Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Rick Anderson, N. Taylor Mullen, Dave Paquette a Jerrie Pelser
Tento dokument ukazuje práci s formuláři a elementy HTML běžně používané ve formuláři. Element HTML Form poskytuje primární mechanismus webové aplikace, které slouží k publikování dat zpět na server. Většina tohoto dokumentu popisuje pomocné rutiny značek a jak vám můžou pomoct produktivně vytvářet robustní formuláře HTML. Před přečtením tohoto dokumentu doporučujeme přečíst si úvod do pomocných rutin značek.
V mnoha případech poskytují pomocné rutiny HTML alternativní přístup ke konkrétním pomocným rutině značek, ale je důležité si uvědomit, že pomocné rutiny značky nenahrazovat pomocné rutiny HTML a pro každého pomocníka HTML není pomocník značky. Pokud existuje alternativní pomocník HTML, je zmíněn.
Pomocná rutina značky formuláře
Pomocná rutina značky formuláře:
Vygeneruje hodnotu atributu HTML <FORM>
actionpro akci kontroleru MVC nebo pojmenovanou trasu.Vygeneruje skrytý ověřovací token požadavku, který zabrání padělání požadavků mezi weby (při použití s atributem
[ValidateAntiForgeryToken]v metodě akce HTTP Post).asp-route-<Parameter Name>Poskytuje atribut, kde<Parameter Name>se přidá k hodnotám trasy. ParametryrouteValuesproHtml.BeginFormpodobné funkce aHtml.BeginRouteFormposkytují je.Má alternativu
Html.BeginFormpomocníka HTML aHtml.BeginRouteForm
Ukázka:
<form asp-controller="Demo" asp-action="Register" method="post">
<!-- Input and Submit elements -->
</form>
Pomocná rutina značky formuláře výše vygeneruje následující kód HTML:
<form method="post" action="/Demo/Register">
<!-- Input and Submit elements -->
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Modul runtime MVC generuje hodnotu atributu action z pomocných atributů asp-controller značek formuláře a asp-action. Pomocník značky formuláře také vygeneruje skrytý ověřovací token požadavku, aby se zabránilo padělání požadavků mezi weby (při použití s atributem [ValidateAntiForgeryToken] v metodě akce HTTP Post). Ochrana čistého html formuláře před paděláním požadavků mezi weby je obtížná, pomocník značky formuláře poskytuje tuto službu za vás.
Použití pojmenované trasy
Atribut asp-route Pomocné rutiny značky může také generovat značky pro atribut HTML action . Aplikace s pojmenovanou trasou register může pro registrační stránku použít následující kód:
<form asp-route="register" method="post">
<!-- Input and Submit elements -->
</form>
Mnoho zobrazení ve složce Views/Account (vygenerované při vytváření nové webové aplikace s individuálními účty) obsahuje atribut asp-route-returnurl :
<form asp-controller="Account" asp-action="Login"
asp-route-returnurl="@ViewData["ReturnUrl"]"
method="post" class="form-horizontal" role="form">
Poznámka:
Při použití předdefinovaných šablon returnUrl se automaticky vyplní jenom při pokusu o přístup k autorizovanému prostředku, ale nejsou ověřeny nebo autorizované. Když se pokusíte o neoprávněný přístup, middleware zabezpečení vás přesměruje na přihlašovací stránku se returnUrl sadou.
Pomocná rutina značky akce formuláře
Pomocník značky akce formuláře vygeneruje formaction atribut pro vygenerovanou <button ...> nebo <input type="image" ...> značku. Atribut formaction řídí, kde formulář odesílá data. Vytvoří vazbu na <> prvky typu a image Pomocná rutina značky akce formuláře umožňuje použití několika atributů AnchorTagHelperasp- řídit, jaký formaction odkaz je generován pro odpovídající prvek.
Podporované atributy AnchorTagHelper pro řízení hodnoty formaction:
| Atribut | Popis |
|---|---|
| asp-controller | Název kontroleru. |
| asp-action | Název metody akce. |
| asp-area | Název oblasti. |
| asp-page | Název Razor stránky. |
| obslužná rutina asp-page | Název obslužné rutiny Razor stránky. |
| asp-route | Název trasy. |
| asp-route-{value} | Jedna hodnota trasy adresy URL. Například asp-route-id="1234". |
| asp-all-route-data | Všechny hodnoty trasy. |
| asp-fragment | Fragment adresy URL. |
Příklad odeslání do kontroleru
Následující kód odešle formulář do Index akce HomeController , kdy je vybrán vstup nebo tlačítko:
<form method="post">
<button asp-controller="Home" asp-action="Index">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-controller="Home"
asp-action="Index">
</form>
Předchozí kód generuje následující kód HTML:
<form method="post">
<button formaction="/Home">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/Home">
</form>
Příklad odeslání na stránku
Následující kód odešle formulář na AboutRazor stránku:
<form method="post">
<button asp-page="About">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-page="About">
</form>
Předchozí kód generuje následující kód HTML:
<form method="post">
<button formaction="/About">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/About">
</form>
Příklad odeslání na trasu
/Home/Test Zvažte koncový bod:
public class HomeController : Controller
{
[Route("/Home/Test", Name = "Custom")]
public string Test()
{
return "This is the test page";
}
}
Následující kód odešle formulář do koncového /Home/Test bodu.
<form method="post">
<button asp-route="Custom">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-route="Custom">
</form>
Předchozí kód generuje následující kód HTML:
<form method="post">
<button formaction="/Home/Test">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/Home/Test">
</form>
Pomocná rutina vstupní značky
Pomocník značky sváže HTML vstupní prvek <> s výrazem modelu v pohledu Razor.
Syntaxe:
<input asp-for="<Expression Name>">
Pomocná rutina vstupní značky:
Vygeneruje
idatributy HTMLnamepro název výrazu zadaný v atributuasp-for.asp-for="Property1.Property2"je ekvivalentm => m.Property1.Property2. Název výrazu se používá pro hodnotu atributuasp-for. Další informace najdete v části Názvy výrazů .Nastaví hodnotu atributu HTML
typena základě typu modelu a atributů datových poznámek použitých u vlastnosti modelu.Nepřepíše hodnotu atributu HTML při zadání hodnoty atributu HTML
type.Generuje ověřovací atributy HTML5 z atributů datových poznámek použitých u vlastností modelu.
Má funkci pomocné rutiny HTML překrývající se s
Html.TextBoxForaHtml.EditorFor. Podrobnosti najdete v části Pomocné rutiny HTML k pomocné rutině vstupních značek .Poskytuje silné psaní. Pokud se název vlastnosti změní a pomocníka značky neaktualizujete, zobrazí se chyba podobná této:
An error occurred during the compilation of a resource required to process this request. Please review the following specific error details and modify your source code appropriately. Type expected 'RegisterViewModel' does not contain a definition for 'Email' and no extension method 'Email' accepting a first argument of type 'RegisterViewModel' could be found (are you missing a using directive or an assembly reference?)
Pomocník Input značky nastaví atribut HTML type na základě typu .NET. Následující tabulka uvádí některé běžné typy .NET a vygenerovaný typ HTML (není uveden každý typ .NET).
| Typ .NET | Typ vstupu |
|---|---|
| Booleovská hodnota | type="zaškrtávací políčko" |
| Řetězec | type="text" |
| Datum a čas | type="datetime-local" |
| byte | type="number" |
| int | type="number" |
| Jednolůžkový, Dvoulůžkový | type="number" |
Následující tabulka uvádí některé běžné atributy datových poznámek, které pomocník vstupní značky mapuje na konkrétní vstupní typy (není uvedený každý ověřovací atribut):
| Atribut | Typ vstupu |
|---|---|
| [EmailAddress] | type="email" |
| [Url] | type="url" |
| [HiddenInput] | type="hidden" |
| [Telefon] | type="tel" |
| [DataType(DataType.Password)] | type="password" |
| [DataType(DataType.Date)] | type="date" |
| [DataType(DataType.Time)] | type="time" |
Ukázka:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
}
}
@model RegisterViewModel
<form asp-controller="Demo" asp-action="RegisterInput" method="post">
<label>Email: <input asp-for="Email" /></label> <br />
<label>Password: <input asp-for="Password" /></label><br />
<button type="submit">Register</button>
</form>
Výše uvedený kód vygeneruje následující kód HTML:
<form method="post" action="/Demo/RegisterInput">
Email:
<input type="email" data-val="true"
data-val-email="The Email Address field is not a valid email address."
data-val-required="The Email Address field is required."
id="Email" name="Email" value=""><br>
Password:
<input type="password" data-val="true"
data-val-required="The Password field is required."
id="Password" name="Password"><br>
<button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Datové poznámky použité u Email objektů a Password vlastností generují metadata modelu. Pomocník vstupní značky využívá metadata modelu a vytváří atributy HTML5data-val-* (viz Ověření modelu). Tyto atributy popisují validátory, které se mají připojit ke vstupním polím. To poskytuje nerušivé ověřování HTML5 a jQuery . Nepotvrzující atributy mají formát data-val-rule="Error Message", kde pravidlo je název ověřovacího pravidla (například data-val-required, data-val-email, atd data-val-maxlength.). Pokud je v atributu zadaná chybová zpráva, zobrazí se jako hodnota atributu data-val-rule . Existují také atributy formuláře data-val-ruleName-argumentName="argumentValue" , které poskytují další podrobnosti o pravidle, data-val-maxlength-max="1024" například .
Při vytváření vazby více input ovládacích prvků na stejnou vlastnost, vygenerované ovládací prvky sdílejí stejné id, což způsobí, že vygenerovaný mark-up je neplatný. Pokud chcete zabránit duplicitám, zadejte id atribut pro každý ovládací prvek explicitně.
Zaškrtávací políčko skryté vykreslování vstupu
Zaškrtávací políčka v HTML5 neodesílají hodnotu, pokud nejsou zaškrtnutá. Pokud chcete povolit odeslání výchozí hodnoty pro nezaškrtnuté políčko, pomocník vstupní značky vygeneruje pro zaškrtávací políčka další skrytý vstup.
Představte si například následující Razor kód, který používá pomocné rutiny vstupní značky pro logickou vlastnost IsCheckedmodelu:
<form method="post">
<input asp-for="@Model.IsChecked" />
<button type="submit">Submit</button>
</form>
Předchozí Razor kód generuje kód HTML podobný následujícímu:
<form method="post">
<input name="IsChecked" type="checkbox" value="true" />
<button type="submit">Submit</button>
<input name="IsChecked" type="hidden" value="false" />
</form>
Předchozí kód HTML ukazuje další skrytý vstup s názvem IsChecked a hodnotou false. Ve výchozím nastavení se tento skrytý vstup vykreslí na konci formuláře. Po odeslání formuláře:
- Pokud je zaškrtnuté
IsCheckedpolíčko, obětrueafalsejsou odeslány jako hodnoty. - Pokud není zaškrtnuté
IsCheckedpolíčko, odešle se pouze skrytá vstupní hodnotafalse.
Proces vazby modelu ASP.NET Core čte při vytváření vazby na bool hodnotu pouze první hodnotu, která má za true následek zaškrtnutí políček a false nezaškrtnutá zaškrtávací políčka.
Chcete-li nakonfigurovat chování skrytého vykreslování vstupu, nastavte CheckBoxHiddenInputRenderMode vlastnost na MvcViewOptions.HtmlHelperOptions. Příklad:
services.Configure<MvcViewOptions>(options =>
options.HtmlHelperOptions.CheckBoxHiddenInputRenderMode =
CheckBoxHiddenInputRenderMode.None);
Předchozí kód zakáže skryté vykreslování vstupu pro zaškrtávací políčka nastavením na CheckBoxHiddenInputRenderMode.CheckBoxHiddenInputRenderMode.None Všechny dostupné režimy vykreslování najdete v výčtu CheckBoxHiddenInputRenderMode .
Alternativy pomocné rutiny HTML ke pomocné rutině vstupní značky
Html.TextBox
Html.TextBoxFor
Html.Editor a Html.EditorFormají překrývající se funkce s pomocným pomocníkem vstupní značky. Pomocník vstupní značky automaticky nastaví type atribut Html.TextBox a Html.TextBoxFor nebude.
Html.Editor a Html.EditorFor zpracovávat kolekce, složité objekty a šablony, pomocné rutiny vstupních značek ne. Pomocné rutiny Html.EditorFor vstupní značky a Html.TextBoxFor jsou silného typu (používají výrazy lambda) Html.TextBox a Html.Editor nejsou (používají názvy výrazů).
HTML atributy
@Html.Editor() a @Html.EditorFor() při provádění výchozích šablon použijte speciální ViewDataDictionary položku s názvem htmlAttributes . Toto chování je volitelně rozšířeno pomocí additionalViewData parametrů. Klíč htmlAttributes nerozlišuje velká a malá písmena. Klíč "htmlAttributes" se zpracovává podobně htmlAttributes jako objekt předaný vstupním pomocným rutinám, jako @Html.TextBox()je .
@Html.EditorFor(model => model.YourProperty,
new { htmlAttributes = new { @class="myCssClass", style="Width:100px" } })
Názvy výrazů
Hodnota asp-for atributu ModelExpression je a pravá strana výrazu lambda. Proto se stane asp-for="Property1" ve vygenerovaném kódu, což je důvod, m => m.Property1 proč nemusíte předponovat Model. Znak @můžete použít ke spuštění vloženého výrazu a přesunutí před znakem m.:
@{
var joe = "Joe";
}
<input asp-for="@joe">
Vygeneruje následující:
<input type="text" id="joe" name="joe" value="Joe">
S vlastnostmi kolekce vygeneruje asp-for="CollectionProperty[23].Member" stejný název jako asp-for="CollectionProperty[i].Member" v případě, že i má hodnotu 23.
Když ASP.NET Core MVC vypočítá hodnotu ModelExpression, zkontroluje několik zdrojů, včetně ModelState. Zvažte <input type="text" asp-for="Name">. Počítaný value atribut je první nenulová hodnota z:
-
ModelStatezáznam s klíčem "Name". - Výsledek výrazu
Model.Name.
Navigace v podřízených vlastnostech
Pomocí cesty k vlastnosti modelu zobrazení můžete také přejít na podřízené vlastnosti. Zvažte složitější třídu modelu, která obsahuje podřízenou Address vlastnost.
public class AddressViewModel
{
public string AddressLine1 { get; set; }
}
public class RegisterAddressViewModel
{
public string Email { get; set; }
[DataType(DataType.Password)]
public string Password { get; set; }
public AddressViewModel Address { get; set; }
}
V zobrazení vytvoříme vazbu na Address.AddressLine1:
@model RegisterAddressViewModel
<form asp-controller="Demo" asp-action="RegisterAddress" method="post">
<label>Email: <input asp-for="Email" /></label> <br />
<label>Password: <input asp-for="Password" /></label><br />
<label>Address: <input asp-for="Address.AddressLine1" /></label><br />
<button type="submit">Register</button>
</form>
Následující kód HTML se vygeneruje pro Address.AddressLine1:
<input type="text" id="Address_AddressLine1" name="Address.AddressLine1" value="">
Názvy a kolekce výrazů
Ukázka modelu obsahujícího pole Colors:
public class Person
{
public List<string> Colors { get; set; }
public int Age { get; set; }
}
Metoda akce:
public IActionResult Edit(int id, int colorIndex)
{
ViewData["Index"] = colorIndex;
return View(GetPerson(id));
}
Následující Razor příklad ukazuje, jak přistupujete ke konkrétnímu Color prvku:
@model Person
@{
var index = (int)ViewData["index"];
}
<form asp-controller="ToDo" asp-action="Edit" method="post">
@Html.EditorFor(m => m.Colors[index])
<label asp-for="Age"></label>
<input asp-for="Age" /><br />
<button type="submit">Post</button>
</form>
Šablona Views/Shared/EditorTemplates/String.cshtml :
@model string
<label asp-for="@Model"></label>
<input asp-for="@Model" /> <br />
Ukázka s využitím List<T>:
public class ToDoItem
{
public string Name { get; set; }
public bool IsDone { get; set; }
}
Následující Razor příklad ukazuje, jak iterovat kolekci:
@model List<ToDoItem>
<form asp-controller="ToDo" asp-action="Edit" method="post">
<table>
<tr> <th>Name</th> <th>Is Done</th> </tr>
@for (int i = 0; i < Model.Count; i++)
{
<tr>
@Html.EditorFor(model => model[i])
</tr>
}
</table>
<button type="submit">Save</button>
</form>
Šablona Views/Shared/EditorTemplates/ToDoItem.cshtml :
@model ToDoItem
<td>
<label asp-for="@Model.Name"></label>
@Html.DisplayFor(model => model.Name)
</td>
<td>
<input asp-for="@Model.IsDone" />
</td>
@*
This template replaces the following Razor which evaluates the indexer three times.
<td>
<label asp-for="@Model[i].Name"></label>
@Html.DisplayFor(model => model[i].Name)
</td>
<td>
<input asp-for="@Model[i].IsDone" />
</td>
*@
foreachpokud je to možné, pokud je to možné, pokud se hodnota použije v kontextu nebo asp-for v ekvivalentním Html.DisplayFor kontextu. Obecně platí, for že je lepší než foreach (pokud to scénář umožňuje), protože nemusí přidělit enumerátor. Vyhodnocení indexeru ve výrazu LINQ ale může být nákladné a mělo by se minimalizovat.
Poznámka:
Výše uvedený ukázkový kód s komentáři ukazuje, jak byste výraz lambda nahradili operátorem @ pro přístup k jednotlivým ToDoItem výrazům v seznamu.
Pomocná rutina značky Textarea
Pomocná rutina Textarea Tag Helper značky je podobná pomocné rutině vstupní značky.
idGeneruje atributy anameatributy a atributy ověření dat z modelu pro <textarea> element.Poskytuje silné psaní.
Alternativní nádavná rutina HTML:
Html.TextAreaFor
Ukázka:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class DescriptionViewModel
{
[MinLength(5)]
[MaxLength(1024)]
public string Description { get; set; }
}
}
@model DescriptionViewModel
<form asp-controller="Demo" asp-action="RegisterTextArea" method="post">
<textarea asp-for="Description"></textarea>
<button type="submit">Test</button>
</form>
Vygeneruje se následující kód HTML:
<form method="post" action="/Demo/RegisterTextArea">
<textarea data-val="true"
data-val-maxlength="The field Description must be a string or array type with a maximum length of '1024'."
data-val-maxlength-max="1024"
data-val-minlength="The field Description must be a string or array type with a minimum length of '5'."
data-val-minlength-min="5"
id="Description" name="Description">
</textarea>
<button type="submit">Test</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Pomocná rutina značky popisku
Vygeneruje titulek a
foratribut u elementu <label> pro název výrazu.Alternativa pomocné rutiny HTML:
Html.LabelFor.
Poskytuje Label Tag Helper následující výhody nad čistě elementem popisku HTML:
Automaticky získáte popisnou hodnotu popisku z atributu
Display. Zamýšlený zobrazovaný název se může v průběhu času změnit a kombinace atributuDisplaya pomocníka značky popisku použijeDisplayvšude, kde se používá.Méně značek ve zdrojovém kódu
Silné psaní s vlastností modelu.
Ukázka:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class SimpleViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
}
}
@model SimpleViewModel
<form asp-controller="Demo" asp-action="RegisterLabel" method="post">
<label asp-for="Email"></label>
<input asp-for="Email" /> <br />
</form>
Pro element se vygeneruje <label> následující kód HTML:
<label for="Email">Email Address</label>
Pomocník značky popisku vygeneroval hodnotu atributu for "Email", což je ID přidružené k <input> prvku. Pomocné rutiny značek generují konzistentní id prvky a for prvky, aby je bylo možné správně přidružit. Titulek v této ukázce pochází z atributu Display . Pokud model neobsahuje Display atribut, titulek bude název vlastnosti výrazu. Pokud chcete přepsat výchozí titulek, přidejte popisek do značky popisku.
Pomocné rutiny ověřovacích značek
Existují dva pomocné rutiny ověřovacích značek. Zpráva Validation Message Tag Helper (která zobrazuje ověřovací zprávu pro jednu vlastnost v modelu) a Validation Summary Tag Helper (která zobrazuje souhrn chyb ověření). Přidá Input Tag Helper atributy ověřování na straně klienta HTML5 do vstupních prvků na základě atributů datových poznámek ve třídách modelu. Ověření se provádí také na serveru. Pomocník ověřovací značky zobrazí tyto chybové zprávy, když dojde k chybě ověření.
Pomocná rutina značky ověřovací zprávy
Přidá atribut HTML5
data-valmsg-for="property"do elementu span, který připojí ověřovací chybové zprávy do vstupního pole zadané vlastnosti modelu. Pokud dojde k chybě ověření na straně klienta, jQuery zobrazí chybovou zprávu v elementu<span>.Ověření probíhá také na serveru. Klienti můžou mít zakázaný JavaScript a některé ověřování je možné provést pouze na straně serveru.
Alternativní nádavná rutina HTML:
Html.ValidationMessageFor
Používá Validation Message Tag Helper se s atributem asp-validation-for v elementu span HTML.
<span asp-validation-for="Email"></span>
Pomocník značky ověřovací zprávy vygeneruje následující kód HTML:
<span class="field-validation-valid"
data-valmsg-for="Email"
data-valmsg-replace="true"></span>
Obecně platí, že pro Validation Message Tag Helper stejnou vlastnost použijete pomocnou rutinu Input značky. Zobrazí se všechny chybové zprávy ověření v blízkosti vstupu, který způsobil chybu.
Poznámka:
Pro ověření na straně klienta musíte mít zobrazení se správnými odkazy na skripty JavaScript a jQuery . Další informace najdete v tématu Ověření modelu.
Pokud dojde k chybě ověření na straně serveru (například pokud máte vlastní ověření na straně serveru nebo ověření na straně klienta je zakázané), MVC tuto chybovou <span> zprávu umístí jako text prvku.
<span class="field-validation-error" data-valmsg-for="Email"
data-valmsg-replace="true">
The Email Address field is required.
</span>
Pomocná rutina značky souhrnu ověření
Cílí
<div>na elementy s atributemasp-validation-summaryAlternativní nádavná rutina HTML:
@Html.ValidationSummary
Slouží Validation Summary Tag Helper k zobrazení souhrnu ověřovacích zpráv. Hodnota asp-validation-summary atributu může být libovolná z následujících možností:
| asp-validation-summary | Zobrazené ověřovací zprávy |
|---|---|
All |
Úroveň vlastností a modelu |
ModelOnly |
Vzor |
None |
Nic |
Vzorek
V následujícím příkladu má DataAnnotation datový model atributy, které vygenerují chybové zprávy ověření elementu <input> . Pokud dojde k chybě ověření, pomocník ověřovací značky zobrazí chybovou zprávu:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
}
}
@model RegisterViewModel
<form asp-controller="Demo" asp-action="RegisterValidation" method="post">
<div asp-validation-summary="ModelOnly"></div>
<label>Email: <input asp-for="Email" /></label> <br />
<span asp-validation-for="Email"></span><br />
<label>Password: <input asp-for="Password" /></label><br />
<span asp-validation-for="Password"></span><br />
<button type="submit">Register</button>
</form>
Vygenerovaný kód HTML (pokud je model platný):
<form action="/DemoReg/Register" method="post">
<label>Email: <input name="Email" id="Email" type="email" value=""
data-val-required="The Email field is required."
data-val-email="The Email field is not a valid email address."
data-val="true"></label><br>
<span class="field-validation-valid" data-valmsg-replace="true"
data-valmsg-for="Email"></span><br>
<label>Password: <input name="Password" id="Password" type="password"
data-val-required="The Password field is required." data-val="true"></label><br>
<span class="field-validation-valid" data-valmsg-replace="true"
data-valmsg-for="Password"></span><br>
<button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Pomocník pro výběr značek
Vygeneruje výběrové a přidružené prvky možností pro vlastnosti modelu.
Má alternativu
Html.DropDownListForpomocníka HTML aHtml.ListBoxFor
Určuje Select Tag Helperasp-for název vlastnosti modelu pro select element a asp-items určuje prvky možnosti . Příklad:
<select asp-for="Country" asp-items="Model.Countries"></select>
Ukázka:
using Microsoft.AspNetCore.Mvc.Rendering;
using System.Collections.Generic;
namespace FormsTagHelper.ViewModels
{
public class CountryViewModel
{
public string Country { get; set; }
public List<SelectListItem> Countries { get; } = new List<SelectListItem>
{
new SelectListItem { Value = "MX", Text = "Mexico" },
new SelectListItem { Value = "CA", Text = "Canada" },
new SelectListItem { Value = "US", Text = "USA" },
};
}
}
Metoda Index inicializuje CountryViewModel, nastaví vybranou zemi a předá ji do Index zobrazení.
public IActionResult Index()
{
var model = new CountryViewModel();
model.Country = "CA";
return View(model);
}
Metoda HTTP POST Index zobrazí výběr:
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Index(CountryViewModel model)
{
if (ModelState.IsValid)
{
var msg = model.Country + " selected";
return RedirectToAction("IndexSuccess", new { message = msg });
}
// If we got this far, something failed; redisplay form.
return View(model);
}
Zobrazení Index :
@model CountryViewModel
<form asp-controller="Home" asp-action="Index" method="post">
<select asp-for="Country" asp-items="Model.Countries"></select>
<br /><button type="submit">Register</button>
</form>
Tím se vygeneruje následující kód HTML (s vybranou certifikační autoritou):
<form method="post" action="/">
<select id="Country" name="Country">
<option value="MX">Mexico</option>
<option selected="selected" value="CA">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Poznámka:
Nedoporučujeme používat ViewBag ani ViewData s pomocníkem pro výběr značek. Model zobrazení je robustnější při poskytování metadat MVC a obecně méně problematický.
asp-for Hodnota atributu je zvláštní případ a nevyžaduje předponuModel, ostatní atributy pomocné rutiny značek dělají (napříkladasp-items)
<select asp-for="Country" asp-items="Model.Countries"></select>
Vazba výčtu
Často je vhodné použít <select> s enum vlastností a generovat SelectListItem prvky z enum hodnot.
Ukázka:
public class CountryEnumViewModel
{
public CountryEnum EnumCountry { get; set; }
}
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public enum CountryEnum
{
[Display(Name = "United Mexican States")]
Mexico,
[Display(Name = "United States of America")]
USA,
Canada,
France,
Germany,
Spain
}
}
Metoda GetEnumSelectList vygeneruje SelectList objekt pro výčet.
@model CountryEnumViewModel
<form asp-controller="Home" asp-action="IndexEnum" method="post">
<select asp-for="EnumCountry"
asp-items="Html.GetEnumSelectList<CountryEnum>()">
</select>
<br /><button type="submit">Register</button>
</form>
Seznam enumerátoru můžete označit atributem Display , abyste získali bohatší uživatelské rozhraní:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public enum CountryEnum
{
[Display(Name = "United Mexican States")]
Mexico,
[Display(Name = "United States of America")]
USA,
Canada,
France,
Germany,
Spain
}
}
Vygeneruje se následující kód HTML:
<form method="post" action="/Home/IndexEnum">
<select data-val="true" data-val-required="The EnumCountry field is required."
id="EnumCountry" name="EnumCountry">
<option value="0">United Mexican States</option>
<option value="1">United States of America</option>
<option value="2">Canada</option>
<option value="3">France</option>
<option value="4">Germany</option>
<option selected="selected" value="5">Spain</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Skupina možností
Element optgroup<>se vygeneruje, když model zobrazení obsahuje jeden nebo více SelectListGroup objektů.
Tyto CountryViewModelGroup prvky seskupí SelectListItem do skupin "Severní Amerika" a "Evropa":
public class CountryViewModelGroup
{
public CountryViewModelGroup()
{
var NorthAmericaGroup = new SelectListGroup { Name = "North America" };
var EuropeGroup = new SelectListGroup { Name = "Europe" };
Countries = new List<SelectListItem>
{
new SelectListItem
{
Value = "MEX",
Text = "Mexico",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "CAN",
Text = "Canada",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "US",
Text = "USA",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "FR",
Text = "France",
Group = EuropeGroup
},
new SelectListItem
{
Value = "ES",
Text = "Spain",
Group = EuropeGroup
},
new SelectListItem
{
Value = "DE",
Text = "Germany",
Group = EuropeGroup
}
};
}
public string Country { get; set; }
public List<SelectListItem> Countries { get; }
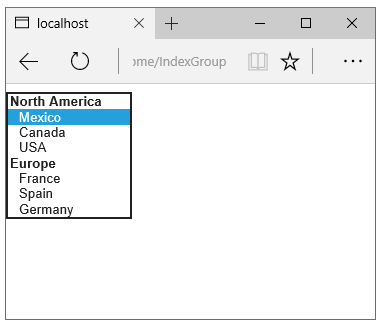
Níže jsou uvedené dvě skupiny:

Vygenerovaný kód HTML:
<form method="post" action="/Home/IndexGroup">
<select id="Country" name="Country">
<optgroup label="North America">
<option value="MEX">Mexico</option>
<option value="CAN">Canada</option>
<option value="US">USA</option>
</optgroup>
<optgroup label="Europe">
<option value="FR">France</option>
<option value="ES">Spain</option>
<option value="DE">Germany</option>
</optgroup>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Vícenásobný výběr
Pomocník pro výběr značky automaticky vygeneruje více = "multiple" atribut, pokud je vlastnost zadaná v atributu asp-for .IEnumerable Například s ohledem na následující model:
using Microsoft.AspNetCore.Mvc.Rendering;
using System.Collections.Generic;
namespace FormsTagHelper.ViewModels
{
public class CountryViewModelIEnumerable
{
public IEnumerable<string> CountryCodes { get; set; }
public List<SelectListItem> Countries { get; } = new List<SelectListItem>
{
new SelectListItem { Value = "MX", Text = "Mexico" },
new SelectListItem { Value = "CA", Text = "Canada" },
new SelectListItem { Value = "US", Text = "USA" },
new SelectListItem { Value = "FR", Text = "France" },
new SelectListItem { Value = "ES", Text = "Spain" },
new SelectListItem { Value = "DE", Text = "Germany"}
};
}
}
S následujícím zobrazením:
@model CountryViewModelIEnumerable
<form asp-controller="Home" asp-action="IndexMultiSelect" method="post">
<select asp-for="CountryCodes" asp-items="Model.Countries"></select>
<br /><button type="submit">Register</button>
</form>
Generuje následující kód HTML:
<form method="post" action="/Home/IndexMultiSelect">
<select id="CountryCodes"
multiple="multiple"
name="CountryCodes"><option value="MX">Mexico</option>
<option value="CA">Canada</option>
<option value="US">USA</option>
<option value="FR">France</option>
<option value="ES">Spain</option>
<option value="DE">Germany</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Bez výběru
Pokud zjistíte, že používáte možnost nezadaná na více stránkách, můžete vytvořit šablonu, která eliminuje opakování kódu HTML:
@model CountryViewModel
<form asp-controller="Home" asp-action="IndexEmpty" method="post">
@Html.EditorForModel()
<br /><button type="submit">Register</button>
</form>
Šablona Views/Shared/EditorTemplates/CountryViewModel.cshtml :
@model CountryViewModel
<select asp-for="Country" asp-items="Model.Countries">
<option value="">--none--</option>
</select>
Přidání elementů možností<>není omezeno na případ bez výběru. Například následující metoda zobrazení a akce vygeneruje kód HTML podobný výše uvedenému kódu:
public IActionResult IndexNone()
{
var model = new CountryViewModel();
model.Countries.Insert(0, new SelectListItem("<none>", ""));
return View(model);
}
@model CountryViewModel
<form asp-controller="Home" asp-action="IndexEmpty" method="post">
<select asp-for="Country">
<option value=""><none></option>
<option value="MX">Mexico</option>
<option value="CA">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
</form>
V závislosti na aktuální <option> hodnotě bude vybrán správný selected="selected" prvek (obsahující Country atribut).
public IActionResult IndexOption(int id)
{
var model = new CountryViewModel();
model.Country = "CA";
return View(model);
}
<form method="post" action="/Home/IndexEmpty">
<select id="Country" name="Country">
<option value=""><none></option>
<option value="MX">Mexico</option>
<option value="CA" selected="selected">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
