Použití ASP.NET Core SignalR s Blazor
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v tématu .NET a .NET Core Zásady podpory. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Tento kurz poskytuje základní pracovní prostředí pro vytvoření aplikace v Blazorreálném čase pomocí SignalR . Tento článek je užitečný pro vývojáře, kteří už znají SignalR a chtějí pochopit, jak se v aplikaci používají SignalR Blazor . Podrobné pokyny k architekturám SignalR a Blazor architekturám najdete v následujících referenčních sadách dokumentace a dokumentaci k rozhraní API:
Naučte se:
- Vytvoření Blazor aplikace
- SignalR Přidání klientské knihovny
- SignalR Přidání centra
- Přidání SignalR služeb a koncového bodu pro SignalR centrum
- Razor Přidání kódu komponenty pro chat
Na konci tohoto kurzu budete mít funkční chatovací aplikaci.
Požadavky
Visual Studio (nejnovější verze) s úlohou vývoje pro ASP.NET a web
Ukázková aplikace
Stažení ukázkové chatovací aplikace kurzu není pro účely tohoto kurzu potřeba. Ukázková aplikace je konečná funkční aplikace vytvořená podle kroků tohoto kurzu. Když otevřete úložiště ukázek, otevřete složku verze, na kterou chcete cílit, a vyhledejte ukázku s názvem BlazorSignalRApp.
Stažení ukázkové chatovací aplikace kurzu není pro účely tohoto kurzu potřeba. Ukázková aplikace je konečná funkční aplikace vytvořená podle kroků tohoto kurzu. Když otevřete úložiště ukázek, otevřete složku verze, na kterou chcete cílit, a vyhledejte ukázku s názvem BlazorWebAssemblySignalRApp.
Zobrazení nebo stažení ukázkového kódu (postup stažení)
Vytvoření Blazor webové aplikace
Postupujte podle pokynů pro váš výběr nástrojů:
Poznámka:
Vyžaduje se Sada Visual Studio 2022 nebo novější a .NET Core SDK 8.0.0 nebo novější.
V sadě Visual Studio:
- V okně Start vyberte Vytvořit nový projekt nebo v řádku nabídek vyberte Soubor>nový>projekt.
- V dialogovém okně Vytvořit nový projekt vyberte Blazor v seznamu šablon projektů webovou aplikaci . Vyberte tlačítko Další.
- V dialogovém okně Konfigurovat nový projekt pojmenujte projekt
BlazorSignalRAppv poli Název projektu, včetně porovnávání velkých písmen. Použití tohoto přesného názvu projektu je důležité, aby se obory názvů shodovaly s kódem, který zkopírujete z kurzu do aplikace, kterou vytváříte. - Ověřte, že je umístění aplikace vhodné. Ponechte políčko Umístit řešení a projekt ve stejném adresáři zaškrtnuté. Vyberte tlačítko Další.
- V dialogovém okně Další informace použijte následující nastavení:
- Architektura: Ověřte, že je vybrána nejnovější architektura . Pokud rozevírací seznam rozhraní sady Visual Studio neobsahuje nejnovější dostupné rozhraní .NET Framework, aktualizujte Visual Studio a restartujte kurz.
- Typ ověřování: Žádný
- Konfigurace pro HTTPS: Vybráno
- Interaktivní režim vykreslování: WebAssembly
- Umístění interaktivity: Na stránku nebo součást
- Zahrnout ukázkové stránky: Vybráno
- Nepoužívejte příkazy nejvyšší úrovně: Není vybráno.
- Vyberte Vytvořit.
Pokyny v tomto článku používají komponentu WebAssembly pro SignalR klienta, protože nemá smysl použít SignalR připojení k centru z komponenty Interactive Server ve stejné aplikaci, protože to může vést k vyčerpání portů serveru.
SignalR Přidání klientské knihovny
V Průzkumník řešení klikněte pravým tlačítkem na BlazorSignalRApp.Client projekt a vyberte Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet ověřte, že je zdroj balíčku nastavený na nuget.orghodnotu .
Pokud je vybraná možnost Procházet , zadejte Microsoft.AspNetCore.SignalR.Client do vyhledávacího pole.
Ve výsledcích hledání vyberte nejnovější verzi Microsoft.AspNetCore.SignalR.Client balíčku. Vyberte volbu Instalovat.
Pokud se zobrazí dialogové okno Náhled změn, vyberte OK.
Pokud se zobrazí dialogové okno Souhlas s licencí , vyberte Možnost Přijmout , pokud souhlasíte s licenčními podmínkami.
SignalR Přidání centra
V projektu serveru BlazorSignalRApp vytvořte Hubs složku (v množném čísle) a přidejte následující ChatHub třídu (Hubs/ChatHub.cs):
using Microsoft.AspNetCore.SignalR;
namespace BlazorSignalRApp.Hubs;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
Přidání služeb a koncového bodu pro SignalR centrum
Program Otevřete soubor projektu serveruBlazorSignalRApp.
Přidejte obory názvů pro Microsoft.AspNetCore.ResponseCompression a ChatHub třídu do horní části souboru:
using Microsoft.AspNetCore.ResponseCompression;
using BlazorSignalRApp.Hubs;
Add SignalR and Response Compression Middleware services:
builder.Services.AddSignalR();
builder.Services.AddResponseCompression(opts =>
{
opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(
["application/octet-stream"]);
});
Použijte middleware pro kompresi odpovědí v horní části konfigurace kanálu zpracování. Umístěte následující řádek kódu bezprostředně za řádek, který sestaví aplikaci (var app = builder.Build();):
app.UseResponseCompression();
Přidejte koncový bod pro centrum bezprostředně před řádek, na kterém běží aplikace (app.Run();):
app.MapHub<ChatHub>("/chathub");
Přidání Razor kódu komponenty pro chat
Do projektu přidejte následující Pages/Chat.razor soubor BlazorSignalRApp.Client :
@page "/chat"
@rendermode InteractiveWebAssembly
@using Microsoft.AspNetCore.SignalR.Client
@inject NavigationManager Navigation
@implements IAsyncDisposable
<PageTitle>Chat</PageTitle>
<div class="form-group">
<label>
User:
<input @bind="userInput" />
</label>
</div>
<div class="form-group">
<label>
Message:
<input @bind="messageInput" size="50" />
</label>
</div>
<button @onclick="Send" disabled="@(!IsConnected)">Send</button>
<hr>
<ul id="messagesList">
@foreach (var message in messages)
{
<li>@message</li>
}
</ul>
@code {
private HubConnection? hubConnection;
private List<string> messages = new List<string>();
private string? userInput;
private string? messageInput;
protected override async Task OnInitializedAsync()
{
hubConnection = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.Build();
hubConnection.On<string, string>("ReceiveMessage", (user, message) =>
{
var encodedMsg = $"{user}: {message}";
messages.Add(encodedMsg);
InvokeAsync(StateHasChanged);
});
await hubConnection.StartAsync();
}
private async Task Send()
{
if (hubConnection is not null)
{
await hubConnection.SendAsync("SendMessage", userInput, messageInput);
}
}
public bool IsConnected =>
hubConnection?.State == HubConnectionState.Connected;
public async ValueTask DisposeAsync()
{
if (hubConnection is not null)
{
await hubConnection.DisposeAsync();
}
}
}
Přidejte do NavMenu komponenty položku, která se dostane na stránku chatu. Bezprostředně Components/Layout/NavMenu.razor za <div> blok komponenty Weather přidejte následující <div> blok:
<div class="nav-item px-3">
<NavLink class="nav-link" href="chat">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Chat
</NavLink>
</div>
Poznámka:
Zakažte middleware komprese odpovědí v Development prostředí při použití Opětovné načítání za provozu. Další informace najdete v pokynech k ASP.NET CoreBlazorSignalR.
Spustit aplikaci
Postupujte podle pokynů pro vaše nástroje:
Když je serverový BlazorSignalRApp projekt vybraný v Průzkumník řešení, stisknutím klávesy F5 spusťte aplikaci s laděním nebo ctrl+F5 (Windows)/⌘+F5 (macOS) a spusťte aplikaci bez ladění.
Zkopírujte adresu URL z adresního řádku, otevřete jinou instanci nebo kartu prohlížeče a vložte adresu URL do adresního řádku.
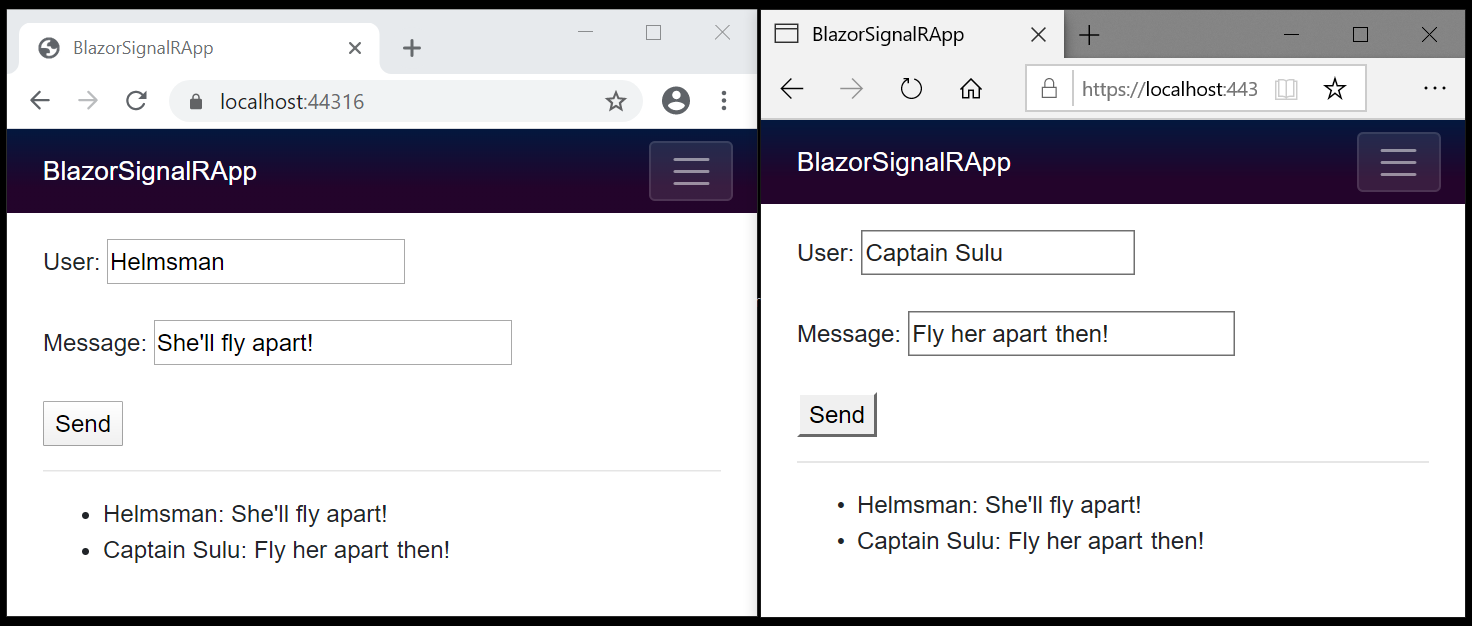
Zvolte některý z prohlížečů, zadejte jméno a zprávu a vyberte tlačítko pro odeslání zprávy. Jméno a zpráva se okamžitě zobrazí na obou stránkách:

Citace: Star Trek VI: Undiscovered Country ©1991 Paramount
Hostované Blazor WebAssembly prostředí
Vytvoření aplikace
Při vytváření hostované Blazor WebAssembly aplikace postupujte podle pokynů pro váš výběr nástrojů:
Poznámka:
Vyžaduje se Visual Studio 2022 nebo novější a .NET Core SDK 6.0.0 nebo novější.
Vytvoření nového projektu
Blazor WebAssembly Zvolte šablonu aplikace. Vyberte Další.
Zadejte BlazorWebAssemblySignalRApp pole Název projektu. Ověřte, že je položka Umístění správná, nebo zadejte umístění projektu. Vyberte Další.
V dialogovém okně Další informace zaškrtněte políčko ASP.NET Hostované jádro.
Vyberte Vytvořit.
Ověřte, že byla vytvořena hostovaná Blazor WebAssembly aplikace: V Průzkumník řešení potvrďte přítomnost Client projektu a Server projektu. Pokud nejsou k dispozici dva projekty, začněte znovu a potvrďte výběr zaškrtávacího políčka ASP.NET Core hostované před výběrem možnosti Vytvořit.
SignalR Přidání klientské knihovny
V Průzkumník řešení klikněte pravým tlačítkem na BlazorWebAssemblySignalRApp.Client projekt a vyberte Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet ověřte, že je zdroj balíčku nastavený na nuget.orghodnotu .
Pokud je vybraná možnost Procházet , zadejte Microsoft.AspNetCore.SignalR.Client do vyhledávacího pole.
Ve výsledcích hledání vyberte Microsoft.AspNetCore.SignalR.Client balíček. Nastavte verzi tak, aby odpovídala sdílené rozhraní aplikace. Vyberte volbu Instalovat.
Pokud se zobrazí dialogové okno Náhled změn, vyberte OK.
Pokud se zobrazí dialogové okno Souhlas s licencí , vyberte Možnost Přijmout , pokud souhlasíte s licenčními podmínkami.
SignalR Přidání centra
BlazorWebAssemblySignalRApp.Server V projektu vytvořte Hubs složku (v množném čísle) a přidejte následující ChatHub třídu (Hubs/ChatHub.cs):
using Microsoft.AspNetCore.SignalR;
namespace BlazorWebAssemblySignalRApp.Server.Hubs;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
using Microsoft.AspNetCore.SignalR;
namespace BlazorWebAssemblySignalRApp.Server.Hubs;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
using System.Threading.Tasks;
using Microsoft.AspNetCore.SignalR;
namespace BlazorWebAssemblySignalRApp.Server.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
using System.Threading.Tasks;
using Microsoft.AspNetCore.SignalR;
namespace BlazorWebAssemblySignalRApp.Server.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Přidání služeb a koncového bodu pro SignalR centrum
BlazorWebAssemblySignalRApp.Server V projektu otevřete Program.cs soubor.
Přidejte obor názvů pro ChatHub třídu do horní části souboru:
using BlazorWebAssemblySignalRApp.Server.Hubs;
Add SignalR and Response Compression Middleware services:
builder.Services.AddSignalR();
builder.Services.AddResponseCompression(opts =>
{
opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "application/octet-stream" });
});
Použijte middleware pro kompresi odpovědí v horní části konfigurace kanálu zpracování hned za řádkem, který sestaví aplikaci:
app.UseResponseCompression();
Mezi koncovými body pro kontrolery a náhradním klientem přidejte koncový bod pro centrum. Bezprostředně za řádek app.MapControllers();přidejte následující řádek:
app.MapHub<ChatHub>("/chathub");
BlazorWebAssemblySignalRApp.Server V projektu otevřete Startup.cs soubor.
Přidejte obor názvů pro ChatHub třídu do horní části souboru:
using BlazorWebAssemblySignalRApp.Server.Hubs;
Add SignalR and Response Compression Middleware services:
services.AddSignalR();
services.AddResponseCompression(opts =>
{
opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "application/octet-stream" });
});
Použijte middleware pro kompresi odpovědí v horní části konfigurace kanálu zpracování:
app.UseResponseCompression();
Mezi koncovými body pro kontrolery a záložním umístěním na straně klienta přidejte koncový bod centra hned za řádek endpoints.MapControllers();:
endpoints.MapHub<ChatHub>("/chathub");
Přidání Razor kódu komponenty pro chat
BlazorWebAssemblySignalRApp.Client V projektu otevřete Pages/Index.razor soubor.
Nahraďte kód následujícím kódem:
@page "/"
@using Microsoft.AspNetCore.SignalR.Client
@inject NavigationManager Navigation
@implements IAsyncDisposable
<PageTitle>Index</PageTitle>
<div class="form-group">
<label>
User:
<input @bind="userInput" />
</label>
</div>
<div class="form-group">
<label>
Message:
<input @bind="messageInput" size="50" />
</label>
</div>
<button @onclick="Send" disabled="@(!IsConnected)">Send</button>
<hr>
<ul id="messagesList">
@foreach (var message in messages)
{
<li>@message</li>
}
</ul>
@code {
private HubConnection? hubConnection;
private List<string> messages = new List<string>();
private string? userInput;
private string? messageInput;
protected override async Task OnInitializedAsync()
{
hubConnection = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.Build();
hubConnection.On<string, string>("ReceiveMessage", (user, message) =>
{
var encodedMsg = $"{user}: {message}";
messages.Add(encodedMsg);
StateHasChanged();
});
await hubConnection.StartAsync();
}
private async Task Send()
{
if (hubConnection is not null)
{
await hubConnection.SendAsync("SendMessage", userInput, messageInput);
}
}
public bool IsConnected =>
hubConnection?.State == HubConnectionState.Connected;
public async ValueTask DisposeAsync()
{
if (hubConnection is not null)
{
await hubConnection.DisposeAsync();
}
}
}
@page "/"
@using Microsoft.AspNetCore.SignalR.Client
@inject NavigationManager Navigation
@implements IAsyncDisposable
<PageTitle>Index</PageTitle>
<div class="form-group">
<label>
User:
<input @bind="userInput" />
</label>
</div>
<div class="form-group">
<label>
Message:
<input @bind="messageInput" size="50" />
</label>
</div>
<button @onclick="Send" disabled="@(!IsConnected)">Send</button>
<hr>
<ul id="messagesList">
@foreach (var message in messages)
{
<li>@message</li>
}
</ul>
@code {
private HubConnection? hubConnection;
private List<string> messages = new List<string>();
private string? userInput;
private string? messageInput;
protected override async Task OnInitializedAsync()
{
hubConnection = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.Build();
hubConnection.On<string, string>("ReceiveMessage", (user, message) =>
{
var encodedMsg = $"{user}: {message}";
messages.Add(encodedMsg);
StateHasChanged();
});
await hubConnection.StartAsync();
}
private async Task Send()
{
if (hubConnection is not null)
{
await hubConnection.SendAsync("SendMessage", userInput, messageInput);
}
}
public bool IsConnected =>
hubConnection?.State == HubConnectionState.Connected;
public async ValueTask DisposeAsync()
{
if (hubConnection is not null)
{
await hubConnection.DisposeAsync();
}
}
}
@page "/"
@using Microsoft.AspNetCore.SignalR.Client
@inject NavigationManager NavigationManager
@implements IAsyncDisposable
<div class="form-group">
<label>
User:
<input @bind="userInput" />
</label>
</div>
<div class="form-group">
<label>
Message:
<input @bind="messageInput" size="50" />
</label>
</div>
<button @onclick="Send" disabled="@(!IsConnected)">Send</button>
<hr>
<ul id="messagesList">
@foreach (var message in messages)
{
<li>@message</li>
}
</ul>
@code {
private HubConnection hubConnection;
private List<string> messages = new List<string>();
private string userInput;
private string messageInput;
protected override async Task OnInitializedAsync()
{
hubConnection = new HubConnectionBuilder()
.WithUrl(NavigationManager.ToAbsoluteUri("/chathub"))
.Build();
hubConnection.On<string, string>("ReceiveMessage", (user, message) =>
{
var encodedMsg = $"{user}: {message}";
messages.Add(encodedMsg);
StateHasChanged();
});
await hubConnection.StartAsync();
}
async Task Send() =>
await hubConnection.SendAsync("SendMessage", userInput, messageInput);
public bool IsConnected =>
hubConnection.State == HubConnectionState.Connected;
public async ValueTask DisposeAsync()
{
if (hubConnection is not null)
{
await hubConnection.DisposeAsync();
}
}
}
@page "/"
@using Microsoft.AspNetCore.SignalR.Client
@inject NavigationManager NavigationManager
@implements IDisposable
<div class="form-group">
<label>
User:
<input @bind="userInput" />
</label>
</div>
<div class="form-group">
<label>
Message:
<input @bind="messageInput" size="50" />
</label>
</div>
<button @onclick="Send" disabled="@(!IsConnected)">Send</button>
<hr>
<ul id="messagesList">
@foreach (var message in messages)
{
<li>@message</li>
}
</ul>
@code {
private HubConnection hubConnection;
private List<string> messages = new List<string>();
private string userInput;
private string messageInput;
protected override async Task OnInitializedAsync()
{
hubConnection = new HubConnectionBuilder()
.WithUrl(NavigationManager.ToAbsoluteUri("/chathub"))
.Build();
hubConnection.On<string, string>("ReceiveMessage", (user, message) =>
{
var encodedMsg = $"{user}: {message}";
messages.Add(encodedMsg);
StateHasChanged();
});
await hubConnection.StartAsync();
}
async Task Send() =>
await hubConnection.SendAsync("SendMessage", userInput, messageInput);
public bool IsConnected =>
hubConnection.State == HubConnectionState.Connected;
public void Dispose()
{
_ = hubConnection?.DisposeAsync();
}
}
Poznámka:
Zakažte middleware komprese odpovědí v Development prostředí při použití Opětovné načítání za provozu. Další informace najdete v pokynech k ASP.NET CoreBlazorSignalR.
Spustit aplikaci
Postupujte podle pokynů pro vaše nástroje:
V Průzkumník řešení vyberte BlazorWebAssemblySignalRApp.Server projekt. Stisknutím klávesy F5 spusťte aplikaci s laděním nebo ctrl+F5 (Windows)/⌘+F5 (macOS) a spusťte aplikaci bez ladění.
Důležité
Při spouštění hostované Blazor WebAssembly aplikace spusťte aplikaci z projektu řešeníServer.
Google Chrome nebo Microsoft Edge musí být vybraným prohlížečem pro relaci ladění.
Pokud se aplikaci nepodaří spustit v prohlížeči:
- V konzole .NET ověřte, že řešení běží z projektu "Server".
- Aktualizujte prohlížeč pomocí tlačítka pro opětovné načtení prohlížeče.
Zkopírujte adresu URL z adresního řádku, otevřete jinou instanci nebo kartu prohlížeče a vložte adresu URL do adresního řádku.
Zvolte některý z prohlížečů, zadejte jméno a zprávu a vyberte tlačítko pro odeslání zprávy. Jméno a zpráva se okamžitě zobrazí na obou stránkách:

Citace: Star Trek VI: Undiscovered Country ©1991 Paramount
Další kroky
V tomto kurzu jste se naučili, jak:
- Vytvoření Blazor aplikace
- SignalR Přidání klientské knihovny
- SignalR Přidání centra
- Přidání SignalR služeb a koncového bodu pro SignalR centrum
- Razor Přidání kódu komponenty pro chat
Podrobné pokyny k architekturám SignalR a Blazor architekturám najdete v následujících referenčních sadách dokumentace:
Další materiály
- Ověřování nosných tokenů pomocí Identity serveru, webSocketů a událostí odeslaných serverem
- SignalR Zabezpečení centra v Blazor WebAssembly aplikacích
- SignalR vyjednávání mezi zdroji pro ověřování
- SignalR konfigurace
- Ladění aplikací ASP.NET Core Blazor
- Blazorukázky úložiště GitHub () (
dotnet/blazor-samplespostup stažení)
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
