Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Steve Smith a Dave Brock
Stránky a zobrazení často sdílejí vizuální a programové prvky. Tento článek ukazuje, jak:
- Používejte běžná rozložení.
- Sdílet direktivy
- Před vykreslováním stránek nebo zobrazení spusťte běžný kód.
Tento dokument popisuje rozložení pro dva různé přístupy k ASP.NET Core MVC: Razor Stránky a kontrolery se zobrazeními. V tomto tématu jsou rozdíly minimální:
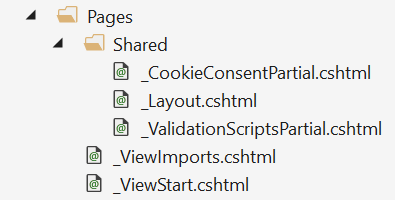
- Razor Stránky jsou ve složce Pages .
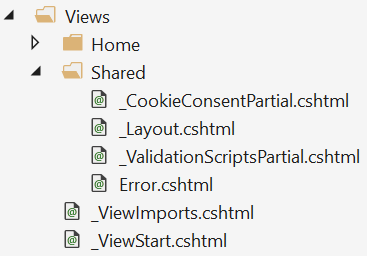
- Kontrolery se zobrazeními používají pro zobrazení složku Zobrazení .
Co je rozložení
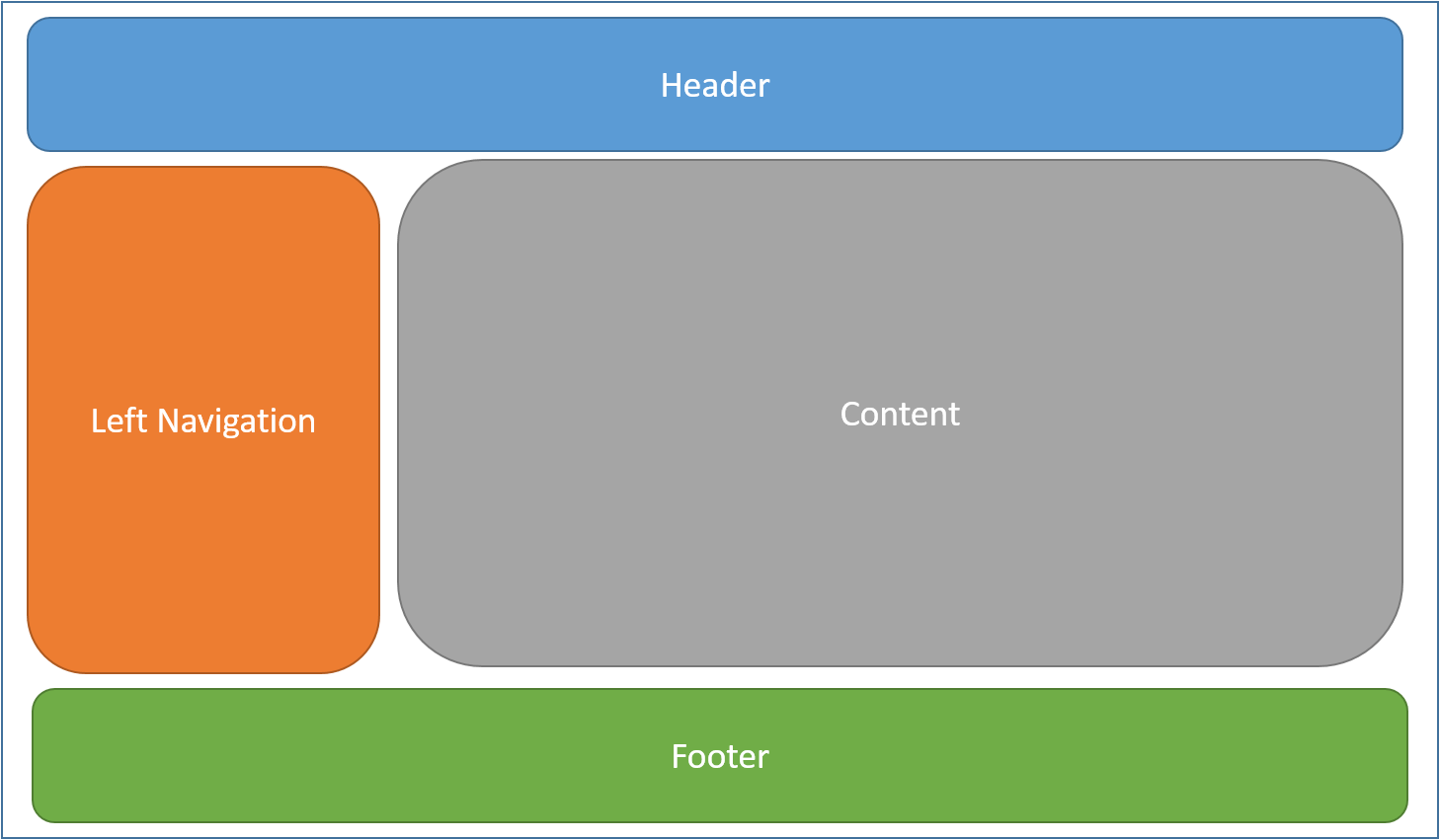
Většina webových aplikací má společné rozložení, které poskytuje uživatelům konzistentní prostředí při přechodu ze stránky na stránku. Rozložení obvykle zahrnuje běžné prvky uživatelského rozhraní, jako jsou záhlaví aplikace, navigace nebo prvky nabídky a zápatí.

Běžné struktury HTML, jako jsou skripty a šablony stylů, se často používají také mnoha stránkami v aplikaci. Všechny tyto sdílené prvky mohou být definovány v souboru rozložení , na které pak může odkazovat libovolné zobrazení použité v aplikaci. Rozložení snižují duplicitní kód v zobrazeních.
Podle konvence je výchozí rozložení aplikace ASP.NET Core pojmenované _Layout.cshtml. Soubory rozložení pro nové projekty ASP.NET Core vytvořené pomocí šablon:
Razor Stránky:
Pages/Shared/_Layout.cshtml
Kontroler se zobrazeními:
Views/Shared/_Layout.cshtml
Rozložení definuje šablonu nejvyšší úrovně pro zobrazení v aplikaci. Aplikace nevyžadují rozložení. Aplikace můžou definovat více než jedno rozložení s různými zobrazeními určujícími různá rozložení.
Následující kód ukazuje soubor rozložení pro projekt vytvořený šablonou s kontrolerem a zobrazeními:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - WebApplication1</title>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a asp-page="/Index" class="navbar-brand">WebApplication1</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-page="/Index">Home</a></li>
<li><a asp-page="/About">About</a></li>
<li><a asp-page="/Contact">Contact</a></li>
</ul>
</div>
</div>
</nav>
<partial name="_CookieConsentPartial" />
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© 2018 - WebApplication1</p>
</footer>
</div>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment exclude="Development">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.3.1.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
</script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
@RenderSection("Scripts", required: false)
</body>
</html>
Určení rozložení
Razor zobrazení mají vlastnost Layout. Jednotlivá zobrazení určují rozložení nastavením této vlastnosti:
@{
Layout = "_Layout";
}
Zadané rozložení může použít buď úplnou cestu (například: /Pages/Shared/_Layout.cshtml nebo /Views/Shared/_Layout.cshtml), nebo částečný název (například: _Layout). Pokud je zadaný částečný název, Razor modul zobrazení vyhledá soubor rozložení pomocí svého standardního procesu zjišťování. Nejprve je prohledána složka, ve které existuje metoda obslužné rutiny (nebo kontroler), následovaná sdílenou složkou. Tento proces zjišťování je identický s procesem použitým ke zjišťování částečných zobrazení.
Ve výchozím nastavení musí každé rozložení volat RenderBody. Kdekoli je umístěno volání RenderBody, vykreslí se obsah zobrazení.
Oddíly
Rozložení může volitelně odkazovat na jeden nebo více oddílů voláním RenderSection. Oddíly poskytují způsob, jak uspořádat, kam se mají umístit určité prvky stránky. Každé volání RenderSection může určit, jestli je tento oddíl povinný nebo volitelný.
<script type="text/javascript" src="~/scripts/global.js"></script>
@RenderSection("Scripts", required: false)
Pokud se požadovaný oddíl nenajde, vyvolá se výjimka. Jednotlivá zobrazení určují obsah, který se má vykreslit v rámci oddílu @sectionRazor pomocí syntaxe. Pokud stránka nebo zobrazení definuje oddíl, musí se vykreslit (nebo dojde k chybě).
Příklad @section definice v Razor zobrazení Stránek:
@section Scripts {
<script type="text/javascript" src="~/scripts/main.js"></script>
}
V předchozím kódu se scripts/main.js přidá do části scripts na stránce nebo zobrazení. Jiné stránky nebo zobrazení ve stejné aplikaci nemusí tento skript vyžadovat a nedefinují oddíl skriptů.
Následující značka používá Pomocníka pro částečné značky k vykreslení _ValidationScriptsPartial.cshtml.
@section Scripts {
<partial name="_ValidationScriptsPartial" />
}
Předchozí kód byl generován vytvářením struktury Identity.
Oddíly definované na stránce nebo zobrazení jsou k dispozici pouze na její bezprostřední stránce rozložení. Nelze na něj odkazovat z částečných částí, součástí zobrazení ani jiných částí systému zobrazení.
Ignorování oddílů
Ve výchozím nastavení musí být text a všechny oddíly na stránce s obsahem vykresleny stránkou rozložení. Modul Razor view engine to prosazuje sledováním toho, zda bylo tělo a každá sekce vykreslena.
Pokud chcete modulu zobrazení dát pokyn, aby ignoroval tělo nebo oddíly, volejte metody IgnoreBody a IgnoreSection metody.
Text a každý oddíl na Razor stránce musí být buď vykreslený, nebo ignorován.
Import sdílených direktiv
Zobrazení a stránky můžou používat Razor direktivy k importu oborů názvů a použití injektáže závislostí. Direktivy sdílené mnoha zobrazeními mohou být zadány ve společném _ViewImports.cshtml souboru. Soubor _ViewImports podporuje následující direktivy:
@addTagHelper@removeTagHelper@tagHelperPrefix@using@model@inherits@inject@namespace
Soubor nepodporuje další Razor funkce, jako jsou funkce a definice oddílů.
Ukázkový _ViewImports.cshtml soubor:
@using WebApplication1
@using WebApplication1.Models
@using WebApplication1.Models.AccountViewModels
@using WebApplication1.Models.ManageViewModels
@using Microsoft.AspNetCore.Identity
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Soubor _ViewImports.cshtml aplikace ASP.NET Core MVC se obvykle umístí do složky Pages (nebo Views). Soubor _ViewImports.cshtml lze umístit do libovolné složky, v takovém případě se použije jenom na stránky nebo zobrazení v této složce a jejích podsložkách.
_ViewImports soubory se zpracovávají od kořenové úrovně a pak pro každou složku vedoucí k umístění stránky nebo samotného zobrazení.
_ViewImports nastavení určená na kořenové úrovni mohou být přepsána na úrovni složky.
Předpokládejme například:
- Soubor kořenové úrovně
_ViewImports.cshtmlzahrnuje@model MyModel1a@addTagHelper *, MyTagHelper1. - Soubor podsložky
_ViewImports.cshtmlobsahuje@model MyModel2a@addTagHelper *, MyTagHelper2.
Stránky a zobrazení v podsložce budou mít přístup k Tag Helperům i k modelu MyModel2.
Pokud je v hierarchii souborů nalezeno více _ViewImports.cshtml souborů, kombinované chování direktiv jsou:
-
@addTagHelper,@removeTagHelper: všechna spuštění, v pořadí -
@tagHelperPrefix: ten nejbližší k zobrazení přepíše všechny ostatní. -
@model: nejbližší k zobrazení přepíše všechny ostatní. -
@inherits: ten nejbližší k pohledu přepíše všechny ostatní. -
@using: všechny jsou zahrnuty; duplicity jsou ignorovány. -
@inject: pro každou vlastnost, nejbližší k zobrazení přepíše všechny ostatní se stejným názvem vlastnosti.
Spuštění kódu před každým zobrazením
Kód, který se musí spustit před umístěním každého zobrazení nebo stránky do _ViewStart.cshtml souboru. Podle konvence _ViewStart.cshtml se soubor nachází ve složce Pages (nebo Views). Příkazy uvedené v _ViewStart.cshtml seznamu se spouští před každým úplným zobrazením (ne před rozloženími a ne částečnými zobrazeními). Podobně jako ViewImports.cshtml_ViewStart.cshtml je hierarchický.
_ViewStart.cshtml Pokud je soubor definovaný ve složce zobrazení nebo stránek, spustí se za souborem definovaným v kořenové složce Stránky (nebo Zobrazení) (pokud existuje).
Ukázkový _ViewStart.cshtml soubor:
@{
Layout = "_Layout";
}
Výše uvedený soubor určuje, že všechna zobrazení budou používat _Layout.cshtml rozložení.
_ViewStart.cshtml a _ViewImports.cshtmlobvykle nejsou umístěny do složky /Pages/Shared (nebo /Views/Shared). Verze těchto souborů na úrovni aplikace by se měly umístit přímo do složky /Pages (nebo /Views).
