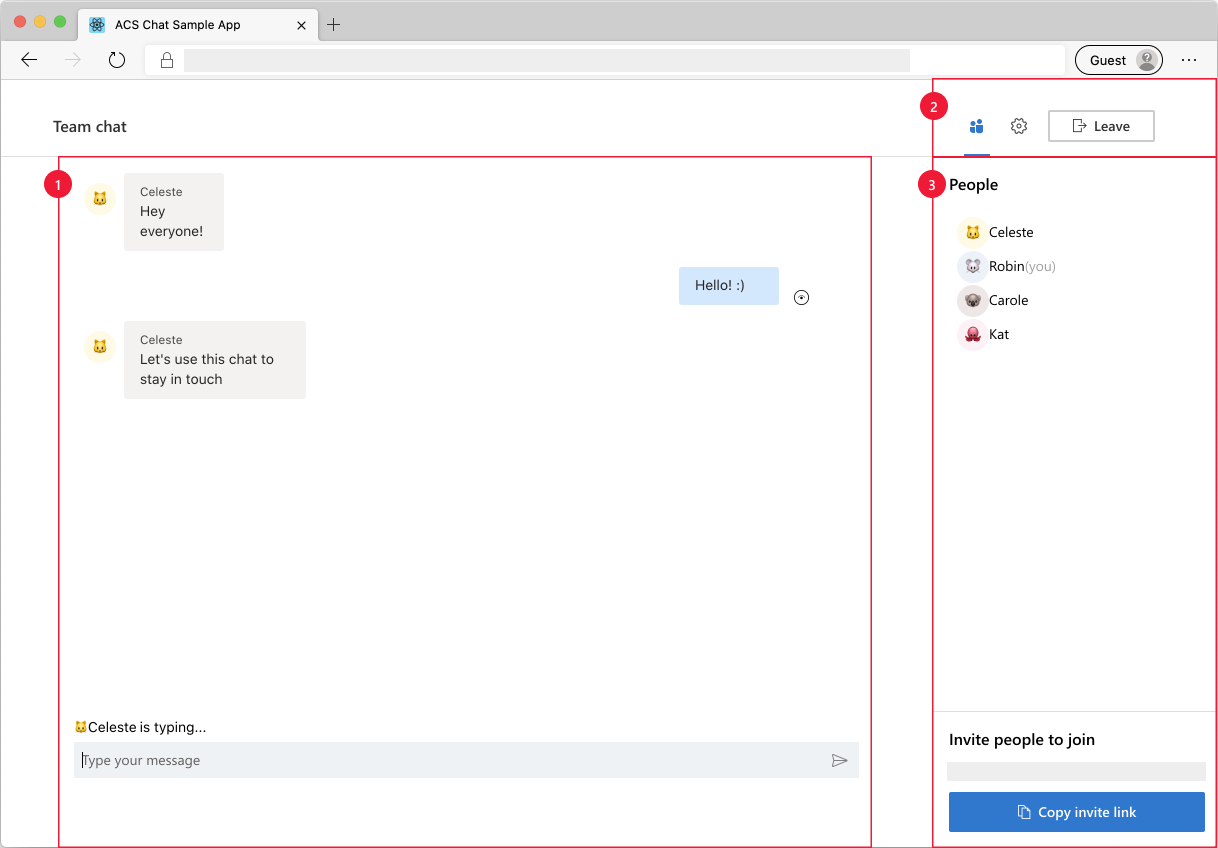
Součásti hlavní obrazovky chatu:
- Hlavní oblast chatu: Základní prostředí chatu, ve kterém můžou uživatelé posílat a přijímat zprávy. Pokud chcete odesílat zprávy, můžete použít vstupní oblast a stisknout enter (nebo použít tlačítko odeslat). Přijaté zprávy chatu jsou uspořádané odesílatelem se správným jménem a emoji. V oblasti chatu se zobrazí dva typy oznámení: 1) Zadávání oznámení, když uživatel píše a 2) odesílá a čte oznámení o zprávách.
- Záhlaví: Kde se uživateli zobrazí název vlákna chatu a ovládací prvky pro přepínání účastníků a bočních pruhů nastavení a tlačítko opustit chat.
- Boční panel: Kde se při přepínání pomocí ovládacích prvků v záhlaví zobrazují informace o účastnících a nastavení. Boční panel účastníků obsahuje seznam účastníků v chatu a odkaz na pozvání účastníků do chatové relace. Boční panel nastavení umožňuje nakonfigurovat název vlákna chatu.
Proveďte následující požadavky a kroky pro nastavení ukázky.
Požadavky
- Visual Studio Code (stabilní sestavení)
- Node.js (16.14.2 a vyšší).
- Vytvořte účet Azure s aktivním předplatným. Podrobnosti najdete v tématu Vytvoření účtu zdarma.
- Vytvořte zdroj Azure Communication Services. Podrobnosti najdete v tématu Vytvoření komunikačního prostředku Azure. Poznamenejte si připojovací řetězec prostředku pro účely tohoto rychlého startu.
Před prvním spuštěním ukázky
Otevřete instanci PowerShellu, Terminál Windows, příkazového řádku nebo ekvivalent a přejděte do adresáře, do kterého chcete ukázku naklonovat.
Naklonujte úložiště pomocí následujícího řetězce rozhraní příkazového řádku:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitNebo naklonujte úložiště pomocí libovolné metody popsané v klonování existujícího úložiště Git.
Connection StringZískejte aEndpoint URLz webu Azure Portal nebo pomocí Azure CLI.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Další informace o připojovací řetězec najdete v tématu Vytvoření prostředků služby Azure Communication Services.
Jakmile získáte
Connection Stringsoubor , přidejte připojovací řetězec do souboru Server/appsettings.json nalezený ve složce Chat. Zadejte připojovací řetězec do proměnné:ResourceConnectionString.Jakmile získáte
Endpointřetězec koncového bodu, přidejte do souboru Server/appsetting.json . Zadejte koncový bod do proměnné:EndpointUrl.Získejte z
identitywebu Azure Portal. Na webu Azure Portal vyberte Identity a přístupové tokeny uživatelů. Vygenerujte uživatele s oboremChat.Jakmile řetězec získáte
identity, přidejte řetězec identity do souboru Server/appsetting.json . Zadejte řetězec identity do proměnné:AdminUserId. Toto je serverový uživatel, který přidá nové uživatele do vlákna chatu.
Místní spuštění
- Nastavení připojovací řetězec v
Server/appsettings.json - Nastavení řetězce adresy URL koncového bodu v
Server/appsettings.json - Nastavení řetězce adminUserId v
Server/appsettings.json npm run setupz kořenového adresářenpm run startz kořenového adresáře
Ukázku můžete otestovat místně tak, že otevřete několik relací prohlížeče s adresou URL chatu a simulujete chat s více uživateli.
Publikování ukázky do Azure
- V kořenovém adresáři spusťte tyto příkazy:
npm run setup
npm run build
npm run package
- Použití rozšíření Azure a nasazení adresáře Chat/dist do služby App Service
Vyčištění prostředků
Pokud chcete vyčistit a odebrat předplatné služby Communication Services, můžete odstranit prostředek nebo skupinu prostředků. Odstraněním skupiny prostředků se odstraní také všechny ostatní prostředky, které jsou k ní přidružené. Přečtěte si další informace o čištění prostředků.
Další kroky
Další informace najdete v následujících článcích:
- Informace o konceptech chatu
- Seznámení s naší sadou SDK pro chatování
- Podívejte se na komponenty chatu v knihovně uživatelského rozhraní.
Příbuzná témata
- Ukázky – další ukázky a příklady najdete na stránce s přehledem ukázek.
- Redux – Správa stavu na straně klienta
- FluentUI – Knihovna uživatelského rozhraní Microsoftu
- React – Knihovna pro vytváření uživatelských rozhraní
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro